Esercitazione: Come visualizzare le indicazioni stradali usando il servizio di pianificazione percorso e il controllo mappa di Mappe di Azure
Questa esercitazione illustra come usare l'API del servizio di pianificazione percorso e il controllo mappa di Mappe di Azure per visualizzare le indicazioni stradali da un punto di partenza a un punto di arrivo. Questa esercitazione illustra come:
- Creare e visualizzare il controllo mappa in una pagina Web.
- Definire il rendering della visualizzazione del percorso definendo livelli simbolo e livelli linea.
- Creare e aggiungere oggetti GeoJSON alla mappa per rappresentare i punti di partenza e di arrivo.
- Ottenere le indicazioni stradali dal punto di partenza a quello di arrivo usando l'API Get Route Directions.
Vedere l'esercitazione sul percorso su GitHub per il codice sorgente. Vedere Route to a destination per un esempio dal vivo.
Prerequisiti
Creare e visualizzare il controllo mappa
La procedura seguente illustra come creare e visualizzare il controllo mappa in una pagina Web.
Nel computer locale creare un nuovo file con il nome MapRoute.html.
Aggiungere il codice HTML seguente al file:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Alcuni aspetti da conoscere sul codice HTML:
- L'intestazione HTML include file di risorse CSS e JavaScript ospitati dalla libreria del controllo mappa di Azure.
- L'evento
onloadnel corpo della pagina chiama la funzioneGetMapuna volta terminato il caricamento del corpo. - La funzione
GetMapcontiene il codice JavaScript inline per l'accesso alle API di Mappe di Azure. Questa funzione viene aggiunta nel passaggio successivo.
Aggiungere quindi il codice JavaScript seguente alla funzione
GetMap, appena sotto il codice aggiunto nell'ultimo passaggio. Questo codice crea un controllo mappa e lo inizializza usando le chiavi di sottoscrizione di Mappe di Azure fornite. Assicurarsi di sostituire la stringa<Your Azure Maps Key>con la chiave primaria di Mappe di Azure copiata dall'account Mappe.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Alcuni aspetti da conoscere sul codice JavaScript:
Salvare le modifiche al file e aprire la pagina HTML in un browser. La mappa mostrata è la mappa più semplice che è possibile creare chiamando
atlas.Mapusando la chiave di sottoscrizione dell'account Mappe di Azure.
Definire il rendering della visualizzazione del percorso
In questa esercitazione, il rendering del percorso viene eseguito usando un livello linea. Il rendering dei punti di partenza e di arrivo viene eseguito con un livello simbolo. Per altre informazioni sull'aggiunta di livelli linea, vedere Aggiungere un livello linea a una mappa. Per altre informazioni sui livelli simbolo, vedere Aggiungere un livello simbolo a una mappa.
Dopo aver inizializzato la mappa, aggiungere il codice JavaScript seguente nella funzione
GetMap.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Alcuni aspetti da conoscere sul codice JavaScript:
- Questo codice implementa il gestore dell'evento
readydel controllo mappa. Il resto del codice in questa esercitazione viene inserito all'interno del gestore eventiready. - Nel gestore dell'evento
readydel controllo mappa viene creata un'origine dati per archiviare il percorso dal punto di partenza a quello di arrivo. - Per definire il rendering della linea del percorso viene creato un livello linea che viene collegato all'origine dati. Per assicurarsi che la linea del percorso non copra le etichette stradali, passare un secondo parametro con il valore
'labels'.
Viene poi creato un livello simbolo collegato all'origine dati. Questo livello specifica la modalità di rendering del punto di partenza e del punto di arrivo. In questo caso sono state aggiunte espressioni per recuperare l'immagine dell'icona e le informazioni sull'etichetta di testo dalle proprietà di ogni oggetto punto. Per altre informazioni sulle espressioni, vedere Espressioni di stile basate su dai.
- Questo codice implementa il gestore dell'evento
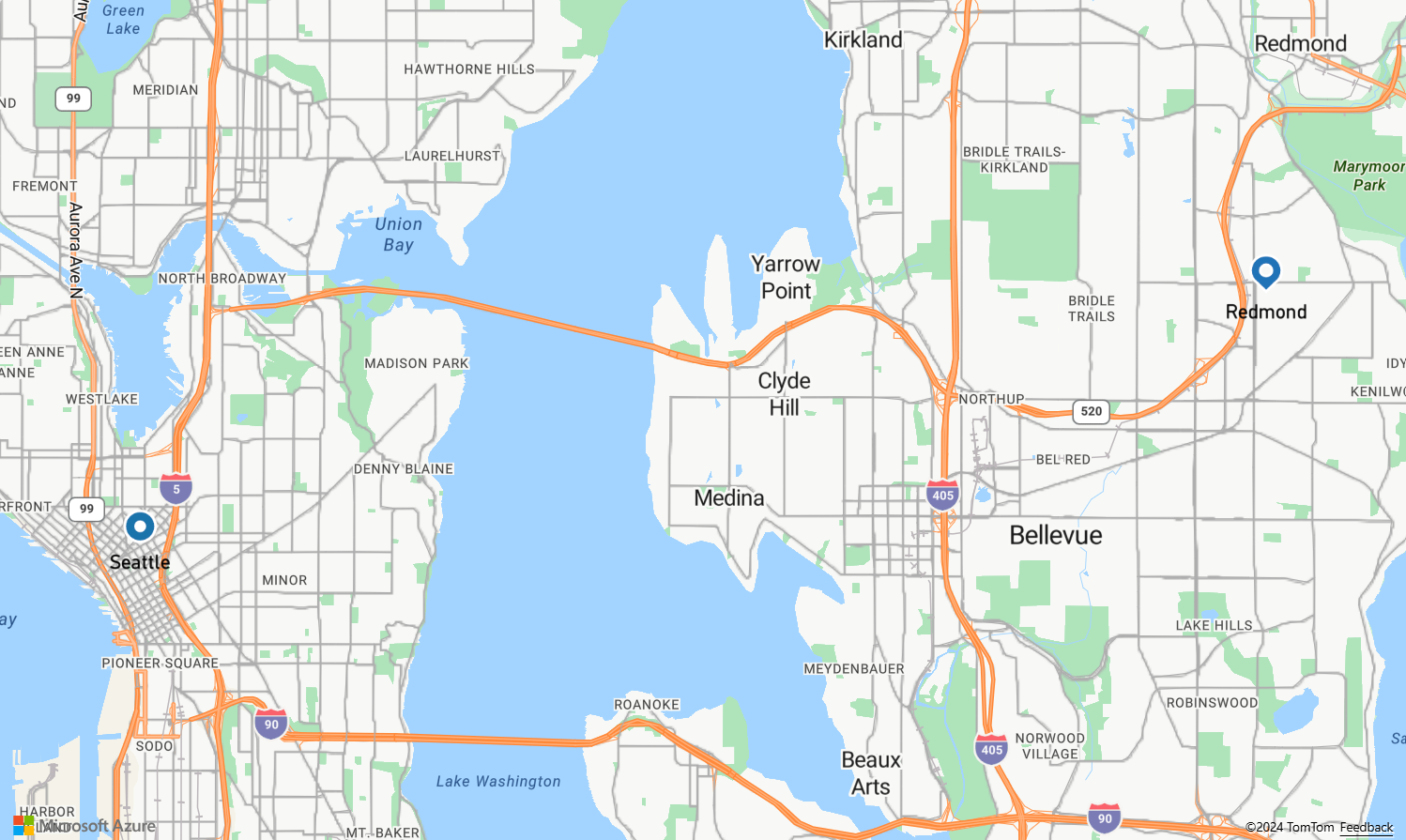
Successivamente, impostare Microsoft come punto di partenza e una stazione di rifornimento a Seattle come punto di arrivo. I punti di partenza e arrivo si creano aggiungendo il codice seguente nel gestore eventi
readydel controllo mappa://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Alcuni aspetti da conoscere sul codice JavaScript:
- Questo codice crea due oggetti punto GeoJSON per rappresentare i punti di partenza e di arrivo, che vengono quindi aggiunti all'origine dati.
- L'ultimo blocco di codice imposta la visualizzazione della fotocamera tramite le informazioni di latitudine e longitudine del punto di partenza e di arrivo.
- I punti di partenza e di arrivo vengono aggiunti all'origine dati.
- Per il calcolo del rettangolo di selezione viene usata la funzione
atlas.data.BoundingBox.fromData. Questo rettangolo di selezione viene usato per impostare la visualizzazione delle videocamere della mappa sull'intero percorso con la funzionemap.setCamera. - Per compensare le dimensioni in pixel delle icone di simbolo, viene aggiunta una spaziatura interna.
Per altre informazioni sulla proprietà setCamera del controllo mappa, vedere setCamera(CameraOptions | CameraBoundsOptions e AnimationOptions).
Salvare MapRoute.html e aggiornare il browser. La mappa è ora centrata sulla città di Seattle. Il segnaposto blu a goccia contrassegna il punto di partenza. Il segnaposto rotondo blu contrassegna il punto di arrivo.
Ottenere le indicazioni stradali
Questa sezione illustra come usare l'API di indicazioni stradali di Mappe di Azure per ottenere indicazioni stradali e il tempo previsto di arrivo da un punto a un altro.
Suggerimento
I servizi di pianificazione percorso offrono API per pianificare più tipi di percorso, ad esempio più veloce, più breve, più ecologico o più entusiasmante, in base alla distanza, alle condizioni del traffico e alla modalità di trasporto usata. Il servizio consente anche di pianificare percorsi futuri in base alle condizioni storiche del traffico. Gli utenti possono visualizzare la durata stimata del percorso per qualsiasi ora specificata. Per altre informazioni, vedere API Get Route Directions.
Nella funzione
GetMap, all'interno del gestore dell'eventoreadydel controllo, aggiungere quanto segue al codice JavaScript.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Alcuni aspetti da conoscere sul codice JavaScript:
- Questo codice costruisce il percorso dal punto di partenza a quello di arrivo.
urlrichiede all'API del servizio di pianificazione percorso di Mappe di Azure di calcolare le indicazioni stradali.- Una matrice di coordinate viene quindi estratta dalla risposta e aggiunta all'origine dati.
Salvare il file MapRoute.html e aggiornare il Web browser. La mappa dovrebbe ora visualizzare il percorso dal punto di partenza al punto di arrivo.
- Per il codice completato usato in questa esercitazione, vedere l'esercitazione sul percorso su GitHub.
- Per visualizzare questo esempio live, vedere Route to a destination nel sito degli esempi di codice di Mappe di Azure.
Passaggi successivi
L'esercitazione successiva mostra come creare una query del percorso con restrizioni, ad esempio la modalità di trasporto o il tipo di carico. È quindi possibile visualizzare più percorsi sulla stessa mappa.