Configurare l'autenticazione in un'applicazione a pagina singola Angular di esempio usando Azure Active Directory B2C
Questo articolo usa un'applicazione a pagina singola (SPA) di esempio per illustrare come aggiungere l'autenticazione di Azure Active Directory B2C (Azure AD B2C) alle app Angular.
Panoramica
OpenID Connect (OIDC) è un protocollo di autenticazione basato su OAuth 2.0 che può essere usato per fare in modo che gli utenti accedano in modo protetto a un'applicazione. Questo esempio di Angular usa MSAL Angular e MSAL Browser. MSAL è una libreria fornita da Microsoft che semplifica l'aggiunta del supporto per l'autenticazione e l'autorizzazione alle applicazioni a livello di servizio Angular.
Flusso di accesso
Il flusso di accesso prevede i passaggi seguenti:
- L'utente apre l'app e seleziona Accedi.
- L'app avvia una richiesta di autenticazione e reindirizza l'utente ad Azure AD B2C.
- L'utente effettua l'iscrizione o esegue l'accesso e reimposta la password oppure accede con un account di social networking.
- Al termine dell'accesso, Azure AD B2C restituisce un codice di autorizzazione all'app. L'app esegue le azioni seguenti:
- Scambia il codice di autorizzazione per un token ID, un token di accesso e un token di aggiornamento.
- Legge le attestazioni del token ID.
- Archivia il token di accesso e il token di aggiornamento in una cache in memoria per un uso successivo. Il token di accesso consente all'utente di chiamare risorse protette, ad esempio un'API Web. Il token di aggiornamento viene usato per acquisire un nuovo token di accesso.
Registrazione app
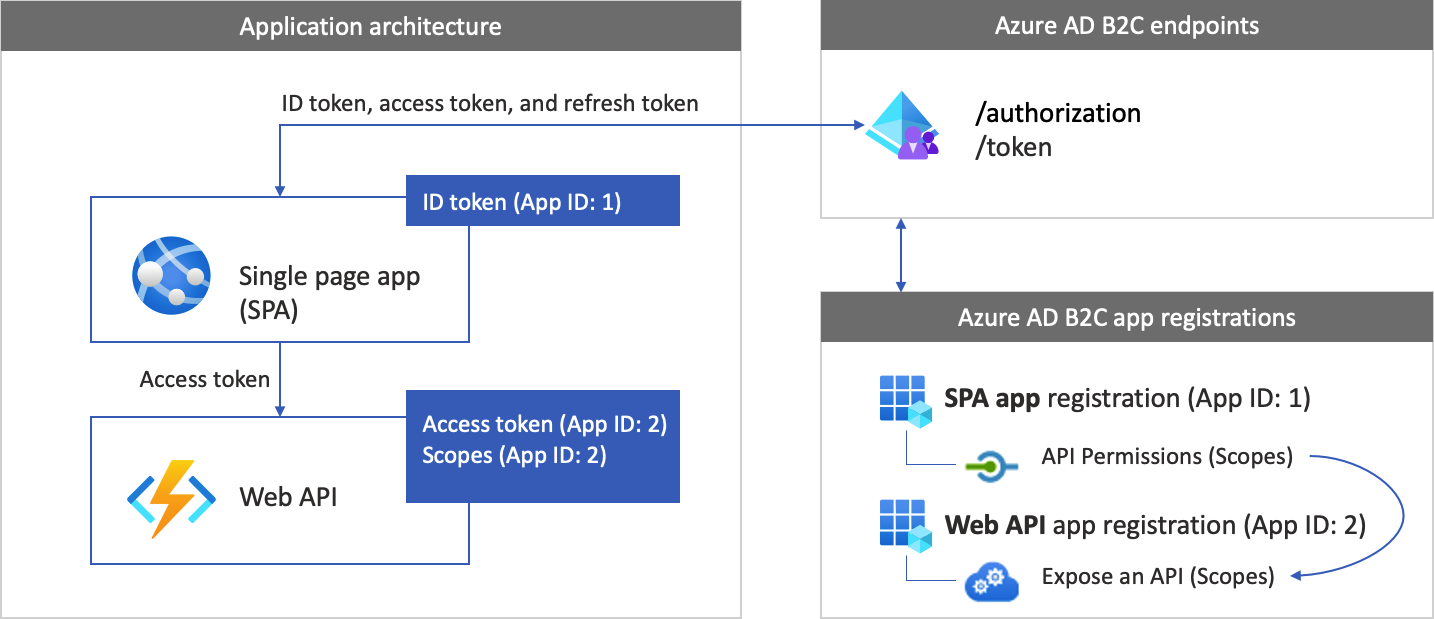
Per consentire all'app di accedere con Azure AD B2C e chiamare un'API Web, è necessario registrare due applicazioni nel tenant di Azure AD B2C:
La registrazione dell'applicazione a pagina singola (Angular) consente all'app di accedere con Azure AD B2C. Durante la registrazione dell'app, si specifica l'URI di reindirizzamento. L'URI di reindirizzamento è l'endpoint a cui l'utente viene reindirizzato dopo l'autenticazione con Azure AD B2C. Il processo di registrazione dell'app genera un ID applicazione, noto anche come ID client, che identifica in modo univoco l'app. Questo articolo usa l'ID app di esempio : 1.
