Introduzione a Entity Framework 4.0 Database First e ASP.NET 4 Web Form - Parte 8
di Tom Dykstra
L'applicazione Web di esempio Contoso University illustra come creare applicazioni Web Forms ASP.NET usando Entity Framework 4.0 e Visual Studio 2010. Per informazioni sulla serie di esercitazioni, vedere la prima esercitazione della serie
Uso della funzionalità Dynamic Data per formattare e convalidare i dati
Nell'esercitazione precedente sono state implementate stored procedure. Questa esercitazione illustra in che modo la funzionalità Dynamic Data può offrire i vantaggi seguenti:
- I campi vengono formattati automaticamente per la visualizzazione in base al tipo di dati.
- I campi vengono convalidati automaticamente in base al tipo di dati.
- È possibile aggiungere metadati al modello di dati per personalizzare il comportamento di formattazione e convalida. Quando si esegue questa operazione, è possibile aggiungere le regole di formattazione e convalida in un'unica posizione e vengono applicate automaticamente ovunque si accede ai campi usando i controlli Dynamic Data.
Per verificare il funzionamento, i controlli usati per visualizzare e modificare i campi nella pagina di Students.aspx esistente verranno aggiunti metadati di formattazione e convalida ai campi nome e data del Student tipo di entità.
Uso di controlli DynamicField e DynamicControl
Aprire la pagina Students.aspx e nel StudentsGridView controllo sostituire gli elementi Name e Enrollment Date TemplateField con il markup seguente:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Questo markup usa DynamicControl i controlli al posto dei TextBox controlli e Label nel campo modello nome studente e usa un DynamicField controllo per la data di registrazione. Non vengono specificate stringhe di formato.
Aggiungere un ValidationSummary controllo dopo il StudentsGridView controllo .
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
SearchGridView Nel controllo sostituire il markup per le colonne Name e Enrollment Date come è stato fatto nel StudentsGridView controllo, ad eccezione dell'omissione dell'elemento EditItemTemplate . L'elemento Columns del SearchGridView controllo contiene ora il markup seguente:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Aprire Students.aspx.cs e aggiungere l'istruzione seguente using :
using ContosoUniversity.DAL;
Aggiungere un gestore per l'evento della Init pagina:
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Questo codice specifica che Dynamic Data fornirà formattazione e convalida in questi controlli associati a dati per i campi dell'entità Student . Se viene visualizzato un messaggio di errore simile all'esempio seguente quando si esegue la pagina, in genere significa che si è dimenticato di chiamare il EnableDynamicData metodo in Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
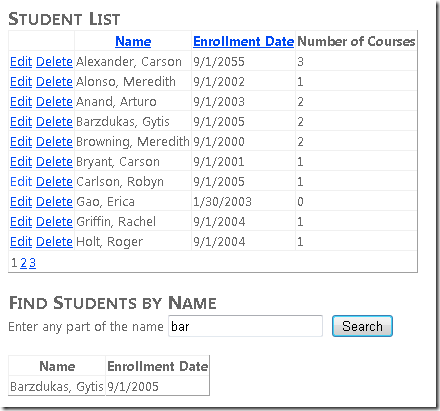
Eseguire la pagina.
Nella colonna Data registrazione, l'ora viene visualizzata insieme alla data perché il tipo di proprietà è DateTime. Questa operazione verrà risolta in un secondo momento.
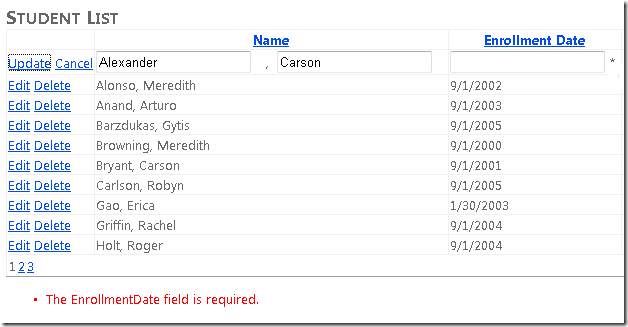
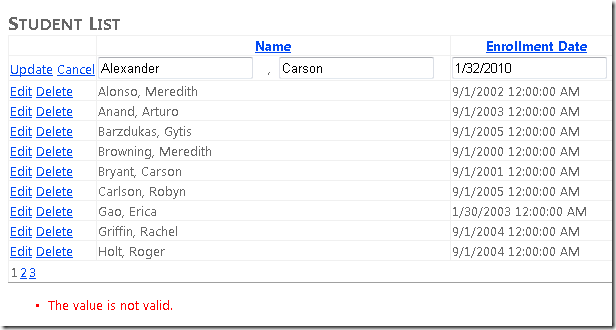
Per il momento, si noti che Dynamic Data fornisce automaticamente la convalida dei dati di base. Ad esempio, fare clic su Modifica, deselezionare il campo data, fare clic su Aggiorna e si noterà che Dynamic Data rende automaticamente questo campo obbligatorio perché il valore non è nullable nel modello di dati. Nella pagina viene visualizzato un asterisco dopo il campo e un messaggio di errore nel ValidationSummary controllo :
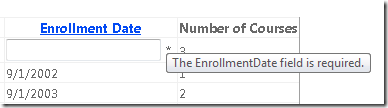
È possibile omettere il ValidationSummary controllo, perché è anche possibile tenere premuto il puntatore del mouse sull'asterisco per visualizzare il messaggio di errore:
Dynamic Data convaliderà anche che i dati immessi nel campo Data registrazione siano una data valida:
Come si può notare, si tratta di un messaggio di errore generico. Nella sezione successiva verrà illustrato come personalizzare i messaggi, nonché le regole di convalida e formattazione.
Aggiunta di metadati al modello di dati
In genere, si vuole personalizzare le funzionalità fornite da Dynamic Data. Ad esempio, è possibile modificare la modalità di visualizzazione dei dati e il contenuto dei messaggi di errore. In genere si personalizzano anche le regole di convalida dei dati per offrire più funzionalità rispetto a quelle offerte automaticamente da Dynamic Data in base ai tipi di dati. A tale scopo, creare classi parziali che corrispondono ai tipi di entità.
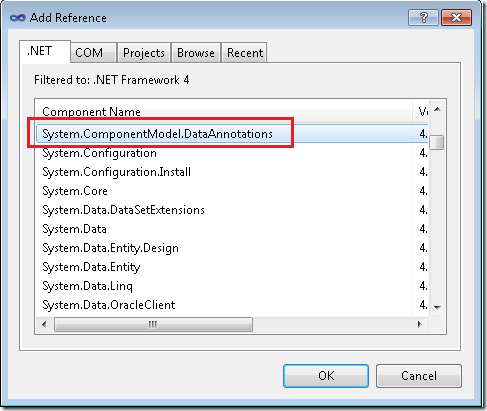
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto ContosoUniversity, scegliere Aggiungi riferimento e aggiungere un riferimento a System.ComponentModel.DataAnnotations.
Nella cartella DAL creare un nuovo file di classe, denominarlo Student.cs e sostituire il codice del modello nel file con il codice seguente.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Questo codice crea una classe parziale per l'entità Student . L'attributo MetadataType applicato a questa classe parziale identifica la classe usata per specificare i metadati. La classe di metadati può avere qualsiasi nome, ma l'uso del nome dell'entità più "Metadata" è una pratica comune.
Gli attributi applicati alle proprietà nella classe di metadati specificano la formattazione, la convalida, le regole e i messaggi di errore. Gli attributi illustrati di seguito avranno i risultati seguenti:
EnrollmentDateverrà visualizzato come data (senza un'ora).- Entrambi i campi nome devono avere una lunghezza inferiore o inferiore a 25 caratteri e viene fornito un messaggio di errore personalizzato.
- Entrambi i campi dei nomi sono obbligatori e viene fornito un messaggio di errore personalizzato.
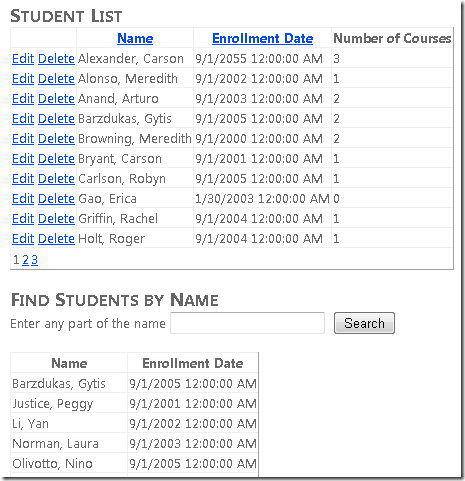
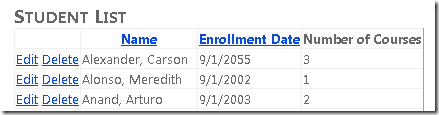
Eseguire di nuovo la pagina Students.aspx e si noterà che le date sono ora visualizzate senza orari:
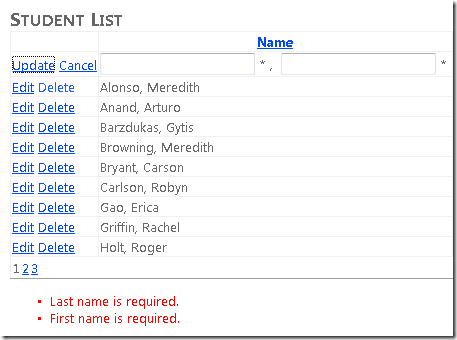
Modificare una riga e provare a cancellare i valori nei campi del nome. Gli asterischi che indicano errori di campo vengono visualizzati non appena si lascia un campo, prima di fare clic su Aggiorna. Quando si fa clic su Aggiorna, nella pagina viene visualizzato il testo del messaggio di errore specificato.
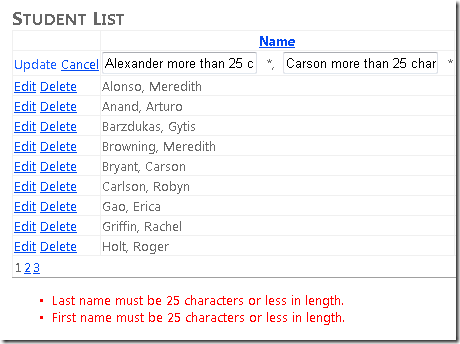
Provare a immettere nomi con più di 25 caratteri, fare clic su Aggiorna e nella pagina viene visualizzato il testo del messaggio di errore specificato.
Dopo aver configurato queste regole di formattazione e convalida nei metadati del modello di dati, le regole verranno applicate automaticamente a ogni pagina che visualizza o consente modifiche a questi campi, purché si usino DynamicControl o DynamicField controlli. In questo modo si riduce la quantità di codice ridondante che è necessario scrivere, semplificando la programmazione e il test e assicurando che la formattazione e la convalida dei dati siano coerenti in un'applicazione.
Ulteriori informazioni
Questa serie di esercitazioni è stata conclusa in Introduzione a Entity Framework. Per altre risorse per informazioni su come usare Entity Framework, continuare con la prima esercitazione nella serie di esercitazioni di Entity Framework successiva o visitare i siti seguenti:
- Blog del team di Entity Framework
- Entity Framework in the MSDN Library
- Entity Framework in the MSDN Data Developer Center
- Panoramica del controllo server Web EntityDataSource in MSDN Library
- Informazioni di riferimento sull'API di controllo EntityDataSource in MSDN Library
- Forum di Entity Framework su MSDN
- Blog di Julie Lerman