Pagine master e ASP.NET AJAX (C#)
Vengono illustrate le opzioni per l'uso di ASP.NET pagine master e AJAX. Esamina l'uso della classe ScriptManagerProxy; illustra come vengono caricati i vari file JS a seconda che scriptManager venga usato nella pagina Master o nella pagina Contenuto.
Introduzione
Negli ultimi anni, più sviluppatori hanno creato applicazioni Web abilitate per AJAX. Un sito Web abilitato per AJAX usa numerose tecnologie Web correlate per offrire un'esperienza utente più reattiva. La creazione di applicazioni di ASP.NET abilitate per AJAX è incredibilmente facile grazie al framework AJAX di ASP.NET Microsoft. ASP.NET AJAX è integrato in ASP.NET 3.5 e Visual Studio 2008; è disponibile anche come download separato per le applicazioni ASP.NET 2.0.
Quando si creano pagine Web abilitate per AJAX con il framework ASP.NET AJAX, è necessario aggiungere esattamente un controllo ScriptManager a ogni pagina che usa il framework. Poiché il nome implica, ScriptManager gestisce lo script lato client usato nelle pagine Web abilitate per AJAX. Almeno, ScriptManager genera HTML che indica al browser di scaricare i file JavaScript che trucco la libreria client ASP.NET AJAX. Può essere usato anche per registrare file JavaScript personalizzati, servizi Web abilitati per script e funzionalità del servizio applicazioni personalizzate.
Se il sito usa pagine master (come deve), non è necessariamente necessario aggiungere un controllo ScriptManager a ogni singola pagina del contenuto; è invece possibile aggiungere un controllo ScriptManager alla pagina master. Questa esercitazione illustra come aggiungere il controllo ScriptManager alla pagina master. Viene inoltre esaminato come usare il controllo ScriptManagerProxy per registrare script e servizi script personalizzati in una pagina di contenuto specifica.
Nota
Questa esercitazione non illustra la progettazione o la creazione di applicazioni Web abilitate per AJAX con il framework ASP.NET AJAX. Per altre informazioni sull'uso di AJAX, consultare i video e le esercitazioniASP.NET AJAX, nonché le risorse elencate nella sezione Ulteriori letture alla fine di questa esercitazione.
Esame del markup emesso dal controllo ScriptManager
Il controllo ScriptManager genera il markup che indica al browser di scaricare i file JavaScript che trucco la libreria client ASP.NET AJAX. Aggiunge anche un po' di JavaScript inline alla pagina che inizializza questa libreria. Il markup seguente mostra il contenuto aggiunto all'output sottoposto a rendering di una pagina che include un controllo ScriptManager:
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
I <script src="url"></script> tag indicano al browser di scaricare ed eseguire il file JavaScript all'URL. ScriptManager genera tre tag di questo tipo; uno fa riferimento al file , mentre gli altri due fanno riferimento al file WebResource.axdScriptResource.axd. Questi file non esistono effettivamente come file nel sito Web. Quando invece una richiesta per uno di questi file arriva al server Web, il motore di ASP.NET esamina la querystring e restituisce il contenuto JavaScript appropriato. Lo script fornito da questi tre file JavaScript esterni costituiscono la libreria client di ASP.NET framework AJAX. Gli altri <script> tag generati da ScriptManager includono script inline che inizializza questa libreria.
I riferimenti allo script esterno e lo script inline generati da ScriptManager sono essenziali per una pagina che usa il framework ASP.NET AJAX, ma non è necessario per le pagine che non usano il framework. Pertanto, è consigliabile aggiungere solo ScriptManager a tali pagine che usano il framework ASP.NET AJAX. E questo è sufficiente, ma se sono presenti molte pagine che usano il framework, si aggiungerà il controllo ScriptManager a tutte le pagine, un'attività ripetitiva, per dire la meno. In alternativa, è possibile aggiungere scriptManager alla pagina master, che quindi inserisce questo script necessario in tutte le pagine del contenuto. Con questo approccio non è necessario ricordare di aggiungere scriptManager a una nuova pagina che usa il framework ASP.NET AJAX perché è già incluso dalla pagina master. Il passaggio 1 illustra l'aggiunta di ScriptManager alla pagina master.
