Personalizzare l'interfaccia utente in Azure Active Directory B2C
Prima di iniziare, usare il selettore Scegli un tipo di criterio per scegliere il tipo di criterio che si sta configurando. Azure Active Directory B2C offre due metodi per definire il modo in cui gli utenti interagiscono con le applicazioni: tramite flussi utente predefiniti o tramite criteri personalizzati completamente configurabili. I passaggi necessari in questo articolo sono diversi per ogni metodo.
Personalizzazione e personalizzazione dell'interfaccia utente visualizzata da Azure Active Directory B2C (Azure AD B2C) ai clienti, consente di offrire un'esperienza utente uniforme nell'applicazione. Queste esperienze includono l'iscrizione, l'accesso, la modifica del profilo e la reimpostazione della password. In questo articolo si personalizzano le pagine di Azure AD B2C usando il modello di pagina e la personalizzazione dell'azienda.
Suggerimento
Per personalizzare altri aspetti delle pagine del flusso utente oltre il modello di pagina, il logo banner, l'immagine di sfondo o il colore di sfondo, vedere come personalizzare l'interfaccia utente con il modello HTML.
Prerequisiti
- Creare un flusso utente in modo che gli utenti possano iscriversi e accedere all'applicazione.
- Registrare un'applicazione Web.
- Completare i passaggi descritti in Introduzione ai criteri personalizzati in Active Directory B2C
- Registrare un'applicazione Web.
Panoramica
Azure AD B2C offre diversi modelli predefiniti tra cui scegliere per offrire alle pagine dell'esperienza utente un aspetto professionale. Questi modelli di pagina possono anche fungere da punto di partenza per la personalizzazione, usando la funzionalità di personalizzazione aziendale.
Nota
I browser supportati per il modello classico includono versioni correnti e precedenti di Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox e Safari. I modelli Ocean Blue e Slate Gray possono avere un supporto limitato con le versioni precedenti del browser, ad esempio Internet Explorer 11 e 10; è consigliabile testare l'applicazione con i browser che si intende supportare.
