Estendibilità di Azure Data Studio
Azure Data Studio include vari meccanismi di estendibilità per personalizzare l'esperienza utente e rendere le personalizzazioni disponibili per l'intera community di utenti. La piattaforma principale di Azure Data Studio è basata su Visual Studio Code e quindi la maggior parte delle API di estendibilità di Visual Studio Code è disponibile. Sono stati inoltre realizzati punti di estendibilità aggiuntivi per le attività specifiche di gestione dei dati.
I principali punti di estendibilità principali includono:
- API di estendibilità di Visual Studio Code
- Strumenti per la creazione di estensioni di Azure Data Studio
- Contributi ai panelli della scheda di gestione del dashboard
- Informazioni dettagliate con strumenti di azione
- API di estendibilità Azure Data Studio
- API di provider di dati personalizzati
API di estendibilità di Visual Studio Code
La piattaforma principale di Azure Data Studio è basata su Visual Studio Code. Per informazioni dettagliate sulle API di estendibilità di Visual Studio Code, è quindi possibile vedere gli articoli Creazione di estensioni e API di estensione disponibili nel sito Web Visual Studio Code.
Nota
Le versioni Azure Data Studio sono allineate con una versione recente di VS Code, tuttavia il motore di VS Code incluso potrebbe non avere la versione corrente di VS Code. Ad esempio, a novembre 2020 il motore di VS Code in Azure Data Studio era 1.48, la versione corrente di VS Code è 1.51. Il messaggio di errore "Impossibile installare l'estensione '<nome>' perché non è compatibile con VS Code <versione>" durante l'installazione di un'estensione è causato da un'estensione con una versione del motore di VS Code successiva definita nel manifesto del pacchetto (package.json). È possibile verificare la versione del motore di VS Code in Azure Data Studio tramite il menu ? in Informazioni.
Contributi ai panelli della scheda di gestione del dashboard
Per informazioni dettagliate, vedere Punti di aggiunta contributi e Variabili di contesto.
API di estendibilità Azure Data Studio
Per informazioni dettagliate, vedere API di estendibilità.
Punti di aggiunta contributi
In questa sezione vengono illustrati i vari punti di aggiunta di contributi definiti nel manifesto dell'estensione package.json.
IntelliSense è supportato in azuredatastudio.
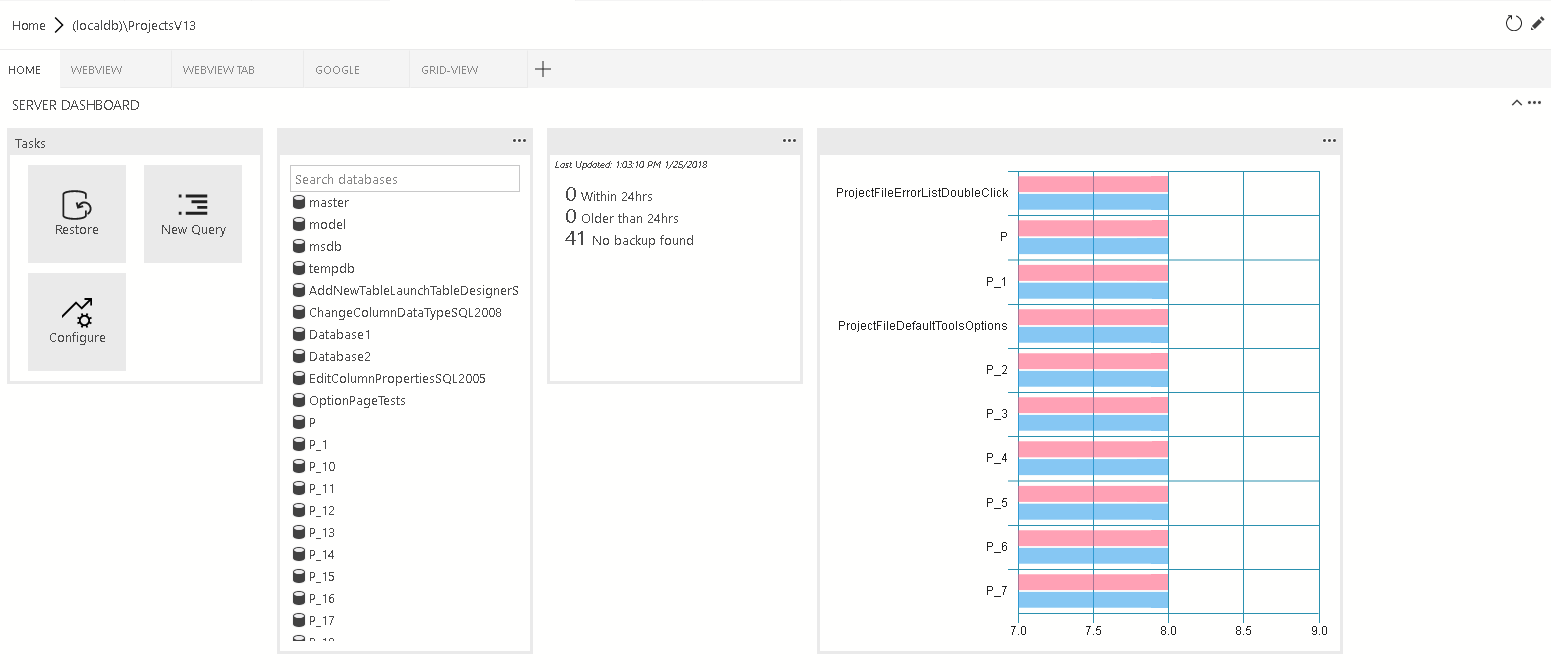
Punti di aggiunta contributi del dashboard
Pubblicare una scheda, un contenitore e/o un widget di informazioni dettagliate nel dashboard.

dashboard.tabs
Dashboard.tabs consente di creare sezioni delle schede nella pagina del dashboard. Prevede un oggetto o una matrice di oggetti.
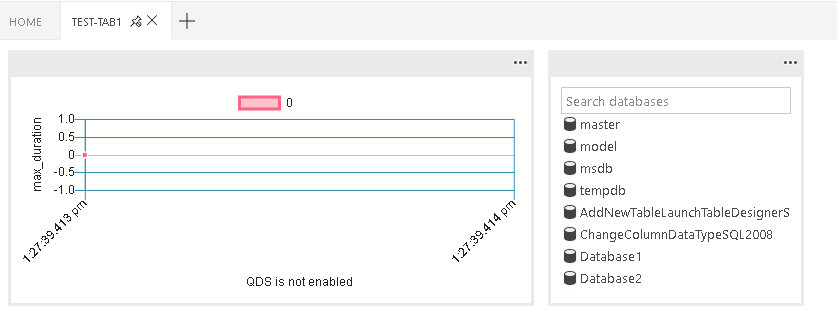
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
Anziché specificare il contenitore di dashboard inline (all'interno di dashboard.tab), è possibile registrare i contenitori con dashboard.containers. Accetta un oggetto o una matrice di oggetti.
"dashboard.containers": [
{
"id": "innerTab1",
"container": {
...
}
},
{
"id": "innerTab2",
"container": {
...
}
}
]
Per fare riferimento al contenitore registrato, specificare l'ID del contenitore
"dashboard.tabs": [
{
...
"container": {
"innerTab1": {
}
}
}
]
dashboard.insights
È possibile registrare informazioni dettagliate con dashboard.insights. Questa operazione è simile a Esercitazione: creare un widget di informazioni dettagliate personalizzato
"dashboard.insights": {
"id": "my-widget"
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Tipi di contenitori di dashboard
Sono attualmente disponibili quattro tipi di contenitori supportati:
widgets-container
Elenco dei widget che verranno visualizzati nel contenitore. Si tratta di un layout di flusso e accetta l'elenco di widget.
"container": { "widgets-container": [ { "widget": { "query-data-store-db-insight": { } } }, { "widget": { "explorer-widget": { } } } ] }webview-container
La visualizzazione Web verrà visualizzata nell'intero contenitore. L'ID della visualizzazione Web deve essere identico all'ID della scheda
"container": { "webview-container": null }grid-container
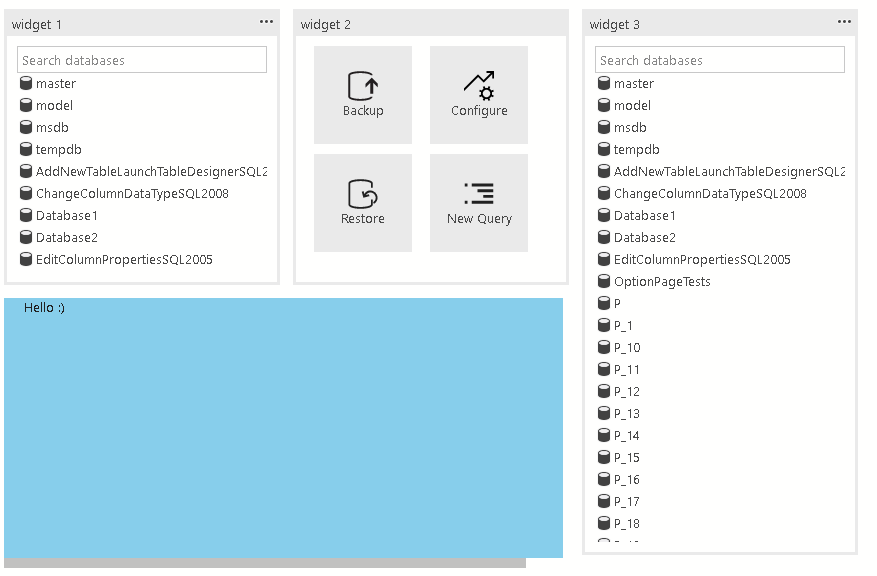
Elenco dei widget o delle visualizzazioni Web che verranno visualizzati nel layout griglia.