La registrazione dell'API Web consente all'app di chiamare un'API Web protetta. La registrazione espone le autorizzazioni dell'API Web (ambiti). Il processo di registrazione dell'app genera un ID applicazione che identifica in modo univoco l'API Web. Questo articolo usa l'ID app di esempio : 2. Concedere all'app (ID app: 1) le autorizzazioni per gli ambiti dell'API Web (ID app: 2).
Il diagramma seguente descrive le registrazioni dell'app e l'architettura dell'app.

Chiamare a un'API Web
Al termine dell'autenticazione, gli utenti interagiscono con l'app, che richiama un'API Web protetta. L'API Web usa l'autenticazione del token di connessione. Il token di connessione è il token di accesso ottenuto dall'app da Azure AD B2C. L'app passa il token nell'intestazione di autorizzazione della richiesta HTTPS.
Authorization: Bearer <access token>
Se l'ambito del token di accesso non corrisponde agli ambiti dell'API Web, la libreria di autenticazione ottiene un nuovo token di accesso con gli ambiti corretti.
Disconnettersi
Il flusso di disconnesso prevede i passaggi seguenti:
- Dall'app gli utenti si disconnetteno.
- L'app cancella gli oggetti sessione e la libreria di autenticazione cancella la cache dei token.
- L'app porta gli utenti all'endpoint di disconnesso di Azure AD B2C per terminare la sessione di Azure AD B2C.
- Gli utenti vengono reindirizzati all'app.
Prerequisiti
Prima di seguire le procedure descritte in questo articolo, assicurarsi che il computer sia in esecuzione:
- Visual Studio Code o qualsiasi altro editor di codice.
- Runtime node.js e npm.
- Interfaccia della riga di comando di Angular.
Passaggio 1: Configurare il flusso utente
Quando gli utenti tentano di accedere all'app, l'app avvia una richiesta di autenticazione all'endpoint di autorizzazione tramite un flusso utente. Il flusso utente definisce e controlla l'esperienza utente. Dopo aver completato il flusso utente, Azure AD B2C genera un token e quindi reindirizza gli utenti all'applicazione.
Se non è già stato fatto, creare un flusso utente o un criterio personalizzato. Ripetere i passaggi per creare tre flussi utente separati come indicato di seguito:
- Flusso utente di accesso e iscrizione combinato, ad esempio
susi. Questo flusso utente supporta anche l'esperienza password dimenticata. - Flusso utente di modifica del profilo, ad esempio
edit_profile. - Flusso utente di reimpostazione della password, ad esempio
reset_password.
Azure AD B2C antepone B2C_1_ il nome del flusso utente. Ad esempio, susi diventa B2C_1_susi.
Passaggio 2: Registrare l'APPLICAZIONE a pagina singola e l'API Angular
In questo passaggio vengono create le registrazioni per Angular SPA e l'app per le API Web. È anche possibile specificare gli ambiti dell'API Web.
2.1 Registrare l'applicazione API Web
Per creare la registrazione dell'app per le API Web (ID app: 2), seguire questa procedura:
Accedi al portale di Azure.
