Determinazione dei file da distribuire (C#)
I file da distribuire dall'ambiente di sviluppo all'ambiente di produzione dipendono in parte dal fatto che l'applicazione ASP.NET sia stata compilata usando il modello di sito Web o il modello di applicazione Web. Altre informazioni su questi due modelli di progetto e sul modo in cui il modello di progetto influisce sulla distribuzione.
Introduzione
La distribuzione di un'applicazione Web ASP.NET comporta la copia dei file correlati ASP.NET dall'ambiente di sviluppo all'ambiente di produzione. I file correlati ASP.NET includono ASP.NET markup e codice della pagina Web e file di supporto client e lato server. I file di supporto sul lato client sono i file a cui fanno riferimento le pagine Web e vengono inviati direttamente al browser, ad esempio immagini, file CSS e file JavaScript. I file di supporto lato server includono quelli usati per elaborare una richiesta sul lato server. Sono inclusi file di configurazione, servizi Web, file di classe, set di dati tipiti e file di LINQ to SQL, tra gli altri.
In generale, tutti i file di supporto lato client devono essere copiati dall'ambiente di sviluppo all'ambiente di produzione, ma i file di supporto sul lato server vengono copiati dipendono dal fatto che il codice lato server venga compilato in modo esplicito in un assembly (un .dll file) o se questi assembly vengono generati automaticamente. In questa esercitazione vengono evidenziati i file da distribuire quando si compila in modo esplicito il codice in un assembly e si verifica automaticamente questo passaggio di compilazione.
Compilazione esplicita e compilazione automatica
ASP.NET pagine Web sono suddivise in markup dichiarativo e codice sorgente. La parte di markup dichiarativa include la sintassi HTML, controlli Web e databinding; la parte di codice contiene gestori eventi scritti nel codice Visual Basic o C#. Le parti di markup e codice sono in genere separate in file diversi: WebPage.aspx contiene il markup dichiarativo mentre WebPage.aspx.cs ospita il codice.
Si consideri una pagina ASP.NET denominata Clock.aspx che contiene un controllo Label la cui proprietà Text è impostata sulla data e sull'ora correnti del caricamento della pagina. La parte di markup dichiarativa (in Clock.aspx) conterrà il markup per un controllo Web Label,<asp:Label runat="server" id="TimeLabel" /> mentre la parte di codice (in Clock.aspx.cs) avrebbe un Page_Load gestore eventi con il codice seguente:
protected void Page_Load(object sender, EventArgs e)
{
TimeLabel.Text = "The time at the beep is: " + DateTime.Now.ToString();
}
Per consentire al motore di ASP.NET di soddisfare una richiesta per questa pagina, è necessario prima compilare la parte di codice della pagina (il WebPage.aspx.cs file). Questa compilazione può verificarsi in modo esplicito o automatico.
Se la compilazione viene eseguita in modo esplicito, il codice sorgente dell'intera applicazione viene compilato in uno o più assembly (.dll file) che si trovano nella directory dell'applicazione Bin . Se la compilazione avviene automaticamente, l'assembly generato automaticamente risultante è, per impostazione predefinita, inserito nella Temporary ASP.NET cartella File, che può essere trovato in %WINDOWS%\Microsoft.NET\Framework\<versione>, anche se questo percorso è configurabile tramite l'elemento<compilation> in Web.config. Con la compilazione esplicita è necessario eseguire un'azione per compilare il codice dell'applicazione ASP.NET in un assembly e questo passaggio si verifica prima della distribuzione. Con la compilazione automatica, il processo di compilazione si verifica nel server Web quando si accede per la prima volta alla risorsa.
Indipendentemente dal modello di compilazione usato, è necessario copiare nell'ambiente di produzione la parte di markup di tutte le pagine ASP.NET (i WebPage.aspx file). Con la compilazione esplicita è necessario copiare gli assembly nella Bin cartella, ma non è necessario copiare le parti di codice delle ASP.NET pagine (i WebPage.aspx.cs file). Con la compilazione automatica è necessario copiare i file della parte di codice in modo che il codice sia presente e possa essere compilato automaticamente quando viene visitata la pagina. La parte di markup di ogni pagina Web di ASP.NET include una @Page direttiva con attributi che indicano se il codice associato della pagina è già stato compilato in modo esplicito o se deve essere compilato automaticamente. Di conseguenza, l'ambiente di produzione può funzionare con un modello di compilazione senza problemi e non è necessario applicare impostazioni di configurazione speciali per indicare che viene usata la compilazione esplicita o automatica.
La tabella 1 riepiloga i diversi file da distribuire quando si usa la compilazione esplicita rispetto alla compilazione automatica. Si noti che, indipendentemente dal modello di compilazione usato, è consigliabile distribuire sempre gli assembly nella Bin cartella, se tale cartella esiste. La Bin cartella contiene gli assembly specifici dell'applicazione Web, che includono il codice sorgente compilato quando si usa il modello di compilazione esplicito. La Bin directory contiene anche assembly di altri progetti e di tutti gli assembly open source o di terze parti che è possibile usare e devono trovarsi nel server di produzione. Di conseguenza, come regola generale, copiare la cartella fino all'ambiente di produzione durante la Bin distribuzione. Se si usa il modello di compilazione automatica e non si usano assembly esterni, non sarà disponibile una Bin directory, ovvero ok!)
| Modello di compilazione | Distribuire un file di parti di markup? | Distribuire il file del codice sorgente? | Distribuire assembly nella Bin directory? |
|---|---|---|---|
| Compilazione esplicita | Sì | No | Sì |
| Compilazione automatica | Sì | Sì | Sì (se esistente) |
Tabella 1: I file distribuiti dipendono dal modello di compilazione usato.
Fare un viaggio giù la corsia di memoria
L'approccio di compilazione usato dipende, in parte, dal modo in cui l'applicazione ASP.NET viene gestita in Visual Studio. Dal. La creazione di NET nell'anno 2000 include quattro versioni diverse di Visual Studio - Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 e Visual Studio 2008. Applicazioni gestite da Visual Studio .NET 2002 e 2003 ASP.NET usando il modello Progetto applicazione Web. Le funzionalità principali del modello progetto di applicazione Web sono:
- I file che costituiscono il progetto vengono definiti in un singolo file di progetto. Tutti i file non definiti nel file di progetto non sono considerati parte dell'applicazione Web da Visual Studio.
- Usa la compilazione esplicita. La compilazione del progetto compila i file di codice all'interno del progetto in un singolo assembly inserito nella
Bincartella .
Quando Microsoft ha rilasciato Visual Studio 2005, ha eliminato il supporto per il modello Progetto applicazione Web e lo ha sostituito con il modello Progetto sito Web. Il modello Progetto sito Web si differenzia dal modello Progetto applicazione Web nei modi seguenti:
- Invece di avere un singolo file di progetto che specifica i file del progetto, viene usato invece il file system. In breve, tutti i file all'interno della cartella dell'applicazione Web (o sottocartelle) vengono considerati parte del progetto.
- La compilazione di un progetto in Visual Studio non crea un assembly nella
Bindirectory. La compilazione di un progetto sito Web segnala invece eventuali errori in fase di compilazione. - Supporto per la compilazione automatica. I progetti di siti Web vengono in genere distribuiti copiando il markup e il codice sorgente nell'ambiente di produzione, anche se il codice può essere precompilato (compilazione esplicita).
Microsoft ha riattivato il modello Progetto applicazione Web quando ha rilasciato Visual Studio 2005 Service Pack 1. Tuttavia, Visual Web Developer ha continuato a supportare solo il modello Progetto sito Web. La buona notizia è che questa limitazione è stata eliminata con Visual Web Developer 2008 Service Pack 1. Oggi è possibile creare applicazioni ASP.NET in Visual Studio (e Visual Web Developer) usando il modello Progetto applicazione Web o il modello Progetto sito Web. Entrambi i modelli hanno vantaggi e svantaggi. Vedere Introduzione ai progetti di applicazioni Web: confronto tra progetti di siti Web e progetti di applicazioni Web per un confronto dei due modelli e per decidere quale modello di progetto funziona meglio per la situazione.
Esplorazione dell'applicazione Web di esempio
Il download per questa esercitazione include un'applicazione ASP.NET denominata Book Reviews. Il sito web simula un sito web hobby che qualcuno potrebbe creare per condividere le recensioni del libro con la community online. Questa ASP.NET'applicazione Web è molto semplice ed è costituita dalle risorse seguenti:
Web.config, il file di configurazione dell'applicazione.Pagina master (
Site.master).Sette pagine ASP.NET diverse:
~
/Default.aspx- la home page del sito.~
/About.aspx: pagina "Informazioni sul sito".~
/Fiction/Default.aspx- una pagina che elenca i libri di fiction che sono stati esaminati.- ~
/Fiction/Blaze.aspx- una recensione del romanzo di Richard Bachman Blaze.
