Configurare l'ambiente Bicep
Bicep supporta un file di configurazione facoltativo denominato bicepconfig.json. In questo file è possibile aggiungere valori che personalizzano l'esperienza di sviluppo Bicep. Questo file viene unito al file di configurazione predefinito. Per altre informazioni, vedere Informazioni sul processo di unione. Per personalizzare la configurazione, creare un file di configurazione nella stessa directory o in una directory padre dei file Bicep. Se sono presenti più directory padre contenenti file bicepconfig.json, Bicep usa la configurazione da quella più vicina. Per altre informazioni, vedere Informazioni sul processo di risoluzione dei file.
Per configurare le impostazioni dell'estensione Bicep, vedere estensione VS Code e Bicep.
Creare il file config in Visual Studio Code
Per creare il file di configurazione è possibile usare qualsiasi editor di testo.
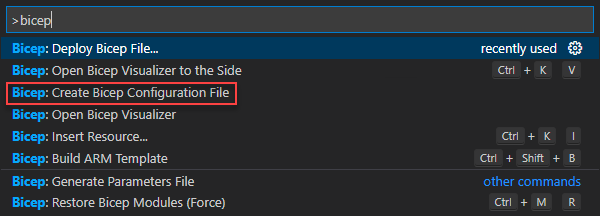
Per creare un file bicepconfig.json in Visual Studio Code, aprire Riquadro comandi ([CTRL/CMD]+[MAIUSC]+P) e quindi selezionare Bicep: crea file di configurazione Bicep. Per altre informazioni, vedere Creare un file di configurazione Bicep.

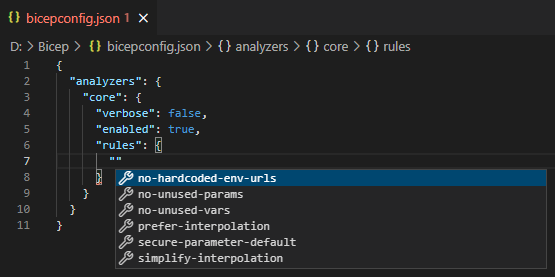
L'estensione Bicep per Visual Studio Code supporta intellisense per il file bicepconfig.json. Usare intellisense per individuare le proprietà e i valori disponibili.

Comprendere il processo merge
Il file bicepconfig.json viene sottoposto a un processo di unione dal basso verso l’alto ricorsivo con il file di configurazione predefinito. Durante il processo di unione, Bicep esamina ciascun percorso in entrambe le configurazioni. Se un percorso non è presente nella configurazione predefinita, questo e il relativo valore associato vengono aggiunti nel risultato finale. Viceversa, se nella configurazione predefinita esiste un percorso con un valore diverso, il valore di bicepconfig.json ha la precedenza nel risultato unito.
Si consideri uno scenario in cui per impostazione predefinita la configurazione è definita come segue:
{
"cloud": {
...
"credentialPrecedence": [
"AzureCLI",
"AzurePowerShell"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
}
}
},
...
}
E bicepconfig.json è definito come segue:
{
"cloud": {
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"br": {
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
}
}
La configurazione unita risultante sarà:
{
"cloud": {
...
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
},
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
},
...
}
Nell'esempio precedente il valore di cloud.credentialPrecedence viene sostituito, mentre il valore di cloud.moduleAliases.ContosoRegistry e cloud.moduleAliases.CoreModules viene accodato nella configurazione unita.
Informazioni sul processo di risoluzione file
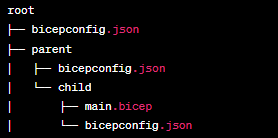
Il file bicepconfig.json può essere inserito nella stessa directory o in una directory padre dei file Bicep. Se sono presenti più directory padre contenenti file bicepconfig.json, Bicep usa il file di configurazione di quella più vicina. Ad esempio, nella struttura di cartelle specificata in cui ogni cartella ha un file bicepconfig.json:

Se si esegue la compilazione main.bicep nella cartella child, viene usato il file bicepconfig.json nella cartella child. I file di configurazione nelle cartelle parent e root vengono ignorati. Se la cartella child non contiene un file di configurazione, Bicep cerca una configurazione nella cartella parent e quindi nella cartella root. Se non viene trovato alcun file di configurazione in una delle cartelle, Bicep usa per impostazione predefinita i valori predefiniti.
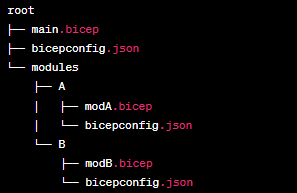
Nel contesto di un file Bicep che richiama più moduli, ogni modulo viene sottoposto alla compilazione usando il bicepconfig.json più vicino. Il file Bicep principale viene quindi compilato con il suo corrispondente bicepconfig.json. Nello scenario seguente, modA.bicep viene compilato usando l'oggetto bicepconfig.json che si trova nella cartella A, modB.bicep viene compilato con bicepconfig.json nella cartella B e infine main.bicep viene compilato usando bicepconfig.json nella cartella root.

In assenza di un file bicepconfig.json nelle cartelle A e B, tutti e tre i file Bicep vengono compilati usando il bicepconfig.json trovato nella cartella root. Se in nessuna cartella è presente bicepconfig.json, per impostazione predefinita il processo di compilazione usa i valori predefiniti.
Configurare i moduli Bicep
Quando si lavora con i moduli, è possibile aggiungere alias per i percorsi dei moduli. Gli alias semplificano il file Bicep perché consentono di non ripetere percorsi complessi. Inoltre è possibile configurare il profilo cloud e la precedenza delle credenziali per l'autenticazione in Azure dall'interfaccia della riga di comando di Bicep e da Visual Studio Code. Le credenziali sono usate per pubblicare i moduli nei registri e per ripristinare i moduli esterni nella cache locale, quando si usa la funzione di inserimento della risorsa. Per altre informazioni, vedere Aggiungere le impostazioni del modulo a config Bicep.
Configurare le regole Linter
Il linter Bicep controlla i file Bicep per individuare errori di sintassi e violazioni delle procedure consigliate. È possibile eseguire l'override delle impostazioni predefinite per la convalida del file Bicep modificando bicepconfig.json. Per altre informazioni, vedere Aggiungere impostazioni linter a config. Bicep.
Abilitare le funzionalità sperimentali
È possibile abilitare le funzionalità sperimentali aggiungendo la sezione seguente al file bicepconfig.json. L'uso di funzionalità sperimentali abilita automaticamente la generazione di codice della versione 2.0 del linguaggio.
Ecco un esempio di abilitazione delle funzionalità 'asserzioni' e 'testFramework'.
{
"experimentalFeaturesEnabled": {
"assertions": true,
"testFramework": true
}
}
Per informazioni sul set corrente di funzionalità sperimentali, vedere Funzionalità sperimentali.