Recupero e visualizzazione dei dati con associazione di modelli e moduli Web
Questa serie di esercitazioni illustra gli aspetti di base dell'uso dell'associazione di modelli con un progetto di Web Forms ASP.NET. L'associazione di modelli rende più semplice l'interazione dei dati rispetto alla gestione di oggetti origine dati, ad esempio ObjectDataSource o SqlDataSource. Questa serie inizia con materiale introduttivo e passa a concetti più avanzati nelle esercitazioni successive.
Il modello di associazione del modello funziona con qualsiasi tecnologia di accesso ai dati. In questa esercitazione si userà Entity Framework, ma è possibile usare la tecnologia di accesso ai dati più familiare all'utente. Da un controllo server associato a dati, ad esempio un controllo GridView, ListView, DetailsView o FormView, si specificano i nomi dei metodi da usare per la selezione, l'aggiornamento, l'eliminazione e la creazione di dati. In questa esercitazione verrà specificato un valore per SelectMethod.
All'interno di questo metodo viene fornito la logica per il recupero dei dati. Nell'esercitazione successiva verranno impostati i valori per UpdateMethod, DeleteMethod e InsertMethod.
È possibile scaricare il progetto completo in C# o Visual Basic. Il codice scaricabile funziona con Visual Studio 2012 e versioni successive. Usa il modello di Visual Studio 2012, leggermente diverso dal modello di Visual Studio 2017 illustrato in questa esercitazione.
Nell'esercitazione si esegue l'applicazione in Visual Studio. È anche possibile distribuire l'applicazione in un provider di hosting e renderla disponibile tramite Internet. Microsoft offre hosting Web gratuito per un massimo di 10 siti Web in un
account di valutazione gratuito di Azure. Per informazioni su come distribuire un progetto Web di Visual Studio in Servizio app di Azure App Web, vedere la ASP.NET distribuzione Web con La serie Visual Studio. Questa esercitazione illustra anche come usare Migrazioni Code First di Entity Framework per distribuire il database SQL Server nel database Azure SQL.Versioni software usate nell'esercitazione
- Microsoft Visual Studio 2017 o Microsoft Visual Studio Community 2017
Questa esercitazione funziona anche con Visual Studio 2012 e Visual Studio 2013, ma esistono alcune differenze nell'interfaccia utente e nel modello di progetto.
Obiettivo
In questa esercitazione si apprenderà come:
- Creare oggetti dati che riflettono un'università con studenti iscritti ai corsi
- Compilare tabelle di database dagli oggetti
- Popolare il database con i dati di test
- Visualizzare i dati in un modulo Web
Creare il progetto
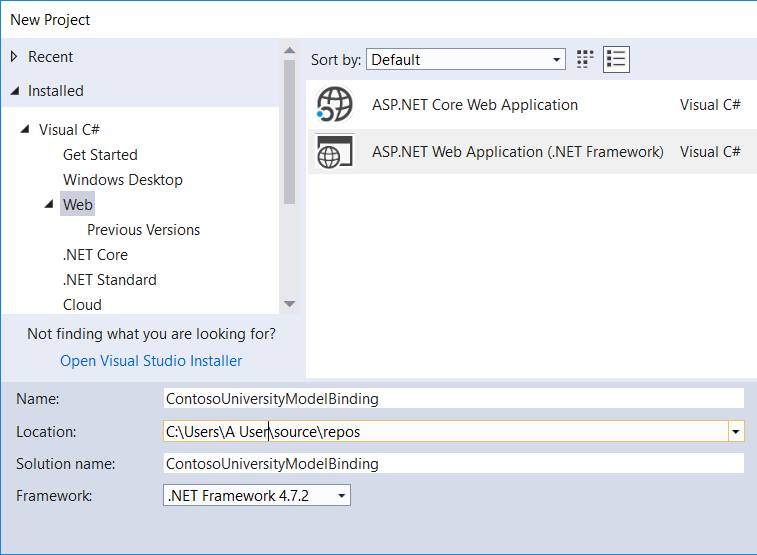
In Visual Studio 2017 creare un progetto di applicazione Web (.NET Framework) ASP.NET denominato ContosoUniversityModelBinding.