Nota
Se si prevede di includere la funzionalità AJAX all'interno dell'interfaccia utente della pagina master, non si ha scelta nella questione, è necessario includere ScriptManager nella pagina master.
Un lato negativo dell'aggiunta di ScriptManager alla pagina master è che lo script precedente viene generato in ogni pagina, indipendentemente dal fatto che sia necessario. Ciò porta chiaramente a una larghezza di banda ridotta per quelle pagine che hanno ScriptManager incluso (tramite la pagina master) ma non usano alcuna funzionalità del framework ASP.NET AJAX. Ma solo quanto larghezza di banda viene sprecato?
- Il contenuto effettivo generato da ScriptManager (illustrato sopra) totalirà un minimo di 1 KB.
- I tre file di script esterni a cui fa riferimento l'elemento
<script>, tuttavia, comprendono circa 450 KB di dati non compressi. In un sito Web che usa la compressione gzip, questa larghezza di banda totale può essere ridotta quasi 100 KB. Tuttavia, questi file di script vengono memorizzati nella cache dal browser per un anno, significa che devono essere scaricati una sola volta e quindi possono essere riutilizzati in altre pagine del sito.
Nel caso migliore, quindi, quando i file di script vengono memorizzati nella cache, il costo totale è 1 KB, che è trascurabile. Nel peggiore dei casi, tuttavia, ovvero quando i file di script non sono ancora stati scaricati e il server Web non usa alcuna forma di compressione, la larghezza di banda raggiunge circa 450 KB, che può aggiungere ovunque da un secondo o due su una connessione a banda larga fino a un minuto per gli utenti tramite modem con accesso esterno. La buona notizia è che perché i file di script esterni vengono memorizzati nella cache dal browser, questo scenario peggiore si verifica raramente.
Nota
Se si sente comunque scomodo posizionare il controllo ScriptManager nella pagina master, prendere in considerazione il Web Form (markup <form runat="server"> nella pagina master). Ogni ASP.NET pagina che usa il modello di postback deve includere esattamente un Web Form. L'aggiunta di un modulo Web aggiunge contenuto aggiuntivo: un numero di campi di modulo nascosti, il <form> tag stesso e, se necessario, una funzione JavaScript per avviare un postback dallo script. Questo markup non è necessario per le pagine che non postback. Questo markup extraneo può essere eliminato rimuovendo il Web Form dalla pagina master e aggiungendolo manualmente a ogni pagina di contenuto che richiede una. Tuttavia, i vantaggi di avere il Web Form nella pagina master superano gli svantaggi da avere aggiunto inutilmente a determinate pagine di contenuto.
Passaggio 1: Aggiunta di un controllo ScriptManager alla pagina master
Ogni pagina Web che usa il framework ASP.NET AJAX deve contenere esattamente un controllo ScriptManager. A causa di questo requisito, in genere è consigliabile inserire un singolo controllo ScriptManager nella pagina master in modo che tutte le pagine del contenuto dispongano del controllo ScriptManager incluso automaticamente. Inoltre, ScriptManager deve venire prima di qualsiasi controllo server AJAX ASP.NET, ad esempio i controlli UpdatePanel e UpdateProgress. Pertanto, è consigliabile inserire ScriptManager prima di qualsiasi controllo ContentPlaceHolder all'interno del Web Form.
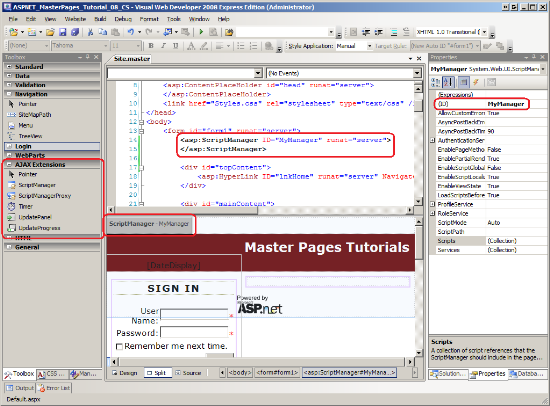
Aprire la Site.master pagina master e aggiungere un controllo ScriptManager alla pagina all'interno del Web Form, ma prima dell'elemento <div id="topContent"> (vedere la figura 1). Se si usa Visual Web Developer 2008 o Visual Studio 2008, il controllo ScriptManager si trova nella casella degli strumenti nella scheda Estensioni AJAX. Se si usa Visual Studio 2005, è prima necessario installare il framework ASP.NET AJAX e aggiungere i controlli alla casella degli strumenti. Visitare il wiki ASP.NET AJAX per ottenere il framework per ASP.NET 2.0.