Assicurarsi di usare la directory che contiene il tenant di Azure AD B2C. Selezionare l'icona Directory e sottoscrizioni nella barra degli strumenti del portale.
Nelle impostazioni del portale | Pagina Directory e sottoscrizioni , trovare la directory di Azure AD B2C nell'elenco Nome directory e quindi selezionare Cambia.
Nel portale di Azure cercare e selezionare Azure AD B2C.
Selezionare Registrazioni app e quindi Nuova registrazione.
In Nome immettere un nome per l'applicazione, ad esempio my-api1. Lasciare i valori predefiniti per URI di reindirizzamento e Tipi di account supportati.
Selezionare Registra.
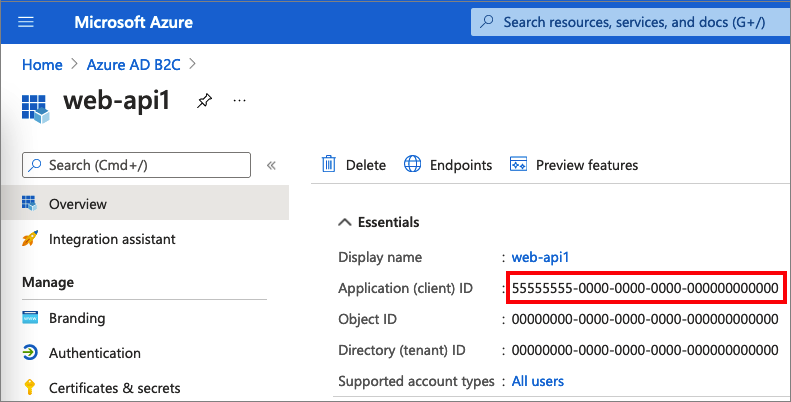
Al termine della registrazione dell'app, selezionare Panoramica.
Registrare il valore ID applicazione (client) per usarlo in un secondo momento quando si configura l'applicazione Web.

2.2 Configurare gli ambiti
Selezionare l'applicazione my-api1 creata (ID app: 2) per aprire la relativa pagina Panoramica.
In Gestisci selezionare Esponi un'API.
Accanto a URI ID applicazione selezionare il collegamento Imposta. Sostituire il valore predefinito (GUID) con un nome univoco (ad esempio, tasks-api) e quindi selezionare Salva.
Quando l'applicazione Web richiede un token di accesso per l'API Web, deve aggiungere questo URI come prefisso per ogni ambito definito per l'API.
In Ambiti definiti da questa API selezionare Aggiungi un ambito.
Per creare un ambito che definisce l'accesso in lettura all'API:
- In Nome ambito immettere tasks.read.
- Per Amministrazione nome visualizzato del consenso, immettere Accesso in lettura all'API attività.
- Per Amministrazione descrizione del consenso, immettere Consente l'accesso in lettura all'API delle attività.
Seleziona Aggiungi ambito.
Selezionare Aggiungi un ambito e quindi aggiungere un ambito che definisce l'accesso in scrittura all'API:
- In Nome ambito immettere tasks.write.
- Per Amministrazione nome visualizzato del consenso, immettere Accesso in scrittura all'API attività.
- Per Amministrazione descrizione del consenso, immettere Consenti l'accesso in scrittura all'API delle attività.
Seleziona Aggiungi ambito.
2.3 Registrare l'app Angular
Seguire questa procedura per creare la registrazione dell'app Angular:
- Accedi al portale di Azure.
- Se si ha accesso a più tenant, selezionare l'icona Impostazioni nel menu in alto per passare al tenant di Azure AD B2C dal menu Directory e sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Selezionare Registrazioni app e quindi Nuova registrazione.
- In Nome immettere un nome per l'applicazione. Ad esempio, immettere MyApp.
- Sotto Tipi di account supportati, seleziona Account in qualsiasi provider di identità o directory dell'organizzazione (per autenticare gli utenti con flussi utente).
- In URI di reindirizzamento selezionare Applicazione a pagina singola (SPA) e quindi immettere
http://localhost:4200nella casella URL. - In Autorizzazioni selezionare la casella di controllo Concedi consenso amministratore a openid e autorizzazioni di accesso offline.
