Connettere Funzioni di Azure ad Azure Cosmos DB con Visual Studio Code
La soluzione Funzioni di Azure consente di connettere i servizi di Azure e altre risorse alle funzioni senza la necessità di scrivere codice di integrazione personalizzato. Questi binding, che rappresentano sia input che output, vengono dichiarati all'interno della definizione di funzione. I dati dei binding vengono forniti alla funzione come parametri. Un trigger è un tipo speciale di binding di input. Anche se una funzione include un solo trigger, può avere più binding di input e output. Per altre informazioni, vedere Concetti su trigger e binding di Funzioni di Azure.
Questo articolo illustra come usare Visual Studio Code per connettere Azure Cosmos DB alla funzione creata nell'articolo di avvio rapido precedente. L'associazione di output aggiunta a questa funzione scrive i dati dalla richiesta HTTP in un documento JSON archiviato in un contenitore Azure Cosmos DB.
Prima di iniziare, è necessario completare la guida introduttiva: Creare una funzione C# in Azure usando Visual Studio Code. Se è già stata eseguita la pulizia delle risorse alla fine di tale articolo, eseguire di nuovo i passaggi per ricreare l'app per le funzioni e le risorse correlate in Azure.
Prima di iniziare, è necessario completare la guida introduttiva: Creare una funzione JavaScript in Azure usando Visual Studio Code. Se è già stata eseguita la pulizia delle risorse alla fine di tale articolo, eseguire di nuovo i passaggi per ricreare l'app per le funzioni e le risorse correlate in Azure.
Nota
Questo articolo supporta attualmente solo Node.js v3 per Funzioni.
Prima di iniziare, è necessario completare la guida introduttiva: Creare una funzione Python in Azure usando Visual Studio Code. Se è già stata eseguita la pulizia delle risorse alla fine di tale articolo, eseguire di nuovo i passaggi per ricreare l'app per le funzioni e le risorse correlate in Azure.
Configurare il tuo ambiente
Prima di iniziare, assicurarsi di installare l'estensione Database di Azure per Visual Studio Code.
Creare l'account Azure Cosmos DB
A questo momento si crea un account Azure Cosmos DB come tipo di account serverless. Questa modalità basata sul consumo rende Azure Cosmos DB un'opzione avanzata per i carichi di lavoro serverless.
In Visual Studio Code selezionare Visualizza>riquadro comandi e quindi nel riquadro comandi cercare
Azure Databases: Create Server...Quando richiesto, immettere le informazioni seguenti:
Richiesta Selezione Selezionare un server di database di Azure Scegliere Core (NoSQL) per creare un database di documenti su cui è possibile eseguire query usando una sintassi SQL o una query Copilot (anteprima) che converte i prompt del linguaggio naturale nelle query. Altre informazioni su Azure Cosmos DB. Account name Immettere un nome univoco per identificare l'account Azure Cosmos DB. Il nome dell'account può contenere solo lettere minuscole, numeri e trattini e deve avere una lunghezza compresa tra 3 e 31 caratteri. Selezionare un modello di capacità Selezionare Serverless per creare un account in modalità Serverless. Selezionare un gruppo di risorse per le nuove risorse Scegliere il gruppo di risorse in cui è stata creata l'app per le funzioni nell'articolo precedente. Selezionare una località per le nuove risorse Selezionare una posizione geografica in cui ospitare l'account Azure Cosmos DB. Usare la posizione più vicina all'utente o agli utenti per ottenere l'accesso più rapido ai dati. Dopo il provisioning del nuovo account, viene visualizzato un messaggio nell'area di notifica.
Creare un database e un contenitore di Azure Cosmos DB
Selezionare l'icona di Azure nella barra attività, espandere Risorse>azure Cosmos DB, fare clic con il pulsante destro del mouse (CTRL+selezionare in macOS) l'account e selezionare Crea database....