Selezionare OK. Verrà visualizzata la finestra di dialogo per selezionare un modello.

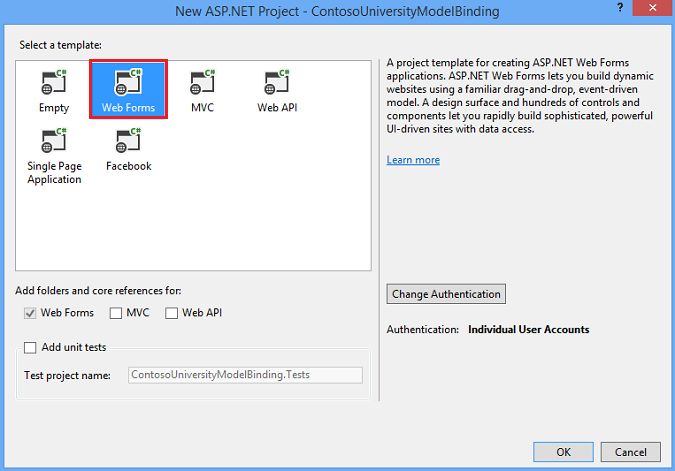
Selezionare il modello Web Forms.
Se necessario, modificare l'autenticazione in Singoli account utente.
Selezionare OK per creare il progetto.
Modificare l'aspetto del sito
Apportare alcune modifiche per personalizzare l'aspetto del sito.
Aprire il file Site.Master.
Modificare il titolo per visualizzare Contoso University e non My ASP.NET Application.
<title><%: Page.Title %> - Contoso University</title>Modificare il testo dell'intestazione da Nome applicazione a Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Modificare i collegamenti di intestazione di spostamento a quelli appropriati per il sito.
Rimuovere i collegamenti per Informazioni e contatto e, invece, collegarsi a una pagina Studenti , che verrà creata.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Salvare Site.Master.
Aggiungere un modulo Web per visualizzare i dati degli studenti
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto, scegliere Aggiungi e quindi Nuovo elemento.
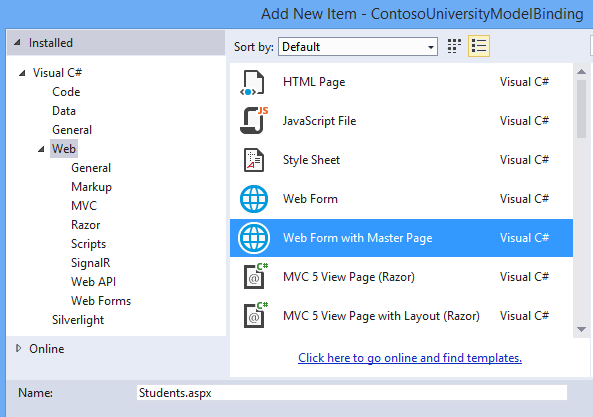
Nella finestra di dialogo Aggiungi nuovo elemento selezionare il modulo Web con il modello pagina master e denominarlo Students.aspx.

Selezionare Aggiungi.
Per la pagina master del modulo Web selezionare Site.Master.
Selezionare OK.
Aggiungere il modello di dati
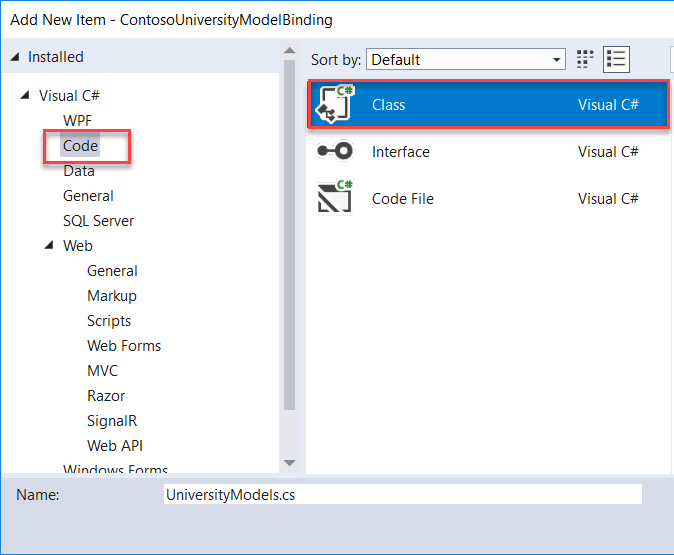
Nella cartella Models aggiungere una classe denominata UniversityModels.cs.
Fare clic con il pulsante destro del mouse su Modelli, scegliere Aggiungi e quindi Nuovo elemento. Verrà visualizzata la finestra di dialogo Aggiungi nuovo elemento .
Dal menu di spostamento a sinistra selezionare Codice, quindi Classe.

