Guida introduttiva: aggiungere chat con la libreria dell'interfaccia utente
Informazioni di base sulla libreria dell'interfaccia utente di Servizi di comunicazione di Azure per integrare rapidamente le esperienze di comunicazione nelle applicazioni. Questa guida introduttiva illustra come integrare i compositi della chat della libreria dell'interfaccia utente in un'applicazione e configurare l'esperienza per gli utenti dell'app.
Servizi di comunicazione di Azure libreria dell'interfaccia utente esegue il rendering di un'esperienza di chat completa direttamente nell'applicazione. Si occupa della connessione a Servizi di comunicazione di Azure servizi di chat e aggiorna automaticamente la presenza di un partecipante. Gli sviluppatori devono decidere dove iniziare l'esperienza utente dell'app e creare solo le risorse Servizi di comunicazione di Azure in base alle esigenze.
Nota
Per la documentazione dettagliata e gli argomenti di avvio rapido sulla libreria dell'interfaccia utente Web, vedere lo storybook della libreria dell'interfaccia utente Web.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Una risorsa distribuita di Servizi di comunicazione di Azure. Creare una risorsa di Servizi di comunicazione di Azure.
- Token Servizi di comunicazione di Azure. Vedere questo esempio.
Accedere a queste guide introduttive
Accedere a questi storybook
Importante
Questa funzionalità di Servizi di comunicazione di Azure è attualmente in anteprima.
Le anteprime di API e SDK vengono fornite senza un contratto di servizio. È consigliabile non usarle per carichi di lavoro di produzione. Alcune funzionalità potrebbero non essere supportate o risultare limitate.
Per altre informazioni, vedere le Condizioni per l'utilizzo supplementari delle anteprime di Microsoft Azure.
Ottenere l'applicazione Android di esempio per questa guida introduttiva nella libreria dell'interfaccia utente Servizi di comunicazione di Azure open source per Android.
Prerequisiti
- Un account Azure e una sottoscrizione di Azure attiva. Creare un account gratuitamente.
- Un sistema operativo che esegue Android Studio.
- Una risorsa distribuita di Servizi di comunicazione di Azure. Prendere nota dell'URL dell'endpoint.
- Token di accesso e identificatore utente di Servizi di comunicazione di Azure.
- Un thread di chat Servizi di comunicazione di Azure con l'utente del passaggio precedente aggiunto.
Configurare il progetto
Completare le sezioni seguenti per configurare il progetto della guida introduttiva.
Creare un nuovo progetto Android
In Android Studio creare un nuovo progetto.
Scegliere Nuovo>progetto dal menu File.
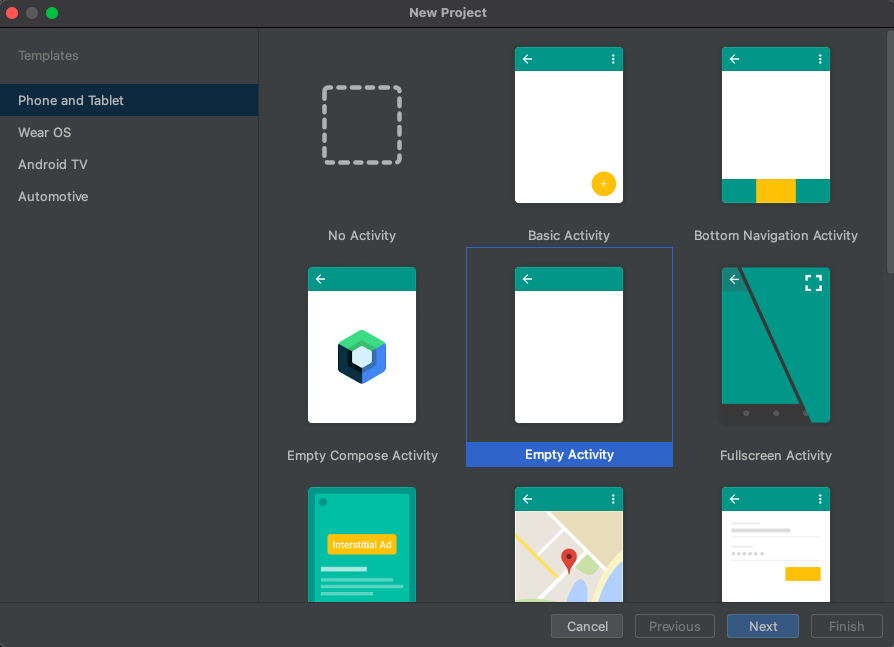
In Nuovo progetto selezionare il modello di progetto Attività vuota.

Selezionare Avanti.
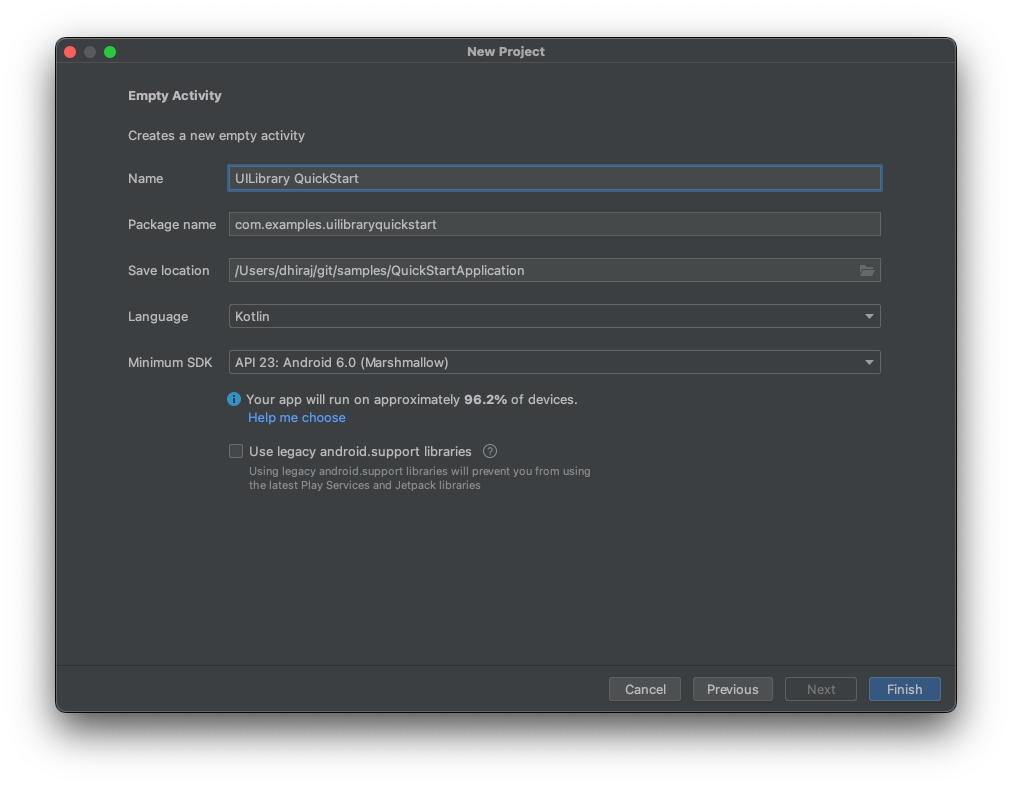
In Attività vuota assegnare al progetto il nome UILibraryQuickStart. Come linguaggio, selezionare Java/Kotlin. Per l'SDK minimo, selezionare API 23: Android 6.0 (Marshmallow) o versione successiva.
Selezionare Fine.

Installare i pacchetti
Per installare i pacchetti dell'applicazione necessari, completare le sezioni seguenti.
Aggiungere una dipendenza
Nel file UILibraryQuickStart/app/build.gradle, aggiungere la dipendenza seguente a livello di app:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Aggiungere archivi Maven
Il repository di pacchetti di Azure è necessario per integrare la libreria.
Per aggiungere il repository:
Negli script Gradle del progetto, assicurarsi che vengano aggiunti i repository seguenti. Per Android Studio (2020.*),
repositoriesè insettings.gradle, independencyResolutionManagement(Gradle version 6.8 or greater). Per le versioni precedenti di Android Studio (4.*),repositoriessi trova a livello di progettobuild.gradleinallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronizzare il progetto con i file Gradle. Per sincronizzare il progetto, dal menu File scegliere Sincronizza progetto con file gradle.