- Selezionare Registra.
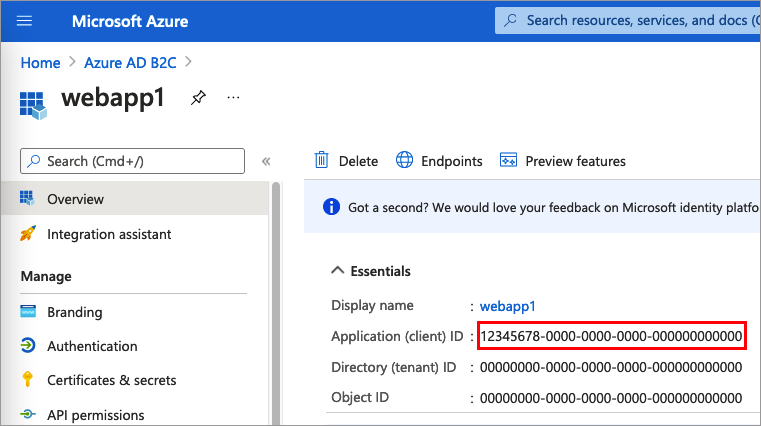
- Registrare il valore ID applicazione (client) da usare in un passaggio successivo quando si configura l'applicazione Web.

2.5 Concedere le autorizzazioni
Per concedere all'app (ID app: 1) le autorizzazioni, seguire questa procedura:
Selezionare Registrazioni app e quindi selezionare l'app creata (ID app: 1).
In Gestisci selezionare Autorizzazioni API.
In Autorizzazioni configurate selezionare Aggiungi un'autorizzazione.
Selezionare la scheda Le mie API.
Selezionare l'API (ID app: 2) a cui concedere l'accesso all'applicazione Web. Ad esempio, immettere my-api1.
In Autorizzazione espandere le attività e quindi selezionare gli ambiti definiti in precedenza, ad esempio tasks.read e tasks.write.
Selezionare Aggiungi autorizzazioni.
Selezionare Concedi consenso amministratore per <il nome> del tenant.
Selezionare Sì.
Selezionare Aggiorna e quindi verificare che Concesso per ... sia visualizzato in Stato per entrambi gli ambiti.
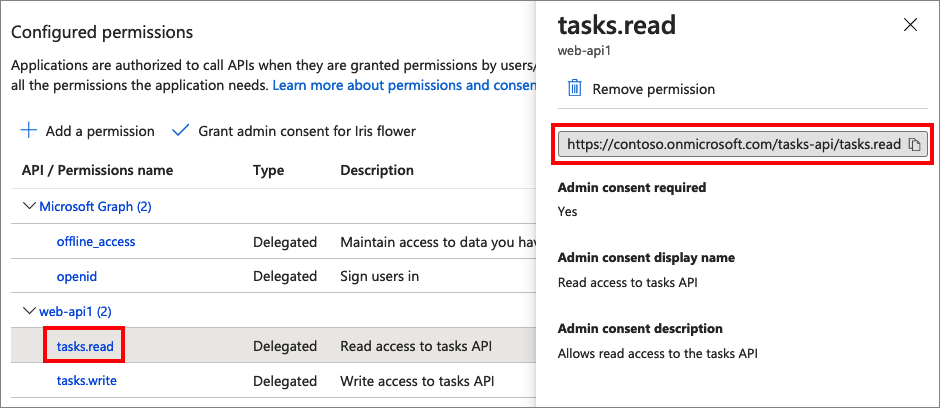
Nell'elenco Autorizzazioni configurate selezionare l'ambito e quindi copiare il nome completo dell'ambito.

Passaggio 3: Ottenere il codice di esempio Angular
Questo esempio illustra come un'applicazione a pagina singola Angular può usare Azure AD B2C per l'iscrizione e l'accesso degli utenti. L'app acquisisce quindi un token di accesso e chiama un'API Web protetta.
