Eseguire un contenitore personalizzato in Azure
Il servizio app di Azure offre stack di applicazioni predefiniti in Windows, ad esempio ASP.NET o Node.js, eseguiti in IIS. Tuttavia, gli stack di applicazioni preconfigurato bloccano il sistema operativo e impediscono l'accesso di basso livello. I contenitori Windows personalizzati non hanno queste restrizioni e consentono agli sviluppatori di personalizzare completamente i contenitori e concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Questo avvio rapido illustra come distribuire un'app ASP.NET in un'immagine Windows in Registro Azure Container da Visual Studio. ed eseguirla in un contenitore personalizzato in Servizio app di Azure.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Installare Docker per Windows
- Impostare Docker per eseguire contenitori Windows
- Installare Visual Studio 2022 con i carichi di lavoro Sviluppo ASP.NET e Web e Sviluppo di Azure. In Visual Studio 2022 Community verificare che il componente Modelli di progetto e di elementi di .NET Framework sia selezionato con ASP.NET e carico di lavoro sviluppo Web. Se Visual Studio 2022 è già installato:
- Installare gli aggiornamenti più recenti in Visual Studio selezionando ?>Controlla aggiornamenti.
- Aggiungere i carichi di lavoro in Visual Studio selezionando Strumenti>Ottieni strumenti e funzionalità.
1 - Creare un'app Web ASP.NET
Creare un'app Web ASP.NET seguendo questa procedura:
Aprire Visual Studio e selezionare Crea un nuovo progetto.
In Crea un nuovo progetto trovare e selezionare Applicazione Web ASP.NET (.NET Framework) per C#, quindi selezionare Avanti.

In Configura il nuovo progetto all’interno di Nome progetto, denominare l’applicazione myfirstazurewebapp. In Frameworkselezionare .NET Framework 4.8 e successivamente Crea.

È possibile distribuire qualsiasi tipo di app Web ASP.NET in Azure. Per questa guida di avvio rapido scegliere il modello MVC.
In Autenticazione, selezionare Nessuna. In Avanzateselezionare Supporto Docker e deselezionare Configura per HTTPS. Seleziona Crea.

Se il file Dockerfile non viene aperto automaticamente, aprirlo da Esplora soluzioni.
È necessaria un'immagine padre supportata. Modificare l'immagine padre sostituendo la riga
FROMcon il codice seguente e salvare il file:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Nel menu di Visual Studio selezionare Debug>Avvia senza eseguire debug per eseguire l'app Web in locale.

2 - Eseguire la pubblicazione in Registro Azure Container
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto myfirstazurewebapp e scegliere Pubblica.
In Destinazioneselezionare Registro Contenitori Docker e successivamente Avanti.

In Specifica destinazione selezionare Registro Azure Container e successivamente Avanti.

In Pubblica verificare che sia selezionata la sottoscrizione corretta. In Registri contenitori selezionare il pulsante + per creare un nuovo Registro Azure Container.

In Crea nuovoverificare che sia selezionata la sottoscrizione corretta. In Gruppo di risorse selezionare Nuovo e digitare myResourceGroup come nome quindi selezionare OK. In SKU selezionare Basic. In Percorso del registro di sistemaselezionare un percorso del registro di sistema e successivamente Crea.

In Pubblica, in Registro contenitori selezionare il registro creato e successivamente Fine.

Attendere il completamento della distribuzione. La pagina Pubblica mostra ora il nome del repository. Selezionare il pulsante Copia per copiare il nome del repository per un secondo momento.

3 - Creare un contenitore personalizzato di Windows
Accedere al portale di Azure.
Scegliere Crea una risorsa nell'angolo in alto a sinistra del portale di Azure.
In Servizi popolari selezionare Crea in App Web.
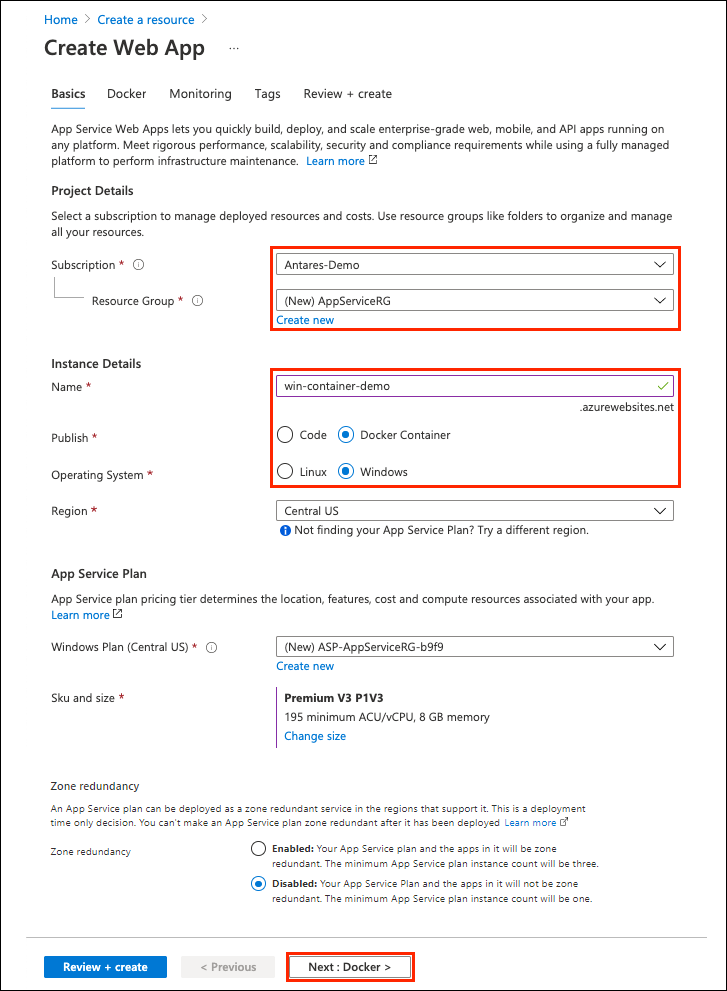
In Crea App Web selezionare la propria sottoscrizione e un gruppo in Gruppo di risorse. Se necessario, è possibile creare un nuovo gruppo di risorse.
Specificare un nome dell'app, ad esempio win-container-demo. Scegliere Contenitore Docker per Pubblica e Windows per Sistema operativo. Selezionare Avanti: Docker per proseguire.

