Eseguire il rendering di dati personalizzati su una mappa raster
Questo articolo descrive come usare il comando Get Map Static Image con la funzionalità di composizione immagini. La funzionalità di composizione immagini supporta il recupero di riquadri raster statici che contengono dati personalizzati e stili diversi.
Di seguito sono riportati esempi di dati personalizzati:
- Puntine personalizzate
- Etichette
- Sovrimpressioni di geometria
Suggerimento
Per visualizzare una semplice mappa in una pagina Web, è spesso più conveniente usare l'SDK Web di Mappe di Azure anziché usare il servizio immagini statiche. L'SDK Web usa le tessere mappa e, a meno che l'utente non esegua operazioni di panoramica e zoom sulla mappa, spesso genererà solo una frazione di una transazione per ogni caricamento mappa usando la memorizzazione nella cache del browser. L'SDK Web di Mappe di Azure include opzioni per disabilitare la panoramica e lo zoom. Offre inoltre un set di opzioni di visualizzazione dei dati più completo rispetto a un servizio Web di mappe statiche.
Prerequisiti
Importante
Negli esempi di URL sostituire {Your-Azure-Maps-Subscription-key} con la chiave di sottoscrizione di Mappe di Azure.
Questo articolo usa l'applicazione Bruno, ma è possibile usare un ambiente di sviluppo API diverso.
Nota
Gli esempi di questo articolo richiedono un account Mappe di Azure nel piano tariffario Gen2.
Ritiro del piano tariffario Gen1 di Mappe di Azure
Il piano tariffario Gen1 è ora deprecato e verrà ritirato il 15/9/26. Il piano tariffario Gen2 sostituisce il piano tariffario Gen1 (S0 e S1). Se per l'account Mappe di Azure è selezionato il piano tariffario Gen1, è possibile passare al piano tariffario Gen2 prima che venga ritirato. In caso contrario, l'aggiornamento verrà eseguito automaticamente. Per altre informazioni, vedere Gestire il piano tariffario dell'account mappe di Azure.
Ottenere un'immagine statica con puntine ed etichette personalizzate
Per ottenere un'immagine statica con puntine ed etichette personalizzate:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio Get Map Static Image.
Selezionare il metodo URL HTTP GET.
Immetti l'URL seguente:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSeleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

Eseguire il rendering di un poligono con colore e opacità
È possibile modificare l'aspetto di un poligono usando i modificatori di stile con il parametro path.
Per eseguire il rendering di un poligono con colore e opacità:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio GET Polygon.
Selezionare il metodo URL HTTP GET.
Immettere l'URL seguente del servizio di rendering:
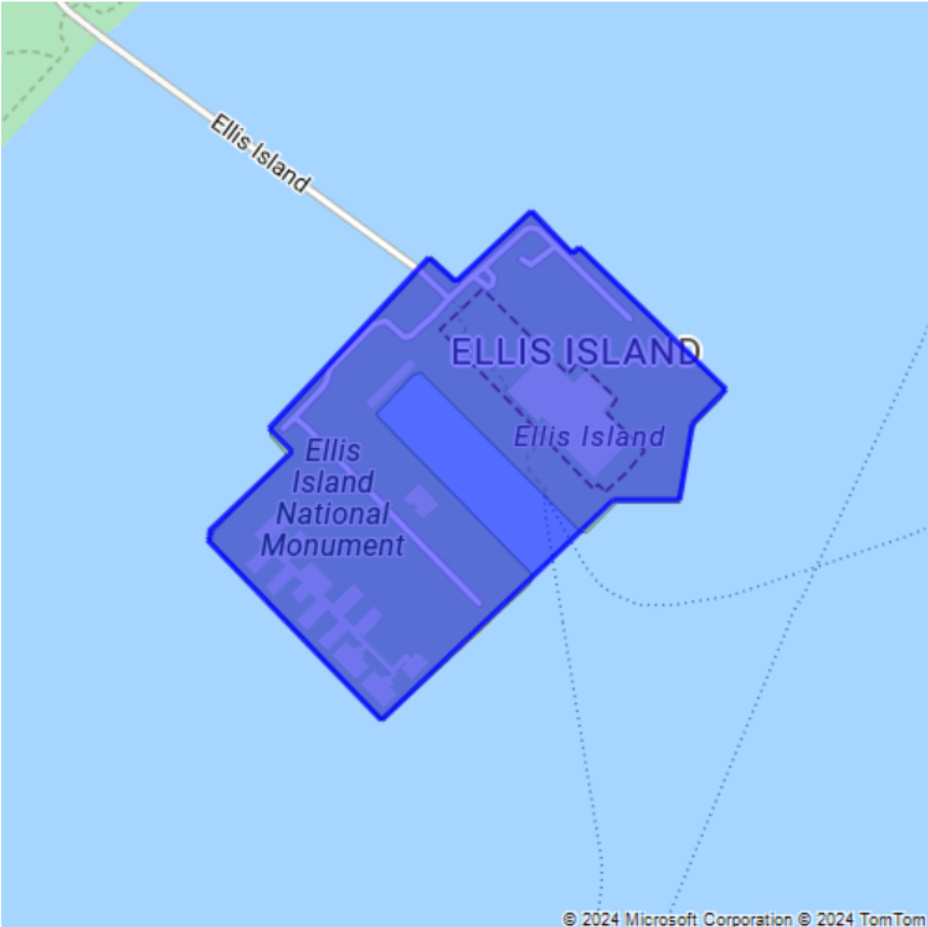
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500Viene restituita l'immagine seguente:

Eseguire il rendering di un cerchio e di puntine con etichette personalizzate
È possibile modificare l'aspetto delle puntine aggiungendo i modificatori di stile. Ad esempio, per ingrandire o ridurre le dimensioni delle puntine e delle relative etichette, usare il modificatore dello "stile di scala" sc. Questo modificatore accetta un valore maggiore di zero. Un valore pari a 1 è la scala standard. Un valore maggiore di 1 ingrandisce le puntine, mentre un valore minore di 1 le rimpicciolisce. Per altre informazioni sui modificatori di stile, vedere il parametro Path del comando Get Map Static Image.
Per eseguire il rendering di un cerchio e di puntine con etichette personalizzate:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio GET Polygon.
Selezionare il metodo URL HTTP GET.
Immettere l'URL seguente del servizio di rendering:
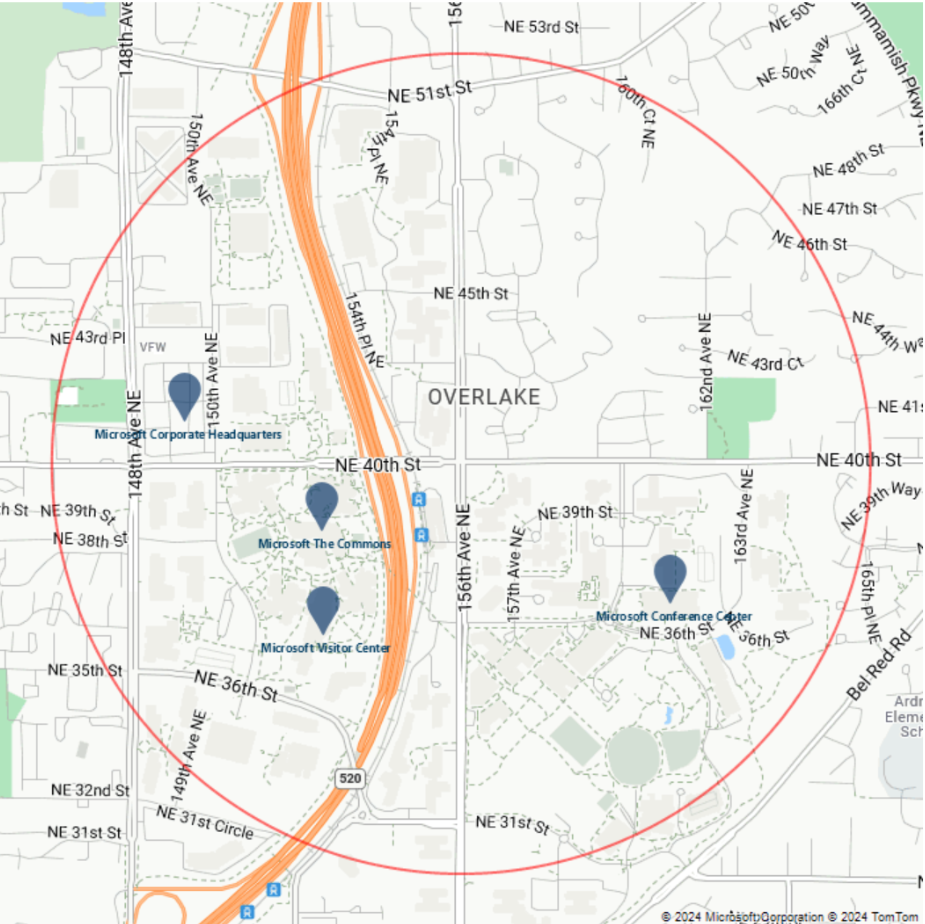
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Seleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

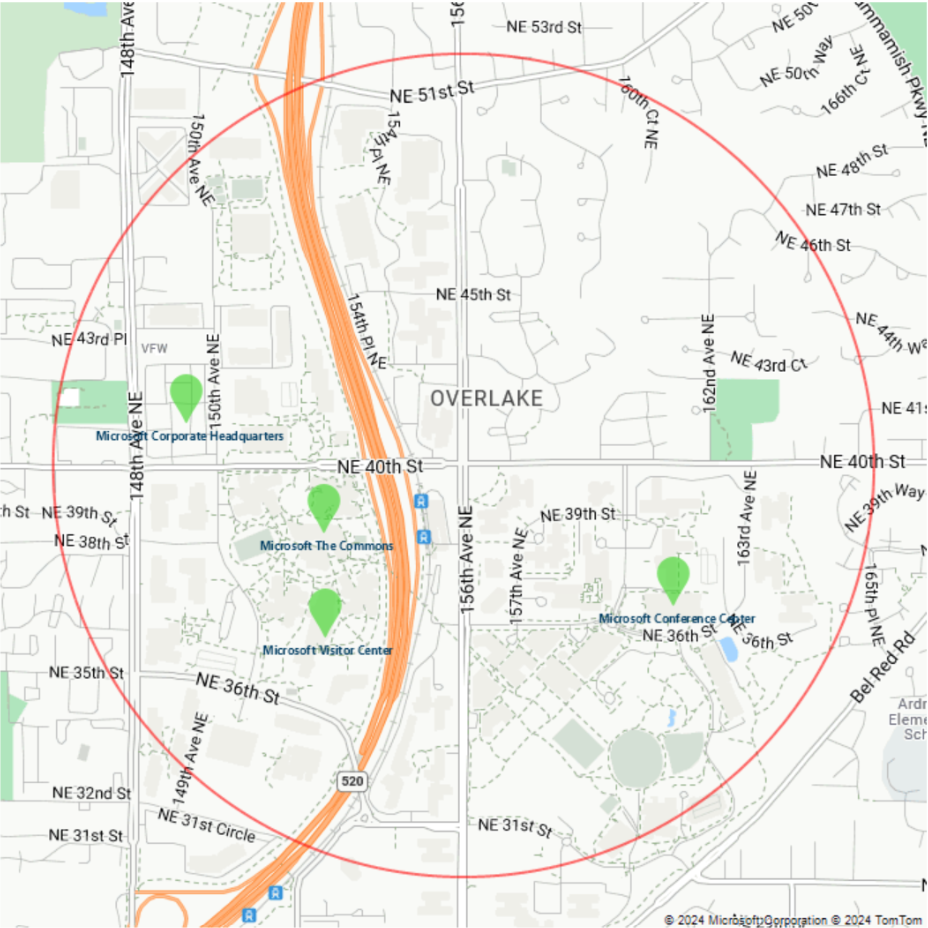
Modificare quindi il colore delle puntine modificando il modificatore di stile
co. Se si esamina il valore del parametropins(pins=default|la15+50|al0.66|lc003C62|co002D62|), si nota che il colore corrente è#002D62. Per modificare il colore in#41d42a, sostituire#002D62con#41d42a. Il parametropinsora èpins=default|la15+50|al0.66|lc003C62|co41D42A|. La richiesta è simile all'URL seguente:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Seleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

Analogamente, è possibile modificare, aggiungere e rimuovere altri modificatori di stile.
Aggiungere un livello di traffico
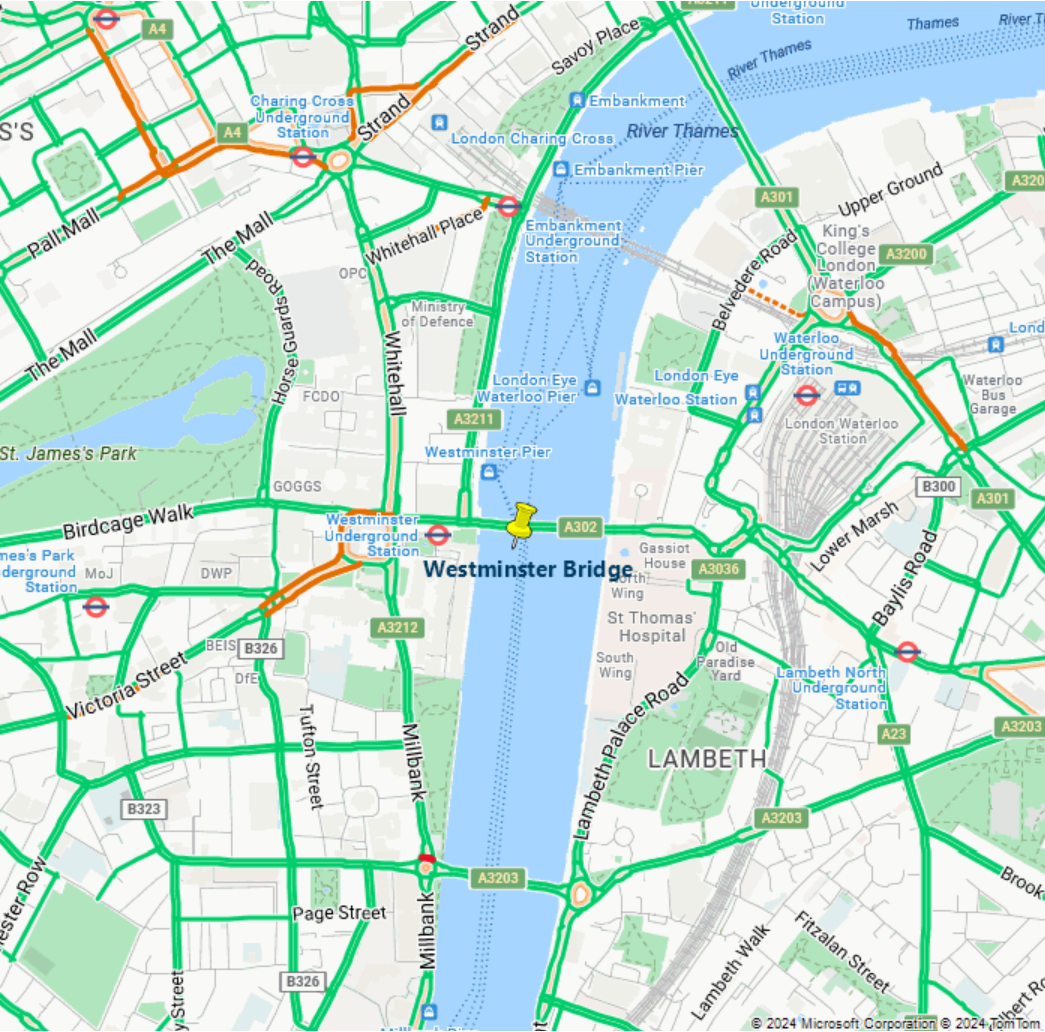
Per ottenere un'immagine statica con un livello di traffico di cui viene eseguito il rendering su una mappa di base delle strade, usare il parametro trafficLayer. L'esempio seguente mostra una mappa con un livello di traffico e una puntina con un'etichetta:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio Get Map Static Image - traffic layer.
Selezionare il metodo URL HTTP GET.
Immetti l'URL seguente:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainSeleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

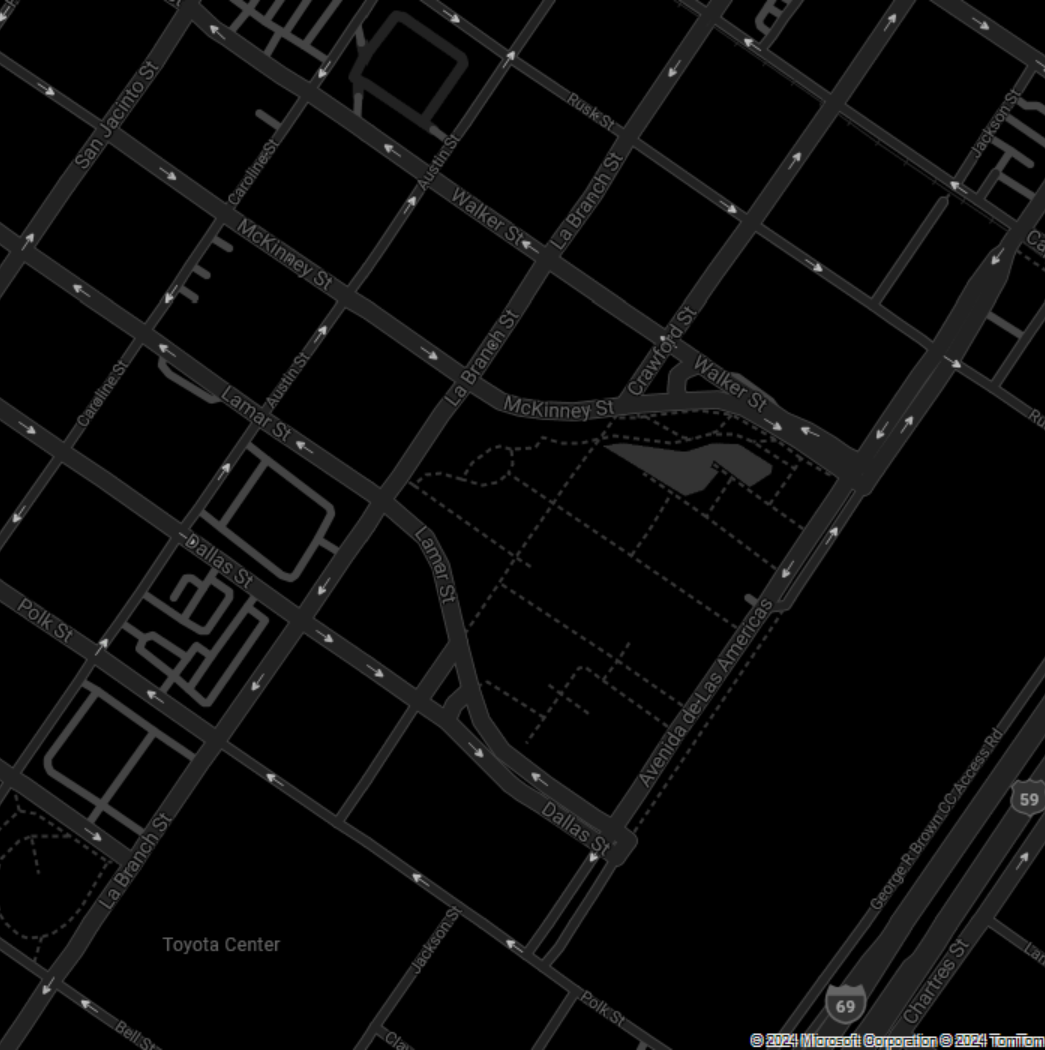
Creare una mappa usando lo stile grigio scuro
Per ottenere un'immagine statica con lo stile grigio scuro applicato, impostare il parametro TilesetId su microsoft.base.darkgrey:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio Get Map Static Image - dark gray style.
Selezionare il metodo URL HTTP GET.
Immetti l'URL seguente:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Seleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

Per altre informazioni sui diversi stili disponibili con il parametro TilesetId, vedere TilesetId nella documentazione dell'API REST Rendering - Get Map Tileset.
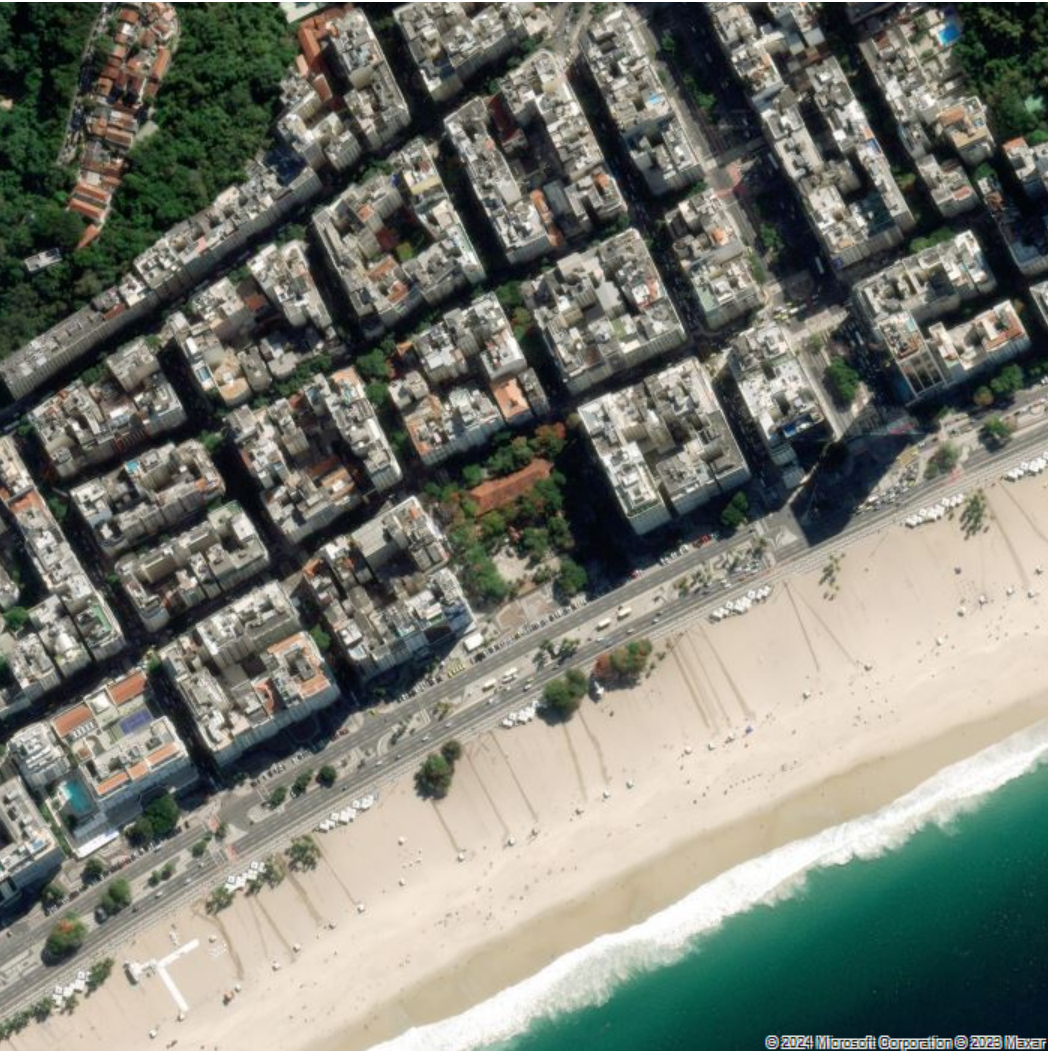
Creare una mappa usando lo stile immagini
Per ottenere un'immagine statica con lo stile immagini applicato, impostare il parametro TilesetId su microsoft.imagery:
Nell'app Bruno selezionare Nuova richiesta.
Impostare il tipo su HTTP.
Immettere un Nome per la richiesta, ad esempio Get Map Static Image - imagery style.
Selezionare il metodo URL HTTP GET.
Immetti l'URL seguente:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Seleziona Crea.
Selezionare la freccia Invia richiesta visualizzata a destra dell'URL della richiesta.
Viene restituita l'immagine seguente:

Per altre informazioni sui diversi stili disponibili con il parametro TilesetId, vedere TilesetId nella documentazione dell'API REST Rendering - Get Map Tileset.