Quando richiesto, immettere le informazioni seguenti:
Richiesta Selezione Nome database Digitare my-database.Immettere e ID per la raccolta Digitare my-container.Immettere la chiave di partizione per la raccolta Digitare /idcome chiave di partizione.Selezionare OK per creare il contenitore e il database.
Aggiornare le impostazioni dell'app per le funzioni
Nell'articolo di avvio rapido precedente è stata creata un'app per le funzioni in Azure. In questo articolo si aggiorna l'app per scrivere documenti JSON nel contenitore azure Cosmos DB creato. Per connettersi all'account Azure Cosmos DB, è necessario aggiungerlo stringa di connessione alle impostazioni dell'app. È quindi possibile scaricare la nuova impostazione nel file local.settings.json in modo da potersi connettere all'account Azure Cosmos DB durante l'esecuzione in locale.
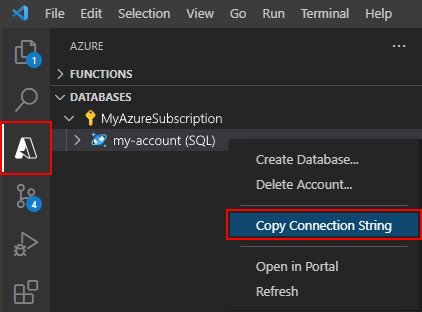
In Visual Studio Code fare clic con il pulsante destro del mouse (CTRL+selezionare in macOS) nel nuovo account Azure Cosmos DB e scegliere Copia stringa di connessione.

Premere F1 per aprire il riquadro comandi, quindi cercare ed eseguire il comando
Azure Functions: Add New Setting....Scegliere l'app per le funzioni creata nell'articolo precedente. Quando richiesto, immettere le informazioni seguenti:
Richiesta Selezione Immettere il nome della nuova impostazione dell'app Digitare CosmosDbConnectionSetting.Immettere il valore per "CosmosDbConnectionSetting" Incollare il stringa di connessione dell'account Azure Cosmos DB copiato. È anche possibile configurare l'identità di Microsoft Entra come alternativa. Verrà creata un'impostazione dell'applicazione denominata connection
CosmosDbConnectionSettingnell'app per le funzioni in Azure. È ora possibile scaricare questa impostazione nel file di local.settings.json.Premere di nuovo F1 per aprire il riquadro comandi, quindi cercare ed eseguire il comando
Azure Functions: Download Remote Settings....Scegliere l'app per le funzioni creata nell'articolo precedente. Selezionare Sì per tutti per sovrascrivere le impostazioni locali esistenti.
Questa impostazione scarica tutte le impostazioni da Azure al progetto locale, inclusa la nuova impostazione di stringa di connessione. La maggior parte delle impostazioni scaricate non viene usata durante l'esecuzione in locale.
Registrare le estensioni delle associazioni
Poiché si usa un'associazione di output di Azure Cosmos DB, è necessario che l'estensione binding corrispondente sia installata prima di eseguire il progetto.
Ad eccezione dei trigger HTTP e timer, i binding vengono implementati come pacchetti di estensione. Eseguire il comando dotnet add package seguente nella finestra Terminale per aggiungere il pacchetto di estensione Azure Cosmos DB al progetto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
Il progetto è stato configurato per l'uso di bundle di estensione, che installano automaticamente un set predefinito di pacchetti di estensione.
L'utilizzo dei bundle di estensioni è abilitato nel file host.json nella radice del progetto, che viene visualizzato come segue:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
Il progetto è stato configurato per l'uso di bundle di estensione, che installano automaticamente un set predefinito di pacchetti di estensione.
L'utilizzo dei bundle di estensioni è abilitato nel file host.json nella radice del progetto, che viene visualizzato come segue:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
È ora possibile aggiungere l'associazione di output di Azure Cosmos DB al progetto.
Aggiungere un binding di output
In un progetto di libreria di classi C# i binding vengono definiti come attributi di binding nel metodo della funzione.