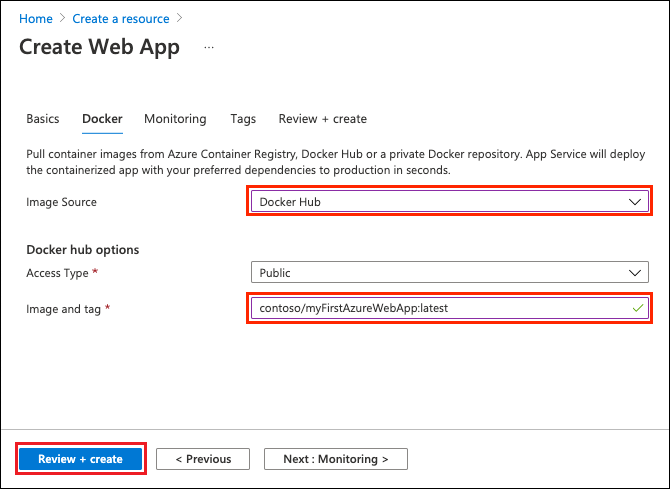
Per Origine immagine selezionare Docker Hub e per Immagine e tag immettere il nome del repository copiato in Eseguire la pubblicazione in Registro Azure Container.

Se si ha un'immagine personalizzata per l'applicazione Web in un'altra posizione, ad esempio in Registro Azure Container o in qualsiasi altro repository privato, si può configurare tale immagine. Selezionare Rivedi + crea per continuare.
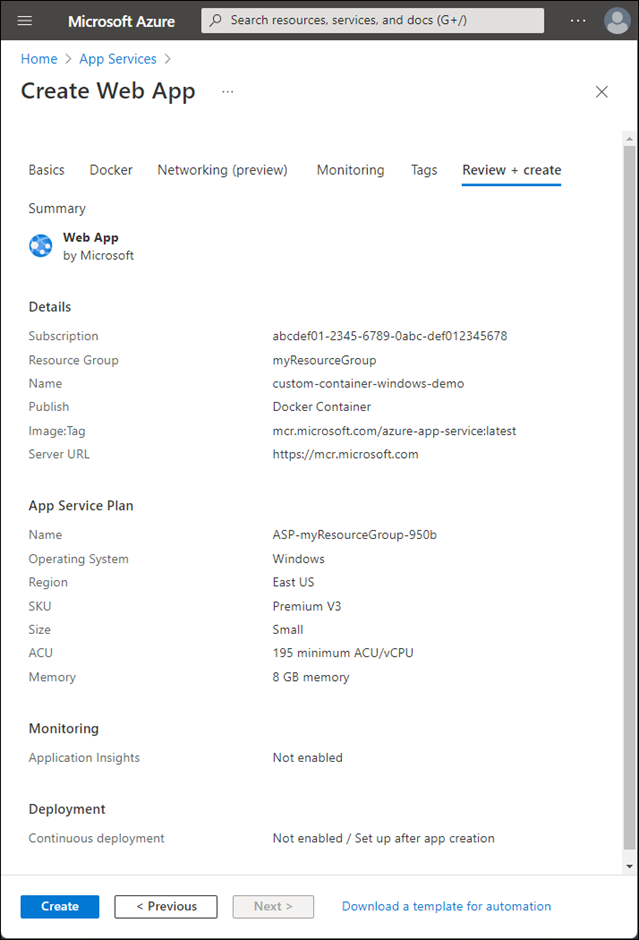
Verificare tutti i dettagli, selezionare Crea e attendere che Azure crei le risorse necessarie.

4 - Andare al contenitore personalizzato
Al termine dell'operazione di Azure, verrà visualizzata una casella di notifica.