Aggiungere un pulsante ad activity_main.xml
Nel file di layout app/src/main/res/layout/activity_main.xml, aggiungere il codice seguente per creare un pulsante per l'avvio del composito:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inizializzare il composito
Per inizializzare il composito:
Vai a
MainActivity.Aggiungere il codice seguente per inizializzare i componenti compositi per la chiamata. Sostituire i valori stringa per le proprietà () o le funzioni (
kotlinjava) perendpoint,displayNameacsIdentity,accessToken, eThreadId. Sostituireendpointcon l'URL della risorsa fornita da Servizi di comunicazione di Azure. SostituireacsIdentityeaccessTokencon i valori forniti da Servizi di comunicazione di Azure quando è stato creato il token di accesso e usare un oggetto pertinentedisplayName. SostituireThreadIdcon il valore restituito al momento della creazione del thread. Aggiungere l'utente al thread tramite la chiamata api REST o il client az command-line interface prima di provare a eseguire l'esempio di avvio rapido. In caso contrario, al client viene negato l'accesso al thread.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Eseguire il codice
In Android Studio compilare e avviare l'applicazione.
- Selezionare Avvia esperienza.
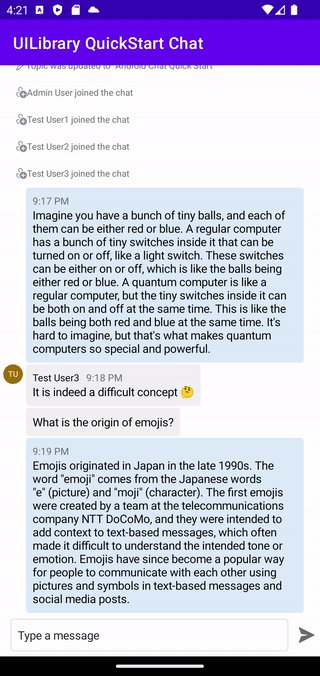
- Il client di chat si unisce al thread di chat ed è possibile iniziare a digitare e inviare messaggi.
- Se il client non è in grado di aggiungere il thread e vengono visualizzati
chatJoinerrori non riusciti, verificare che il token di accesso dell'utente sia valido e che l'utente sia stato aggiunto al thread di chat tramite chiamata all'API REST o usando l'interfaccia dellaazriga di comando.

Importante
Questa funzionalità di Servizi di comunicazione di Azure è attualmente in anteprima.
Le anteprime di API e SDK vengono fornite senza un contratto di servizio. È consigliabile non usarle per carichi di lavoro di produzione. Alcune funzionalità potrebbero non essere supportate o risultare limitate.
Per altre informazioni, vedere le Condizioni per l'utilizzo supplementari delle anteprime di Microsoft Azure.
Ottenere l'applicazione iOS di esempio per questa guida introduttiva nella libreria dell'interfaccia utente Servizi di comunicazione di Azure open source per iOS.
Prerequisiti
- Un account Azure e una sottoscrizione di Azure attiva. Creare un account gratuitamente.
- Un Mac che esegue Xcode 13 o versione successiva e un certificato per sviluppatore valido installato nel portachiavi. È necessario che sia installato anche CocoaPods per recuperare le dipendenze.
- Una risorsa distribuita di Servizi di comunicazione di Azure. Prendere nota dell'URL dell'endpoint.
- Token di accesso e identificatore utente di Servizi di comunicazione di Azure.
- Un thread di chat Servizi di comunicazione di Azure. Aggiungere l'utente creato nel passaggio precedente a questo thread di chat.
Configurare il progetto
Completare le sezioni seguenti per configurare il progetto della guida introduttiva.
Creare un nuovo progetto Xcode
Creare un nuovo progetto in Xcode.
Nel menu File selezionare Nuovo>Progetto.