Dopo aver aggiunto ScriptManager alla pagina, modificarlo ID da ScriptManager1 a MyManager.
Figura 01: Aggiungere ScriptManager alla pagina master (fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 2: Uso del framework AJAX ASP.NET da una pagina contenuto
Con il controllo ScriptManager aggiunto alla pagina master è ora possibile aggiungere ASP.NET funzionalità del framework AJAX a qualsiasi pagina del contenuto. Verrà creata una nuova pagina ASP.NET che visualizza un prodotto selezionato in modo casuale dal database Northwind. Verrà usato il controllo Timer del framework AJAX ASP.NET per aggiornare questa visualizzazione ogni 15 secondi, che mostra un nuovo prodotto.
Iniziare creando una nuova pagina nella directory radice denominata ShowRandomProduct.aspx. Non dimenticare di associare questa nuova pagina alla Site.master pagina master.
Figura 02: Aggiungere una nuova pagina ASP.NET al sito Web (fare clic per visualizzare l'immagine a dimensioni complete)
Si ricordi che nell'esercitazione Specificare titolo, meta tag e altre intestazioni HTML nell'esercitazione Pagina master è stata creata una classe di pagina di base personalizzata denominata BasePage che ha generato il titolo della pagina se non è stata impostata in modo esplicito. Passare alla ShowRandomProduct.aspx classe code-behind della pagina e derivarla da BasePage (anziché da System.Web.UI.Page).
Aggiornare infine il Web.sitemap file in modo da includere una voce per questa lezione. Aggiungere il markup seguente sotto la <siteMapNode> lezione Master to Content Page Interaction:
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
L'aggiunta di questo <siteMapNode> elemento viene riflessa nell'elenco Lezioni (vedere la figura 5).
Visualizzazione di un prodotto selezionato in modo casuale
Tornare a ShowRandomProduct.aspx. Dalla Designer trascinare un controllo UpdatePanel dalla casella degli strumenti nel MainContent controllo Contenuto e impostarne la ID proprietà su ProductPanel. UpdatePanel rappresenta un'area sullo schermo che può essere aggiornata in modo asincrono tramite un postback di pagina parziale.
La prima attività consiste nel visualizzare informazioni su un prodotto selezionato in modo casuale all'interno di UpdatePanel. Iniziare trascinando un controllo DetailsView in UpdatePanel. Impostare la proprietà del ID controllo DetailsView su ProductInfo e cancellarne Height le proprietà e Width . Espandere lo smart tag di DetailsView e, nell'elenco a discesa Scegli origine dati, scegliere di associare DetailsView a un nuovo controllo SqlDataSource denominato RandomProductDataSource.
Figura 03: Associare DetailsView a un nuovo controllo SqlDataSource (fare clic per visualizzare l'immagine a dimensioni complete)
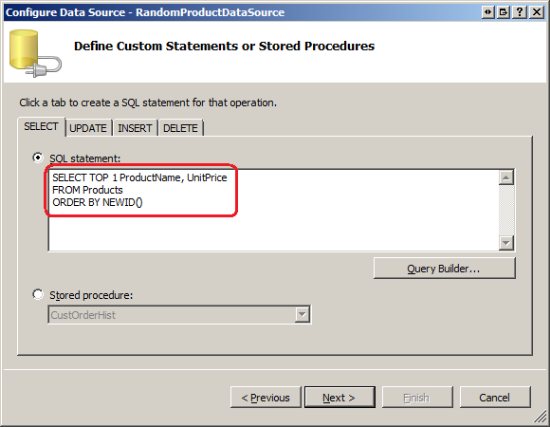
Configurare il controllo SqlDataSource per connettersi al database Northwind tramite NorthwindConnectionString (creato nell'esercitazione Interazione con la pagina master dalla pagina contenuto ). Quando si configura l'istruzione select scegliere di specificare un'istruzione SQL personalizzata e quindi immettere la query seguente:
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
La TOP 1 parola chiave nella SELECT clausola restituisce solo il primo record restituito dalla query. La NEWID() funzione genera un nuovo valore univoco globale (GUID) e può essere usato in una ORDER BY clausola per restituire i record della tabella in un ordine casuale.