Fare clic su Vai alla risorsa.
Nella panoramica di questa risorsa seguire il collegamento accanto a URL.
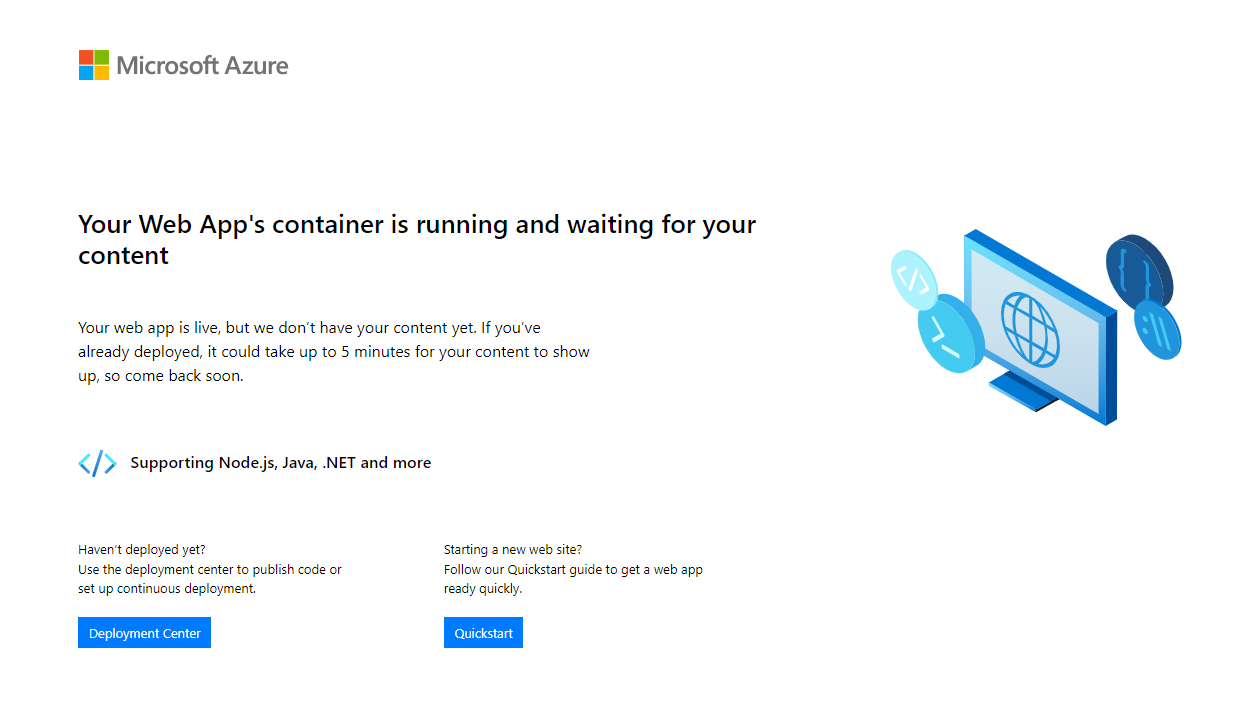
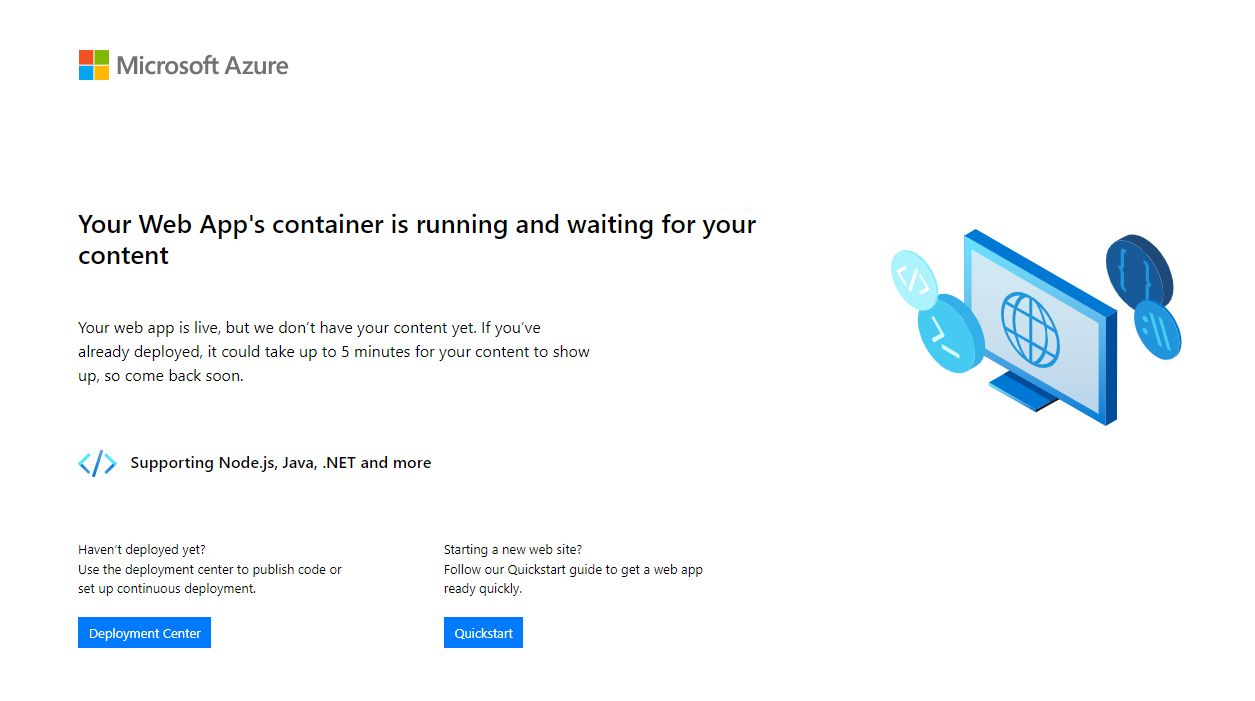
Si aprirà la nuova pagina del browser illustrata di seguito:

Attendere alcuni minuti e riprovare, finché non viene visualizzata la pagina iniziale di ASP.NET predefinita:

Complimenti. È ora in esecuzione il primo contenitore Windows personalizzato nel servizio app di Azure.
5 - Visualizzare i log di avvio del contenitore
Il caricamento del contenitore Windows potrebbe richiedere tempo. Per visualizzare lo stato di avanzamento, andare all'URL seguente sostituendo <app-name> con il nome dell'app.
https://<app_name>.scm.azurewebsites.net/api/logstream
I log trasmessi sono simili al seguente:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - Eseguire l'aggiornamento e la ridistribuzione in locale
In Esplora soluzioni di Visual Studio aprire Visualizzazioni>Home>Index.cshtml.
Trovare il tag HTML
<div class="jumbotron">in alto e sostituire l'intero elemento con il codice seguente:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Per la ridistribuzione in Azure, fare clic con il pulsante destro del mouse sul progetto myfirstazurewebapp in Esplora soluzioni e scegliere Pubblica.
Nella pagina di pubblicazione selezionare Pubblica e attendere il completamento della pubblicazione.
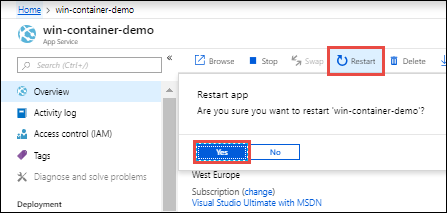
Per indicare al servizio a di eseguire il pull della nuova immagine da Hub Docker, riavviare l'app. Di nuovo nella pagina dell'app nel portale fare clic su Riavvia>Sì.

Andare di nuovo al contenitore personalizzato. Quando si aggiorna la pagina Web, l'app dovrebbe prima tornare alla pagina "Avvio" e quindi visualizzare la pagina Web aggiornata di nuovo dopo alcuni minuti.