Assegnare un nome alla classe UniversityModels.cs e selezionare Aggiungi.
In questo file definire le
SchoolContextclassi , ,EnrollmentStudenteCoursecome segue:using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }La
SchoolContextclasse deriva daDbContext, che gestisce la connessione al database e le modifiche nei dati.StudentNella classe si notino gli attributi applicati alleFirstNameproprietà ,LastNameeYear. Questa esercitazione usa questi attributi per la convalida dei dati. Per semplificare il codice, solo queste proprietà sono contrassegnate con attributi di convalida dei dati. In un progetto reale si applicano attributi di convalida a tutte le proprietà che richiedono la convalida.Save UniversityModels.cs.
Configurare il database in base alle classi
Questa esercitazione usa Migrazioni Code First per creare oggetti e tabelle di database. Queste tabelle archiviano informazioni sugli studenti e sui loro corsi.
Fare clic su Strumenti>Gestione Pacchetti NuGet>Console di Gestione pacchetti.
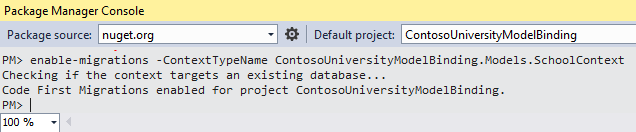
Nella console di Gestione pacchetti eseguire questo comando:
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextSe il comando viene completato correttamente, viene visualizzato un messaggio che indica che le migrazioni sono state abilitate.