Scaricare un file ZIP dell'esempio o clonare l'esempio dal repository GitHub usando il comando seguente:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Configurare l'esempio Angular
Dopo aver ottenuto l'esempio spa, aggiornare il codice con i valori dell'API Web e di Azure AD B2C. Nella cartella di esempio, nella cartella src/app , aprire il file auth-config.ts . Aggiornare le chiavi con i valori corrispondenti:
| Sezione | Chiave | Valore |
|---|---|---|
| b2cPolicies | nomi | Flusso utente o criteri personalizzati creati nel passaggio 1. |
| b2cPolicies | Autorità | Sostituire your-tenant-name con il nome del tenant di Azure AD B2C. Ad esempio, usare contoso.onmicrosoft.com. Sostituire quindi il nome del criterio con il flusso utente o i criteri personalizzati creati nel passaggio 1. Ad esempio: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | Nome del tenant di Azure AD B2C. Ad esempio: contoso.onmicrosoft.com. |
| Configurazione | clientId | ID applicazione Angular del passaggio 2.3. |
| protectedResources | endpoint | URL dell'API Web: http://localhost:5000/api/todolist. |
| protectedResources | scopes | Ambiti dell'API Web creati nel passaggio 2.2. Ad esempio: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Il codice src/app/auth-config.ts risultante dovrebbe essere simile all'esempio seguente:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Passaggio 4: Ottenere il codice di esempio dell'API Web
Dopo aver registrato l'API Web e aver definito i relativi ambiti, configurare il codice dell'API Web per l'uso con il tenant di Azure AD B2C.
Scaricare un archivio *.zip o clonare il progetto api Web di esempio da GitHub. È anche possibile passare direttamente al progetto Azure-Samples/active-directory-b2c-javascript-nodejs-webapi in GitHub usando il comando seguente:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Configurare l'API Web
Nella cartella di esempio aprire il file config.json . Questo file contiene informazioni sul provider di identità di Azure AD B2C. L'app per le API Web usa queste informazioni per convalidare il token di accesso passato dall'app Web come token di connessione. Aggiornare le proprietà seguenti delle impostazioni dell'app:
| Sezione | Chiave | Valore |
|---|---|---|
| credentials | tenantName | Prima parte del nome del tenant di Azure AD B2C. Ad esempio: contoso. |
| credentials | clientID | ID applicazione API Web del passaggio 2.1. Nel diagramma precedente si tratta dell'applicazione con ID app: 2. |
| credentials | Autorità di certificazione | (Facoltativo) Valore dell'attestazione dell'autorità di certificazione iss del token. Per impostazione predefinita, Azure AD B2C restituisce il token nel formato seguente: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. Sostituire <your-tenant-name> con la prima parte del nome del tenant di Azure AD B2C. Sostituire <your-tenant-ID> con l'ID tenant di Azure AD B2C. |
| criteri | policyName | Flusso utente o criteri personalizzati creati nel passaggio 1. Se l'applicazione usa più flussi utente o criteri personalizzati, specificarne solo uno. Ad esempio, usare il flusso utente di iscrizione o accesso. |
| resource | ambito | Ambiti della registrazione dell'applicazione API Web nel passaggio 2.5. |
Il file di configurazione finale sarà simile al codice JSON seguente:
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Passaggio 5: Eseguire l'API Web e l'applicazione a pagina singola Angular
È ora possibile testare l'accesso con ambito Angular all'API. In questo passaggio eseguire sia l'API Web che l'applicazione Angular di esempio nel computer locale. Accedere quindi all'applicazione Angular e selezionare il pulsante TodoList per avviare una richiesta all'API protetta.
Eseguire l'API Web
Aprire una finestra della console e passare alla directory che contiene l'esempio di API Web. Ad esempio:
cd active-directory-b2c-javascript-nodejs-webapiEseguire i comandi seguenti:
npm install && npm update node index.jsNella finestra della console viene visualizzato il numero di porta in cui è ospitata l'applicazione:
Listening on port 5000...
Eseguire l'applicazione Angular
Aprire un'altra finestra della console e passare alla directory che contiene l'esempio angular. Ad esempio:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAEseguire i comandi seguenti:
npm install && npm update npm startNella finestra della console viene visualizzato il numero di porta in cui è ospitata l'applicazione:
Listening on port 4200...Passare a
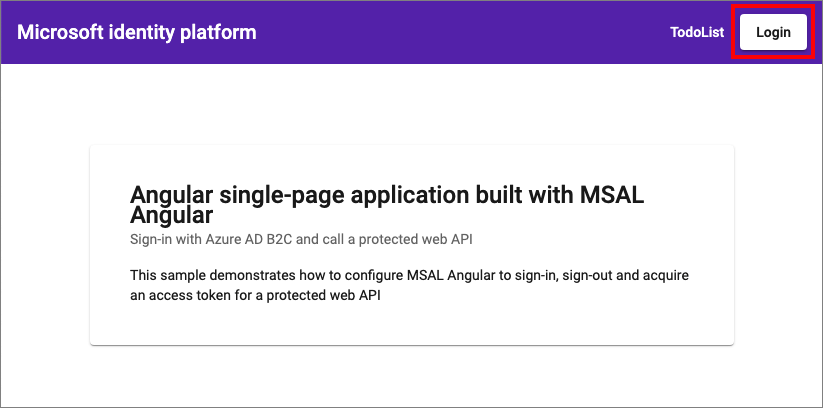
http://localhost:4200nel browser per visualizzare l'applicazione.Seleziona Accedi.

Completare il processo di iscrizione o accesso.
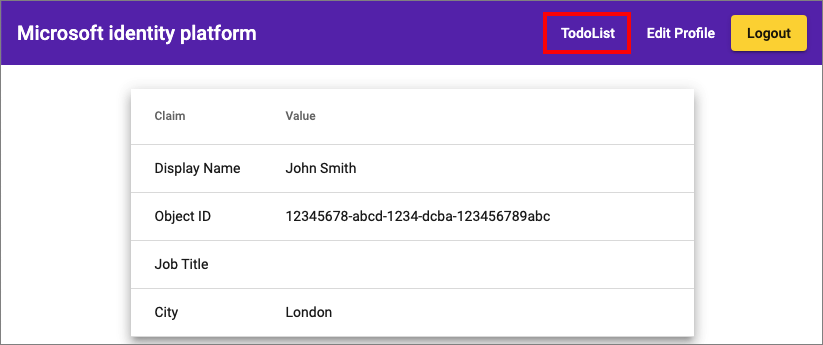
Al termine dell'accesso, verrà visualizzato il profilo. Dal menu selezionare TodoList.

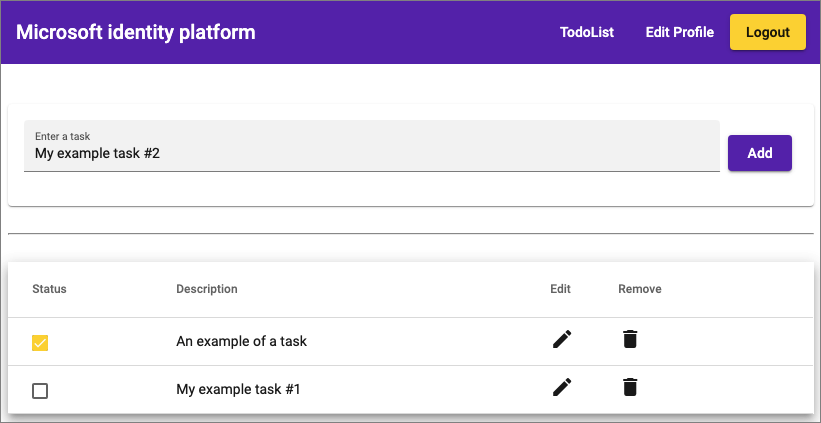
Selezionare Aggiungi per aggiungere nuovi elementi all'elenco oppure usare le icone per eliminare o modificare elementi.

Distribuire l'applicazione
In un'applicazione di produzione, l'URI di reindirizzamento per la registrazione dell'app è in genere un endpoint accessibile pubblicamente in cui l'app è in esecuzione, ad esempio https://contoso.com.
È possibile aggiungere e modificare gli URI di reindirizzamento nelle applicazioni registrate in qualsiasi momento. Agli URL di reindirizzamento si applicano le restrizioni seguenti:
- L'URL di risposta deve iniziare con lo schema
https. - L'URL di risposta rileva la distinzione tra maiuscole e minuscole. Le maiuscole e le minuscole devono corrispondere a quelle nel percorso URL dell'applicazione in esecuzione.