7 - Eseguire la pulizia delle risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
Nel menu del portale di Azure o nella pagina Home selezionare Gruppi di risorse. Quindi, nella pagina Gruppi di risorse selezionare myResourceGroup.
Nella pagina myResourceGroup assicurarsi che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Passaggi successivi
Proteggere con dominio personalizzato e certificato di protezione
Servizio app di Azure in Linux fornisce stack di applicazioni predefiniti in Linux con il supporto per linguaggi quali .NET, PHP, Node.js e altri ancora. È anche possibile usare un'immagine Docker personalizzata per eseguire l'app Web in uno stack di applicazioni non ancora definito in Azure. Questo argomento di avvio rapido illustra come distribuire un'immagine da un Registro Azure Container al servizio app.
Nota
Per informazioni sull'esecuzione di applicazioni in contenitori in un ambiente serverless, vedere App contenitore.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Un account Azure
- Docker
- Visual Studio Code
- Estensione Servizio app di Azure per VS Code. È possibile usare questa estensione per creare, gestire e distribuire app Web Linux nella piattaforma distribuita come servizio (PaaS) di Azure.
- Estensione Docker per VS Code. È possibile usare questa estensione per semplificare la gestione delle immagini e dei comandi Docker locali e per distribuire in Azure immagini di app compilate.
1 - Creare un registro contenitori
Questo avvio rapido usa Registro Azure Container come registro preferito. È possibile usare altri registri, ma i passaggi possono variare leggermente.
Creare un registro contenitori seguendo le istruzioni riportate in Avvio rapido - Creare un registro contenitori privato usando il portale di Azure.
Importante
Assicurarsi di impostare l'opzione Utente amministratore su Abilita durante la creazione del registro Azure Container. È anche possibile impostare questa opzione dalla sezione Chiavi di accesso della pagina del registro nel portale di Azure. Questa impostazione è obbligatoria per l'accesso al servizio app. Per l'identità gestita, vedere l'esercitazione Distribuire da ACR.
2 - Accedere
Avviare Visual Studio Code.
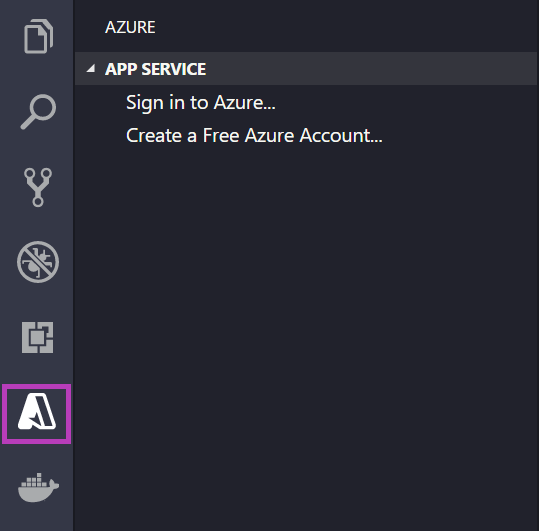
Selezionare il logo di Azure nella barra delle attività, andare allo strumento di esplorazione SERVIZIO APP, selezionare Accedi ad Azure e seguire le istruzioni.

Nella barra di stato nella parte inferiore verificare l'indirizzo di posta elettronica dell'account Azure. Nell’explorer SERVIZIO APP verrà visualizzata la sottoscrizione.
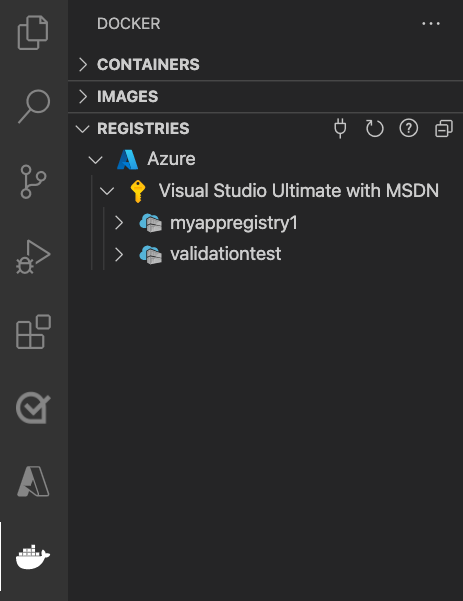
Nella barra delle attività selezionare il logo Docker. Nell’explorer REGISTRI verificare che venga visualizzato il registro contenitori creato.

3 - Verificare i prerequisiti
Verificare che Docker sia installato e in esecuzione. Il comando seguente visualizzerà la versione di Docker, se è in esecuzione.
docker --version
4 - Creare e creare un'immagine
- In Visual Studio Code aprire una cartella vuota e aggiungere un file denominato
Dockerfile. Nel Dockerfile incollare il contenuto in base al framework di linguaggio desiderato:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
In questo Dockerfile l'immagine padre è uno dei contenitori .NET predefiniti del Servizio app.
Aprire il riquadro comandi e digitare Immagini Docker: Compila immagine. Premere Invio per eseguire il comando.
Nella casella tag immagine specificare il tag desiderato nel formato seguente:
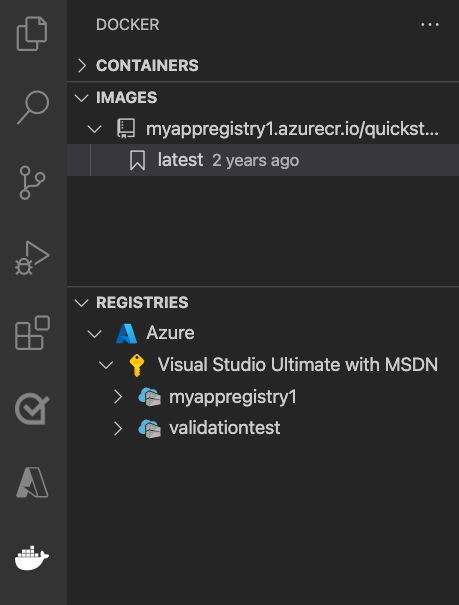
<acr-name>.azurecr.io/<image-name>:<tag>, dove<acr-name>è il nome del registro contenitori creato. Premere INVIO.Al termine della compilazione dell'immagine, fare clic su Aggiorna nella parte superiore dell’explorer IMMAGINI e verificare che l'immagine sia stata compilata correttamente.

5 - Distribuire nel registro contenitori
Nella barra delle attività fare clic sull'icona Docker. Nell’explorer IMMAGINI trovare l'immagine creata.
Espandere l'immagine, fare clic con il pulsante destro del mouse sul tag desiderato e scegliere Push.
Assicurarsi che il tag immagine inizi con
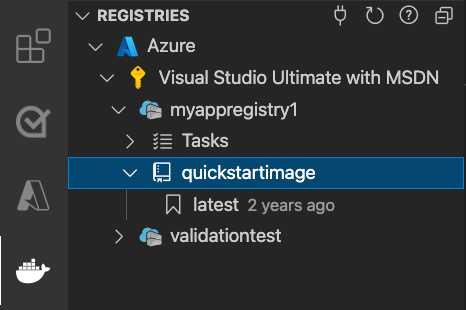
<acr-name>.azurecr.ioe premere Invio.Al termine del push dell'immagine nel registro contenitori di Visual Studio Code, fare clic su Aggiorna nella parte superiore dell’explorer REGISTRI e verificare che l'immagine venga sottoposta a push correttamente.