- ~
~/
Tech/Default.aspx- una pagina che elenca i libri tecnologici che sono stati esaminati.- ~/
Tech/CYOW.aspx- revisione di Create Your Own Website(Crea sito Web personalizzato). - ~/
Tech/TYASP35.aspx- una recensione di Teach Yourself ASP.NET 3.5 in 24 ore.
- ~/
Tre diversi file CSS nella cartella Styles.
Quattro file di immagine: un logo basato su ASP.NET e le immagini delle copertine dei tre libri esaminati, tutti presenti nella
Imagescartella.Un
Web.sitemapfile, che definisce la mappa del sito e viene utilizzato per visualizzare i menu nelleDefault.aspxpagine nella directory radice eTechFictionnelle cartelle.File di classe denominato
BasePage.csche definisce una classe di basePage. Questa classe estende la funzionalità dellaPageclasse impostando automaticamente laTitleproprietà in base alla posizione della pagina nella mappa del sito. In breve, qualsiasi ASP.NET classe code-behind che estendeBasePage(invece diSystem.Web.UI.Page) avrà il titolo impostato su un valore a seconda della posizione nella mappa del sito. Ad esempio, quando si visualizza la pagina ~/Tech/CYOW.aspx, il titolo è impostato su "Home : Tecnologia : Crea sito Web personalizzato".
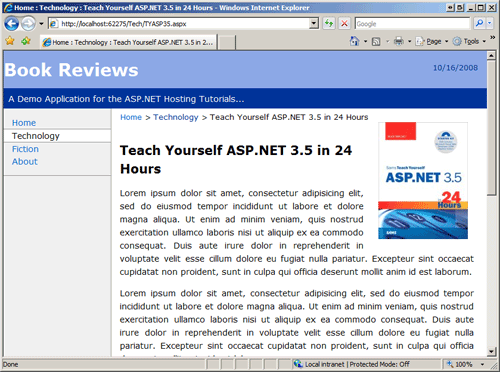
La figura 1 mostra uno screenshot del sito Web Recensioni libro quando visualizzato tramite un browser. Qui vedi la pagina ~/Tech/TYASP35.aspx, che esamina il libro Teach Yourself ASP.NET 3.5 in 24 Ore. Il percorso di navigazione che si estende sulla parte superiore della pagina e il menu nella colonna a sinistra si basano sulla struttura della mappa del sito definita in Web.sitemap. L'immagine nell'angolo superiore destro è una delle immagini di copertina del libro che si trovano nella Images cartella . L'aspetto e l'aspetto del sito Web vengono definiti tramite regole del foglio di stile a catena specificate dai file CSS nella cartella Stili, mentre il layout di pagina sovraarchiante è definito nella pagina master, Site.master.
Figura 1: Il sito Web Recensioni libro offre recensioni su un assortimento di titoli (Fare clic per visualizzare l'immagine full-size)
Questa applicazione non usa un database; ogni revisione viene implementata come pagina Web separata nell'applicazione. Questa esercitazione (e le successive esercitazioni) illustrano la distribuzione di un'applicazione Web che non dispone di un database. Tuttavia, in un'esercitazione futura verrà migliorato l'applicazione per archiviare recensioni, commenti di lettore e altre informazioni all'interno di un database ed esaminare i passaggi da eseguire per distribuire correttamente un'applicazione Web basata sui dati.
Nota
Queste esercitazioni si concentrano sull'hosting di applicazioni ASP.NET con un provider host Web e non esplorano argomenti accessori come ASP. Sistema di mapping del sito di NET o uso di una classe di base Page . Per altre informazioni su queste tecnologie e per altre informazioni su altri argomenti trattati nell'esercitazione, vedere la sezione Ulteriori letture alla fine di ogni esercitazione.
Questo download di questa esercitazione include due copie dell'applicazione Web, ognuna implementata come tipo di progetto di Visual Studio diverso: BookReviewsWAP, un progetto applicazione Web e BookReviewsWSP, un progetto sito Web. Entrambi i progetti sono stati creati con Visual Web Developer 2008 SP1 e usano ASP.NET 3.5 SP1. Per usare questi progetti, iniziare scollegando il contenuto nel desktop. Per aprire il progetto applicazione Web (BookReviewsWAP), passare alla cartella BookReviewsWAP e fare doppio clic sul file di soluzione, BookReviewsWAP.sln. Per aprire il progetto sito Web (BookReviewsWSP), avviare Visual Studio e quindi scegliere l'opzione Apri sito Web, passare alla BookReviewsWSP cartella sul desktop e fare clic su OK.