Figura 04: Configurare SqlDataSource per restituire un singolo record selezionato in modo casuale (fare clic per visualizzare un'immagine full-size)
Dopo aver completato la procedura guidata, Visual Studio crea un Oggetto BoundField per le due colonne restituite dalla query precedente. A questo punto il markup dichiarativo della pagina dovrebbe essere simile al seguente:
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
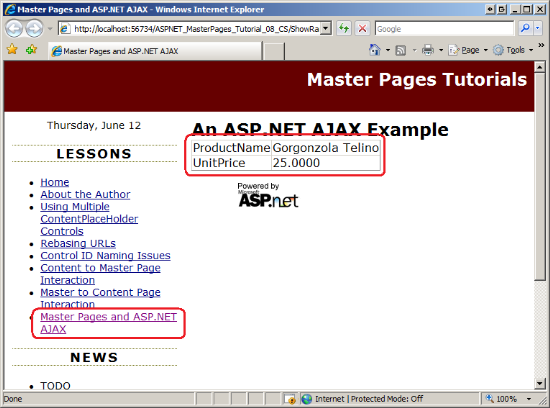
La figura 5 mostra la ShowRandomProduct.aspx pagina visualizzata tramite un browser. Fare clic sul pulsante Aggiorna del browser per ricaricare la pagina; verranno visualizzati i ProductName valori e UnitPrice per un nuovo record selezionato in modo casuale.
Figura 05: Viene visualizzato il nome e il prezzo di un prodotto casuale (fare clic per visualizzare l'immagine a dimensione intera)
Visualizzazione automatica di un nuovo prodotto ogni 15 secondi
Il framework ASP.NET AJAX include un controllo Timer che esegue un postback in un momento specificato; al postback viene generato l'evento del Tick timer. Se il controllo Timer viene inserito all'interno di un UpdatePanel, attiva un postback di pagina parziale, durante il quale è possibile ricollegare i dati a DetailsView per visualizzare un nuovo prodotto selezionato in modo casuale.
A tale scopo, trascinare un timer dalla casella degli strumenti e rilasciarlo in UpdatePanel. Modificare il timer ID da Timer1 a ProductTimer e la relativa Interval proprietà da 60000 a 15000. La Interval proprietà indica il numero di millisecondi tra i postback. Impostandolo su 15000, il timer attiva un postback di pagina parziale ogni 15 secondi. A questo punto il markup dichiarativo del timer dovrebbe essere simile al seguente:
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
Creare un gestore eventi per l'evento del Tick timer. In questo gestore eventi è necessario riassociare i dati a DetailsView chiamando il metodo DetailsView DataBind . In questo modo viene indicato a DetailsView di recuperare nuovamente i dati dal controllo origine dati, che selezionerà e visualizzerà un nuovo record selezionato in modo casuale (proprio come quando si ricarica la pagina facendo clic sul pulsante Aggiorna del browser).
protected void ProductTimer_Tick(object sender, EventArgs e)
{
ProductInfo.DataBind();
}
Questo è tutto ciò che occorre fare. Rivedere la pagina tramite un browser. Inizialmente, vengono visualizzate le informazioni di un prodotto casuale. Se si watch pazientemente lo schermo si noterà che, dopo 15 secondi, le informazioni su un nuovo prodotto sostituisce magicamente lo schermo esistente.
Per vedere meglio cosa accade qui, aggiungiamo un controllo Label a UpdatePanel che visualizza l'ora dell'ultimo aggiornamento della visualizzazione. Aggiungere un controllo Web Label all'interno di UpdatePanel, impostarlo ID su LastUpdateTimee deselezionarne la Text proprietà. Successivamente, creare un gestore eventi per l'evento di Load UpdatePanel e visualizzare l'ora corrente nell'etichetta. L'evento di Load UpdatePanel viene generato in ogni postback completo o parziale della pagina.