Aprire il file di progetto HttpExample.cs e aggiungere le classi seguenti:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
La MyDocument classe definisce un oggetto che viene scritto nel database. Il stringa di connessione per l'account di archiviazione viene impostato dalla Connection proprietà . In questo caso, è possibile omettere Connection, perché si usa già l'account di archiviazione predefinito.
La MultiResponse classe consente di scrivere nella raccolta specificata in Azure Cosmos DB e di restituire un messaggio http riuscito. Poiché è necessario restituire un MultiResponse oggetto, è necessario aggiornare anche la firma del metodo.
Gli attributi specifici specificano il nome del contenitore e il nome del relativo database padre. Il stringa di connessione per l'account CosmosDbConnectionSettingAzure Cosmos DB viene impostato da .
Gli attributi di associazione vengono definiti direttamente nel codice della funzione. La configurazione di output di Azure Cosmos DB descrive i campi necessari per un'associazione di output di Azure Cosmos DB.
Per questo MultiResponse scenario, è necessario aggiungere un'associazione extraOutputs di output alla funzione.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Aggiungere le proprietà seguenti alla configurazione dell'associazione:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Gli attributi di associazione vengono definiti direttamente nel file function_app.py . Usare l'elemento cosmos_db_output Decorator per aggiungere un'associazione di output di Azure Cosmos DB:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
In questo codice arg_name identifica il parametro di associazione a cui si fa riferimento nel codice database_name e container_name sono i nomi di database e raccolta in cui scrive l'associazione e connection è il nome di un'impostazione dell'applicazione che contiene il stringa di connessione per l'account Azure Cosmos DB, che si trova nell'impostazione CosmosDbConnectionSetting nel file local.settings.json.
Aggiungere il codice che usa l'associazione di output
Sostituire il metodo Run esistente con il codice seguente:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Aggiungere codice che usa l'oggetto di extraInputs associazione di output su context per inviare un documento JSON alla funzione di associazione di output denominata , sendToCosmosDb. Aggiungere questo codice prima dell'istruzione return.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
A questo punto, la funzione sarà come indicato di seguito:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Questo codice restituisce ora un MultiResponse oggetto che contiene sia un documento che una risposta HTTP.
Aggiornare HttpExample\function_app.py in modo che corrisponda al codice seguente. Aggiungere il outputDocument parametro alla definizione della funzione e outputDocument.set() nell'istruzione if name: :
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Il documento {"id": "name"} viene creato nella raccolta di database specificata nell'associazione.
Eseguire la funzione in locale
Visual Studio Code si integra con Azure Functions Core Tools per consentire l'esecuzione di questo progetto nel computer di sviluppo locale prima della pubblicazione in Azure. Se Core Tools non è già installato in locale, viene richiesto di installarlo la prima volta che si esegue il progetto.
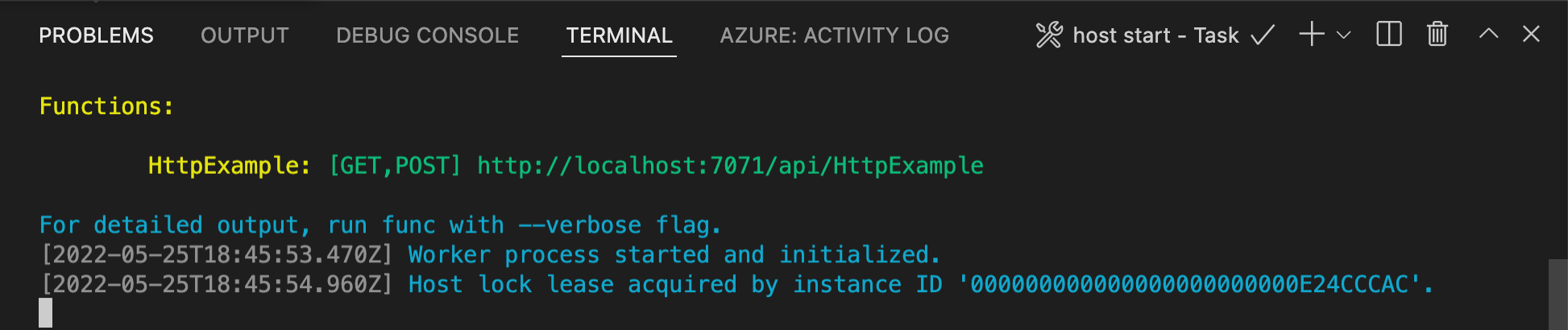
Per chiamare la funzione, premere F5 per avviare il progetto di app per le funzioni. Il pannello Terminale visualizza l'output di Core Tools. L'app viene avviata nel pannello Terminale. È possibile visualizzare l'endpoint dell'URL della funzione attivata da HTTP eseguita in locale.