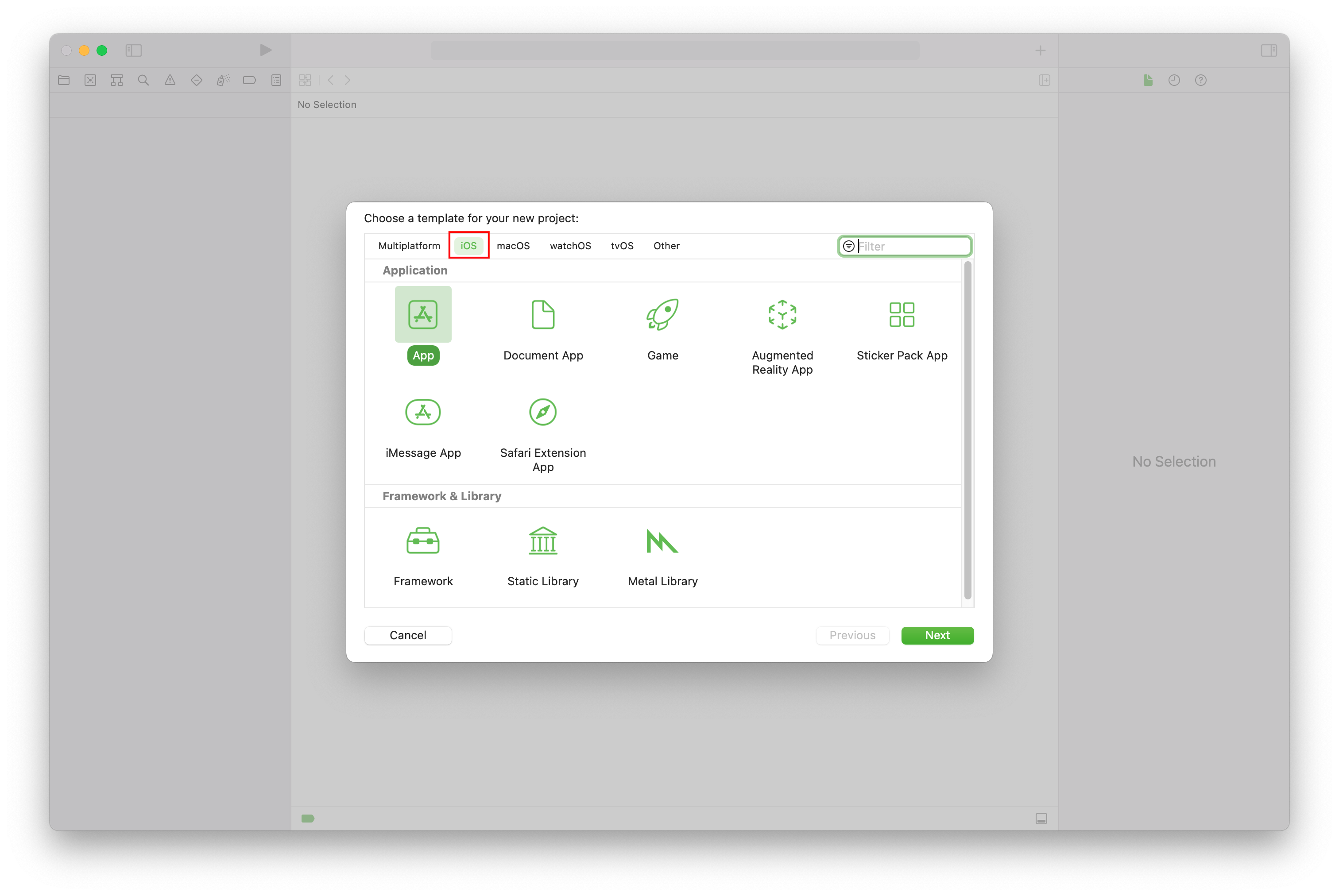
In Scegliere un modello per il nuovo progetto selezionare la piattaforma iOS e selezionare il modello Applicazione app. La guida introduttiva utilizza gli storyboard UIKit.

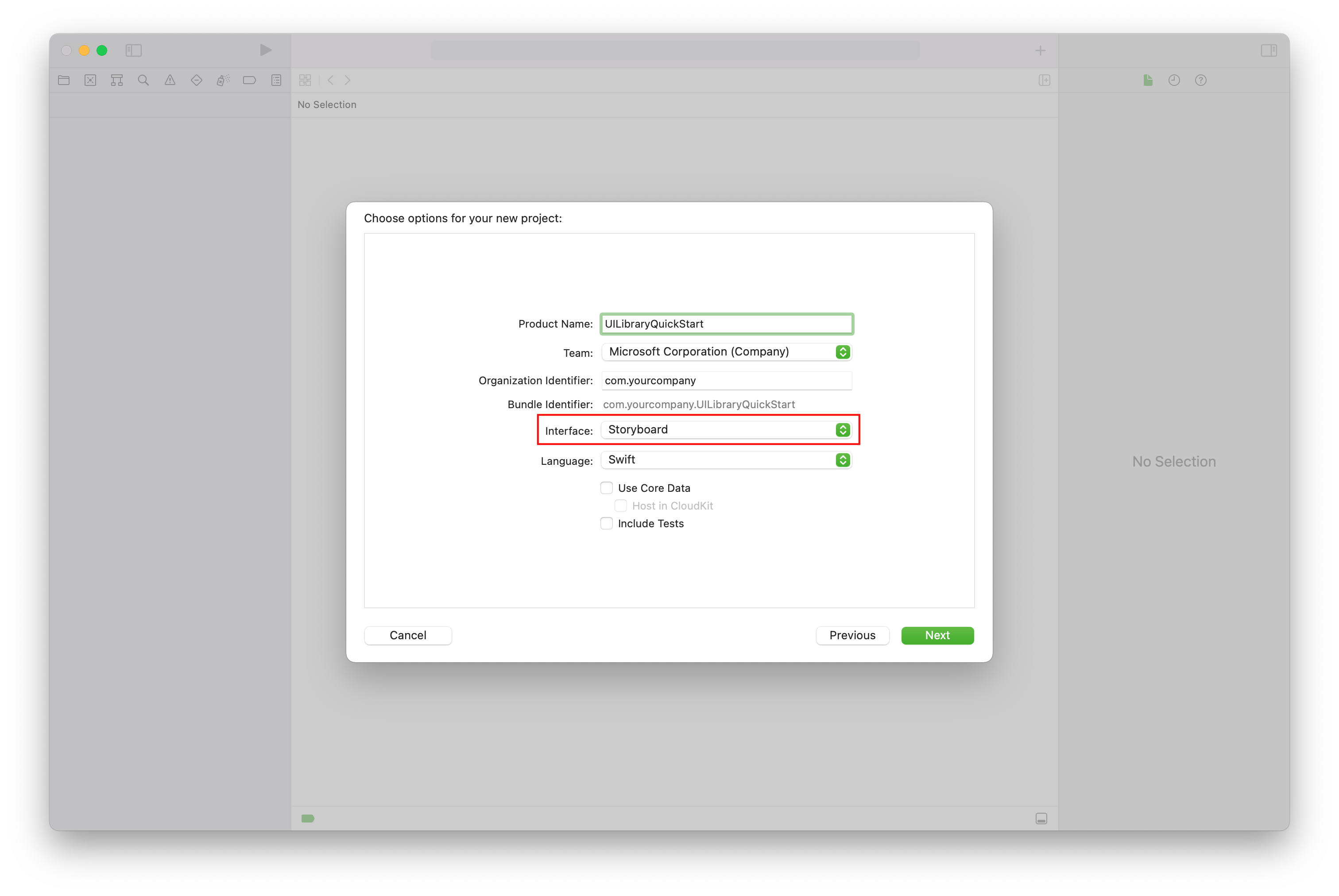
In Scegli opzioni per il nuovo progetto immettere UILibraryQuickStart per il nome del prodotto. Per l'interfaccia, selezionare Storyboard. La guida introduttiva non crea test, quindi è possibile deselezionare la casella di controllo Includi test.

Installare il pacchetto e le relative dipendenze
(Facoltativo) Per MacBook con M1, installare e abilitare Rosetta in Xcode.
Nella directory radice del progetto, eseguire
pod initper creare un Podfile. Se si verifica un errore, aggiornare CocoaPods alla versione corrente.Aggiungere il codice seguente al Podfile. Sostituire
UILibraryQuickStartcon il nome del progetto.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endEseguire
pod install --repo-update.In Xcode, aprire il file generato con estensione .xcworkspace.
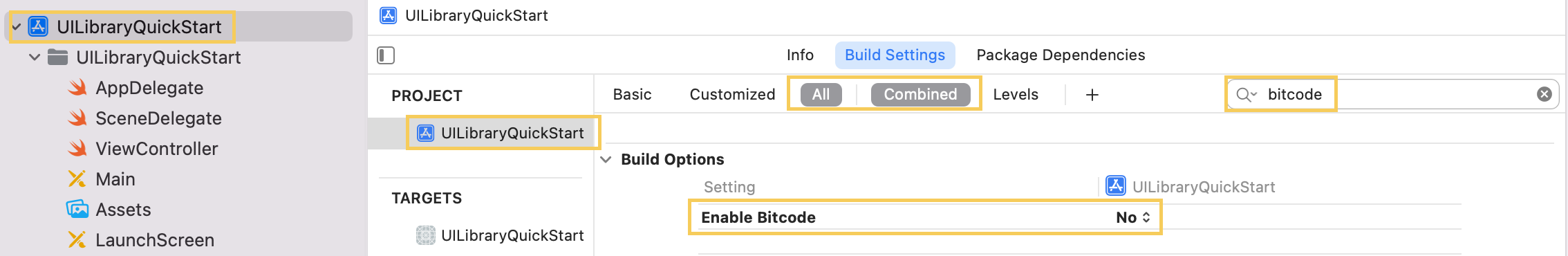
Disattivare Bitcode
Nel progetto Xcode, in Impostazioni di compilazione, impostare l'opzione Abilita Bitcode su No. Per individuare l'impostazione, modificare il filtro da Base a Tutto o usare la barra di ricerca.

Inizializzare il composito
Per inizializzare il composito:
Vai a
ViewController.Aggiungere il codice seguente per inizializzare i componenti compositi per una chat. Sostituire
<USER_ID>con l'identificatore utente. Sostituire<USER_ACCESS_TOKEN>con il token di accesso. Sostituire<ENDPOINT_URL>con l'URL dell'endpoint. Sostituire<THREAD_ID>con l'ID del thread di chat. Sostituire<DISPLAY_NAME>con il proprio nome. (Il limite di lunghezza della stringa per<DISPLAY_NAME>è di 256 caratteri).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Se si sceglie di inserire la visualizzazione chat in un frame inferiore alle dimensioni dello schermo, è consigliabile usare la larghezza minima di 250 e l'altezza minima di 300.
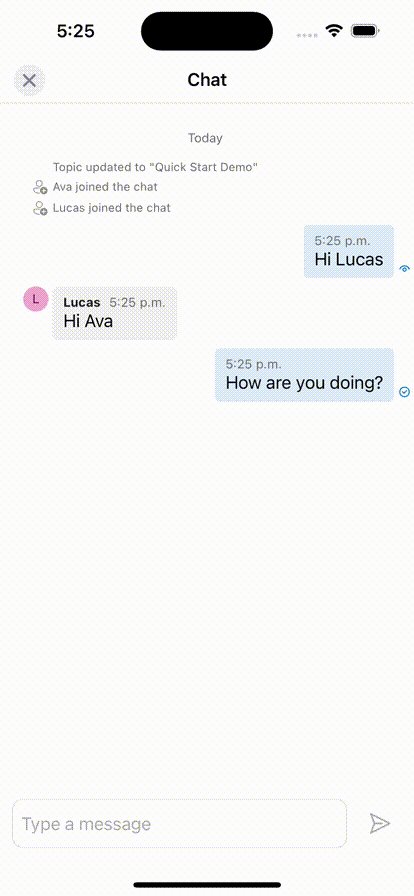
Eseguire il codice
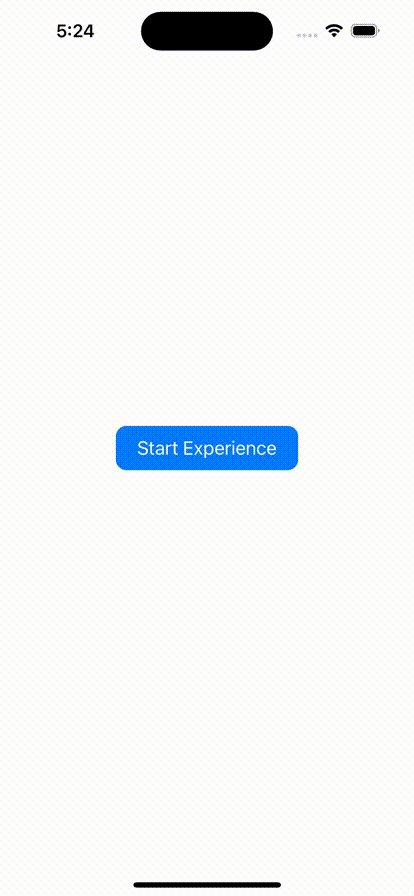
Per compilare ed eseguire l'app nel simulatore iOS, selezionare Product Run (Esecuzione prodotto>). È anche possibile usare il tasto di scelta rapida (⌘-R). Provare quindi l'esperienza di chat nel simulatore.
- Selezionare Avvia esperienza.
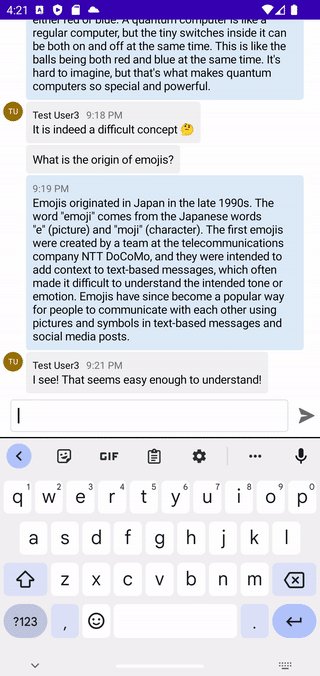
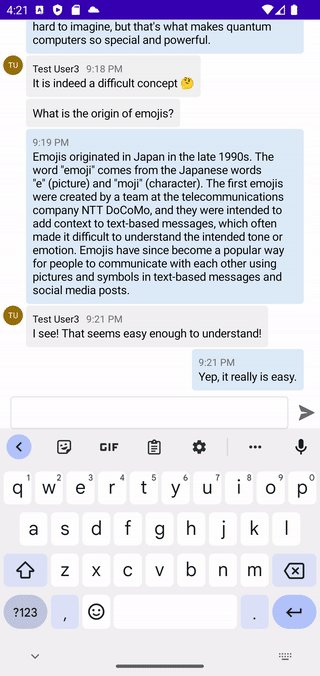
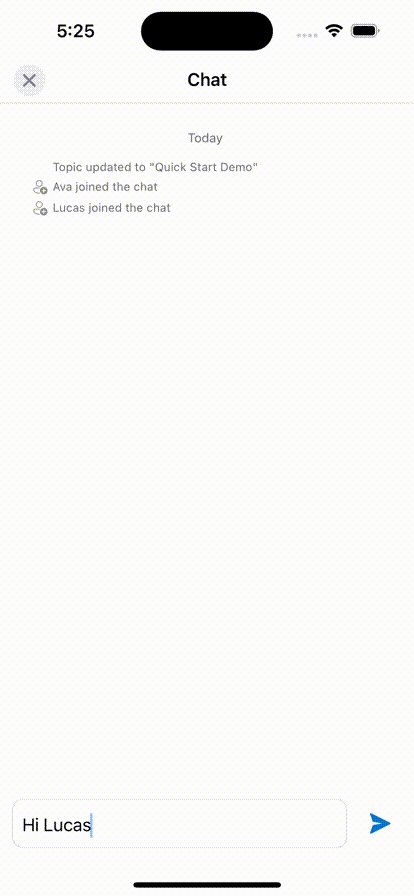
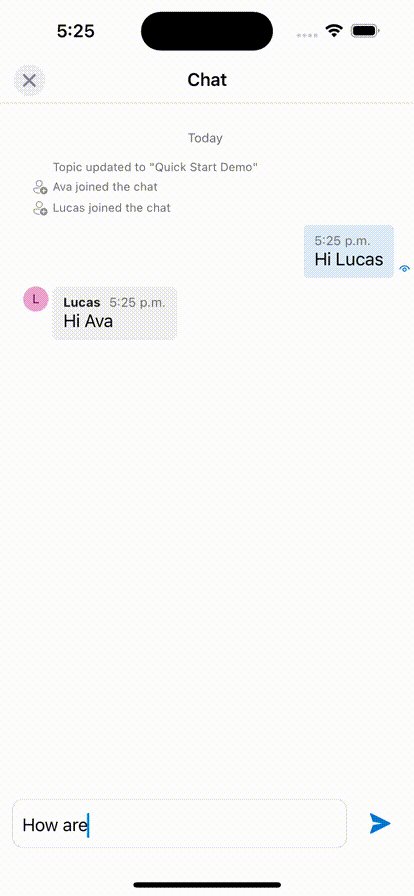
- Il client di chat si unisce al thread di chat ed è possibile iniziare a digitare e inviare messaggi.
- Se il client non è in grado di aggiungere il thread e vengono visualizzati
chatJoinerrori non riusciti, verificare che il token di accesso dell'utente sia valido e che l'utente sia stato aggiunto al thread di chat tramite la chiamata all'API REST o usando l'interfaccia della riga di comando az.

Pulire le risorse
Se si vuole pulire e rimuovere una sottoscrizione Servizi di comunicazione di Azure, è possibile eliminare la risorsa o il gruppo di risorse.
L'eliminazione del gruppo di risorse comporta anche l'eliminazione di tutte le altre risorse associate.
Altre informazioni sulla pulizia delle risorse.