protected void ProductPanel_Load(object sender, EventArgs e)
{
LastUpdateTime.Text = "Last updated at " + DateTime.Now.ToLongTimeString();
}
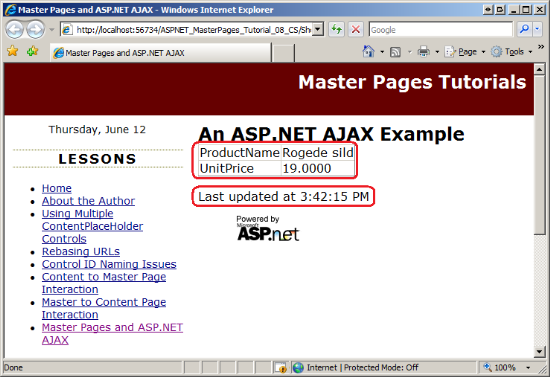
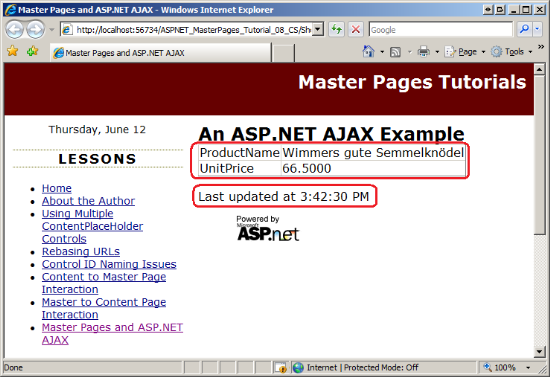
Al termine di questa modifica, la pagina include l'ora di caricamento del prodotto attualmente visualizzato. La figura 6 mostra la pagina quando viene visitata per la prima volta. La figura 7 mostra la pagina 15 secondi dopo che il controllo Timer è stato "ticked" e UpdatePanel è stato aggiornato per visualizzare informazioni su un nuovo prodotto.
Figura 06: Un prodotto selezionato in modo casuale viene visualizzato al caricamento della pagina (fare clic per visualizzare l'immagine a dimensione intera)
Figura 07: Ogni 15 secondi viene visualizzato un nuovo prodotto selezionato in modo casuale (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Uso del controllo ScriptManagerProxy
Oltre a includere lo script necessario per la libreria client del framework ASP.NET AJAX, ScriptManager può anche registrare file JavaScript personalizzati, riferimenti a servizi Web abilitati per script e autenticazione personalizzata, autorizzazione e servizi di profilo. In genere tali personalizzazioni sono specifiche di una determinata pagina. Tuttavia, se i file di script personalizzati, i riferimenti al servizio Web o l'autenticazione, l'autorizzazione o i servizi di profilo vengono indicati in ScriptManager nella pagina master, vengono inclusi in tutte le pagine del sito Web.
Per aggiungere personalizzazioni correlate a ScriptManager in base alla pagina, usare il controllo ScriptManagerProxy. È possibile aggiungere uno ScriptManagerProxy a una pagina di contenuto e quindi registrare il file JavaScript personalizzato, il riferimento al servizio Web o l'autenticazione, l'autorizzazione o il servizio profilo da ScriptManagerProxy; questo ha l'effetto di registrare questi servizi per la pagina di contenuto specifica.
Nota
Una pagina ASP.NET può contenere solo un controllo ScriptManager. Pertanto, non è possibile aggiungere un controllo ScriptManager a una pagina di contenuto se il controllo ScriptManager è già definito nella pagina master. L'unico scopo di ScriptManagerProxy è fornire agli sviluppatori un modo per definire ScriptManager nella pagina master, ma avere comunque la possibilità di aggiungere personalizzazioni ScriptManager in base alla pagina.
Per visualizzare il controllo ScriptManagerProxy in azione, è possibile aumentare UpdatePanel in ShowRandomProduct.aspx per includere un pulsante che usa lo script lato client per sospendere o riprendere il controllo Timer. Il controllo Timer dispone di tre metodi lato client che è possibile usare per ottenere questa funzionalità desiderata:
_startTimer()- avvia il controllo Timer_raiseTick()- fa sì che il controllo Timer venga "tick", registrando e generandoneTickl'evento nel server_stopTimer()- arresta il controllo Timer
Verrà ora creato un file JavaScript con una variabile denominata timerEnabled e una funzione denominata ToggleTimer. La timerEnabled variabile indica se il controllo Timer è attualmente abilitato o disabilitato. L'impostazione predefinita è true. La ToggleTimer funzione accetta due parametri di input: un riferimento al pulsante Pause/Resume e al valore lato id client del controllo Timer. Questa funzione attiva o disattiva il valore di timerEnabled, ottiene un riferimento al controllo Timer, avvia o arresta il timer (a seconda del valore di timerEnabled) e aggiorna il testo visualizzato del pulsante su "Sospendi" o "Riprendi". Questa funzione verrà chiamata ogni volta che si fa clic sul pulsante Sospendi/Riprendi.
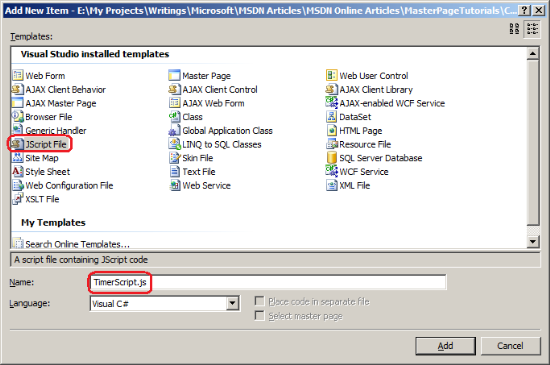
Per iniziare, creare una nuova cartella nel sito Web denominato Scripts. Aggiungere quindi un nuovo file alla cartella Scripts denominata TimerScript.js di tipo JScript File.
Figura 08: Aggiungere un nuovo file JavaScript alla cartella (fare clic per visualizzare l'immagineScripts a dimensione intera)
Figura 09: È stato aggiunto un nuovo file JavaScript al sito Web (fare clic per visualizzare l'immagine a dimensione intera)
Aggiungere quindi lo scrip seguente al file TimerScript.js:
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
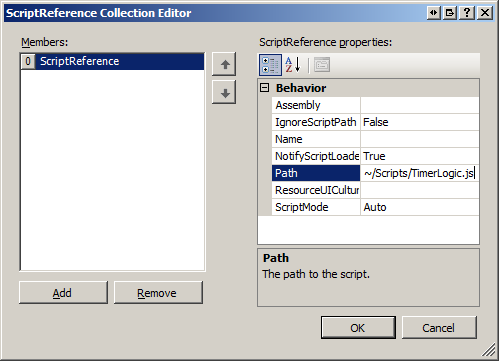
È ora necessario registrare questo file JavaScript personalizzato in ShowRandomProduct.aspx. Tornare a ShowRandomProduct.aspx e aggiungere un controllo ScriptManagerProxy alla pagina; impostarlo ID su MyManagerProxy. Per registrare un file JavaScript personalizzato, selezionare il controllo ScriptManagerProxy nel Designer e quindi passare alla Finestra Proprietà. Una delle proprietà è denominata Script. Se si seleziona questa proprietà, viene visualizzata la Editor Raccolta ScriptReference illustrata nella figura 10. Fare clic sul pulsante Aggiungi per includere un nuovo riferimento allo script e quindi immettere il percorso del file di script nella proprietà Path: ~/Scripts/TimerScript.js.
Figura 10: Aggiungere un riferimento allo script al controllo ScriptManagerProxy (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver aggiunto il riferimento allo script, il markup dichiarativo del controllo ScriptManagerProxy viene aggiornato per includere una <Scripts> raccolta con una singola ScriptReference voce, come illustrato nel frammento di markup seguente:
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
La ScriptReference voce indica a ScriptManagerProxy di includere un riferimento al file JavaScript nel markup sottoposto a rendering. Ovvero, registrando lo script personalizzato in ScriptManagerProxy, l'output di cui è stato eseguito il ShowRandomProduct.aspx rendering della pagina include ora un altro <script src="url"></script> tag: <script src="Scripts/TimerScript.js" type="text/javascript"></script>.