6 - Distribuire nel Servizio app
- Nell’explorer REGISTRI espandere l'immagine, fare clic con il pulsante destro del mouse sul tag e selezionare Distribuisci immagine nel servizio app di Azure.
- Seguire le istruzioni per scegliere una sottoscrizione, un nome di app univoco a livello globale, un gruppo di risorse e un piano di Servizio app. Scegliere B1 Basic come piano tariffario e un'area nelle vicinanze.
Dopo la distribuzione, l'app è disponibile all'indirizzo http://<app-name>.azurewebsites.net.
Un gruppo di risorse è una raccolta denominata di tutte le risorse dell'applicazione in Azure. Può contenere ad esempio un riferimento a un sito Web, a un database e a una funzione di Azure.
Un piano di servizio app definisce le risorse fisiche che verranno usate per ospitare il sito Web. Questa guida di avvio rapido usa un piano di hosting Basic nell'infrastruttura Linux, il che significa che il sito verrà ospitato in un computer Linux insieme ad altri siti Web. Se si inizia con il piano Basic, è possibile usare il portale di Azure per aumentare le prestazioni in modo che il proprio sia l'unico sito in esecuzione su un computer. Per i prezzi, vedere Prezzi del Servizio app.
7 - Esplorare il sito Web
Il pannello Output mostra lo stato delle operazioni di distribuzione. Al termine dell'operazione, selezionare Apri sito nella notifica popup per aprire il sito nel browser.
8 - Eseguire la pulizia delle risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
Nel menu del portale di Azure o nella pagina Home selezionare Gruppi di risorse. Quindi, nella pagina Gruppi di risorse selezionare myResourceGroup.
Nella pagina myResourceGroup assicurarsi che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Passaggi successivi
L'argomento avvio rapido è stato completato.
L'app del Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di eseguire immediatamente il pull dell'immagine aggiornata, riavviarla.
Proteggere con dominio personalizzato e certificato di protezione
Altre estensioni di Azure:
- Azure Cosmos DB
- Funzioni di Azure
- Strumenti dell'interfaccia della riga di comando di Azure
- Strumenti di Azure Resource Manager
- Il pacchetto di estensione Strumenti di Azure include tutte le estensioni precedenti.
Servizio app di Azure in Linux fornisce stack di applicazioni predefiniti in Linux con il supporto per linguaggi quali .NET, PHP, Node.js e altri ancora. È anche possibile usare un'immagine Docker personalizzata per eseguire l'app Web in uno stack di applicazioni non ancora definito in Azure. Questo argomento di avvio rapido illustra come distribuire un'immagine da un Registro Azure Container al Servizio app di Azure.
Nota
Per informazioni sull'esecuzione di applicazioni in contenitori in un ambiente serverless, vedere App contenitore.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
1 - Clonare il repository di esempio
Clonare l'app di esempio .NET 6.0 con il comando seguente:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Eseguire il push delle immagini in Registro Azure Container
Assicurarsi di trovarsi nella cartella radice del repository clonato. Questo repository contiene un file Dockerfile.linux.
Accedere all'interfaccia della riga di comando di Azure.
az loginAccedere a Registro Azure Container.
az acr login -n <your_registry_name>Compilare l'immagine del contenitore. Si assegna un nome all'immagine dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Eseguire il push dell'immagine del contenitore in Registro Azure Container.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
Il Dockerfile imposta internamente il numero di porta su 80. Per altre informazioni sulla configurazione del contenitore, vedere Configurare un contenitore personalizzato.
3 - Eseguire la distribuzione in Azure
Accedere al portale di Azure
Accedere al portale di Azure.
Creazione di risorse Azure
Digitare Servizi app nella casella dii ricerca. In Servizi, selezionare Servizi app.

Nella pagina Servizi app selezionare + Crea.
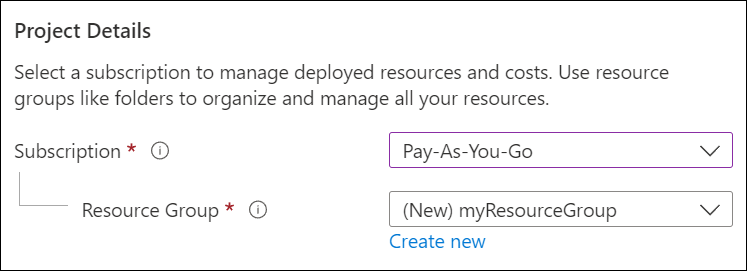
Nella scheda Informazioni di base verificare in Dettagli progetto che sia selezionata la sottoscrizione corretta e quindi selezionare l'opzione Crea nuovo per il gruppo di risorse. Per il nome digitare myResourceGroup.

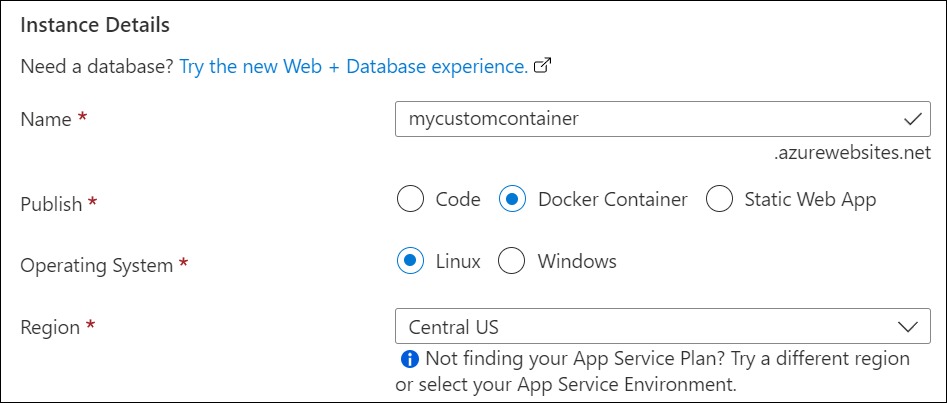
In Dettagli istanza digitare un nome univoco globale per l'app Web e selezionare Contenitore Docker. Selezionare Linux come Sistema operativo. Selezionare un'Area da cui si vuole gestire l'app.

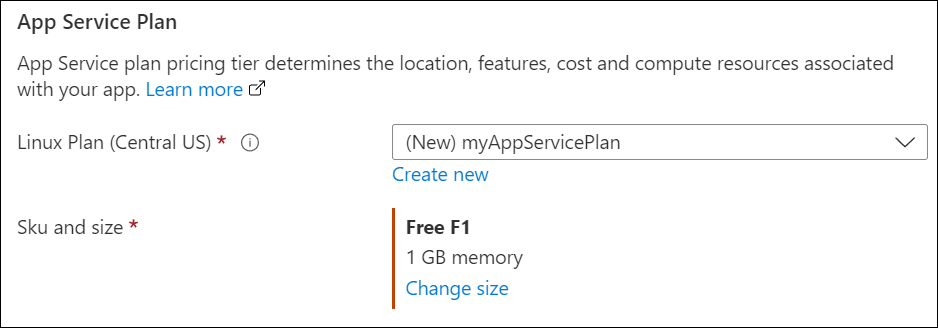
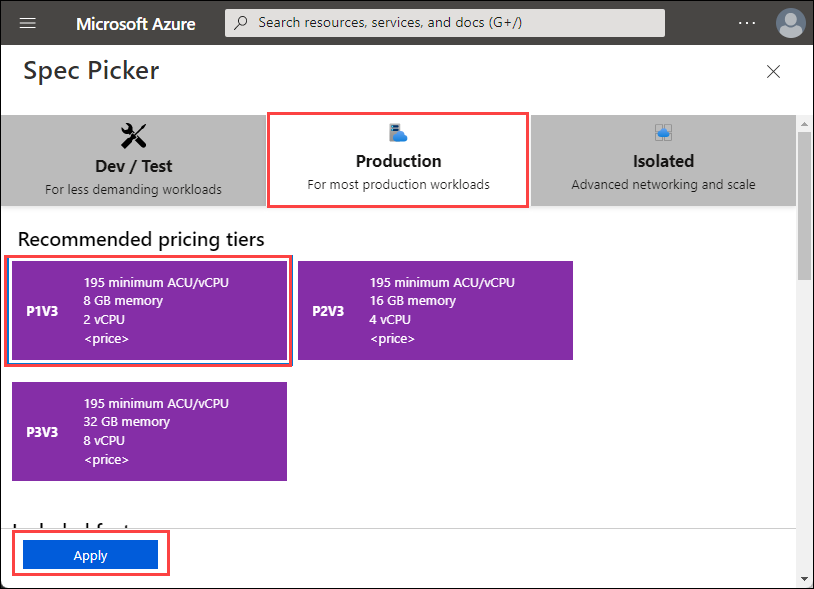
In Piano di servizio app selezionare l'opzione Crea nuovo per il piano di servizio app. Digitare myAppServicePlan per il nome. Per andare al livello Gratuito, selezionare Modifica dimensione, selezionare la scheda Sviluppo/test, quindi F1 e infine il pulsante Applica nella parte inferiore della pagina.

Selezionare il pulsante Avanti: Docker> nella parte inferiore della pagina.
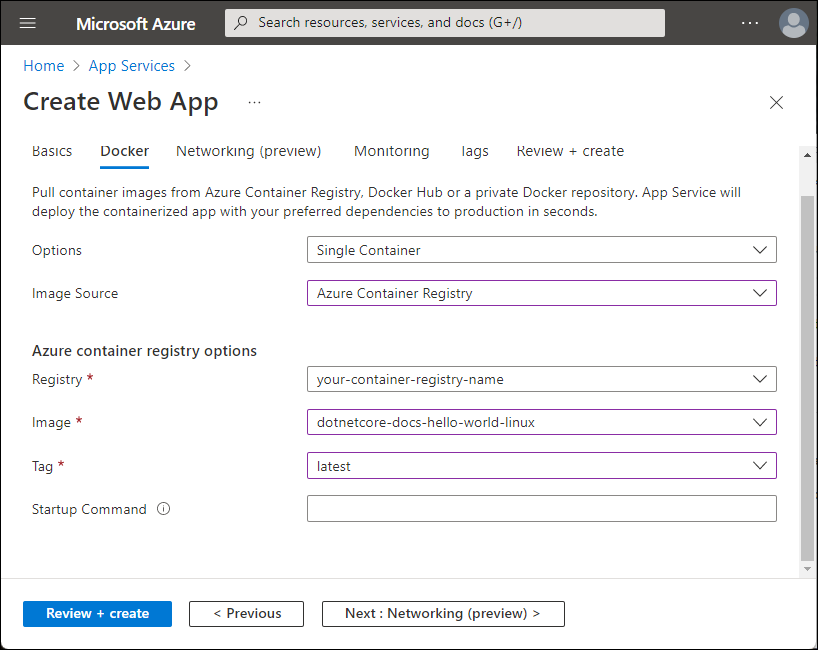
Nella scheda Docker selezionare Contenitore singolo in Opzioni e Registro Azure Container per l'origine immagine. Nelle opzioni di Registro Azure Container impostare i valori seguenti:
- Registro: selezionare Registro Azure Container.
- Immagine: selezionare dotnetcore-docs-hello-world-linux.
- Per Tag selezionare Più recente.

Selezionare quindi il pulsante Rivedi e crea nella parte inferiore della pagina.

Dopo l'esecuzione della convalida, seleziona il pulsante Create in fondo alla pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

4 - Passare all'app
Passare all'applicazione distribuita nel Web browser all'URL http://<app-name>.azurewebsites.net.

5 - Eseguire la pulizia delle risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
Nel menu del portale di Azure o nella pagina Home selezionare Gruppi di risorse. Quindi, nella pagina Gruppi di risorse selezionare myResourceGroup.
Nella pagina myResourceGroup assicurarsi che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Passaggi successivi
L'argomento avvio rapido è stato completato.
L'app del Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di eseguire immediatamente il pull dell'immagine aggiornata, riavviarla.
Proteggere con dominio personalizzato e certificato di protezione
Il servizio app di Azure offre stack di applicazioni predefiniti in Windows, ad esempio ASP.NET o Node.js, eseguiti in IIS. Tuttavia, gli stack di applicazioni preconfigurato bloccano il sistema operativo e impediscono l'accesso di basso livello. I contenitori Windows personalizzati non hanno queste restrizioni e consentono agli sviluppatori di personalizzare completamente i contenitori e concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Questo avvio rapido illustra come distribuire un'app ASP.NET in un'immagine di Windows da Registro Azure Container al Servizio app di Azure.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Un account Azure
- Un Registro Azure Container
- Interfaccia della riga di comando di Azure
- Installare Docker per Windows
- Impostare Docker per eseguire contenitori Windows
1 - Clonare il repository di esempio
Clonare l'app di esempio .NET 6.0 con il comando seguente:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Eseguire il push delle immagini in Registro Azure Container
Assicurarsi di trovarsi nella cartella radice del repository clonato. Questo repository contiene un file Dockerfile.windows. Verrà usato Windows Nano Server Long Term Servicing Channel (LTSC) 2022 come sistema operativo di base, chiamando in modo esplicito la base di Windows.
Nota
Anche se si tratta di un contenitore Windows, i percorsi devono comunque usare barre. Per altri dettagli, vedere Scrivere un Dockerfile.
Accedere all'interfaccia della riga di comando di Azure.
az loginAccedere a Registro Azure Container.
az acr login -n <your_registry_name>Compilare l'immagine del contenitore. Si assegna un nome all'immagine dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Eseguire il push dell'immagine del contenitore in Registro Azure Container.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
Il Dockerfile imposta internamente il numero di porta su 80. Per altre informazioni sulla configurazione del contenitore, vedere Configurare un contenitore personalizzato.
3 - Eseguire la distribuzione in Azure
Accedere al portale di Azure
Accedere al portale di Azure.
Creazione di risorse Azure
Digitare Servizi app nella casella dii ricerca. In Servizi, selezionare Servizi app.

Nella pagina Servizi app selezionare + Crea.
Nella scheda Informazioni di base verificare in Dettagli progetto che sia selezionata la sottoscrizione corretta e quindi selezionare l'opzione Crea nuovo per il gruppo di risorse. Per il nome digitare myResourceGroup.

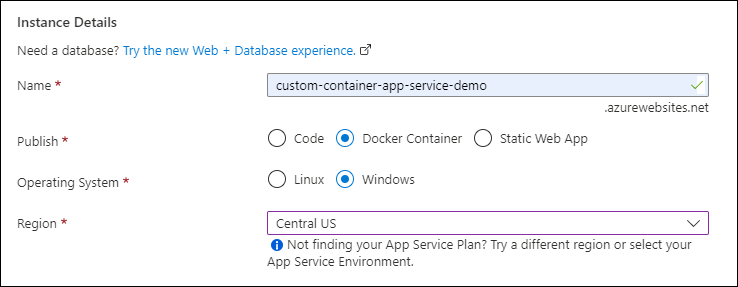
In Dettagli istanza digitare un nome univoco globale per l'app Web e selezionare Contenitore Docker. Selezionare Windows come sistema operativo. Selezionare un'Area da cui si vuole gestire l'app.

In Piano di servizio app selezionare l'opzione Crea nuovo per il piano di servizio app. Digitare myAppServicePlan per il nome. Per andare al livello Gratuito, selezionare Modifica dimensione, selezionare la scheda Sviluppo/test, quindi P1v3 e infine il pulsante Applica nella parte inferiore della pagina.

Selezionare il pulsante Avanti: Docker> nella parte inferiore della pagina.
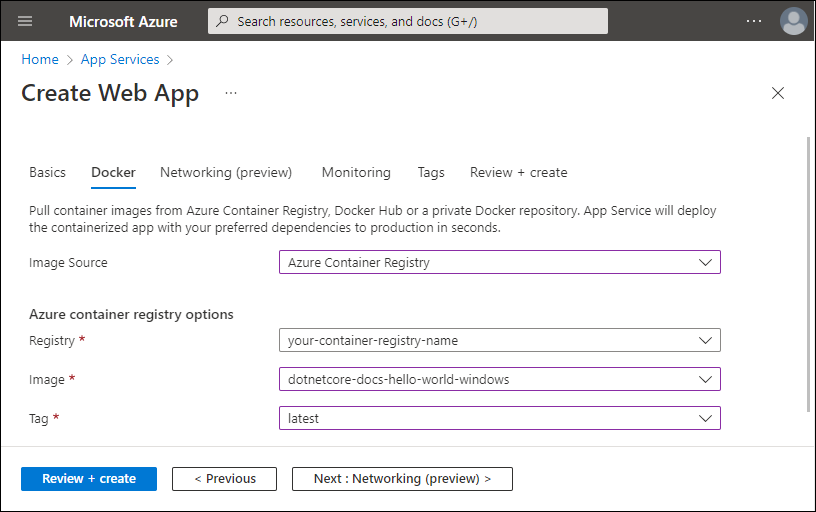
Nella scheda Docker selezionare Registro Azure Container per l'origine immagine. Nelle opzioni di Registro Azure Container impostare i valori seguenti:
- Registro: selezionare Registro Azure Container.
- Immagine: selezionare dotnetcore-docs-hello-world-windows.
- Per Tag selezionare Più recente.

Selezionare quindi il pulsante Rivedi e crea nella parte inferiore della pagina.

Dopo l'esecuzione della convalida, seleziona il pulsante Create in fondo alla pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

4 - Passare all'app
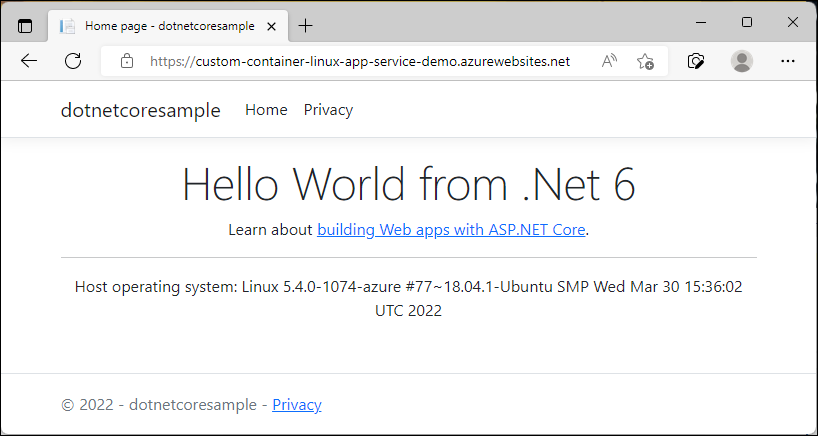
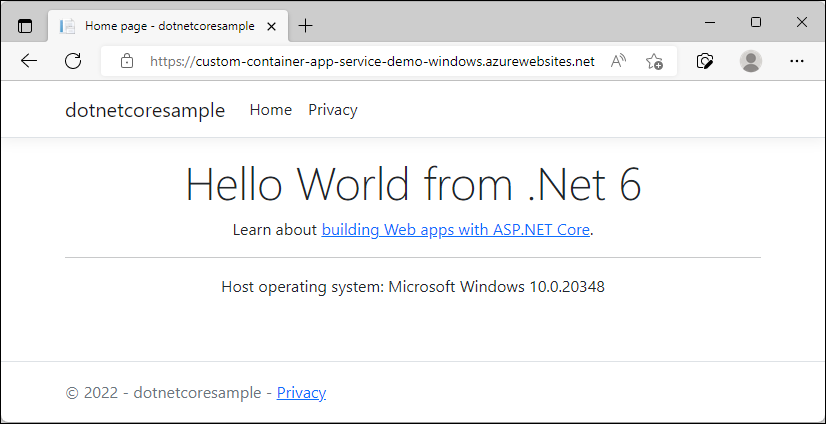
Passare all'applicazione distribuita nel Web browser all'URL http://<app-name>.azurewebsites.net.