Se Core Tools non è già installato, selezionare Installa per installare Core Tools quando richiesto.
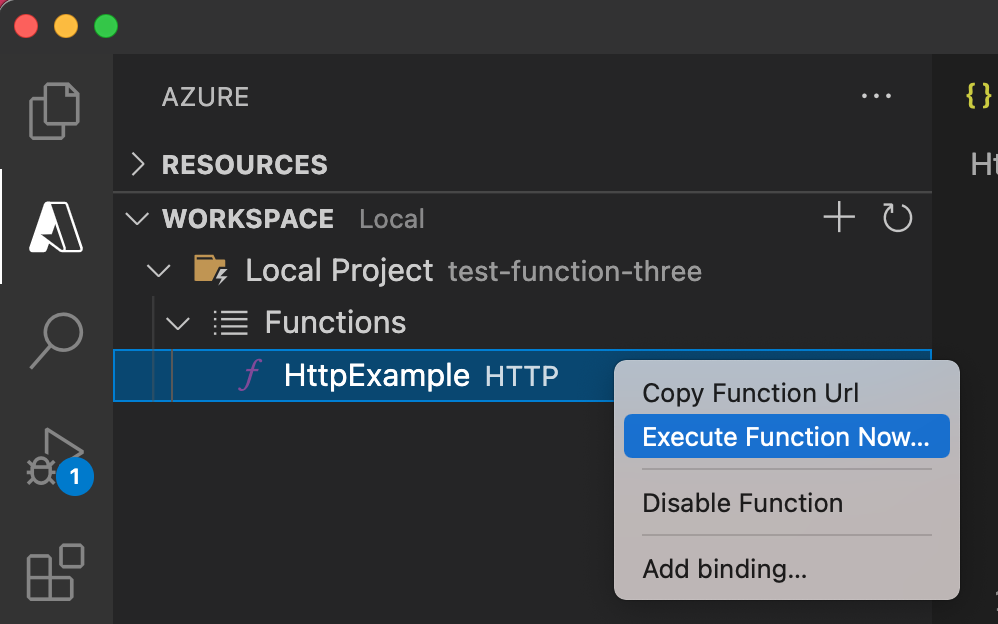
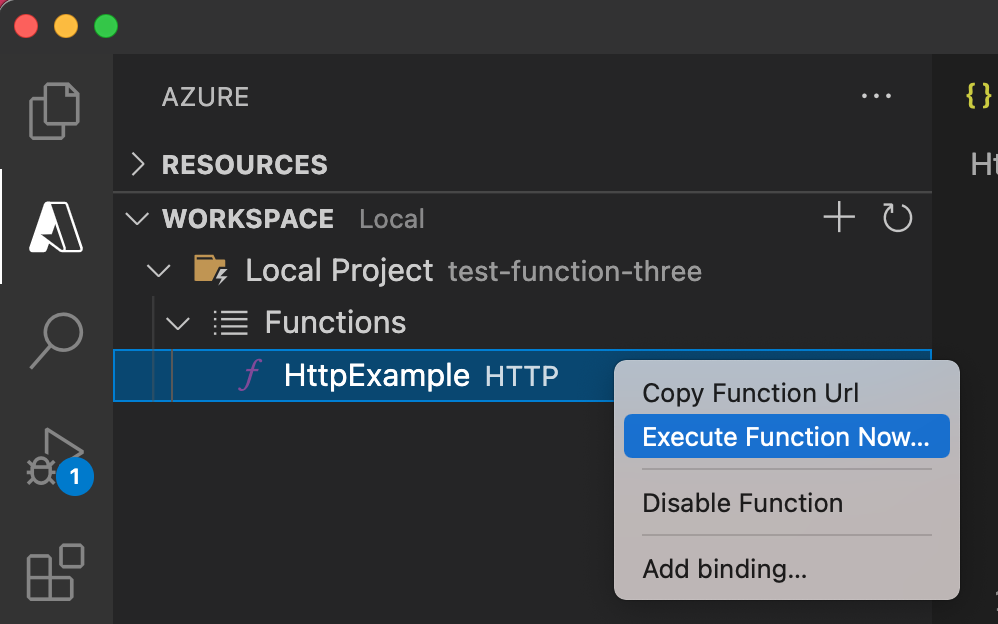
In caso di problemi con l'esecuzione in Windows, assicurarsi che il terminale predefinito per Visual Studio Code non sia impostato su WSL Bash.Con Core Tools in esecuzione, passare all'area Azure: Funzioni. In Funzioni espandere Progetto locale>Funzioni. Fare clic con il pulsante destro del mouse (Windows) o CTRL - (macOS) sulla funzione
HttpExamplee scegliere Execute Function Now... (Esegui funzione adesso).
In Immetti corpo della richiesta premere INVIO per inviare un messaggio di richiesta alla funzione.
Quando la funzione viene eseguita in locale e restituisce una risposta, viene generata una notifica in Visual Studio Code. Le informazioni sull'esecuzione della funzione sono visualizzate nel riquadro Terminale.
