Testare l'interfaccia del portale per le applicazioni gestite di Azure
Dopo la aver creato il file createUiDefinition.json per l'applicazione gestita di Azure, è necessario testare l'esperienza utente. Per semplificare il test, usare un ambiente sandbox che carica il file nel portale. Non è necessario distribuire l'applicazione gestita. La sandbox presenta l'interfaccia utente nell'esperienza corrente del portale a schermo intero. L'ambiente sandbox è il modo consigliato per visualizzare l'anteprima dell'interfaccia.
Prerequisiti
Un file createUiDefinition.json. Se non si dispone di questo file, copiare il file di esempio.
Una sottoscrizione di Azure. Se non si ha una sottoscrizione di Azure, creare un account gratuito prima di iniziare.
Usare l'ambiente sandbox
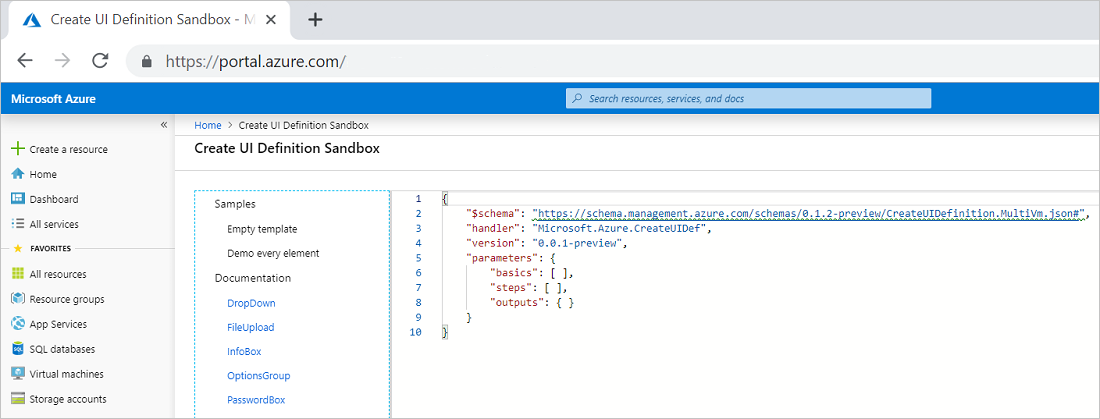
Aprire l'Ambiente sandbox di creazione della definizione dell'interfaccia utente.

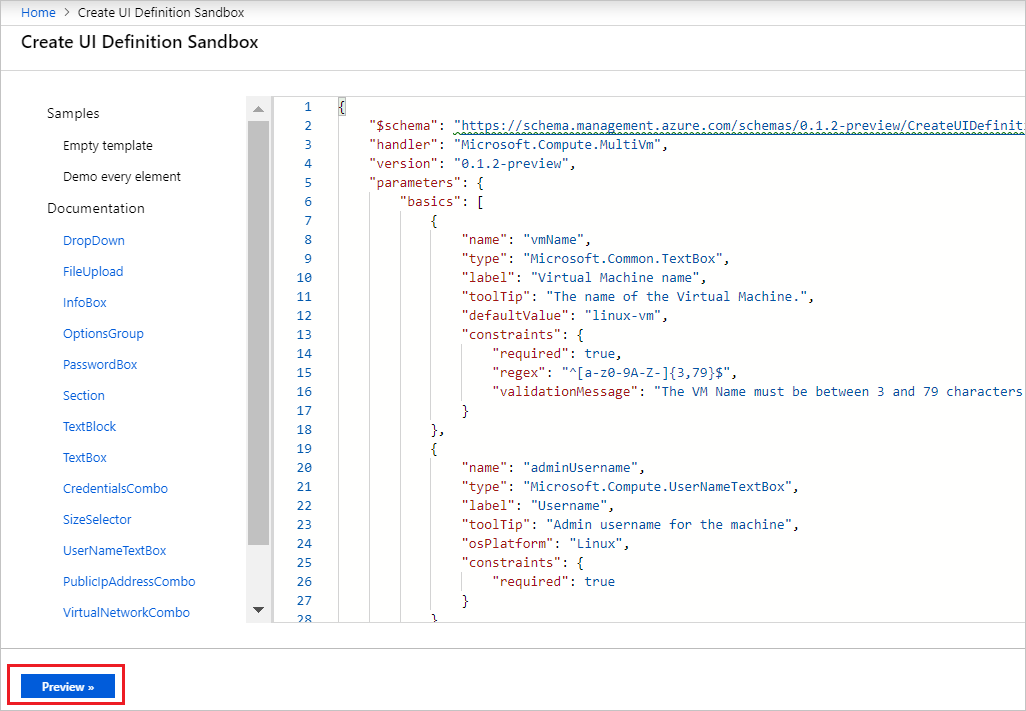
Sostituire la definizione vuota con il contenuto del file createUiDefinition.json. Seleziona Anteprima.

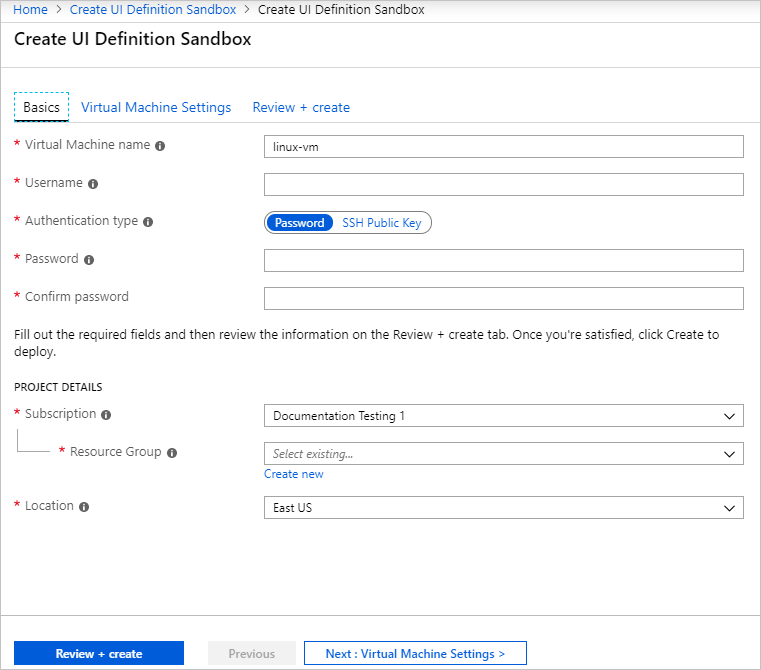
Verrà visualizzato il modulo creato. È possibile scorrere l'esperienza utente e compilare i valori.

Risoluzione dei problemi
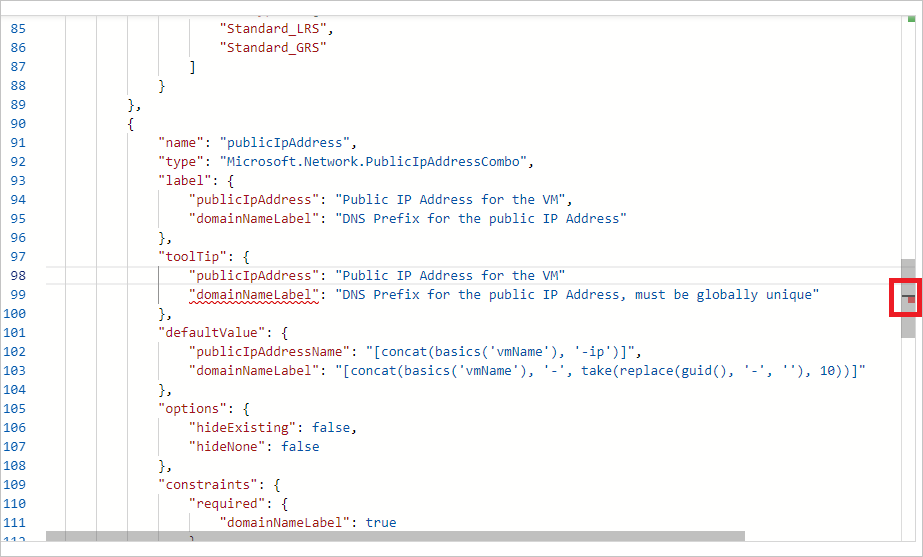
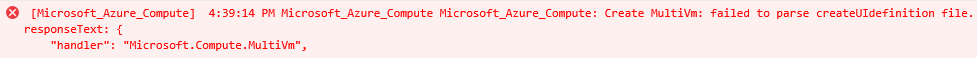
Se il modulo non viene visualizzato dopo aver selezionato Anteprima, è possibile che vi sia un errore di sintassi. Cercare l'indicatore rosso sulla barra di scorrimento destra e spostarsi su di esso.

Se il modulo non viene visualizzato e viene invece visualizzata l'icona di una nuvola una lacrima, il modulo presenta un errore, ad esempio una proprietà mancante. Aprire Web Developer Tools nel browser. La Console consente di visualizzare i messaggi importanti relativi all'interfaccia.

Testare il file della soluzione
Ora che si è verificato che l'interfaccia del portale funziona come previsto, è possibile verificare che il file createUiDefinition sia correttamente integrato con il file mainTemplate.json. È possibile eseguire uno script di convalida dei test per testare il contenuto dei file di soluzione, incluso il file createUiDefinition. Lo script convalida la sintassi JSON, verifica la presenza di espressioni regex nei campi di testo e garantisce che i valori di output dell'interfaccia del portale corrispondono ai parametri del modello. Per informazioni sull'esecuzione di questo script, vedere Eseguire i controlli di convalida statica per i modelli.
Passaggi successivi
Dopo aver convalidato l'interfaccia del portale, scopri come rendere disponibile nel Marketplace l'applicazione gestita di Azure.