Parte 1: File-> Nuovo progetto
di Joe Stagner
Tailspin Spyworks dimostra quanto sia straordinariamente semplice creare applicazioni potenti e scalabili per la piattaforma .NET. Mostra come usare le grandi funzionalità di ASP.NET 4 per creare un negozio online, tra cui shopping, checkout e amministrazione.
Questa serie di esercitazioni illustra in dettaglio tutti i passaggi eseguiti per compilare l'applicazione di esempio Tailspin Spyworks. La parte 1 illustra panoramica e file/nuovo progetto.
Panoramica
Questa esercitazione è un'introduzione a ASP.NET WebForms. Si inizierà lentamente, quindi l'esperienza di sviluppo Web a livello principiante va bene.
L'applicazione che verrà creata è un semplice negozio online.

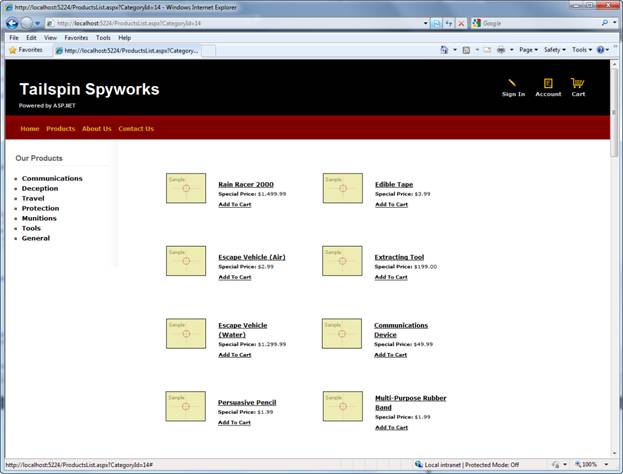
I visitatori possono esplorare i prodotti per categoria:

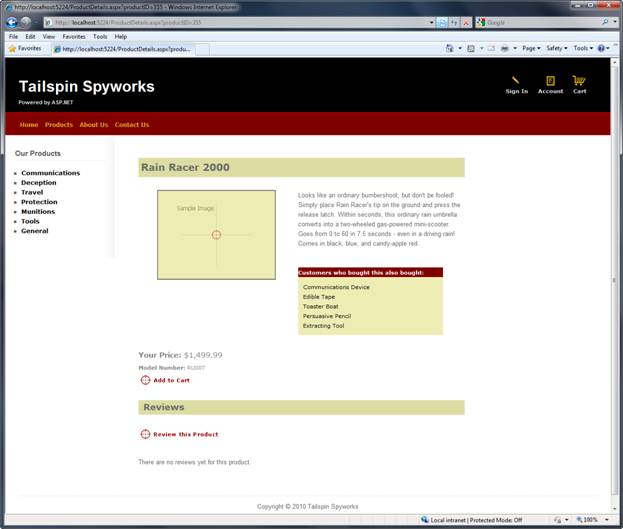
Possono visualizzare un singolo prodotto e aggiungerlo al carrello:

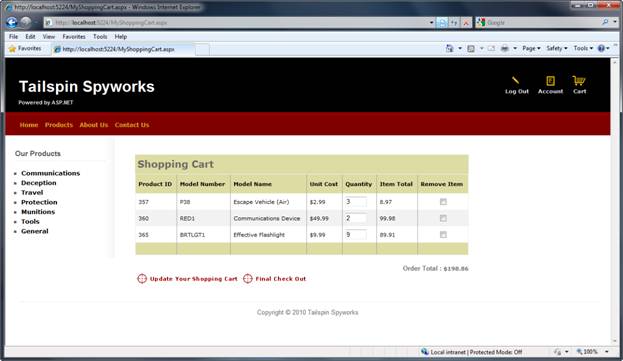
Possono esaminare il carrello, rimuovendo tutti gli articoli che non vogliono più:

