Guida alla migrazione di iOS SDK Mappe di Azure
La migrazione da Mappe di Azure iOS SDK all'SDK Web in un WebView comporta la transizione della visualizzazione mappa esistente da un'implementazione nativa a una mappa basata sul Web usando l'SDK Web Mappe di Azure. Questa guida illustra come eseguire la migrazione del codice e delle funzionalità dall'SDK iOS all'SDK Web.
Nota
ritiro di iOS SDK Mappe di Azure
Il Mappe di Azure Native SDK per iOS è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione all'SDK Web di Mappe di Azure entro il 3/31/25.
Prerequisiti
Per usare il controllo mappa in una pagina Web, è necessario disporre di uno dei prerequisiti seguenti:
- Un account Mappe di Azure.
- Una chiave di sottoscrizione o le credenziali di Microsoft Entra. Per altre informazioni, vedere Opzioni di autenticazione.
Creare un controllo WebView
Aggiungere un controllo WebView se l'applicazione iOS non ne ha una. A tale scopo, aggiungere l'oggetto WKWebView allo storyboard o a livello di codice nel codice Swift. Assicurarsi che sia configurato per occupare l'area desiderata del layout.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Configurare una mappa con Mappe di Azure Web SDK
Nel file HTML inizializzare una mappa con la chiave di sottoscrizione. Sostituire <YOUR_SUBSCRIPTION_KEY> con la chiave effettiva.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
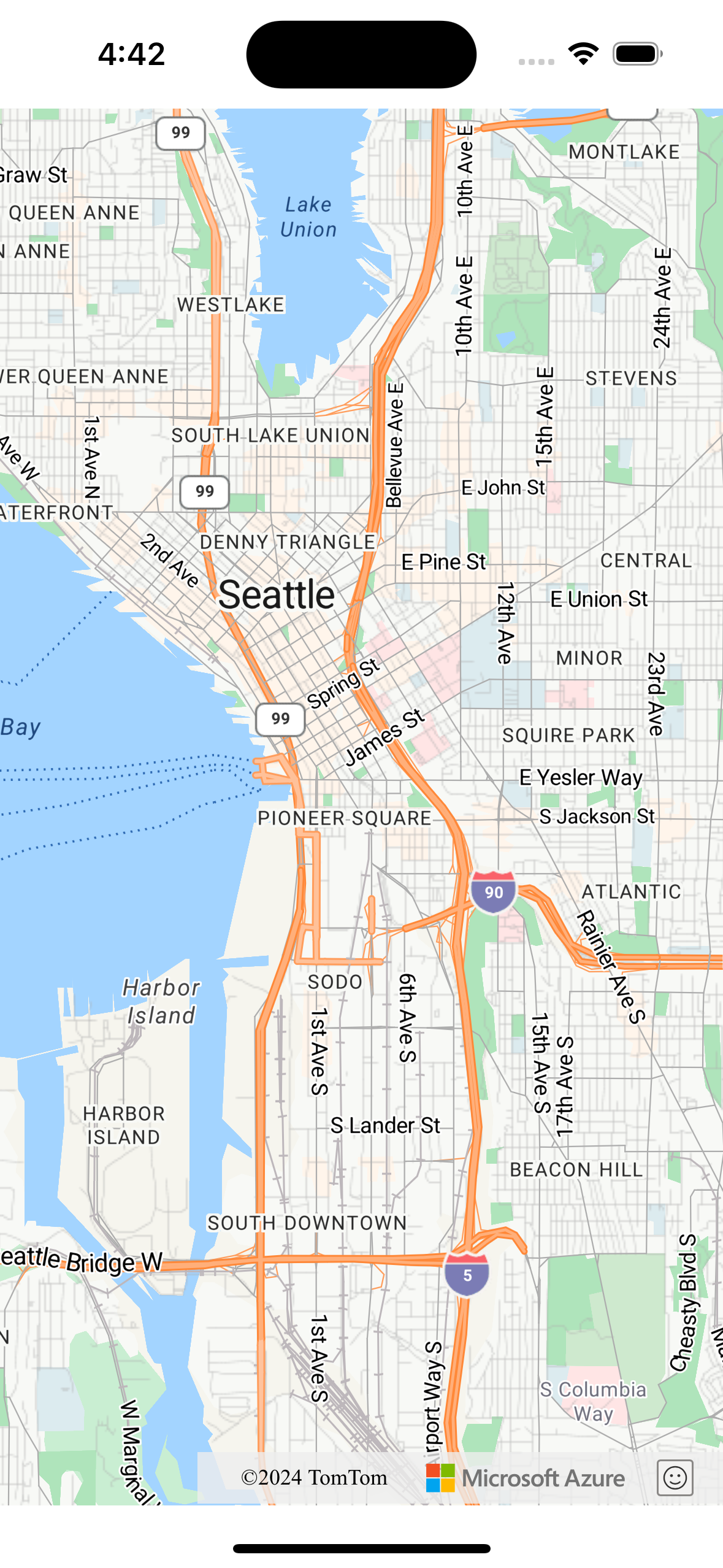
Salvare ed eseguire l'app. Una mappa deve essere visualizzata all'interno di un controllo WebView. Aggiungere tutte le funzionalità o le funzionalità che si desidera usare dall'SDK Web. Per altri casi d'uso, vedere la documentazione di Mappe di Azure e gli esempi di Mappe di Azure.

Comunicazione tra codice nativo e WebView (facoltativo)
Per abilitare la comunicazione tra l'applicazione iOS e WebView, è possibile usare il WKScriptMessageHandler protocollo fornito dalla WKWebView classe . Consente di stabilire un bridge per la comunicazione tra JavaScript in esecuzione in WebView e il codice Swift. Per altre informazioni, vedere WKScriptMessageHandler nella documentazione di iOS WebKit.
Eseguire la pulizia dell'implementazione della mappa nativa
Rimuovere il codice correlato all'SDK iOS nativo Mappe di Azure dal progetto, incluse le dipendenze e il codice di inizializzazione correlati a azure-maps-ios-sdk-distribution.
Test in corso
Testare attentamente l'applicazione per assicurarsi che la migrazione sia stata completata correttamente. Verificare la presenza di problemi relativi alla funzionalità di mapping, alle interazioni dell'utente e alle prestazioni.
Passaggi successivi
Informazioni su come aggiungere mappe alle applicazioni Web e per dispositivi mobili usando la libreria JavaScript sul lato client di Map Control in Mappe di Azure: