Installare e configurare Visual Studio Code per lo sviluppo go
In questa guida introduttiva si installeranno il compilatore e gli strumenti Go, si installerà Visual Studio Code per scrivere codice Go e si installerà l'estensione Go per Visual Studio Code che fornisce supporto durante la scrittura di Go. Dopo la configurazione, si creerà un'applicazione, la si eseguirà e si userà lo strumento di debug per sospendere l'esecuzione e osservare il valore delle variabili.
1. Installare Go
Installare Go dalla pagina ufficiale. In questo modo viene installato il compilatore, la libreria standard e molti strumenti per eseguire varie attività comuni durante lo sviluppo di Go. Per installare Go, seguire questa procedura:
- In un Web browser passare a go.dev/doc/install.
- Scaricare la versione per il sistema operativo.
- Dopo il download, eseguire il programma di installazione.
- Aprire un prompt dei comandi, quindi eseguire
go versionper confermare che Go è stato installato.
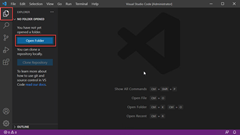
2. Installare Visual Studio Code
Installare quindi Visual Studio Code, che fornisce funzionalità di modifica del codice di base. Seguire questa procedura per installare Visual Studio Code:
- Aprire un Web browser e passare a code.visualstudio.com.
- Scaricare la versione per il sistema operativo. Visual Studio Code supporta Windows, Linux e macOS.
- Dopo il download, eseguire il programma di installazione.
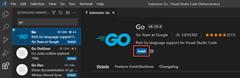
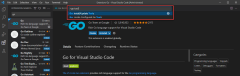
3. Installare l'estensione Go
Installare e configurare l'estensione Go per Visual Studio Code . Visual Studio Code e l'estensione Go forniscono IntelliSense, navigazione del codice e debug avanzato.
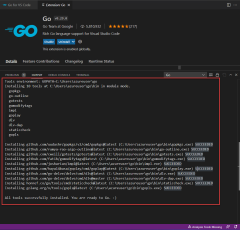
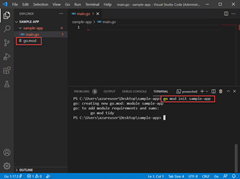
4. Aggiornare gli strumenti Go
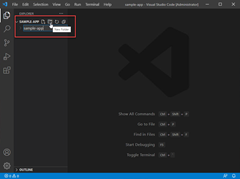
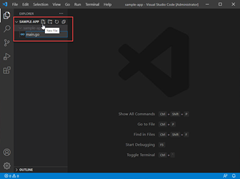
5. Scrivere un programma Go di esempio
In questo passaggio si scrive ed esegue un programma Go di esempio per assicurarsi che tutto funzioni correttamente.
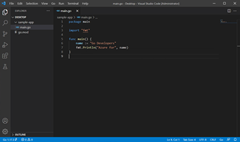
Codice di esempio:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
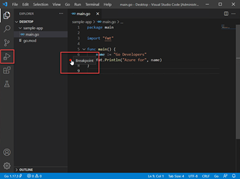
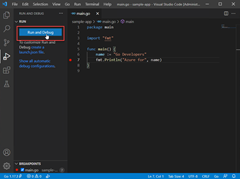
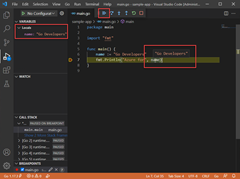
6. Eseguire il debugger
Infine, creare un punto di interruzione e usare lo strumento debugger per scorrere la riga di codice per riga e visualizzare i valori archiviati nelle variabili mentre l'applicazione viene sospesa.