Premere CTRL+C per arrestare Core Tools e disconnettere il debugger.
Eseguire la funzione in locale
Come nell'articolo precedente, premere F5 per avviare il progetto dell'app per le funzioni e Core Tools.
Con Core Tools in esecuzione, passare all'area Azure: Funzioni. In Funzioni espandere Progetto locale>Funzioni. Fare clic con il pulsante destro del mouse (ctrl+clic su Mac) sulla
HttpExamplefunzione e scegliere Esegui funzione ora....
In Immettere il corpo della richiesta viene visualizzato il valore
{ "name": "Azure" }del corpo del messaggio di richiesta. Premere INVIO per inviare il messaggio di richiesta alla funzione.Dopo la restituzione di una risposta, premere CTRL+C per arrestare Core Tools.
Verificare che sia stato creato un documento JSON
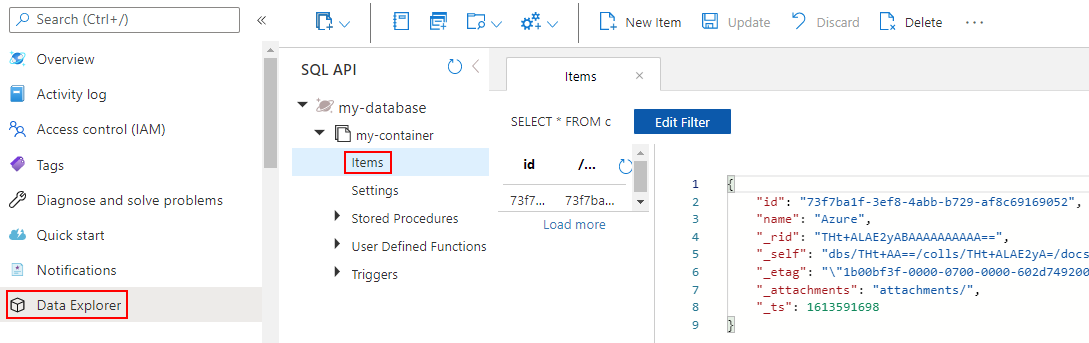
Nel portale di Azure tornare all'account Azure Cosmos DB e selezionare Esplora dati.