È ora possibile chiamare la ToggleTimer funzione definita in TimerScript.js dallo script client nella ShowRandomProduct.aspx pagina. Aggiungere il codice HTML seguente all'interno di UpdatePanel:
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
Verrà visualizzato un pulsante con il testo "Sospendi". Ogni volta che viene fatto clic, viene chiamata la funzione ToggleTimer JavaScript, passando un riferimento al pulsante e il valore ID del controllo Timer (ProductTimer). Si noti la sintassi per ottenere il id valore del controllo Timer. <%=ProductTimer.ClientID%> genera il valore della ProductTimer proprietà del ClientID controllo Timer. Nell'esercitazione Relativa alla denominazione dell'ID di controllo nelle pagine del contenuto sono stati illustrati le differenze tra il valore lato ID server e il valore lato id client risultante e come ClientID restituisce il lato idclient .
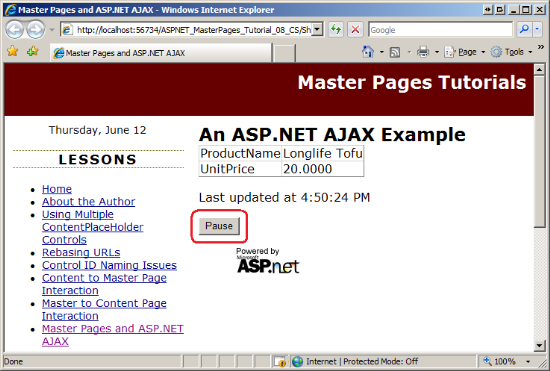
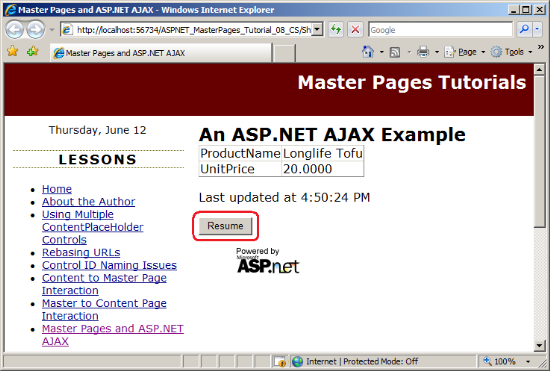
La figura 11 mostra questa pagina quando viene visitata per la prima volta tramite un browser. Il timer è attualmente in esecuzione e aggiorna le informazioni sul prodotto visualizzate ogni 15 secondi. La figura 12 mostra la schermata dopo che è stato fatto clic sul pulsante Sospendi. Facendo clic sul pulsante Sospendi, il timer viene arrestato e il testo del pulsante viene aggiornato su "Riprendi". Le informazioni sul prodotto verranno aggiornate (e continueranno a essere aggiornate ogni 15 secondi) una volta che l'utente fa clic su Riprendi.
Figura 11: Fare clic sul pulsante Sospendi per arrestare il controllo Timer (fare clic per visualizzare l'immagine a dimensione intera)
Figura 12: Fare clic sul pulsante Riprendi per riavviare il timer (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Quando si creano applicazioni Web abilitate per AJAX usando il framework ASP.NET AJAX, è fondamentale che ogni pagina Web abilitata per AJAX includa un controllo ScriptManager. Per facilitare questo processo, è possibile aggiungere scriptManager alla pagina master invece di dover ricordare di aggiungere scriptManager a ogni pagina di contenuto. Il passaggio 1 ha illustrato come aggiungere ScriptManager alla pagina master mentre il passaggio 2 ha esaminato l'implementazione della funzionalità AJAX in una pagina di contenuto.
Se è necessario aggiungere script personalizzati, riferimenti a servizi Web abilitati per script o servizi di autenticazione, autorizzazione o profilo personalizzati a una pagina di contenuto specifica, aggiungere un controllo ScriptManagerProxy alla pagina del contenuto e quindi configurare le personalizzazioni in questa pagina. Il passaggio 3 ha esaminato come usare ScriptManagerProxy per registrare un file JavaScript personalizzato in una pagina di contenuto specifica.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti descritti in questa esercitazione, vedere le risorse seguenti:
- ASP.NET AJAX Framework
- Esercitazioni su ASP.NET AJAX
- Video ASP.NET AJAX
- Creazione di interfaccia utente interattiva con Microsoft ASP.NET AJAX
- Uso di NEWID per ordinare in modo casuale i record
- Utilizzo del controllo Timer
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 3,5 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com