Guida introduttiva: Aggiungere flag di funzionalità a un'app Spring Boot
In questa guida di avvio rapido si incorpora Configurazione app di Azure in un'app Web Spring Boot per creare un'implementazione end-to-end di Gestione funzionalità. È possibile usare Configurazione app per archiviare centralmente tutti i flag di funzionalità e controllarne gli stati.
Le librerie di Gestione funzionalità di Spring Boot estendono il framework con il supporto completo per i flag di funzionalità. Queste librerie non includono dipendenze da alcuna libreria di Azure. Si integrano facilmente con Configurazione app tramite il provider di configurazione di Spring Boot.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- Archivio Configurazione app. Creare un archivio.
- Java Development Kit SDK supportato con la versione 11.
- Apache Maven versione 3.0 o successive.
Aggiungere un flag di funzionalità
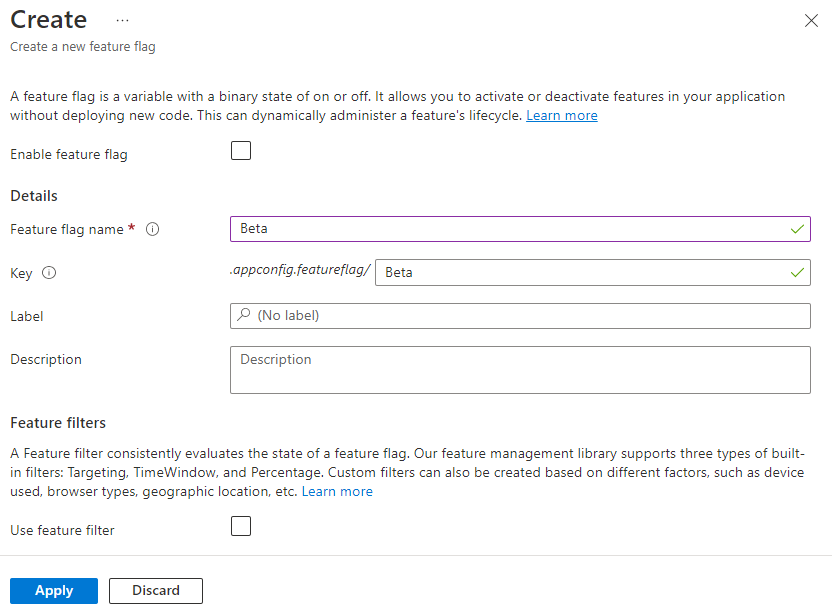
Aggiungere un flag di funzionalità denominato Beta all'archivio Configurazione app e lasciare Label e Description con i relativi valori predefiniti. Per altre informazioni su come aggiungere flag di funzionalità a un archivio usando il portale di Azure o l'interfaccia della riga di comando, vedere Creare un flag di funzionalità.

Compilare l'app Spring Boot
Per creare un nuovo progetto Spring Boot:
Passare a Spring Initializr.
Specificare le opzioni seguenti:
- Generare un progetto Maven con Java.
- Specificare Spring Boot versione 2.0 o successiva.
- Specificare i nomi di Group (Gruppo) e Artifact (Artefatto) per l'applicazione. Questo articolo usa
com.exampleedemo. - Aggiungere la dipendenza Spring Web.
Dopo aver specificato le opzioni precedenti, selezionare Genera progetto. Quando richiesto, scaricare il progetto nel computer locale.
Aggiungere la gestione delle funzionalità
Dopo l'estrazione dei file nel sistema locale, l'applicazione Spring Boot è pronta per la modifica. Individuare il file pom.xml nella directory radice dell'app.
Aprire il file pom.xml in un editor di testo e aggiungere quanto segue all'elenco di
<dependencies>:<dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId> </dependency> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-feature-management-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependencyManagement> <dependencies> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-dependencies</artifactId> <version>5.8.0</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
Nota
- È presente una libreria di Gestione funzionalità non Web che non include una dipendenza da spring-web. Per le differenze, vedere la documentazione di GitHub.
Connettersi a un archivio di Configurazione app
Passare alla directory
resourcesdell'app e aprirebootstrap.properties. Se il file non esiste, crearlo. Aggiungere al file la riga seguente.spring.cloud.azure.appconfiguration.stores[0].connection-string= ${APP_CONFIGURATION_CONNECTION_STRING} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueImpostare una variabile di ambiente denominata APP_CONFIGURATION_CONNECTION_STRING e impostarla sul stringa di connessione sull'archivio Configurazione app. Al prompt dei comandi eseguire questo comando e riavviare il prompt per rendere effettiva la modifica:
Per compilare ed eseguire l'app in locale usando il prompt dei comandi di Windows, eseguire il comando seguente:
setx APP_CONFIGURATION_CONNECTION_STRING "connection-string-of-your-app-configuration-store"Riavviare il prompt dei comandi per rendere effettiva la modifica. Stampare il valore della variabile di ambiente per verificare che sia impostato correttamente.
Creare un nuovo file Java denominato HelloController.java nella directory del pacchetto dell'app.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Creare un nuovo file HTML denominato welcome.html nella directory templates dell'app.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Creare una nuova cartella denominata CSS in
statice al suo interno creare un nuovo file CSS denominato main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Compilare ed eseguire l'app in locale
Compilare l'applicazione Spring Boot con Maven ed eseguirla.
