Creare un'app React Native per aggiungere utenti a un servizio Viso
Questa guida spiega come iniziare a usare un'applicazione di registrazione Viso di esempio. L'app illustra le procedure consigliate per ottenere un consenso significativo per aggiungere utenti a un servizio di riconoscimento volto e acquisire dati somatici di alta qualità. Un sistema integrato può usare un'app come questa per fornire controllo di accesso senza tocco, identificazione, rilevamento delle presenze o chiosco multimediale di personalizzazione, in base ai dati del viso.
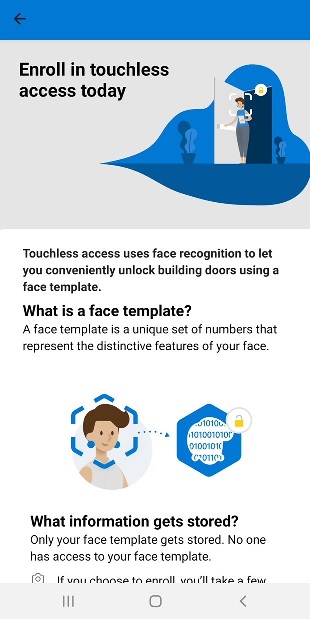
Quando gli utenti avviano l'app, viene visualizzata una schermata di consenso dettagliata. Se l'utente fornisce il consenso, l'app richiede un nome utente e una password e quindi acquisisce un'immagine del viso di alta qualità mediante la fotocamera del dispositivo.
L'app di esempio è scritta con JavaScript e il framework React Native. Può essere distribuito nei dispositivi Android e iOS.
Prerequisiti
- Una sottoscrizione di Azure: creare una sottoscrizione gratuitamente.
- Dopo aver creato la sottoscrizione di Azure, creare una risorsa Viso nel portale di Azure per ottenere la chiave e l'endpoint. Al termine della distribuzione, fare clic su Vai alla risorsa.
- La chiave e l'endpoint della risorsa creata saranno necessari per connettere l'applicazione all'API Viso.
Importante
Considerazioni relative alla sicurezza
- Per lo sviluppo locale e i test limitati iniziali, è accettabile (anche se non è consigliabile) usare le variabili di ambiente per contenere la chiave API e l'endpoint. Per le distribuzioni pilota e finale, la chiave API deve essere archiviata in modo sicuro e ciò probabilmente implica l'uso di un servizio intermedio per convalidare un token utente generato durante l'accesso.
- Non archiviare mai la chiave API o l'endpoint nel codice o eseguirne il commit in un sistema di controllo della versione, ad esempio Git. Se ciò si verifica per errore, è consigliabile generare immediatamente una nuova chiave API/endpoint e revocare quelli precedenti.
- Come procedura consigliata, prendere in considerazione la possibilità di avere chiavi API distinte per lo sviluppo e la produzione.
Impostazione dell'ambiente di sviluppo
Clonare il repository Git per l'app di esempio.
Per configurare l'ambiente di sviluppo, seguire la documentazione di React Native. Selezionare Avvio rapido dell'interfaccia della riga di comando React Native. Selezionare il sistema operativo dell'ambiente di sviluppo e Android come sistema operativo di destinazione. Seguire le indicazioni riportate nelle sezioni Installazione delle dipendenze e Ambiente di sviluppo Android.
Scaricare l'editor di testo preferito, ad esempio Visual Studio Code.
Recuperare l'endpoint e la chiave FaceAPI nel portale di Azure nella scheda Panoramica della risorsa. Non archiviare la chiave API Viso nel repository remoto.
Avviso
Solo per lo sviluppo e il test locali, è possibile immettere la chiave API e l'endpoint come variabili di ambiente. Per la distribuzione finale, archiviare la chiave API in una posizione sicura e mai nel codice o nelle variabili di ambiente. Vedere la Guida all'autenticazione di Servizi di Azure AI per altri modi per autenticare il servizio.
Eseguire l'app usando l'emulatore del dispositivo virtuale Android disponibile in Android Studio o il proprio dispositivo Android. Per testare l'app in un dispositivo fisico, fare riferimento alla documentazione di React Native pertinente.
Personalizzare l'app per l'azienda
Dopo aver configurato l'app di esempio, è possibile adattarla alle proprie esigenze.
Ad esempio, è possibile aggiungere informazioni contestualizzate specifiche nella pagina di consenso:

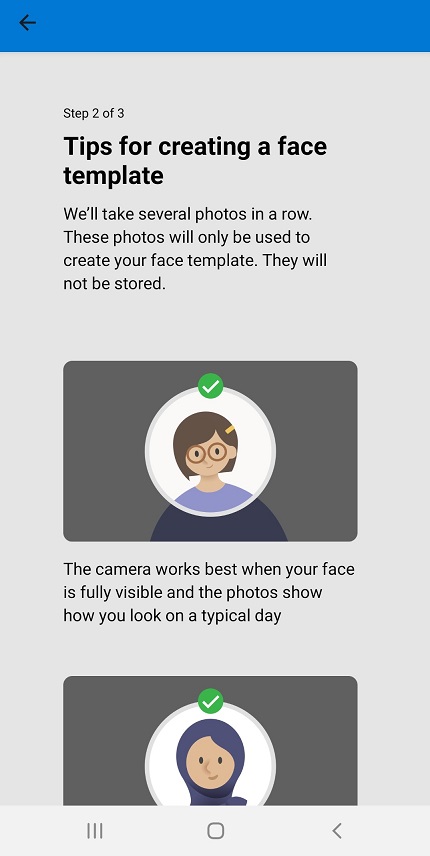
Aggiungere altre istruzioni per migliorare l'accuratezza della verifica.
Molti problemi associati al riconoscimento dei volti sono causati da immagini di riferimento di bassa qualità. Alcuni fattori che possono compromettere le prestazioni del modello sono:
- Dimensioni del viso (visi distanti dalla fotocamera)
- Orientamento del viso (volti girati o inclinati rispetto alla fotocamera)
- Condizioni di scarsa illuminazione (luce o retroilluminazione scadente) in cui l'immagine potrebbe essere sottoesposta o essere caratterizzata da rumore eccessivo
- Occlusione (facce parzialmente nascoste) da accessori come cappelli o occhiali con montature importanti
- Sfocatura (ad esempio, un'immagine mossa a causa di un rapido movimento del viso al momento dello scatto della foto).
Il servizio fornisce controlli di qualità dell'immagine che consentono di decidere se l'immagine è di qualità sufficiente in base ai fattori precedentemente elencati al fine di aggiungere il cliente o tentare il riconoscimento del volto. Questa app illustra come accedere ai fotogrammi dalla fotocamera del dispositivo, rilevare la qualità e mostrare messaggi dell'interfaccia utente all'utente per aiutarli ad acquisire un'immagine di qualità superiore, selezionare i fotogrammi di alta qualità e aggiungere il viso rilevato nel servizio API Viso.

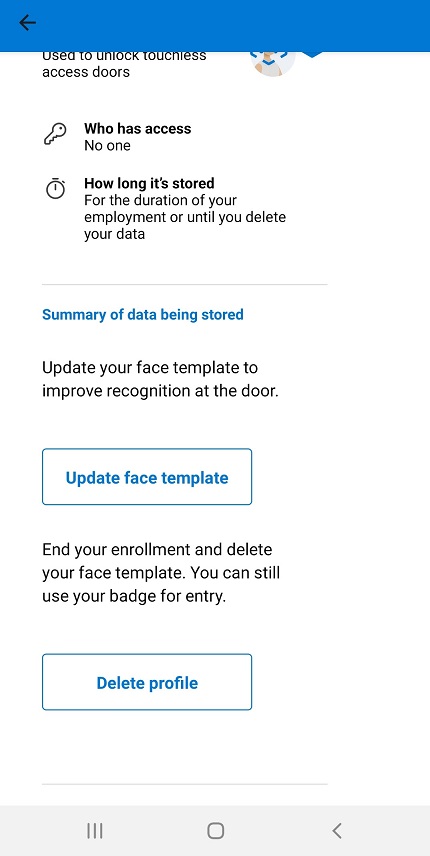
L'app di esempio offre funzionalità per l'eliminazione delle informazioni dell'utente e l'opzione per la lettura. È possibile abilitare o disabilitare queste operazioni in base alle esigenze aziendali.

Per estendere la funzionalità dell'app all'esperienza completa, leggere la panoramica per altre procedure consigliate e funzionalità da implementare.
Configurare il database per eseguire il mapping di ogni persona con il relativo ID
È necessario usare un database per archiviare l'immagine del viso insieme ai metadati dell'utente. Il codice fiscale o un altro identificatore univoco della persona può essere usato come chiave per cercare l'ID viso corrispondente.
Per i metodi sicuri per passare la chiave di sottoscrizione e l'endpoint al servizio Viso, vedere la guida per la Sicurezza dei Servizi di Azure AI.
Distribuire l'app
Prima di tutto, assicurarsi che l'app sia pronta per la distribuzione nell'ambiente di produzione: rimuovere eventuali chiavi o segreti dal codice dell'app e assicurarsi di aver seguito le procedure consigliate per la sicurezza.
Quando si è pronti per rilasciare l'app nell'ambiente di produzione, generare un file APK pronto per la versione, ovvero il formato di file del pacchetto per le app Android. Questo file APK deve essere firmato con una chiave privata. Con questa build di rilascio, è possibile iniziare a distribuire l'app direttamente ai dispositivi.
Seguire le indizioni riportate nella documentazione Preparare l'app per il rilascio per informazioni su come generare una chiave privata, firmare l'applicazione e generare un APK per il rilascio.
Dopo aver creato un APK firmato, vedere la documentazione Pubblicare l'app per altre informazioni su come rilasciare l'app.
Passaggi successivi
In questa guida si è appreso come configurare l'ambiente di sviluppo e iniziare a usare l'app di esempio. Se non si ha familiarità con React Native, è possibile consultare la documentazione introduttiva per altre informazioni di base. Può anche essere utile acquisire familiarità con l'API Viso. Leggere le altre sezioni sull'aggiunta di utenti prima di iniziare lo sviluppo.