Le due sezioni rimanenti di questa esercitazione esaminano i file che sarà necessario copiare nell'ambiente di produzione durante la distribuzione dell'applicazione. Le due esercitazioni successive: distribuzione del sito tramite FTP e distribuzione del sito tramite Visual Studio , illustrano modi diversi per copiare questi file in un provider host Web.
Determinazione dei file da distribuire per il progetto applicazione Web
Il modello progetto applicazione Web usa la compilazione esplicita: il codice sorgente del progetto viene compilato in un singolo assembly ogni volta che si compila l'applicazione. Questa compilazione include i file code-behind delle pagine di ASP.NET (~/, ~/Default.aspx.csAbout.aspx.cse così via), nonché la BasePage.cs classe. L'assembly risultante è denominato BookReviewsWAP.dll e si trova nella directory dell'applicazione Bin .
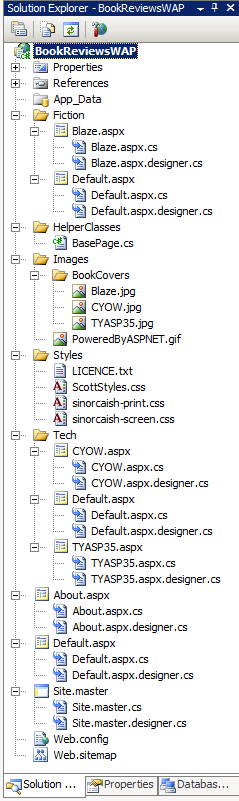
La figura 2 mostra i file che costituiscono il progetto di applicazione Web Recensioni libro.
Figura 2: L'Esplora soluzioni elenca i file che comprendono il progetto applicazione Web
Per distribuire un'applicazione ASP.NET sviluppata usando il modello progetto applicazione Web inizia creando l'applicazione in modo da compilare in modo esplicito il codice sorgente più recente in un assembly. Copiare quindi i file seguenti nell'ambiente di produzione:
- I file che contengono il markup dichiarativo per ogni pagina ASP.NET, ad esempio ~/, ~/
Default.aspxAbout.aspxe così via. Copiare anche il markup dichiarativo per tutte le pagine master e i controlli utente. - Assembly (
.dllfile) nellaBincartella. Non è necessario copiare i file di database del programma (.pdb) o tutti i file XML presenti nellaBindirectory.
Non è necessario copiare i file di codice sorgente delle pagine ASP.NET nell'ambiente di produzione, né copiare il file di BasePage.cs classe.
Nota
Come illustrato nella figura 2, la BasePage classe viene implementata come file di classe nel progetto, inserita nella cartella denominata HelperClasses. Quando il progetto viene compilato il codice nel file viene compilato insieme alle classi code-behind delle pagine di ASP.NET nell'assembly BasePage.cs singolo, BookReviewsWAP.dll. ASP.NET dispone di una cartella speciale denominata App_Code che è progettata per contenere i file di classe per Progetti sito Web. Il codice nella App_Code cartella viene compilato automaticamente e pertanto non deve essere usato con progetti applicazione Web. È invece necessario inserire i file di classe dell'applicazione in una normale cartella denominata HelperClasses, o Classeso qualcosa di simile. In alternativa, è possibile inserire file di classe in un progetto di libreria di classi separato.
Oltre a copiare i file di markup ASP.NET e l'assembly nella Bin cartella, è anche necessario copiare i file di supporto lato client , le immagini e i file CSS, nonché gli altri file Web.config di supporto lato server e Web.sitemap. Questi file di supporto lato client e server devono essere copiati nell'ambiente di produzione indipendentemente dal fatto che si usi la compilazione esplicita o automatica.
Determinazione dei file da distribuire per i file del progetto del sito Web
Il modello Progetto sito Web supporta la compilazione automatica, una funzionalità non disponibile quando si usa il modello di progetto applicazione Web. Con la compilazione esplicita è necessario compilare il codice sorgente del progetto in un assembly e copiare tale assembly nell'ambiente di produzione. D'altra parte, con la compilazione automatica si copia semplicemente il codice sorgente nell'ambiente di produzione e viene compilato dal runtime su richiesta in base alle esigenze.
L'opzione di menu Compilazione in Visual Studio è presente in progetti applicazione Web e progetti siti Web. La compilazione di progetti applicazione Web compila il codice sorgente del progetto in un singolo assembly che si trova nella Bin directory; la creazione di un progetto sito Web verifica eventuali errori di compilazione, ma non crea assembly. Per distribuire un'applicazione ASP.NET sviluppata usando il modello di Progetto sito Web, è necessario copiare i file appropriati nell'ambiente di produzione, ma è consigliabile creare prima il progetto per assicurarsi che non siano presenti errori di compilazione.
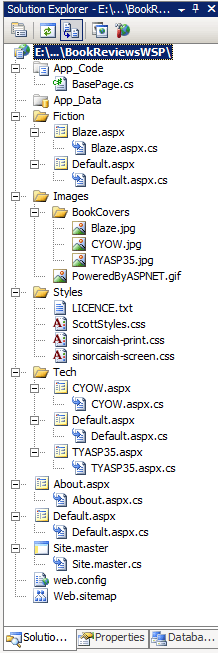
La figura 3 mostra i file che costituiscono il progetto sito Web Recensioni libro.
Figura 3: L'Esplora soluzioni elenca i file che comprendono il progetto del sito Web
La distribuzione di un progetto sito Web comporta la copia di tutti i file correlati ASP.NET all'ambiente di produzione, che include le pagine di markup per le pagine ASP.NET, le pagine master e i controlli utente, insieme ai relativi file di codice. È anche necessario copiare tutti i file di classe, ad esempio BasePage.cs. Si noti che il BasePage.cs file si trova nella App_Code cartella, ovvero una cartella ASP.NET speciale usata in Progetti sito Web per i file di classe. La cartella speciale deve essere creata anche in produzione, mentre i file di classe nella cartella nell'ambiente App_Code di sviluppo devono essere copiati nella App_Code cartella in produzione.
Oltre a copiare i file di markup e codice sorgente ASP.NET, è anche necessario copiare i file di supporto lato client, le immagini e i file CSS, Web.config nonché gli altri file di supporto lato server e Web.sitemap.
Nota
I progetti del sito Web possono anche usare la compilazione esplicita. Un'esercitazione futura esaminerà come compilare in modo esplicito un progetto sito Web.
Riepilogo
La distribuzione di un'applicazione ASP.NET comporta la copia dei file necessari dall'ambiente di sviluppo nell'ambiente di produzione. Il set preciso di file da sincronizzare dipende dal fatto che il codice dell'applicazione ASP.NET sia compilato in modo esplicito o automatico. La strategia di compilazione usata è influenzata dal fatto che Visual Studio sia configurato per gestire l'applicazione ASP.NET usando il modello di progetto applicazione Web o il modello Di progetto sito Web.
Il modello progetto applicazione Web usa la compilazione esplicita e compila il codice del progetto in un singolo assembly nella Bin cartella. Quando si distribuisce l'applicazione, la parte di markup delle pagine ASP.NET e il contenuto della Bin cartella devono essere inseriti nell'ambiente di produzione; il codice sorgente nell'applicazione , i file di codice e le classi code-behind, ad esempio, non devono essere copiati nell'ambiente di produzione.
Il modello Di progetto sito Web usa la compilazione automatica per impostazione predefinita, anche se è possibile compilare in modo esplicito un progetto sito Web, come illustrato nelle esercitazioni future. La distribuzione di un'applicazione ASP.NET che usa la compilazione automatica richiede che la parte di markup e il codice sorgente siano copiati nell'ambiente di produzione. Il codice viene compilato automaticamente nell'ambiente di produzione quando viene richiesto per la prima volta.
Dopo aver esaminato quali file devono essere sincronizzati tra gli ambienti di sviluppo e di produzione, è possibile distribuire l'applicazione Recensioni libro in un provider host Web.
Programmazione felice!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Panoramica della compilazione ASP.NET
- ASP.NET controlli utente
- Esame di ASP. Spostamento del sito di NET
- Introduzione ai progetti applicazione Web
- Esercitazioni sulla pagina master
- Condivisione di codice tra pagine
- Uso di una classe di base personalizzata per le classi di Code-Behind pagine ASP.NET
- Sistema di progetto del sito Web di Visual Studio 2005: che cos'è e perché è stato fatto?
- Procedura dettagliata: Conversione di un progetto di sito Web in un progetto applicazione Web in Visual Studio