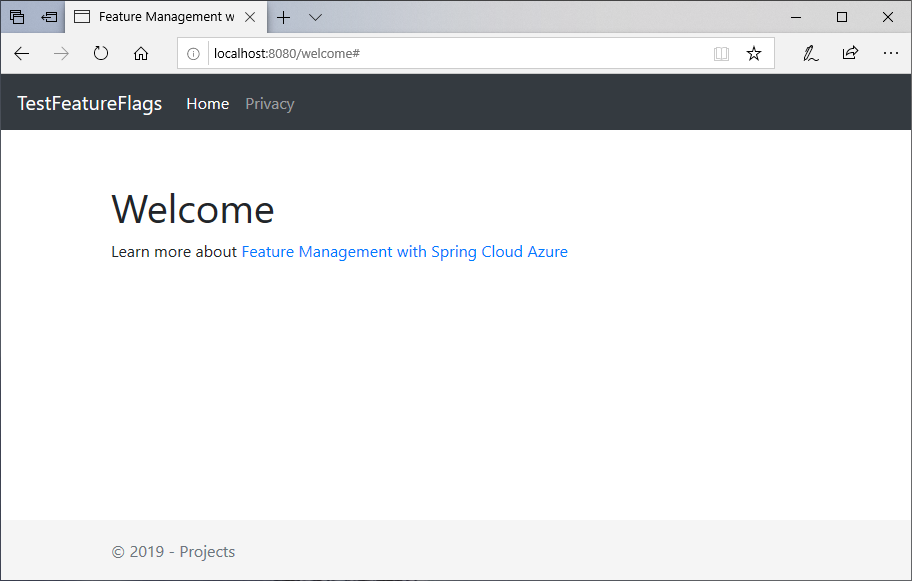
mvn clean package mvn spring-boot:runAprire una finestra del browser e passare all'URL:
http://localhost:8080/welcome.
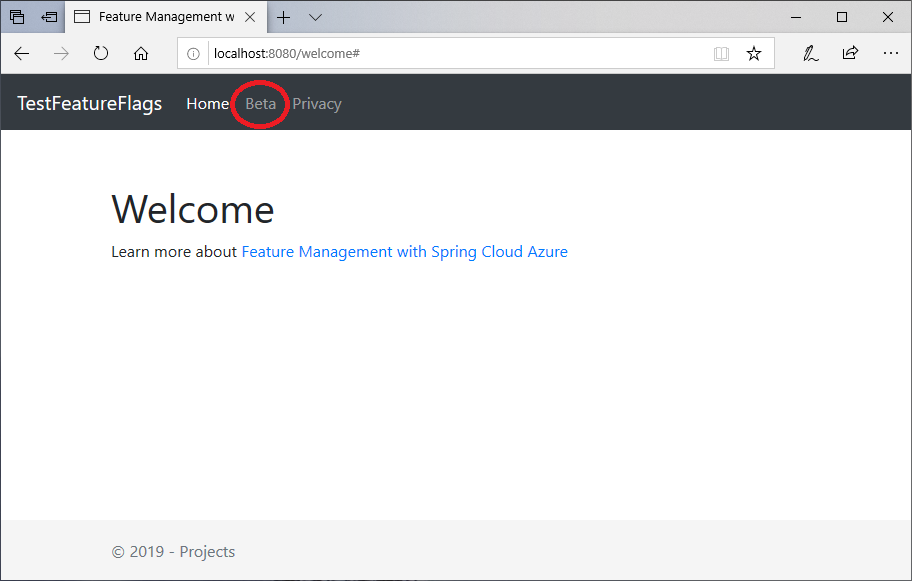
Nel portale di Configurazione app selezionare Gestione funzionalità e modificare lo stato della chiave Beta in Sì:
Chiave Provincia Beta Attivato Aggiornare la pagina del browser per visualizzare le nuove impostazioni di configurazione.

Pulire le risorse
Se non si vuole continuare a usare le risorse create in questo articolo, eliminare il gruppo di risorse creato qui per evitare addebiti.
Importante
L'eliminazione di un gruppo di risorse è irreversibile. Il gruppo di risorse e tutte le risorse in esso contenute vengono eliminati in modo permanente. Assicurarsi di non eliminare accidentalmente il gruppo di risorse o le risorse sbagliate. Se le risorse per questo articolo sono state create in un gruppo di risorse che contiene altre risorse che si vogliono mantenere, eliminare ogni risorsa singolarmente dal rispettivo riquadro anziché eliminare il gruppo di risorse.
- Accedere al portale di Azure e selezionare Gruppi di risorse.
- Nella casella Filtra per nome immettere il nome del gruppo di risorse.
- Nell'elenco dei risultati selezionare il nome del gruppo di risorse per visualizzare una panoramica.
- Selezionare Elimina gruppo di risorse.
- Verrà chiesto di confermare l'eliminazione del gruppo di risorse. Immettere il nome del gruppo di risorse per confermare e selezionare Elimina.
Dopo qualche istante, il gruppo di risorse e tutte le risorse che contiene vengono eliminati.
Passaggi successivi
In questa guida di avvio rapido è stato creato un nuovo archivio di Configurazione app, che è stato usato per gestire le funzionalità in un'app Web Spring Boot con le librerie di Gestione funzionalità.
- Documentazione di riferimento della libreria
- Altre informazioni sulla gestione delle funzionalità.
- Gestire i flag di funzionalità.
- Usare i flag di funzionalità in un'app Spring Boot Core.