Se si procede a Checkout, verrà richiesto di


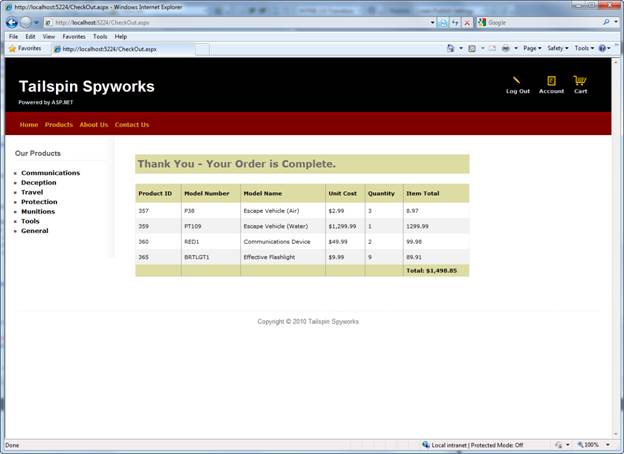
Dopo l'ordinamento, viene visualizzata una semplice schermata di conferma:

Si inizierà creando un nuovo progetto WebForms ASP.NET in Visual Studio 2010 e verranno aggiunte in modo incrementale le funzionalità per creare un'applicazione funzionante completa. Nel corso della procedura verranno illustrati l'accesso al database, le visualizzazioni elenco e griglia, le pagine di aggiornamento dei dati, la convalida dei dati, l'uso di pagine master per layout di pagina coerenti, AJAX, convalida, appartenenza utente e altro ancora.
È possibile usare Visual Studio 2010 o Visual Web Developer 2010 gratuito da https://www.microsoft.com/express/Web/. Per compilare l'applicazione, è possibile usare SQL Server o il SQL Server Express gratuito per ospitare il database.
File/Nuovo progetto
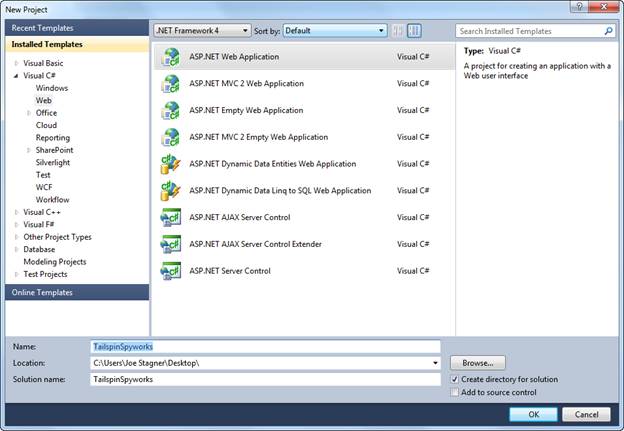
Si inizierà selezionando il nuovo progetto dal menu File in Visual Studio. Verrà visualizzata la finestra di dialogo Nuovo progetto.

Selezionare il gruppo Visual C# / Modelli Web a sinistra e quindi scegliere il modello "applicazione Web ASP.NET" nella colonna centrale. Assegnare al progetto il nome TailspinSpyworks e premere il pulsante OK.

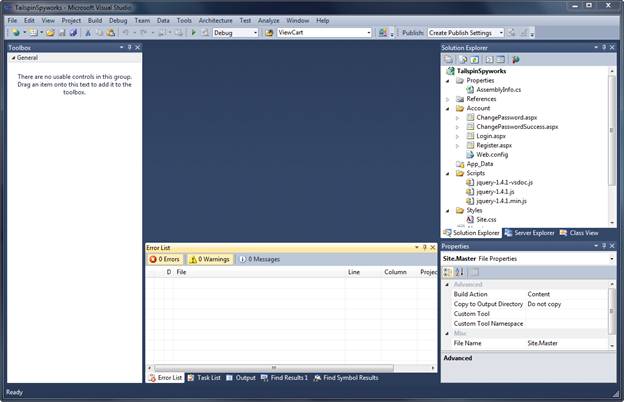
Verrà creato il progetto. Esaminiamo ora le cartelle incluse nell'applicazione nel Esplora soluzioni a destra.

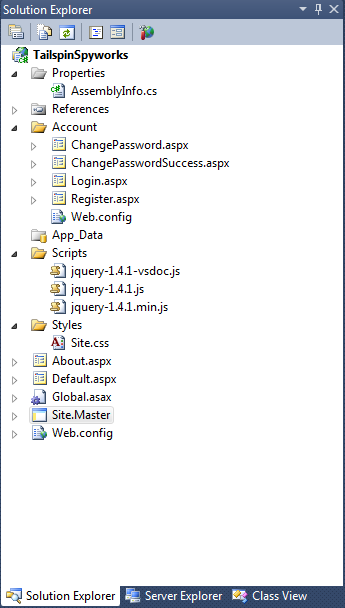
La soluzione vuota non è completamente vuota e aggiunge una struttura di cartelle di base:

Si notino le convenzioni implementate dal modello di progetto predefinito ASP.NET 4.
- La cartella "Account" implementa un'interfaccia utente di base per ASP. Sottosistema di appartenenza di NET.
- La cartella "Scripts" funge da repository per i file JavaScript lato client e i file jQuery di base .js vengono resi disponibili per impostazione predefinita.
- La cartella "Styles" viene usata per organizzare gli oggetti visivi del sito Web (fogli di stile CSS)
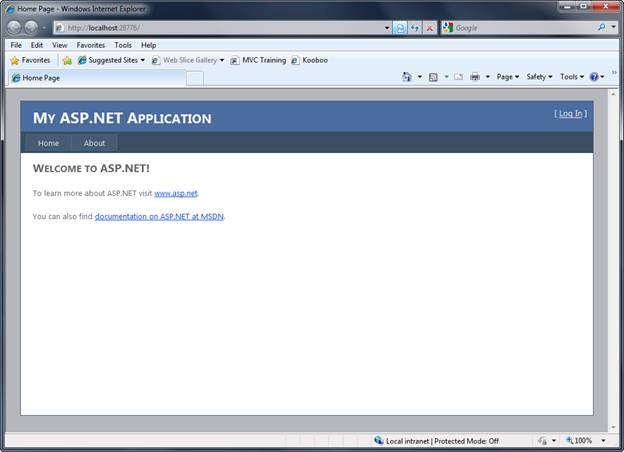
Quando si preme F5 per eseguire l'applicazione ed eseguire il rendering della pagina default.aspx, viene visualizzato quanto segue.

Il primo miglioramento dell'applicazione consiste nel sostituire il file Style.css dal modello WebForms predefinito con le classi CSS e i file di immagine associati che eseguiranno il rendering degli astiti visivi desiderati per l'applicazione Tailspin Spyworks.
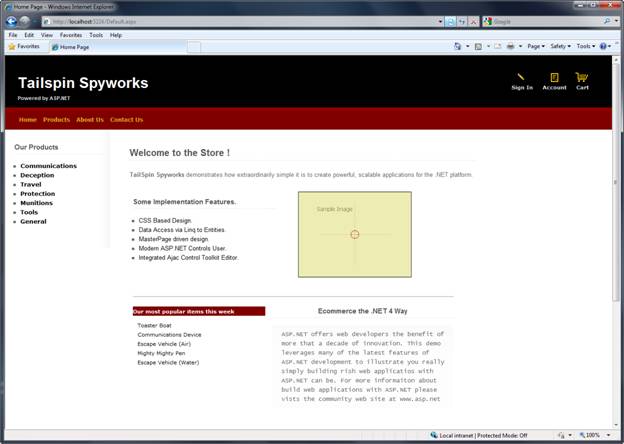
Dopo aver eseguito questa operazione, il rendering della pagina default.aspx è simile al seguente.

Si notino i collegamenti all'immagine nella parte superiore destra della pagina e le voci di menu aggiunte alla pagina master. Solo i collegamenti "Accedi" e "Account" puntano alle pagine esistenti (generate dal modello predefinito) e alle altre pagine che verranno implementate durante la compilazione dell'applicazione.
Rilochiamo anche la pagina master nella directory Stili. Anche se questa è solo una preferenza può rendere le cose un po 'più facili se si decide di rendere l'applicazione "skinable" in futuro.
Dopo aver eseguito questa operazione, sarà necessario modificare i riferimenti alla pagina master in tutti i file aspx generati dalle pagine predefinite ASP.NET WebForms.