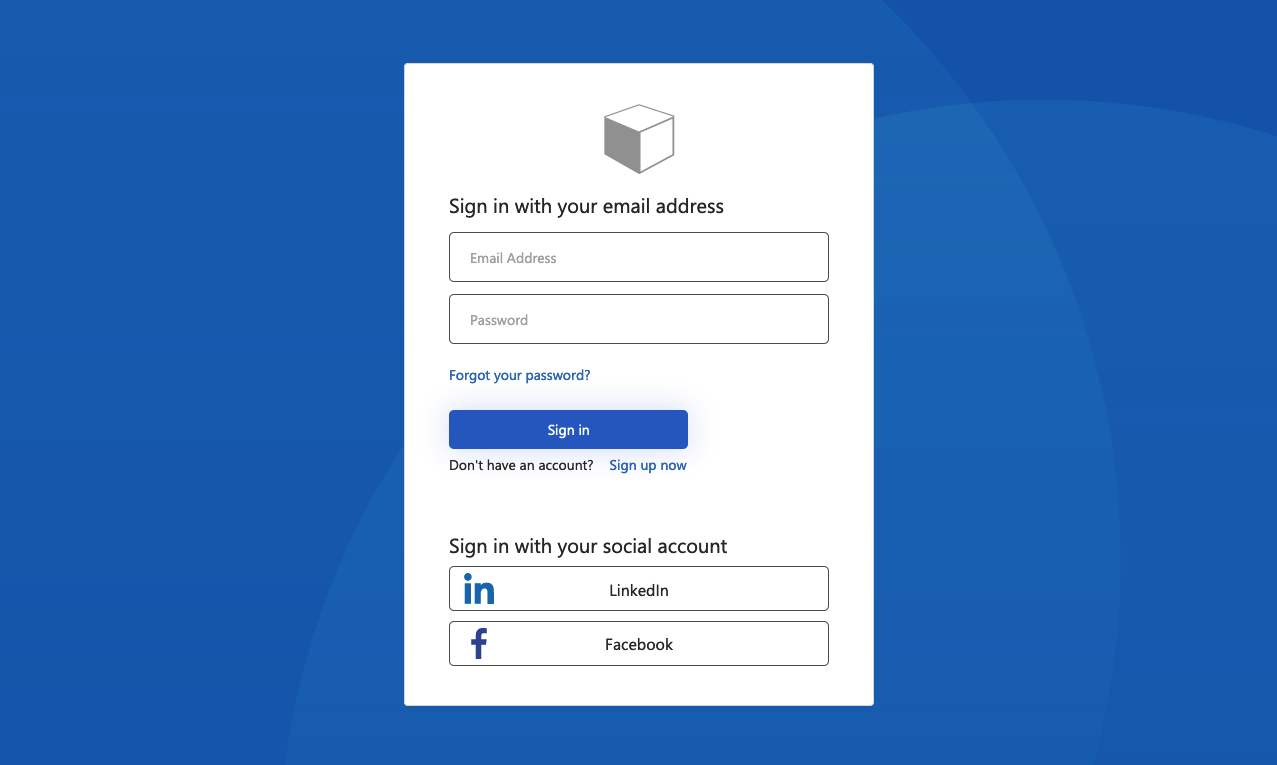
Blu oltremare
Esempio del modello Ocean Blue di cui è stato eseguito il rendering nella pagina di iscrizione e accesso:

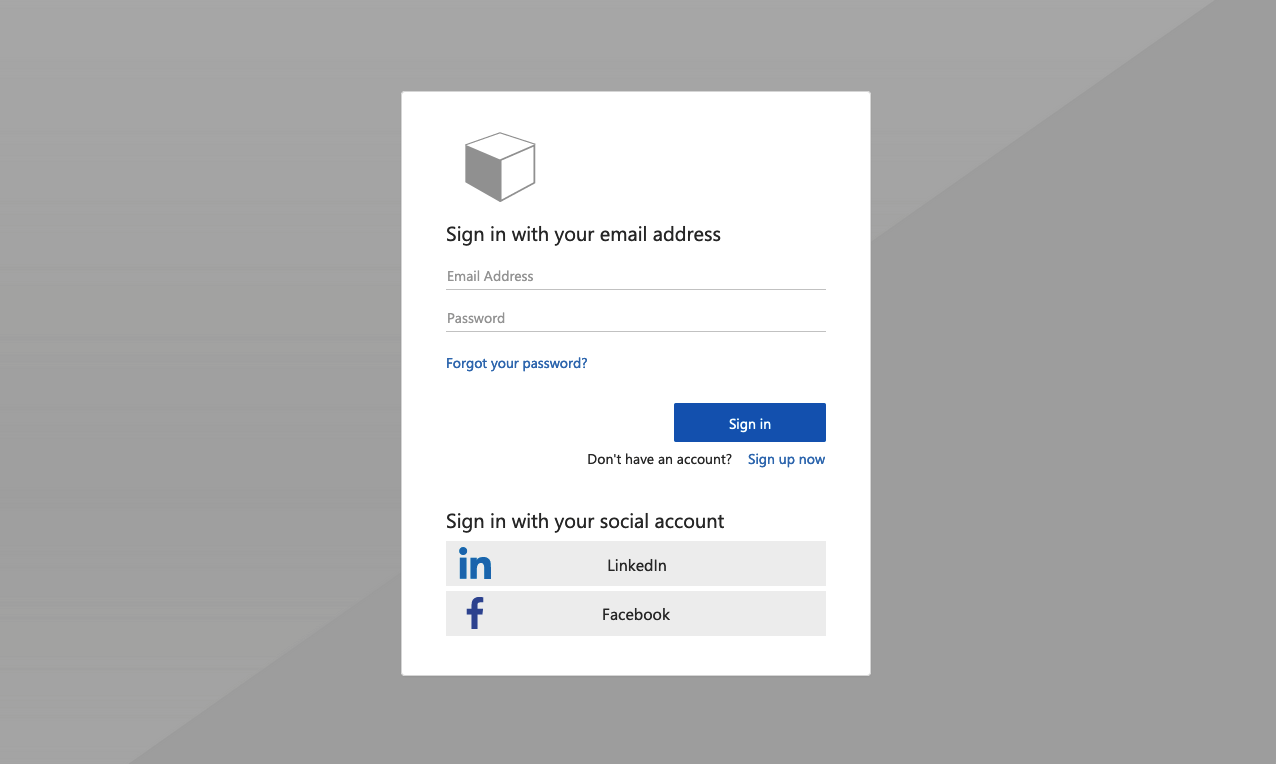
Grigio ardesia
Esempio del modello Slate Gray di cui è stato eseguito il rendering nella pagina di accesso all'iscrizione:

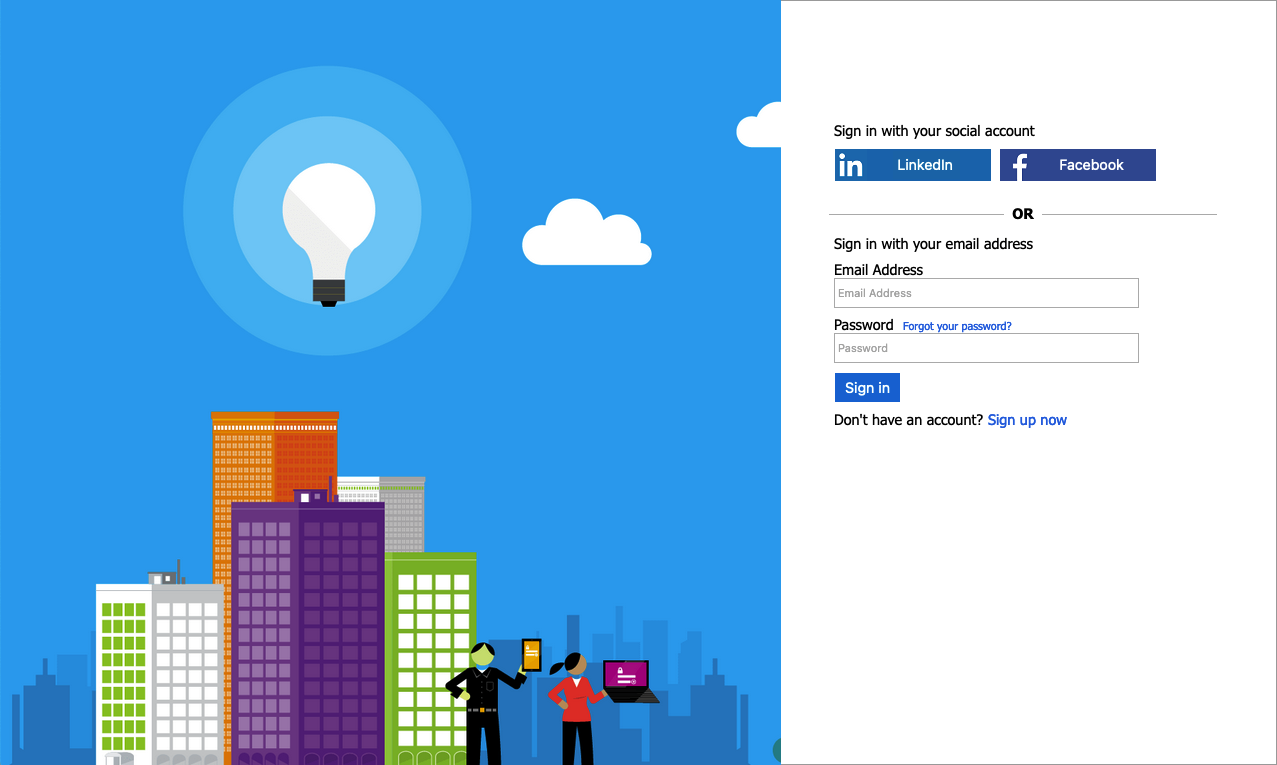
Classico
Esempio del modello classico di cui è stato eseguito il rendering nella pagina di accesso all'iscrizione:

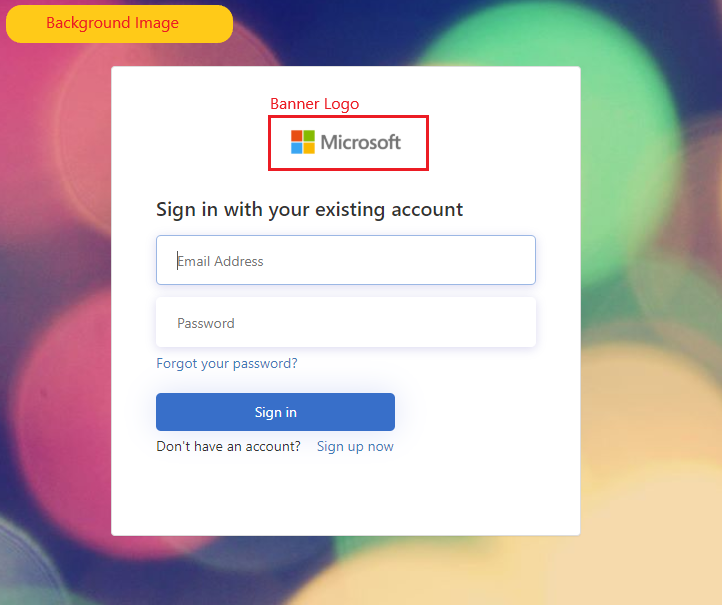
Informazioni personalizzate distintive dell'azienda
È possibile personalizzare le pagine di Azure AD B2C con un logo banner, un'immagine di sfondo e un colore di sfondo usando la personalizzazione di Microsoft Entra ID Company. La personalizzazione dell'azienda include l'iscrizione, l'accesso, la modifica del profilo e la reimpostazione della password.
L'esempio seguente mostra una pagina di iscrizione e accesso con un logo personalizzato, un'immagine di sfondo, usando il modello Ocean Blue:

Selezionare un modello di pagina
- Accedi al portale di Azure.
- Se si ha accesso a più tenant, selezionare l'icona Impostazioni nel menu in alto per passare al tenant di Azure AD B2C dal menu Directory e sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Selezionare Flussi utente.
- Selezionare un flusso utente da personalizzare.
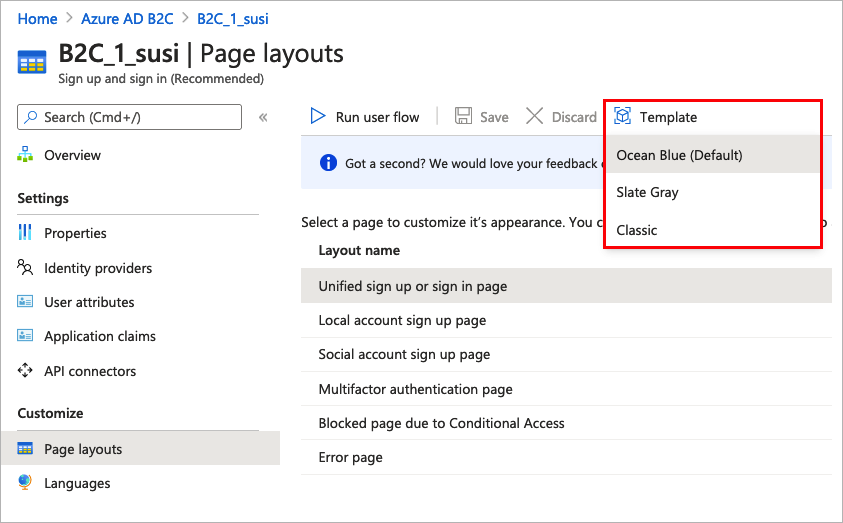
- In Personalizza nel menu a sinistra selezionare Layout di pagina e quindi selezionare un modello.

Quando si sceglie un modello, il modello selezionato viene applicato a tutte le pagine del flusso utente. L'URI per ogni pagina è visibile nel campo URI pagina personalizzata.
Per selezionare un modello di pagina, impostare l'elemento LoadUri delle definizioni di contenuto. Nell'esempio seguente vengono illustrati gli identificatori di definizione del contenuto e l'oggetto corrispondente LoadUri.
Blu oceano:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Grigio ardesia:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Classica:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configurare la personalizzazione aziendale
Per personalizzare le pagine del flusso utente, configurare prima la personalizzazione aziendale in Microsoft Entra ID, quindi abilitarla nei flussi utente in Azure AD B2C.
Per iniziare, impostare il logo banner, l'immagine di sfondo e il colore di sfondo all'interno del marchio aziendale.
- Accedi al portale di Azure.
- Se si ha accesso a più tenant, selezionare l'icona Impostazioni nel menu in alto per passare al tenant di Azure AD B2C dal menu Directory e sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- In Gestisci selezionare Personalizzazione aziendale.
- Seguire la procedura descritta in Aggiungere informazioni personalizzate alla pagina di accesso di Microsoft Entra dell'organizzazione.
Tenere presenti questi aspetti quando si configura la personalizzazione aziendale in Azure AD B2C:
- La personalizzazione aziendale in Azure AD B2C è attualmente limitata all'immagine di sfondo, al logo banner e alla personalizzazione dei colori di sfondo. Le altre proprietà nel riquadro personalizzazione aziendale, ad esempio Impostazioni avanzate, non sono supportate.
- Nelle pagine del flusso utente il colore di sfondo viene visualizzato prima del caricamento dell'immagine di sfondo. È consigliabile scegliere un colore di sfondo che corrisponda strettamente ai colori dell'immagine di sfondo per un'esperienza di caricamento più fluida.
- Il logo banner viene visualizzato nei messaggi di posta elettronica di verifica inviati agli utenti quando avviano un flusso utente di iscrizione.
Abilitare la personalizzazione aziendale nelle pagine del flusso utente
Dopo aver configurato la personalizzazione aziendale, abilitarla nei flussi utente.
- Nel menu a sinistra del portale di Azure selezionare Azure AD B2C.
- In Criteri selezionare Flussi utente (criteri).
- Selezionare il flusso utente per il quale si vuole abilitare la personalizzazione dell'azienda. La personalizzazione dell'azienda non è supportata per i tipi di flusso utente di modifica dei profili standard e di accesso standard.
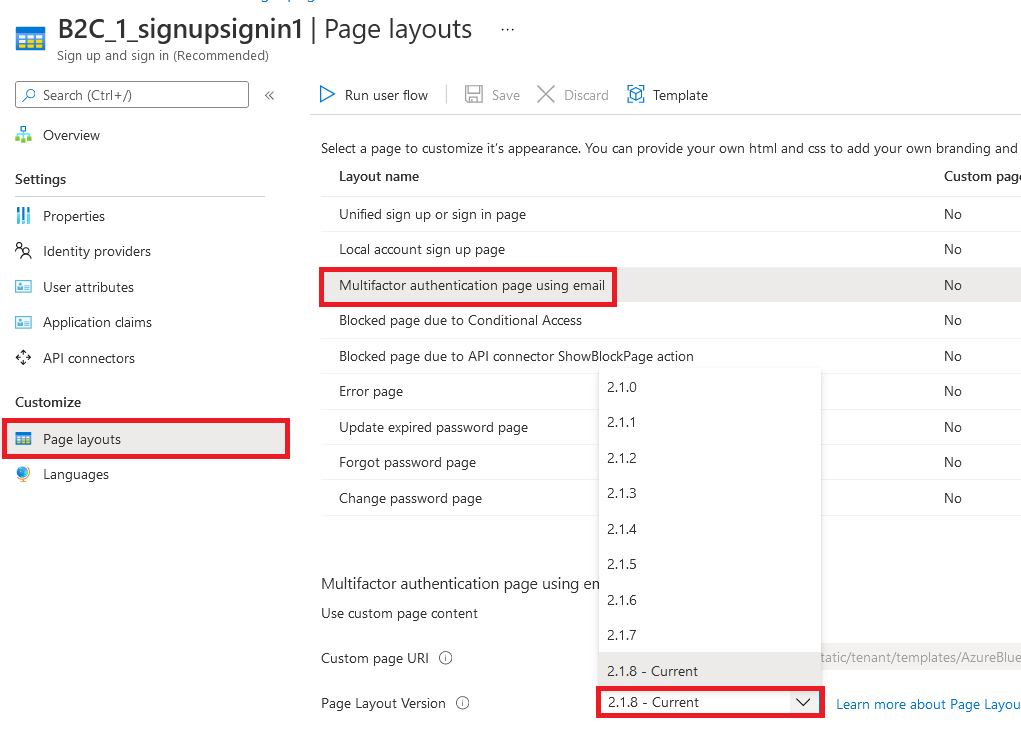
- In Personalizza selezionare Layout di pagina e quindi selezionare la pagina che si vuole personalizzare. Ad esempio, selezionare Unaified sign up or sign in page (Iscrizione unificata o pagina di accesso).
- Per versione layout di pagina (anteprima) scegliere la versione 1.2.0 o successiva.
- Seleziona Salva.
Se si desidera personalizzare tutte le pagine nel flusso utente, impostare la versione del layout di pagina per ogni layout di pagina nel flusso utente.

Abilitare la personalizzazione aziendale nelle pagine dei criteri personalizzate
Dopo aver configurato la personalizzazione dell'azienda, abilitarla nei criteri personalizzati. Configurare la versione del layout di pagina con la versione della pagina contract per tutte le definizioni di contenuto nei criteri personalizzati. Il formato del valore deve contenere la parola contract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version. Per specificare un layout di pagina nei criteri personalizzati che usano un valore DataUri precedente. Per altre informazioni, vedere Come eseguire la migrazione al layout di pagina con la versione della pagina.
L'esempio seguente mostra le definizioni di contenuto con il contratto di pagina corrispondente e il modello di pagina Ocean Blue :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Ridisporre i campi di input nel modulo di iscrizione
Per riorganizzare i campi di input nella pagina di iscrizione per i moduli degli account locali, seguire questa procedura:
- Accedi al portale di Azure.
- Se si ha accesso a più tenant, selezionare l'icona Impostazioni nel menu in alto per passare al tenant di Azure AD B2C dal menu Directory e sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Nel menu a sinistra selezionare Flussi utente.
- Selezionare un flusso utente (solo per gli account locali) che si desidera riorganizzare i relativi campi di input.
- Nel menu a sinistra selezionare Layout di pagina
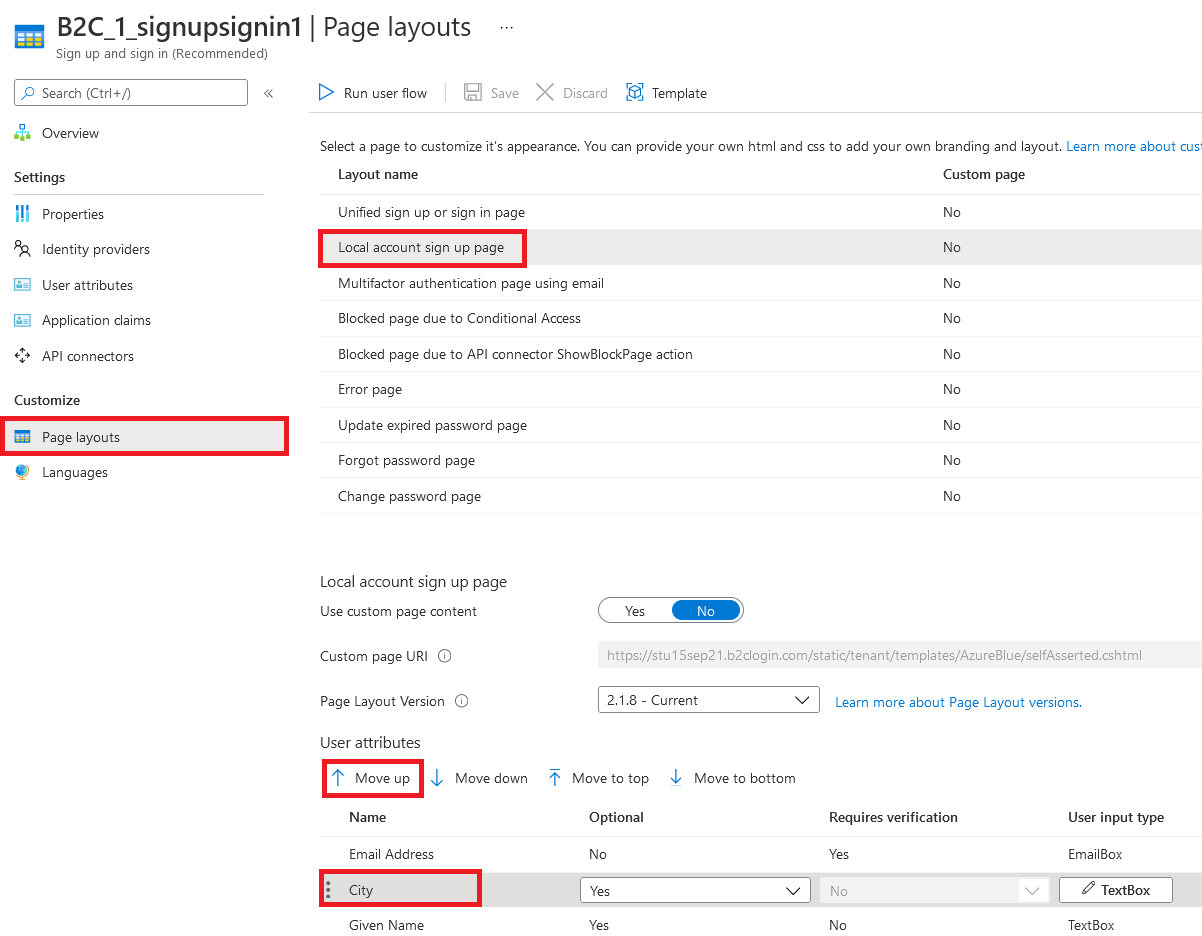
- Nella tabella selezionare la pagina di iscrizione dell'account locale.
- In Attributi utente selezionare il campo di input da riorganizzare e trascinare (verso l'alto o verso il basso) e rilasciare o usare i controlli Sposta su o Sposta giù per ottenere l'ordine desiderato.
- Nella parte superiore della pagina selezionare Salva.

Passaggi successivi
Altre informazioni su come personalizzare l'interfaccia utente delle applicazioni in Personalizzare l'interfaccia utente dell'applicazione in Azure Active Directory B2C.