Si noti che il sistema operativo host viene visualizzato nel piè di pagina, confermando che è in esecuzione in un contenitore Windows.
5 - Eseguire la pulizia delle risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
Nel menu del portale di Azure o nella pagina Home selezionare Gruppi di risorse. Quindi, nella pagina Gruppi di risorse selezionare myResourceGroup.
Nella pagina myResourceGroup assicurarsi che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Passaggi successivi
L'argomento avvio rapido è stato completato.
L'app del Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di eseguire immediatamente il pull dell'immagine aggiornata, riavviarla.
Proteggere con dominio personalizzato e certificato di protezione
Il servizio app di Azure offre stack di applicazioni predefiniti in Windows, ad esempio ASP.NET o Node.js, eseguiti in IIS. Tuttavia, gli stack di applicazioni preconfigurato bloccano il sistema operativo e impediscono l'accesso di basso livello. I contenitori Windows personalizzati non hanno queste restrizioni e consentono agli sviluppatori di personalizzare completamente i contenitori e concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Questo avvio rapido illustra come distribuire un'app ASP.NET in un'immagine di Windows dal Registro artefatti Microsoft al Servizio app di Azure.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Azure PowerShell.
1 - Connettersi ad Azure
Accedere all'account Azure usando il comando Connect-AzAccount e seguendo il prompt:
Connect-AzAccount
2 - Creare un gruppo di risorse
Creare un gruppo di risorse con il comando New-AzResourceGroup. Un gruppo di risorse di Azure è un contenitore logico in cui le risorse di Azure vengono distribuite e gestite.
L'esempio seguente crea un gruppo di risorse denominato myResourceGroup nella località stati uniti orientali. Per visualizzare tutte le località supportate per il servizio app, eseguire il comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Il comando restituisce Login Succeeded al termine dell'esecuzione.
3 - Creare il piano di Servizio app
Creare un nuovo piano di servizio app usando il comando New-AzAppServicePlan.
L'esempio seguente crea un piano di Servizio app denominato myAppServicePlan nel piano tariffario PremiumV3 (-Tier PremiumV3). Il -HyperV parametro specifica il contenitore di Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - Creare l'app Web
Creare una nuova app usando il comando New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Il parametro Nome specifica il nome dell'app Web.
- Il parametro AppServicePlan specifica il nome del piano di Servizio app.
- Il parametro Posizione consente di specificare la posizione.
- Il parametro ResourceGroupName specifica il nome del gruppo di risorse.
- Il parametro ContainerImageName specifica un nome immagine contenitore e un tag facoltativo.
Il completamento del comando potrebbe richiedere alcuni minuti.
5 - Andare all'app
Passare all'applicazione distribuita nel Web browser all'URL http://<app-name>.azurewebsites.net.

6 - Eseguire la pulizia delle risorse
Rimuovere il gruppo di risorse usando il comando Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Passaggi successivi
L'argomento avvio rapido è stato completato.
L'app del Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di eseguire immediatamente il pull dell'immagine aggiornata, riavviarla.
Proteggere con dominio personalizzato e certificato di protezione
Il servizio app di Azure offre stack di applicazioni predefiniti in Windows, ad esempio ASP.NET o Node.js, eseguiti in IIS. Tuttavia, gli stack di applicazioni preconfigurato bloccano il sistema operativo e impediscono l'accesso di basso livello. I contenitori Windows personalizzati non hanno queste restrizioni e consentono agli sviluppatori di personalizzare completamente i contenitori e concedere alle applicazioni in contenitori l'accesso completo alle funzionalità di Windows.
Questo avvio rapido illustra come distribuire un'app ASP.NET in un'immagine di Windows dal Registro artefatti Microsoft al Servizio app di Azure.
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando di Azure
1 - Connettersi ad Azure
Accedere all'account Azure usando il comando az login e seguendo il prompt:
az login
2 - Creare un gruppo di risorse
Creare un gruppo di risorse con il comando az group create. Un gruppo di risorse di Azure è un contenitore logico in cui le risorse di Azure vengono distribuite e gestite.
L'esempio seguente crea un gruppo di risorse denominato myResourceGroup nella località stati uniti orientali. Per visualizzare tutte le località supportate per il servizio app, eseguire il comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
3 - Creare il piano di Servizio app
Creare un piano di Servizio app nel gruppo di risorse con il comando az appservice plan create.
L'esempio seguente crea un piano di Servizio app denominato myAppServicePlan nel piano tariffario P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Se si verifica l'errore "Il comportamento di questo comando è stato modificato dall'estensione seguente: appservice-kube"rimuovere l'estensione appservice-kube.
4 - Creare l'app Web
Creare un'app Web con contenitore personalizzato nel piano di Servizio app myAppServicePlan con il comando az webapp create. Non dimenticare di sostituire myContainerApp con un nome univoco per l'app (i caratteri validi sono a-z, 0-9 e -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Il parametro Nome specifica il nome dell'app Web.
- Il parametro AppServicePlan specifica il nome del piano di Servizio app.
- Il parametro Posizione consente di specificare la posizione.
- Il parametro ResourceGroupName specifica il nome del gruppo di risorse.
- Il parametro deployment-container-image-name specifica un nome di immagine del contenitore e un tag facoltativo.
5 - Andare all'app
Passare all'applicazione distribuita nel Web browser all'URL http://<app-name>.azurewebsites.net.

6 - Eseguire la pulizia delle risorse
Rimuovere il gruppo di risorse mediante il comando az group delete:
az group delete --no-wait --name <resource_group>
Passaggi successivi
L'argomento avvio rapido è stato completato.
L'app del Servizio app esegue il pull dal registro contenitori a ogni avvio. Se si ricompila l'immagine, è sufficiente eseguirne il push nel registro contenitori e l'app esegue il pull nell'immagine aggiornata al riavvio. Per indicare all'app di eseguire immediatamente il pull dell'immagine aggiornata, riavviarla.
Proteggere con dominio personalizzato e certificato di protezione