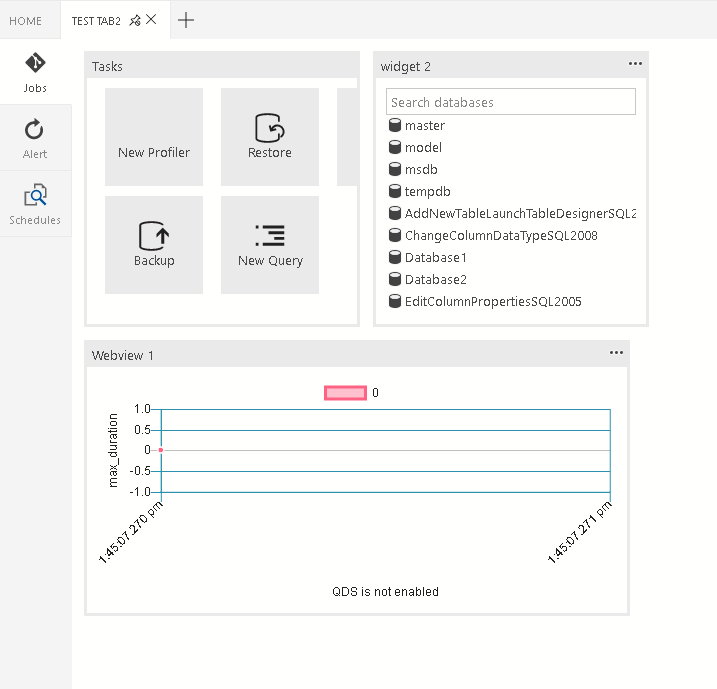
"container": { "grid-container": [ { "name": "widget 1", "widget": { "explorer-widget": { } }, "row":0, "col":0 }, { "name": "widget 2", "widget": { "tasks-widget": { "backup", "restore", "configureDashboard", "newQuery" } }, "row":0, "col":1 }, { "name": "Webview 1", "webview": { "id": "google" }, "row":1, "col":0, "colspan":2 }, { "name": "widget 3", "widget": { "explorer-widget": {} }, "row":0, "col":3, "rowspan":2 }, ]nav-section
La sezione di navigazione verrà visualizzata nel contenitore
"container": { "nav-section": [ { "id": "innerTab1", "title": "inner-tab1", "icon": { "light": "./icons/tab1Icon.svg", "dark": "./icons/tab1Icon_dark.svg" }, "container": { ... } }, { "id": "innerTab2", "title": "inner-tab2", "icon": { "light": "./icons/tab2Icon.svg", "dark": "./icons/tab2Icon_dark.svg" }, "container": { ... } } ] }
Variabili del contesto
Per informazioni generali sul contesto in Visual Studio Code e quindi in Azure Data Studio, vedere Estendibilità.
In Azure Data Studio, per le estensioni è disponibile un contesto specifico per le connessioni al database.
Dashboard
Nel dashboard vengono fornite le variabili di contesto seguenti:
| variabile di contesto | description |
|---|---|
connectionProvider |
Stringa dell'identificatore relativo al provider della connessione corrente. Ad esempio: connectionProvider == 'MSSQL'. |
serverName |
Stringa del nome di server della connessione corrente. Ad esempio: serverName == 'localhost'. |
databaseName |
Stringa del nome di database della connessione corrente. Ad esempio: databaseName == 'master'. |
connection |
Profilo di connessione completo per la connessione corrente (IConnectionProfile) |
dashboardContext |
Stringa del contesto della pagina in cui si trova attualmente il dashboard: "database" o "server". Ex. dashboardContext == 'database' |