Espandere il database e il contenitore e selezionare Elementi per elencare i documenti creati nel contenitore.
Verificare che un nuovo documento JSON sia stato creato dall'associazione di output.

Ridistribuire e verificare l'app aggiornata
In Visual Studio Code premere F1 per aprire il riquadro comandi. Nel riquadro comandi cercare e selezionare
Azure Functions: Deploy to function app....Scegliere l'app per le funzioni creata nel primo articolo. Poiché il progetto viene ridistribuito nella stessa app, selezionare Distribuisci per ignorare l'avviso sulla sovrascrittura di file.
Al termine della distribuzione, è possibile usare di nuovo la funzionalità Esegui funzione ora per attivare la funzione in Azure.
Controllare di nuovo i documenti creati nel contenitore di Azure Cosmos DB per verificare che l'associazione di output generi di nuovo un nuovo documento JSON.
Pulire le risorse
In Azure il termine risorse si riferisce ad app per le funzioni, funzioni, account di archiviazione e così via. Le risorse sono raggruppate in gruppi di risorse, ed è possibile eliminare tutti gli elementi in un gruppo eliminando il gruppo.
Per completare queste guide introduttive sono state create risorse. Per tali risorse potrebbero venire addebitati costi, a seconda dello stato dell'account e dei prezzi dei servizi. Se le risorse non sono più necessarie, ecco come eliminarle:
In Visual Studio Code premere F1 per aprire il riquadro comandi. Nel riquadro comandi cercare e selezionare
Azure: Open in portal.Scegliere l'app per le funzioni e premere INVIO. La pagina dell'app per le funzioni viene aperta nel portale di Azure.
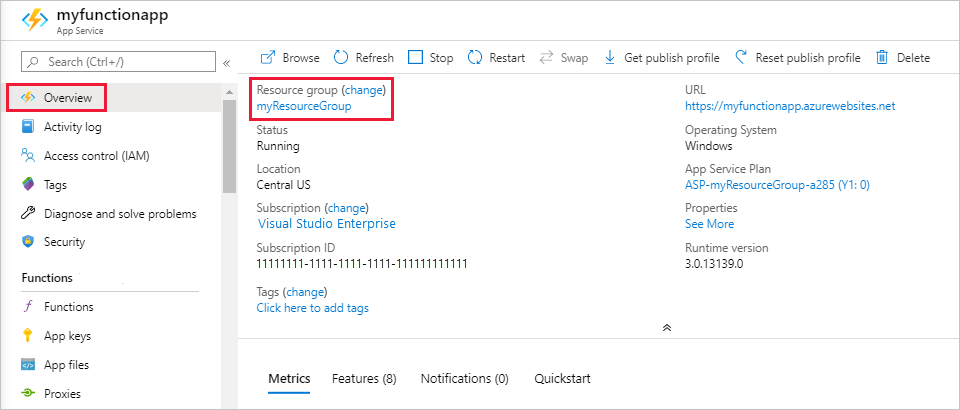
Nella scheda Panoramica selezionare il collegamento accanto a Gruppo di risorse.

Nella pagina Gruppo di risorse esaminare l'elenco delle risorse incluse e verificare che siano quelle da eliminare.
Selezionare Elimina gruppo di risorse e seguire le istruzioni.
L'eliminazione potrebbe richiedere alcuni minuti. Al termine, viene visualizzata una notifica per pochi secondi. È anche possibile selezionare l'icona a forma di campana nella parte superiore della pagina per visualizzare la notifica.
Passaggi successivi
È stata aggiornata la funzione attivata da HTTP per scrivere documenti JSON in un contenitore di Azure Cosmos DB. A questo punto, è possibile ottenere maggiori informazioni sullo sviluppo di funzioni con Visual Studio Code: