Aggiungere un livello dati semplice
Il modulo I/O spaziale fornisce una classe SimpleDataLayer. Questa classe semplifica il rendering delle caratteristiche con stile sulla mappa. Può anche eseguire il rendering di set di dati con proprietà di stile e set di dati che contengono tipi geometrici misti. Il livello dati semplice consente di ottenere questa funzionalità eseguendo il wrapping di più livelli di rendering e usando espressioni di stile. Le espressioni di stile cercano le proprietà di stile comuni delle caratteristiche all'interno di questi livelli di cui è stato eseguito il wrapping. La funzione atlas.io.read e la funzione atlas.io.write usano queste proprietà per leggere e scrivere stili in un formato di file supportato. Dopo aver aggiunto le proprietà a un formato di file supportato, il file può essere usato per vari scopi. Ad esempio, il file può essere usato per visualizzare le caratteristiche con stile sulla mappa.
Oltre alle funzionalità di stile, SimpleDataLayer fornisce una funzionalità popup predefinita con un modello popup. Il popup viene visualizzato quando viene selezionata una funzionalità. La funzionalità popup predefinita può essere disabilitata, se necessario. Questo livello supporta anche i dati in cluster. Quando si fa clic su un cluster, la mappa esegue lo zoom nel cluster e lo espande in singoli punti e sottocluster.
La classe SimpleDataLayer deve essere usata in set di dati di grandi dimensioni con molti tipi di geometrie e molti stili applicati alle funzionalità. Se utilizzata, questa classe aggiunge un sovraccarico di sei livelli contenenti espressioni di stile. Di conseguenza, esistono casi in cui è più efficiente usare i livelli di rendering principali. Ad esempio, usare un livello principale per eseguire il rendering di un paio di tipi di geometria e alcuni stili in una funzionalità
Usare un livello dati semplice
Viene usata la classe SimpleDataLayer come gli altri livelli di rendering. Il codice seguente illustra come usare un livello dati semplice in una mappa:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
Il frammento di codice seguente illustra l'uso di un livello dati semplice, facendo riferimento ai dati di un'origine online.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
},
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0, 0]
},
"properties": {
"color": "red"
}
};
loadDataSet(dataSet);
function loadDataSet(url) {
//Read the spatial data and add it to the map.
atlas.io.read(url).then(r => {
if (r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
});
}
Dopo aver aggiunto funzionalità all'origine dati, il livello dati semplice individua il modo migliore per eseguirne il rendering. Gli stili per le singole funzionalità possono essere impostati come proprietà nella funzionalità.
Il codice di esempio precedente mostra una funzionalità punto GeoJSON con una proprietà color impostata su red.
Questo codice di esempio esegue il rendering della funzionalità punto usando il livello dati semplice e viene visualizzato come segue:

Nota
Si notino le coordinate impostate quando la mappa è stata inizializzata:
centro: [-73.967605, 40.780452]
Vengono sovrascritti dal valore dell'origine dati:
"coordinate": [0, 0]
La potenza reale del livello dati semplice si ottiene quando:
- Esistono diversi tipi di funzionalità in un'origine dati; o
- Le funzionalità nel set di dati hanno diverse proprietà di stile impostate singolarmente su di esse; o
- Non si è certi di cosa contenga esattamente il set di dati.
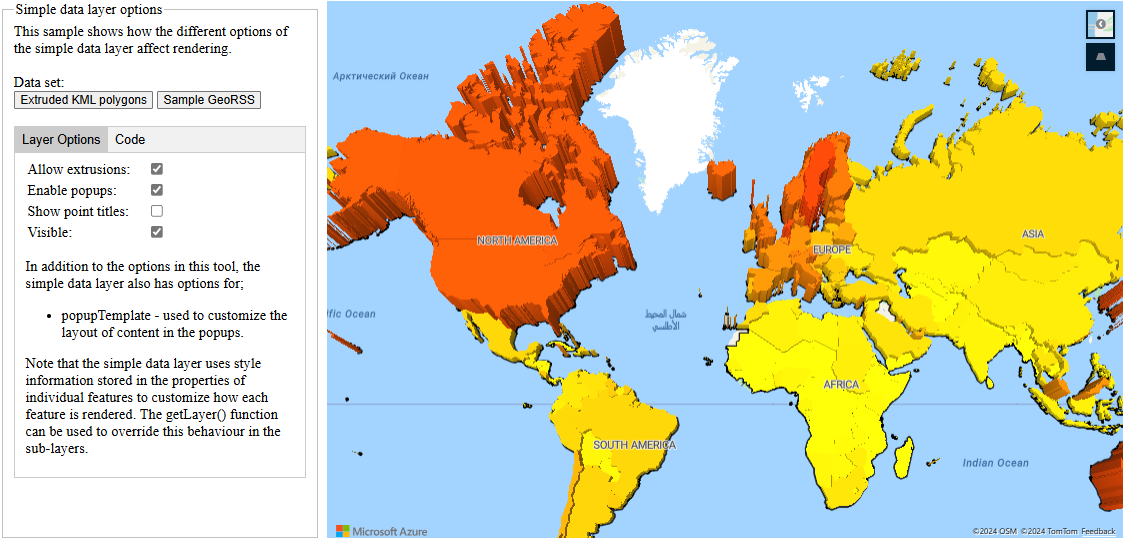
Ad esempio, quando si analizzano feed di dati XML, è possibile che non si conoscano gli stili e i tipi di geometrie esatti delle funzionalità. L'esempio Opzioni livello dati semplice mostra la potenza del livello dati semplice con il rendering delle funzionalità di un file KML. Vengono inoltre illustrate varie opzioni fornite dalla classe livello dati semplice. Per il codice sorgente per questo esempio, vedere Simple data layer options.html negli esempi di codice di Mappe di Azure in GitHub.

Nota
Questo semplice livello dati usa la classe modello popup classe per visualizzare i palloncini KML o le proprietà delle funzionalità come tabella. Per impostazione predefinita, tutto il contenuto di cui è stato eseguito il rendering nel popup verrà sottoposto a sandbox all'interno di un iFrame come funzionalità di sicurezza. Esistono tuttavia limitazioni:
- tutti gli script, i moduli, il blocco del puntatore e la funzionalità di spostamento superiore sono disabilitati. Quando l'opzione è selezionata, i collegamenti possono essere aperti in una nuova scheda.
- I browser meno recenti che non supportano il parametro
srcdocnegli iFrame saranno limitati al rendering di una piccola quantità di contenuto.
Se si considera attendibile il caricamento dei dati nei popup e si vuole che questi script caricati nei popup siano in grado di accedere all'applicazione, è possibile disabilitare questa opzione impostando l'opzione sandboxContent dei modelli popup su false.
Proprietà di stile supportate predefinite
Come accennato in precedenza, il livello dati semplice esegue il wrapping di diversi livelli di rendering principali: bolla, simbolo, linea, poligono e poligono estruso. Usa quindi le espressioni per cercare proprietà di stile valide nelle singole funzionalità.
Mappe di Azure e proprietà di stile GitHub sono i due set principali di nomi di proprietà supportati. La maggior parte dei nomi delle diverse opzioni del livello mappe di Azure è supportata come proprietà di stile delle funzionalità nel livello dati semplice. Sono state aggiunte espressioni ad alcune opzioni di livello per supportare i nomi delle proprietà di stile comunemente usati da GitHub. Il supporto della mappa GeoJSON di GitHub definisce questi nomi di proprietà, che vengono usati per definire lo stile dei file GeoJSON archiviati e sottoposti a rendering all'interno della piattaforma. Tutte le proprietà di stile di GitHub sono supportate nel livello dati semplice, ad eccezione delle proprietà di stile marker-symbol.
Se il lettore incontra una proprietà di stile meno comune, la converte nella proprietà di stile più vicina di Mappe di Azure. Inoltre, è possibile eseguire l'override delle espressioni di stile predefinite usando la funzione getLayers del livello dati semplice e aggiornando le opzioni su uno dei livelli.
Le sezioni seguenti forniscono informazioni dettagliate sulle proprietà di stile predefinite supportate dal livello dati semplice. Anche l'ordine del nome della proprietà supportato è la priorità della proprietà. Se due proprietà di stile sono definite per la stessa opzione di livello, la prima nell'elenco ha la precedenza più alta. I colori possono essere qualsiasi valore di colore CSS3; HEX, RGB, RGBA, HSL, HSLA o valore di colore denominato.
Proprietà dello stile del livello bolla
Se una funzionalità è un Point o un MultiPoint e non dispone di una proprietà image che verrebbe usata come icona personalizzata per eseguire il rendering del punto come simbolo, viene eseguito il rendering della funzionalità con un BubbleLayer.
| Opzione livello | Nome/i di proprietà supportato/i | Default value |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] I valori size e scale sono considerati valori scalari e vengono moltiplicati per 8
[2] Se si specifica l'opzione marker-size di GitHub, per il raggio vengono usati i valori seguenti.
| Dimensioni marcatore | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Il rendering dei cluster viene eseguito anche usando il livello bolla. Per impostazione predefinita, il raggio di un cluster è impostato su 16. Il colore del cluster varia a seconda del numero di punti al suo interno, come definito nella tabella seguente:
| N. di punti | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Proprietà dello stile del simbolo
Se una funzionalità è un Point o un MultiPoint e dispone di una proprietà image che verrebbe usata come icona personalizzata per eseguire il rendering del punto come simbolo, viene eseguito il rendering della funzionalità con un SymbolLayer.
| Opzione livello | Nome/i di proprietà supportato/i | Default value |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Se si specifica l'opzione marker-size di GitHub, per l'opzione delle dimensioni dell'icona vengono usati i valori seguenti.
| Dimensioni marcatore | Dimensioni simbolo |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Se la funzionalità punto è un cluster, il rendering della proprietà point_count_abbreviated viene eseguito come etichetta di testo. Non viene eseguito il rendering di un'immagine.
Proprietà dello stile di linea
Se la funzionalità è un LineString, MultiLineString, Polygon o MultiPolygon, ne viene eseguito il rendering con un LineLayer.
| Opzione livello | Nome/i di proprietà supportato/i | Default value |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, stroke-width, stroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Proprietà dello stile a poligoni
Se la funzionalità è un Polygon o un MultiPolygon e non dispone di una proprietà height o la proprietà height è zero, il rendering della funzionalità viene eseguito con un PolygonLayer.
| Opzione livello | Nome/i di proprietà supportato/i | Default value |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Proprietà dello stile poligono estruso
Se la funzionalità è un Polygon o un MultiPolygon e ha una proprietà height con un valore maggiore di zero, il rendering della funzionalità viene eseguito con un PolygonExtrusionLayer.
| Opzione livello | Nome/i di proprietà supportato/i | Default value |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: