Distribuire un'app Web Node.js in Azure
Nota
A partire dal 1° giugno 2024, tutte le app del servizio app appena create avranno la possibilità di generare un nome host predefinito univoco usando la convenzione di denominazione <app-name>-<random-hash>.<region>.azurewebsites.net. I nomi delle app esistenti rimarranno invariati.
Esempio: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Per altri dettagli, vedere Nome host predefinito univoco per la risorsa del servizio app.
Questo argomento di avvio rapido illustra come distribuire la prima app Web Node.js nel Servizio app di Azure. Il servizio app supporta diverse versioni di Node.js sia in Linux che in Windows.
Questa guida introduttiva configura un'app del servizio app nel livello Gratuito e non comporta alcun costo per la sottoscrizione di Azure.
Questo video illustra come distribuire un'app Web Node.js in Azure.
I passaggi del video sono descritti anche nelle sezioni seguenti.
Configurare l'ambiente iniziale
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js LTS. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Installare Visual Studio Code.
- Installare l'estensione Servizio app di Azure per Visual Studio Code.
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js LTS. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Installare l'interfaccia della riga di comando di Azure, con cui si eseguono comandi in una shell per creare e configurare le risorse di Azure.
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js LTS. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Avere un client FTP (ad esempio, FileZilla), per connettersi all'app.
Creare l'applicazione Node.js
In questo passaggio si crea un'applicazione Node.js di base e ci si assicura che venga eseguita nel computer.
Suggerimento
Se è già stata completata l'esercitazione su Node.js, è possibile passare alla sezione sulla distribuzione in Azure.
Creare un'applicazione Node.js usando Express Generator, installato per impostazione predefinita con Node.js ed npm.
npx express-generator myExpressApp --view ejsSe questa è la prima volta che è stato installato il generatore, npx chiederà di accettare l'installazione.
Passare alla directory dell'applicazione e installare i pacchetti npm.
cd myExpressApp && npm installAggiornare le dipendenze alla versione più sicura.
npm audit fix --forceAvviare il server di sviluppo con informazioni di debug.
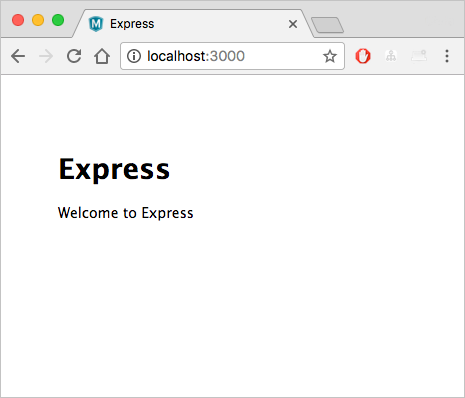
DEBUG=myexpressapp:* npm startIn un browser passare a
http://localhost:3000. L'output dovrebbe essere simile al seguente:
Distribuzione in Azure
Prima di continuare, assicurarsi che tutti i prerequisiti siano installati e configurati.
Nota
Affinché l'applicazione Node.js venga eseguita in Azure, deve essere in ascolto sulla porta fornita dalla variabile di ambiente PORT. Nell'app Express generata questa variabile di ambiente è già usata nello script di avvio bin/www. (Cercare process.env.PORT).
Accedere ad Azure
Nel terminale assicurarsi di trovarsi nella directory myExpressApp, quindi avviare Visual Studio Code con il comando seguente:
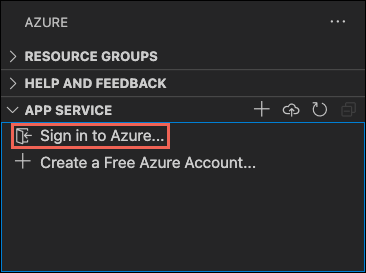
code .Nella barra attività in Visual Studio Code selezionare il logo di Azure.
Nello strumento di esplorazione del Servizio app selezionare Accedi ad Azure e seguire le istruzioni.
In Visual Studio Code dovrebbero essere visualizzati l'indirizzo di posta elettronica di Azure nella barra di stato e la sottoscrizione nello strumento di esplorazione del Servizio app.

Configurare l'app del servizio app e distribuire il codice
- Selezionare la cartella myExpressApp.
Fare clic con il pulsante destro del mouse su Servizi app e scegliere Crea nuova app Web. Per impostazione predefinita, viene usato un contenitore Linux.
Digitare un nome univoco a livello globale per l'app Web e premere INVIO. Il nome deve essere univoco in tutte le risorse di Azure e usare solo caratteri alfanumerici (' A-Z ',' a-z ' è 0-9') e trattini ('-'). Vedere la nota all'inizio di questo articolo.
In Selezionare uno stack di runtime selezionare la versione di Node.js desiderata. È consigliabile usare una versione LTS.
In Selezionare un piano tariffario selezionare Gratuito (F1) e attendere il completamento della creazione delle risorse in Azure.
Nella finestra popup Distribuisci sempre l'area di lavoro "myExpressApp" in <nome app>" selezionare Sì. In questo modo, purché ci si trovi nella stessa area di lavoro, Visual Studio Code viene distribuito ogni volta nella stessa app del servizio app.
Mentre Visual Studio Code crea le risorse di Azure e distribuisce il codice, mostra notifiche sullo stato di avanzamento.
Al termine della distribuzione, selezionare Esplora sito Web nel popup di notifica. Il browser dovrebbe visualizzare la pagina predefinita di Express.
Nel terminale assicurarsi di trovarsi nella directory myExpressApp e distribuire il codice nella cartella locale (myExpressApp) usando il comando az webapp up:
az webapp up --sku F1 --name <app-name>
- Se il comando
aznon viene riconosciuto, assicurarsi di aver installato l'interfaccia della riga di comando di Azure come descritto in Configurare l'ambiente iniziale. - Sostituire
<app_name>con un nome univoco in tutto Azure. I caratteri validi sonoa-z,0-9e-. Vedere la nota all'inizio di questo articolo. Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - L'argomento
--sku F1crea l'app Web nel piano tariffario Gratuito, che non comporta alcun costo. - Facoltativamente, è possibile includere l'argomento
--location <location-name>, dove<location_name>è un'area di Azure disponibile. Per recuperare un elenco di aree consentite per l'account Azure, è possibile eseguire il comandoaz account list-locations. - Il comando crea un'app Linux per Node.js per impostazione predefinita. Per creare invece un'app di Windows, usare l'argomento
--os-type. - Se viene visualizzato l'errore "Non è stato possibile rilevare automaticamente lo stack di runtime dell'app", assicurarsi di eseguire il comando nella directory myExpressApp. Vedere Risoluzione dei problemi di rilevamento automatico con az webapp up.
Il completamento del comando potrebbe richiedere alcuni minuti. Durante l'esecuzione, vengono visualizzati messaggi sulla creazione del gruppo di risorse, sul piano di Servizio app e la risorsa dell'app, la configurazione della registrazione e la distribuzione del file ZIP. Viene quindi visualizzato il messaggio che indica che è possibile avviare l'app all'indirizzo http://<nome-app>.azurewebsites.net, ovvero l'URL dell'app in Azure. Vedere la nota all'inizio di questo articolo.
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Nota
Il comando az webapp up esegue le azioni seguenti:
Crea un gruppo di risorse predefinito.
Creare un piano di servizio app predefinito.
Crea un'app con il nome specificato.
Zip distribuisce tutti i file dalla directory di lavoro corrente, con l'automazione della build abilitata.
Memorizzare nella cache i parametri in locale nel file .azure/config in modo che non sia necessario specificarli di nuovo durante la distribuzione successiva con
az webapp upo altri comandiaz webappdella cartella del progetto. I valori memorizzati nella cache vengono usati automaticamente per impostazione predefinita.
Accedere al portale di Azure
Accedere al portale di Azure.
Creazione di risorse Azure
Per iniziare a creare un'app Node.js, passare a https://portal.azure.com/#create/Microsoft.WebSite.
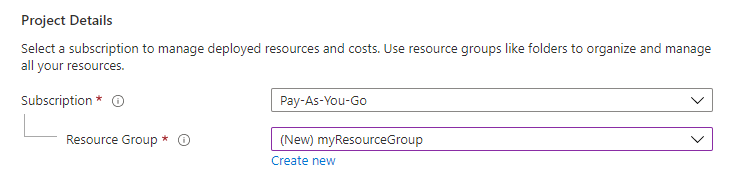
Nella scheda Informazioni di base verificare in Dettagli progetto che sia selezionata la sottoscrizione corretta e quindi selezionare l'opzione Crea nuovo per creare un gruppo di risorse. Per il nome digitare myResourceGroup.

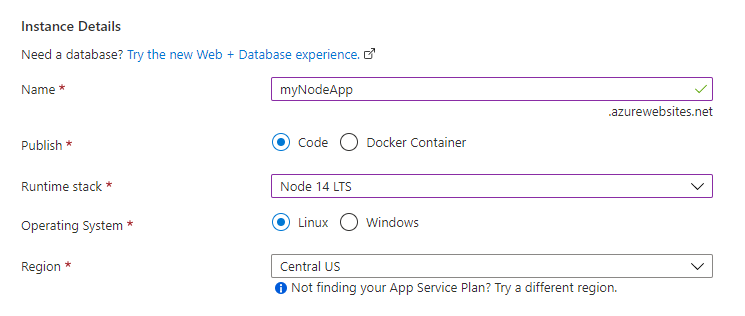
In Dettagli istanza digitare un nome univoco globale per l'app Web e selezionare Codice. Vedere la nota all'inizio di questo articolo. Selezionare Node 18 LTS in Stack di runtime, un Sistema operativo e un'Area da cui si vuole gestire l'app.

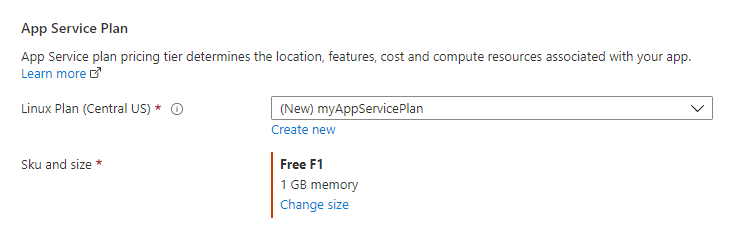
In Piano di servizio app selezionare Crea nuovo per creare un piano di servizio app. Digitare myAppServicePlan per il nome. Per passare al livello Gratuito, selezionare Modifica dimensioni, selezionare la scheda Sviluppo/test, quindi F1 e infine il pulsante Applica nella parte inferiore della pagina.

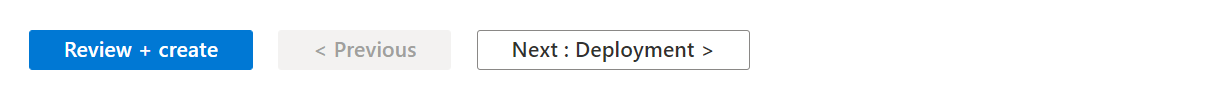
Selezionare quindi il pulsante Rivedi e crea nella parte inferiore della pagina.

Dopo l'esecuzione della convalida, seleziona il pulsante Create in fondo alla pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

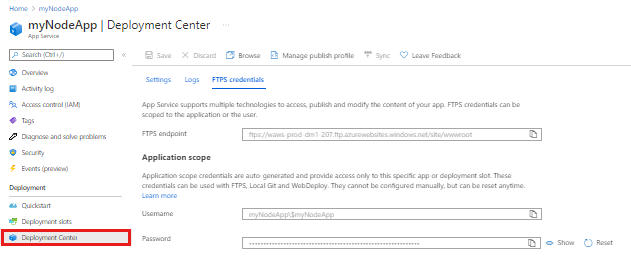
Ottenere le credenziali FTPS
Il Servizio app di Azure supporta due tipi di credenziali per la distribuzione FTP/S. Queste credenziali sono diverse dalle credenziali della sottoscrizione di Azure. In questa sezione si ottengono le credenziali a livello di ambito applicazione da usare con FileZilla.
Nella pagina App del servizio app selezionare Centro distribuzione nel menu a sinistra e selezionare la scheda Credenziali FTPS.

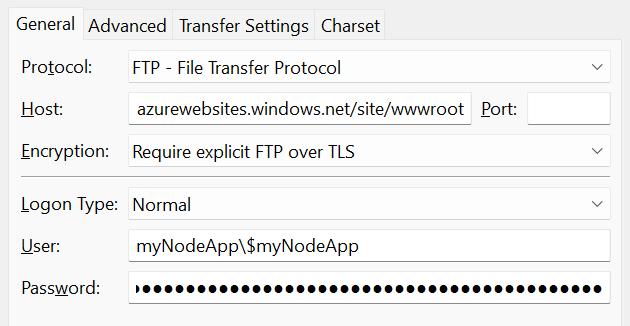
Aprire FileZilla e creare un nuovo sito.
Nella scheda Credenziali FTPS copiare i valori di Endpoint FTPS, Nome utente e Password in FileZilla.

Selezionare Connect in FileZilla.
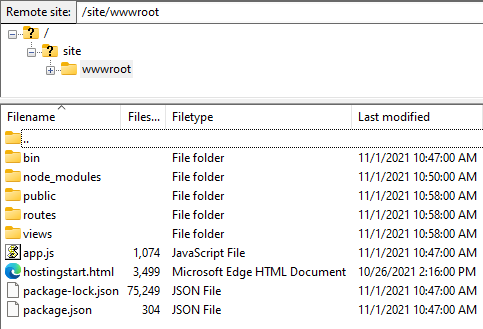
Distribuire file con FTPS
Copiare tutti i file e le directory nella directory /site/wwwroot in Azure.

Passare all'URL dell'app per verificare che l'applicazione venga eseguita correttamente.
Ridistribuire gli aggiornamenti
È possibile distribuire le modifiche a questa app apportando modifiche in Visual Studio Code, salvando i file e quindi ripetendo la distribuzione nell'app Azure. Ad esempio:
Dal progetto di esempio aprire views/index.ejs e apportare modifiche
<p>Welcome to <%= title %></p>to
<p>Welcome to Azure</p>
Nello strumento di esplorazione del Servizio app selezionare di nuovo l'icona Distribuisci nell'app Web e confermare facendo di nuovo clic su Distribuisci.
Attendere il completamento della distribuzione, quindi selezionare Esplora sito Web nel popup di notifica. Si noterà che il messaggio
Welcome to Expressè stato modificato inWelcome to Azure.
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando az webapp up senza argomenti per Linux. Aggiungere
--os-type Windowsper Windows:az webapp upQuesto comando usa i valori memorizzati nella cache in locale nel file .azure/config, tra cui il nome dell'app, il gruppo di risorse e il piano di servizio app.
Al termine della distribuzione, aggiornare la pagina Web
http://<app-name>.azurewebsites.net. Vedere la nota all'inizio di questo articolo. Si noterà che il messaggioWelcome to Expressè stato modificato inWelcome to Azure.
Salvare le modifiche, quindi ridistribuire l'app usando il client FTP.
Al termine della distribuzione, aggiornare la pagina Web
http://<app-name>.azurewebsites.net. Vedere la nota all'inizio di questo articolo. Si noterà che il messaggioWelcome to Expressè stato modificato inWelcome to Azure.
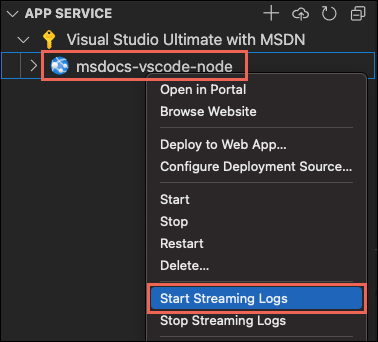
Trasmettere i log
È possibile trasmettere l'output del log (chiamate a console.log()) dall'app di Azure direttamente nella finestra di output di Visual Studio Code.
Nello strumento di esplorazione del Servizio app fare clic con il pulsante destro del mouse sul nodo dell'app e selezionare Avvia streaming dei log.

Se viene chiesto di riavviare l'app, selezionare Sì. Dopo il riavvio dell'app, verrà aperta la finestra di output di Visual Studio Code con una connessione al flusso di log.
Dopo alcuni secondi, nella finestra di output verrà visualizzato un messaggio che indica che si è connessi al servizio di streaming dei log. È possibile generare altre attività di output aggiornando la pagina nel browser.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
È possibile accedere ai log della console generati dall'interno dell'app e del contenitore in cui è in esecuzione. I log includono qualsiasi output generato dalle chiamate a console.log().
Per trasmettere in streaming i log, eseguire il comando az webapp log tail:
az webapp log tail
Il comando usa il nome del gruppo di risorse memorizzato nella cache nel file .azure/config.
È anche possibile includere il parametro --logs con il comando az webapp up per aprire automaticamente il flusso di log durante la distribuzione.
Aggiornare l'app nel browser per generare i log della console, che includeranno messaggi che descrivono le richieste HTTP per l'app. Se non viene visualizzato immediatamente un output, riprovare dopo 30 secondi.
Per arrestare lo streaming di log in qualsiasi momento, selezionare CTRL+C nel terminale.
È possibile accedere ai log della console generati dall'interno dell'app e del contenitore in cui è in esecuzione. È possibile trasmettere l'output del log (chiamate a console.log()) dall'app Node.js direttamente nel portale di Azure.
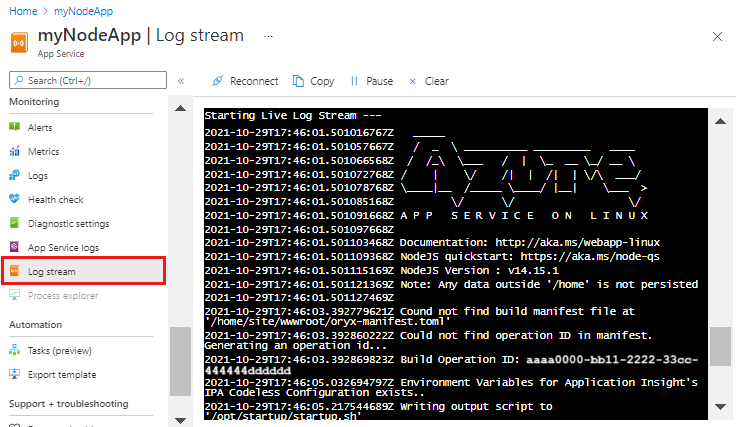
Nella stessa pagina del Servizio app per l'app usare il menu a sinistra per scorrere fino alla sezione Monitoraggio e selezionare Flusso di registrazione.

Dopo alcuni secondi, nella finestra di output verrà visualizzato un messaggio che indica che si è connessi al servizio di streaming dei log. È possibile generare altre attività di output aggiornando la pagina nel browser.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. La procedura descritta in questa guida introduttiva inserisce tutte le risorse in questo gruppo di risorse. Per eseguire la pulizia, è sufficiente rimuovere il gruppo di risorse.
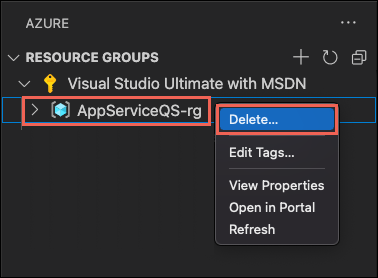
Nell'estensione Azure di Visual Studio espandere lo strumento di esplorazione di Gruppi di risorse.
Espandere la sottoscrizione, fare clic con il pulsante destro del mouse sul gruppo di risorse creato in precedenza e selezionare Elimina.

Quando richiesto, confermare l'eliminazione immettendo il nome del gruppo di risorse che si sta eliminando. Dopo la conferma, il gruppo di risorse viene eliminato e al termine dell'operazione viene visualizzata una notifica.
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Il gruppo di risorse ha un nome simile a "appsvc_rg_Linux_CentralUS", a seconda della località scelta.
Se non si prevede di usare queste risorse in futuro, eliminare i gruppi di risorse eseguendo questo comando:
az group delete --no-wait
Il comando usa il nome del gruppo di risorse memorizzato nella cache nel file .azure/config.
Con l'argomento --no-wait, il comando restituisce il risultato prima del completamento dell'operazione.
È possibile eliminare il gruppo di risorse, il servizio app e tutte le risorse correlate quando non sono più necessari.
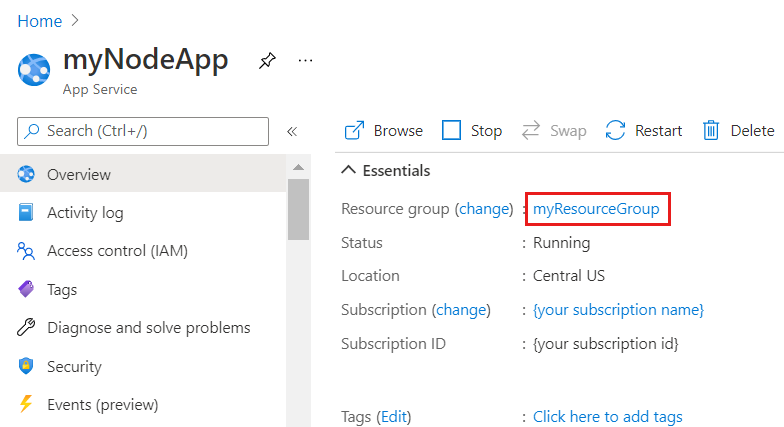
Nella pagina Panoramica del servizio app selezionare il gruppo di risorse creato nel passaggio Crea risorse di Azure.

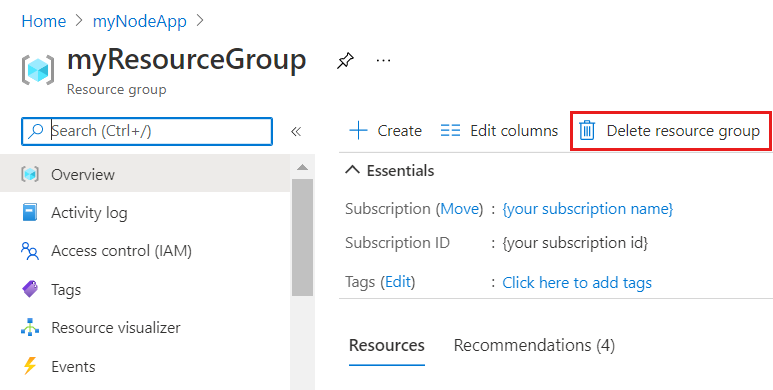
Nella pagina Gruppo di risorse selezionare Elimina gruppo di risorse. Confermare il nome del gruppo di risorse da terminare eliminando le risorse.

Passaggi successivi
L'argomento avvio rapido è stato completato.
Vedere le altre estensioni di Azure.
- Azure Cosmos DB
- Funzioni di Azure
- Strumenti di Docker
- Strumenti dell'interfaccia della riga di comando di Azure
- Strumenti di Azure Resource Manager
In alternativa, è possibile ottenere tutte queste soluzioni installando il pacchetto di estensioni Node per Azure.