Usare il modulo Strumenti di disegno
L'SDK Web di Mappe di Azure fornisce un modulo di strumenti di disegno. Questo modulo semplifica la creazione e la modifica delle forme sulla mappa usando un dispositivo di input, ad esempio un mouse o un touch screen. La classe principale di questo modulo è la gestione disegni. Il gestore disegno offre tutte le funzionalità necessarie per disegnare e modificare forme sulla mappa. Può essere usato direttamente ed è integrato con un'interfaccia utente personalizzata della barra degli strumenti. È anche possibile usare la classe DrawingToolbar predefinita.
Caricamento del modulo strumenti di disegno in una pagina Web
- Creare un nuovo file HTML e implementare la mappa come di consueto.
- Caricare il modulo Mappe di Azure strumenti di disegno. È possibile caricarla in uno dei due modi seguenti:
Usare la versione di Azure rete per la distribuzione di contenuti ospitata a livello globale del modulo Mappe di Azure services. Aggiungere un riferimento a JavaScript e CSS nell'elemento
<head>del file:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>In alternativa, è possibile caricare il modulo degli strumenti di disegno per il codice sorgente Mappe di Azure Web SDK in locale usando il pacchetto npm azure-maps-drawing-tools e quindi ospitarlo con l'app. Questo pacchetto include anche le definizioni TypeScript. Usare questo comando:
npm install azure-maps-drawing-toolsImportare quindi JavaScript in un file di origine:
import * as drawing from "azure-maps-drawing-tools";È anche necessario incorporare il codice CSS per visualizzare correttamente i vari controlli. Se si sta usando un gestore JavaScript per unire le dipendenze e creare il pacchetto del codice, vedere la documentazione relativa al gestore su come eseguire l’operazione. Per Webpack, viene generalmente eseguita tramite una combinazione di
style-loaderecss-loadercon la documentazione disponibile in style-loader.Per iniziare, installare style-loader e css-loader:
npm install --save-dev style-loader css-loaderAll'interno del file di origine importare atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Quindi aggiungere i caricatori alla parte delle regole dei moduli della configurazione di Webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Per maggiori informazioni, vedere Come usare il pacchetto npm del controllo mappa di Mappe di Azure.
Utilizzare direttamente il gestore disegno
Dopo il caricamento del modulo strumenti di disegno nell'applicazione, è possibile abilitare le funzionalità di disegno e modifica tramite gestione disegni. È possibile specificare le opzioni per il gestore disegni durante la creazione di un'istanza o in alternativa usare la drawingManager.setOptions() funzione .
Impostare la modalità disegno
Il codice seguente crea un'istanza del gestore disegno e imposta l'opzione modalità disegno.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
L'immagine seguente è un esempio di modalità di disegno di DrawingManager. Selezionare qualsiasi posizione sulla mappa per iniziare a disegnare un poligono.

Impostare il tipo di interazione
Il gestore disegni supporta tre diversi modi di interagire con la mappa per disegnare forme.
click- Le coordinate vengono aggiunte quando si fa clic sul mouse o tramite tocco.freehand- Le coordinate vengono aggiunte quando il mouse o il tocco viene trascinato sulla mappa.hybrid- Le coordinate vengono aggiunte quando si fa clic o si trascina il tocco o il mouse.
Il codice seguente abilita la modalità di disegno poligono e imposta il tipo di interazione di disegno a cui deve aderire freehandil gestore disegno.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Personalizzazione delle opzioni di disegno
Negli esempi precedenti è stato illustrato come personalizzare le opzioni di disegno durante la creazione di un'istanza di Drawing Manager. È anche possibile impostare le opzioni di Gestione disegno usando la drawingManager.setOptions() funzione .
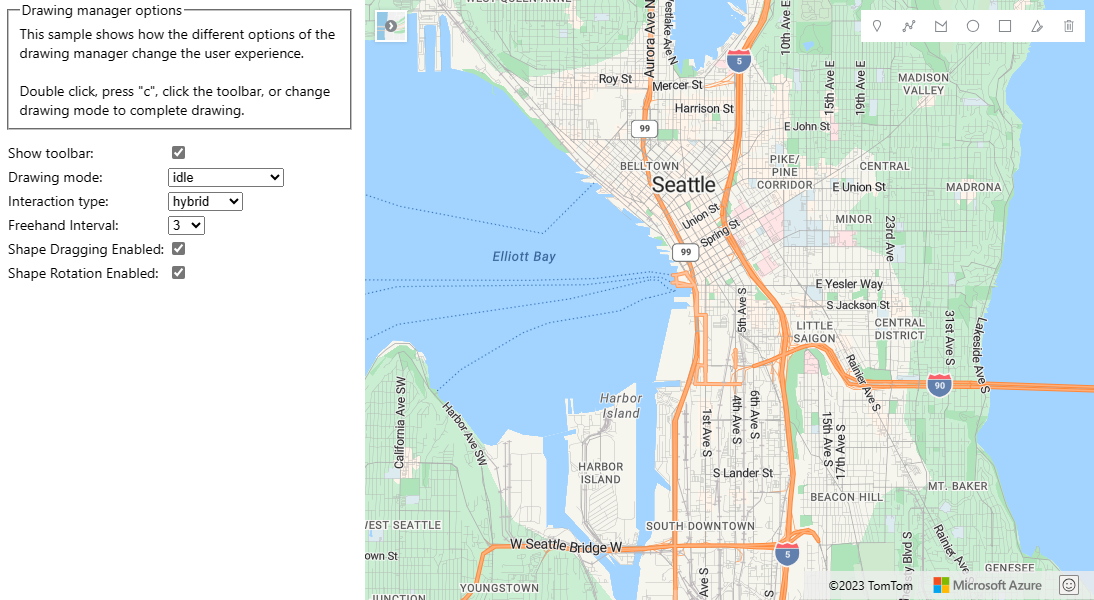
Le opzioni di Gestione disegno possono essere utilizzate per testare la personalizzazione di tutte le opzioni per il disegno manager tramite la setOptions funzione . Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni di Gestione disegni.

Impostare una forma in modalità di modifica
Inserire una forma esistente in modalità di modifica a livello di codice passandola alla funzione di gestione edit disegni. Se la forma è una funzionalità GeoJSON, eseguire il wrapping con la atlas.Shape classe prima di passarla.
Per impostare una forma fuori dalla modalità di modifica a livello di codice, impostare la modalità di gestione disegni su idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Nota
Quando una forma viene passata alla edit funzione di gestione disegno, viene aggiunta all'origine dati gestita dal gestore disegni. Se la forma era in precedenza in un'altra origine dati, verrà rimossa dall'origine dati.
Per aggiungere forme al gestore disegni in modo che l'utente finale possa visualizzare e modificare, ma non desidera inserirle in modalità di modifica a livello di codice, recuperare l'origine dati dal gestore disegno e aggiungerle.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
Nella tabella seguente è riportato il tipo di modifica supportato da diversi tipi di caratteristiche della forma.
| Caratteristica forma | Modifica punti | Rotazione | Elimina forma |
|---|---|---|---|
| Point | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Cerchio vuoto | ✓ | ✓ | |
| Rettangolo | ✓ | ✓ | ✓ |
Passaggi successivi
Vedere le informazioni su come usare altre funzionalità del modulo strumenti di disegno:
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere: