Elemento Microsoft.Common.DropDown dell'interfaccia utente
Controllo di selezione con elenco a discesa. È possibile consentire la selezione di un solo elemento o di più elementi. Facoltativamente, è anche possibile includere una descrizione con gli elementi.
Esempio di interfaccia utente
L'elemento DropDown dispone di opzioni diverse che ne determinano l'aspetto nel portale.
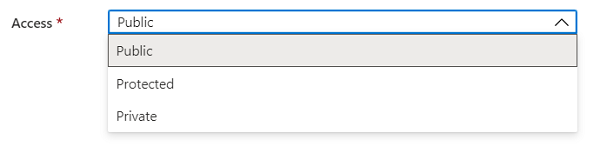
Quando è consentito solo un singolo elemento per la selezione, il controllo viene visualizzato come segue:

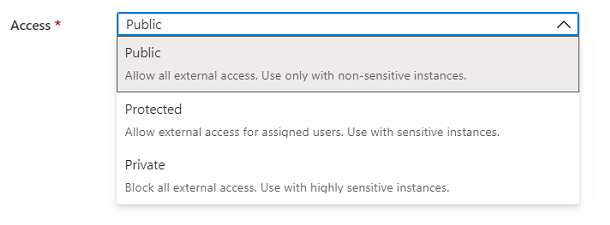
Quando vengono incluse descrizioni, il controllo viene visualizzato come segue:

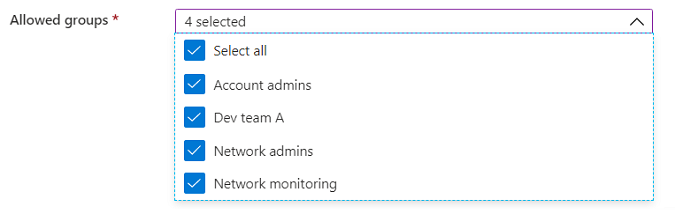
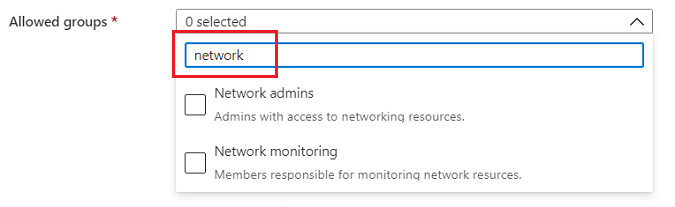
Quando è abilitata la selezione multipla, il controllo aggiunge un'opzione Seleziona tutto e le caselle di controllo per la selezione di più elementi:

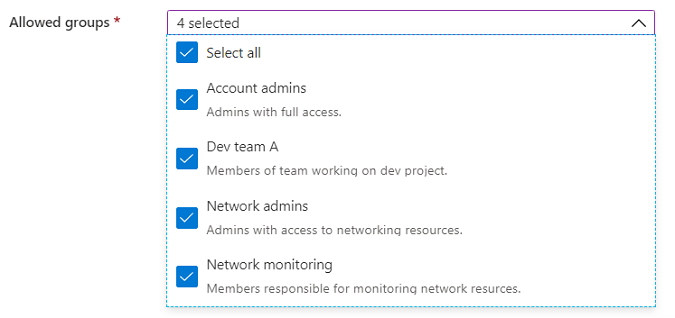
Le descrizioni possono essere incluse con selezione multipla abilitata.

Quando il filtro è abilitato, il controllo include una casella di testo per aggiungere il valore di filtro.

Schema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Output di esempio
"two"
Osservazioni:
- Usare
multiselectper specificare se gli utenti possono selezionare più di un elemento. - Per impostazione predefinita,
selectAllètruequando è abilitata la selezione multipla. - La
filterproprietà consente agli utenti di eseguire ricerche in un lungo elenco di opzioni. - L'etichetta per
constraints.allowedValuesè il testo visualizzato per un elemento e il rispettivo valore è il valore di output dell'elemento in caso di selezione. - Se specificato, il valore predefinito deve essere un'etichetta presente in
constraints.allowedValues. Se non è specificato, viene selezionato il primo elemento inconstraints.allowedValues. Il valore predefinito ènull. constraints.allowedValuesdeve contenere almeno un elemento.- Per emulare un valore non richiesto, aggiungere un elemento con un'etichetta e un valore
""(stringa vuota) aconstraints.allowedValues. - La
defaultDescriptionproprietà viene utilizzata per gli elementi che non hanno una descrizione. - La
placeholderproprietà è il testo della Guida che scompare quando l'utente inizia la modifica.placeholderSe edefaultValuesono entrambi definiti, l'oggettodefaultValueha la precedenza e viene visualizzato.
Esempio
Nell'esempio seguente l'oggetto defaultValue viene definito usando i valori di allowedValues anziché le etichette. Il valore predefinito può contenere più valori quando multiselect è abilitato.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Passaggi successivi
- Per un'introduzione alla creazione delle definizioni dell'interfaccia utente, vedere Introduzione a CreateUiDefinition.
- Per una descrizione delle proprietà comuni negli elementi dell'interfaccia utente, vedere Elementi di CreateUiDefinition.