Tema della libreria dell'interfaccia utente in un'applicazione

La libreria dell'interfaccia utente Servizi di comunicazione di Azure è un set di componenti, icone e compositi che semplificano la creazione di interfacce utente di alta qualità per i progetti. La libreria dell'interfaccia utente usa componenti e icone dell'interfaccia utente Fluent, il sistema di progettazione multipiattaforma usato da Microsoft. Di conseguenza, i componenti vengono creati tenendo conto dell'usabilità, dell'accessibilità e della localizzazione.
Questo articolo illustra come modificare il tema per i componenti della libreria dell'interfaccia utente durante la configurazione di un'applicazione.
La libreria dell'interfaccia utente è completamente documentata per gli sviluppatori in un sito separato. La documentazione è interattiva e consente di comprendere il funzionamento delle API offrendo la possibilità di provarle direttamente da una pagina Web. Per altre informazioni, vedere la documentazione della libreria dell'interfaccia utente.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Una risorsa di Servizi di comunicazione distribuita. Creare una risorsa di Servizi di comunicazione.
- Token di accesso utente per abilitare il client di chiamata. Ottenere un token di accesso utente.
- Facoltativo: completamento della Guida introduttiva per iniziare a usare i compositi della libreria dell'interfaccia utente.
Configurare il tema
Per la documentazione dettagliata e gli argomenti di avvio rapido sulla libreria dell'interfaccia utente Web, vedere il libro della raccolta dell'interfaccia utente Web.
Per altre informazioni, vedere Tema nella libreria dell'interfaccia utente Web.
Per altre informazioni, vedere la libreria dell'interfaccia utente Android open source e il codice dell'applicazione di esempio.
Definizione di un tema
Il tema in Android viene gestito tramite file di risorse XML. Gli ID risorsa seguenti vengono esposti all'ambito pubblico:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Puoi implementare un tema simile al seguente nelle tue app per fornire il colore principale e le tinte:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
L'esempio precedente influisce sugli elementi dell'interfaccia utente seguenti:
- PrimaryColor:
- Avatar/Video - Bordo - Indicazione di pronuncia
- Pulsante Partecipa alla chiamata - Sfondo
- PrimaryColorTint10 Color:
- Pulsante Di chiamata join - Sfondo - Evidenziato - Modalità luce
- Pulsante Di chiamata join - Bordo - Modalità chiara/scura
- Colore PrimaryColorTint20:
- Pulsante Partecipa chiamata - Sfondo - Evidenziato - Modalità scura
- PrimaryColorTint30 Color:
- Pulsante Di chiamata join - Bordo - Evidenziato - Modalità chiara/scura
Applicazione di un tema
Lo stile del tema viene applicato per passare l'ID risorsa del tema a ThemeConfiguration/Theme in .CallCompositeBuilder
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Modalità chiaro e scuro
Il sistema di risorse Android gestisce il tema notturno. La modalità notte in Android è una configurazione a livello di sistema. Quando si abilita la modalità notte, Android dà la preferenza alle risorse nelle -night/ cartelle. Per specificare i colori della modalità notte, aggiungere un secondo theme.xml file a values-night/.
Per abilitare la modalità notte a livello di codice, Android fornisce la funzione seguente. Tuttavia, questa configurazione si applica a livello globale all'applicazione. Non esiste un modo affidabile per impostare la modalità notte per una singola attività. Per applicare un tema scuro, usare l'impostazione seguente nelle applicazioni:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Colore carattere
azure_communication_ui_calling_foreground_on_primary_color consente di configurare il colore del carattere visualizzato sugli elementi utilizzando il colore principale. È possibile usare questa impostazione quando si desidera trovare una corrispondenza con un tema specifico o linee guida per il marchio. azure_communication_ui_calling_foreground_on_primary_colorModificando , è necessario assicurarsi che il testo rimanga leggibile e visivamente accattivante selezionando un colore di carattere a contrasto appropriato per i componenti di colore principale.
Per altre informazioni, vedere la libreria dell'interfaccia utente iOS open source e il codice dell'applicazione di esempio.
Definizione di un tema
È possibile personalizzare il tema modificando il colore principale e le tinte associate. Hai anche la possibilità di sostituire le modalità chiaro e scuro nella combinazione di colori.
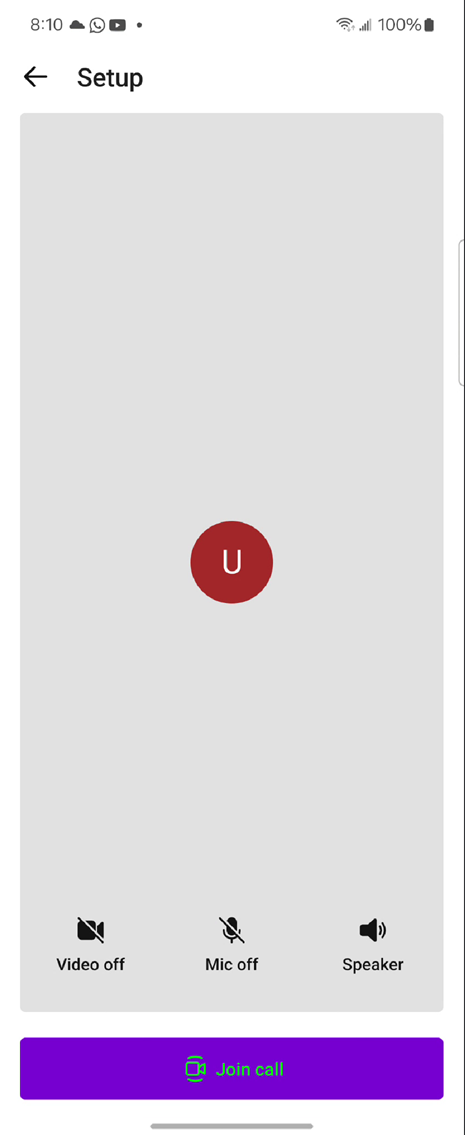
Interfaccia utente interessata
- PrimaryColor:
- Avatar/Video - Bordo - Indicazione di pronuncia
- Pulsante Partecipa alla chiamata - Sfondo
- PrimaryColorTint10 Color:
- Pulsante Di chiamata join - Sfondo - Evidenziato - Modalità luce
- Pulsante Di chiamata join - Bordo - Modalità chiara/scura
- Colore PrimaryColorTint20:
- Pulsante Partecipa chiamata - Sfondo - Evidenziato - Modalità scura
- PrimaryColorTint30 Color:
- Pulsante Di chiamata join - Bordo - Evidenziato - Modalità chiara/scura
Implementazione
È possibile creare opzioni di tema personalizzate che implementano il ThemeOptions protocollo. È necessario includere un'istanza di tale nuova classe in CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Colore carattere
foregroundOnPrimaryColor Consente di aggiornare a livello di codice il colore del carattere visualizzato sugli elementi utilizzando il colore principale. È possibile usare questo metodo quando si desidera trovare una corrispondenza con un tema specifico o linee guida per il marchio. Richiamando foregroundOnPrimaryColor, è necessario assicurarsi che il testo rimanga leggibile e visivamente accattivante selezionando un colore del carattere a contrasto appropriato per i componenti primari.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
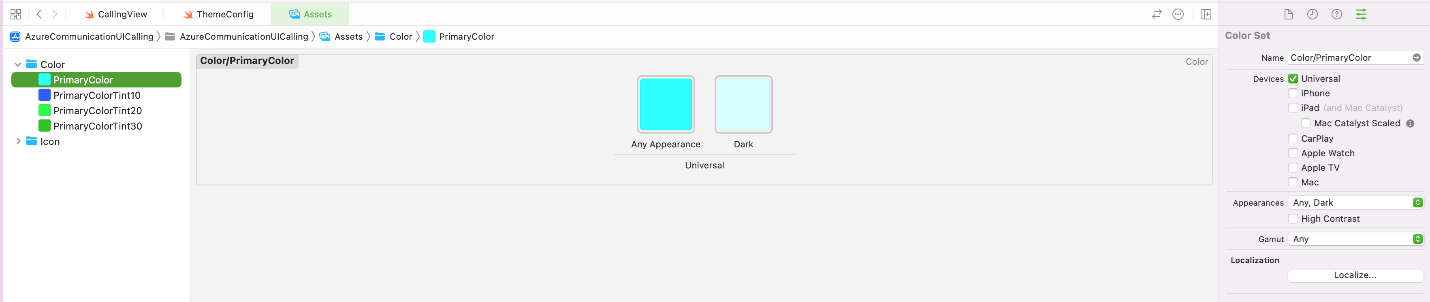
Definizione di asset di colore
Definire ogni colore negli asset, con una sfumatura per le modalità chiaro e scuro. L'immagine di riferimento seguente mostra come configurare gli asset in un progetto Xcode.