Si noti che è stato creato un file denominato Configuration.cs . La
Configurationclasse ha unSeedmetodo, che può precompilare le tabelle di database con i dati di test.
Pre-popolamento del database
Aprire Configuration.cs.
Aggiungere il codice seguente al metodo
Seed. Aggiungere anche un'istruzioneusingper loContosoUniversityModelBinding. Modelsspazio dei nomi.namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Salvare Configuration.cs.
Nella console di Gestione pacchetti eseguire il comando add-migration initial.
Eseguire il comando update-database.
Se si riceve un'eccezione durante l'esecuzione di questo comando, i
StudentIDvalori eCourseIDpotrebbero essere diversi dai valori delSeedmetodo. Aprire queste tabelle di database e trovare i valori esistenti perStudentIDeCourseID. Aggiungere tali valori al codice per il seeding dellaEnrollmentstabella.
Aggiungere un controllo GridView
Con i dati del database popolati, è ora possibile recuperare i dati e visualizzarli.
Aprire Students.aspx.
Individuare il
MainContentsegnaposto. All'interno del segnaposto aggiungere un controllo GridView che include questo codice.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Aspetti da considerare:
Si noti il valore impostato per la proprietà nell'elemento
SelectMethodGridView. Questo valore specifica il metodo usato per recuperare i dati GridView, creati nel passaggio successivo.La
ItemTypeproprietà è impostata sullaStudentclasse creata in precedenza. Questa impostazione consente di fare riferimento alle proprietà della classe nel markup. Ad esempio, laStudentclasse ha una raccolta denominataEnrollments. È possibile usareItem.Enrollmentsper recuperare tale raccolta e quindi usare la sintassi LINQ per recuperare la somma dei crediti registrati da ogni studente.
Salva Students.aspx.
Aggiungere codice per recuperare i dati
Nel file code-behind Students.aspx aggiungere il metodo specificato per il SelectMethod valore.
Aprire Students.aspx.cs.
Aggiungere
usingistruzioni per gliContosoUniversityModelBinding. Modelsspazi dei nomi eSystem.Data.Entity.using ContosoUniversityModelBinding.Models; using System.Data.Entity;Aggiungere il metodo specificato per
SelectMethod:public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }La
Includeclausola migliora le prestazioni delle query, ma non è necessaria. Senza la clausola, i dati vengono recuperati usando il caricamento lazy, che implica l'invioIncludedi una query separata al database ogni volta che i dati correlati vengono recuperati. Con la clausola, i dati vengono recuperati usando ilIncludecaricamento ansioso, ovvero una singola query di database recupera tutti i dati correlati. Se i dati correlati non vengono usati, il caricamento ansioso è meno efficiente perché vengono recuperati più dati. Tuttavia, in questo caso, il caricamento ansioso offre le prestazioni migliori perché i dati correlati vengono visualizzati per ogni record.Per altre informazioni sulle considerazioni sulle prestazioni durante il caricamento di dati correlati, vedere la sezione Caricamento lazy, eager e esplicito di dati correlatinell'articolo Lettura di dati correlati con Entity Framework in un'applicazione MVC ASP.NET .
Per impostazione predefinita, i dati vengono ordinati in base ai valori della proprietà contrassegnati come chiave. È possibile aggiungere una
OrderByclausola per specificare un valore di ordinamento diverso. In questo esempio viene usata la proprietà predefinitaStudentIDper l'ordinamento. Nell'articolo Ordinamento, paging e filtro dati , l'utente è abilitato per selezionare una colonna per l'ordinamento.Salvare Students.aspx.cs.
Eseguire l'applicazione
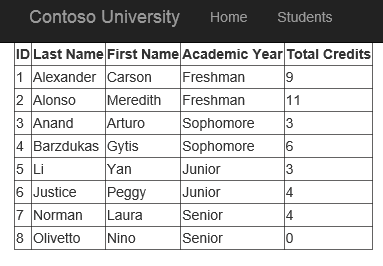
Eseguire l'applicazione Web (F5) e passare alla pagina Studenti , che visualizza quanto segue:

Generazione automatica dei metodi di associazione dei modelli
Quando si usa questa serie di esercitazioni, è sufficiente copiare il codice dall'esercitazione al progetto. Tuttavia, uno svantaggio di questo approccio è che potrebbe non essere consapevole della funzionalità fornita da Visual Studio per generare automaticamente codice per i metodi di associazione del modello. Quando si lavora su progetti personalizzati, la generazione automatica del codice consente di risparmiare tempo e di ottenere un'idea di come implementare un'operazione. Questa sezione descrive la funzionalità di generazione automatica del codice. Questa sezione è solo informativo e non contiene codice che è necessario implementare nel progetto.
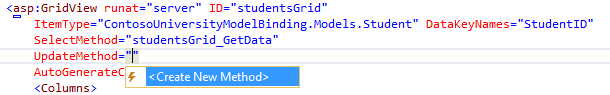
Quando si imposta un valore per le SelectMethodproprietà , , UpdateMethodInsertMethodo DeleteMethod nel codice di markup, è possibile selezionare l'opzione Crea nuovo metodo.

Visual Studio non solo crea un metodo nel code-behind con la firma appropriata, ma genera anche codice di implementazione per eseguire l'operazione. Se prima si imposta la proprietà prima di usare la ItemType funzionalità di generazione automatica del codice, il codice generato usa tale tipo per le operazioni. Ad esempio, quando si imposta la UpdateMethod proprietà, viene generato automaticamente il codice seguente:
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Anche in questo caso, questo codice non deve essere aggiunto al progetto. Nell'esercitazione successiva si implementeranno metodi per l'aggiornamento, l'eliminazione e l'aggiunta di nuovi dati.
Riepilogo
In questa esercitazione sono state create classi di modello di dati e è stato generato un database da tali classi. Sono state riempite le tabelle di database con dati di test. È stata usata l'associazione di modelli per recuperare i dati dal database e quindi visualizzare i dati in un oggetto GridView.
Nell'esercitazione successiva in questa serie si abiliterà l'aggiornamento, l'eliminazione e la creazione di dati.