Usare Markdown in Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Importante

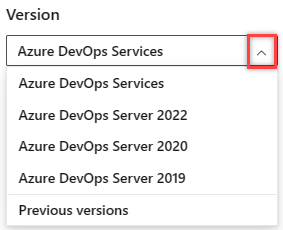
Selezionare la versione di questo articolo corrispondente alla piattaforma e alla versione. Il selettore di versione è sopra il sommario. Cercare la piattaforma e la versione di Azure DevOps.
In questo articolo sono disponibili linee guida per la sintassi di base per l'uso di Markdown nelle funzionalità di Azure DevOps e nel wiki Markdown. È possibile usare sia le convenzioni Markdown comuni che le estensioni con funzionalità gitHub.
Usare Markdown per aggiungere formattazione, tabelle, immagini e altro ancora alle pagine del progetto, file README, dashboard, richieste pull, wiki e così via.
Non tutte le sintassi Markdown sono supportate in tutte le funzionalità di Azure DevOps. La tabella seguente include collegamenti a ogni sezione della sintassi di base di questo articolo ed evidenzia le funzionalità che lo supportano.
Per altre informazioni, vedere Definizione di Fine (scheda), widget Markdown, richiesta pull, file README e wiki.
Intestazioni
Strutturare il contenuto usando le intestazioni. Le intestazioni segmentano contenuto più lungo, semplificando la lettura.
Per impostare un'intestazione, avviare una riga con un carattere #hash . Organizzare le osservazioni con i sottotiti avviando una riga con più caratteri hash, ####ad esempio . È possibile usare fino a sei livelli di intestazioni.
Esempio:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
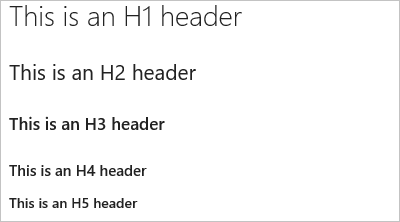
Risultato:

Paragrafi e interruzioni di riga
Supportato in: Definizione di Done | Widget Markdown | Richieste pull | File README | Wiki
Semplifica la lettura del testo suddividendolo in paragrafi o interruzioni di riga.
Richieste pull
Nei commenti delle richieste pull selezionare Invio per inserire un'interruzione di riga e iniziare il testo in una nuova riga.
Esempio : commento della richiesta pull:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Risultato:
Aggiungere righe tra il testo con il tasto INVIO .
Il testo viene spaziato meglio e semplifica la lettura.
File o widget markdown
In un file o widget Markdown immettere due spazi prima dell'interruzione di riga e quindi selezionare INVIO per iniziare un nuovo paragrafo.
Esempio - File o widget Markdown:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Risultato:
Aggiungere due spazi prima della fine della riga e quindi selezionare INVIO.
Uno spazio viene aggiunto tra i paragrafi.
Citazioni di paragrafi
Citazione di commenti o testo precedenti per impostare il contesto per il commento o il testo. Virgolette singole righe di testo con > prima del testo. Usare molti > caratteri per annidare il testo racchiuso tra virgolette. Blocchi di virgolette di testo usando lo stesso livello di > su più righe.
Esempio:
> Single line quote >> Nested quote >> multiple line >> quote
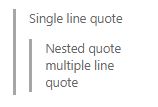
Risultato:

Regole orizzontali
Per aggiungere una regola orizzontale, aggiungere una linea che rappresenta una serie di trattini ---. La riga sopra la riga contenente l'oggetto --- deve essere vuota.
Esempio:
above ---- below
Risultato:
sopra
seguenti
Enfasi (grassetto, corsivo, barrato)
Supportato in: Definizione di Done | Widget Markdown | Richieste pull | File README | Wiki
È possibile evidenziare il testo applicando il formato grassetto, corsivo o barrato ai caratteri:
- Per applicare il corsivo: racchiudi il testo tra asterischi
*o caratteri di sottolineatura_ - Per applicare il grassetto: racchiudi il testo tra asterischi doppi
**. - Per applicare il barrato: racchiudi il testo tra caratteri tilde doppi
~~.
Combinare questi elementi per applicare l'enfasi al testo.
Nota
Non esiste una sintassi Markdown che supporta la sottolineatura del testo. All'interno di una pagina wiki è possibile usare il tag HTML <u> per generare testo sottolineato. Ad esempio, <u>underlined text</u> restituisce testo sottolineato.
Esempio:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Risultato:
Usa l'enfasi nei commenti per esprimere opinioni forti ed evidenziare le correzioni
Testo grassetto, corsivoin grassetto, testo barrato
Evidenziazione del codice
Evidenziare i segmenti di codice suggeriti usando blocchi di evidenziazione del codice.
Per indicare un intervallo di codice, eseguirne il wrapping con tre virgolette rovesciate (```) su una nuova riga sia all'inizio che alla fine del blocco. Per indicare il codice inline, eseguirne il wrapping con una virgoletta rovesciata (`).
L'evidenziazione del codice immessa all'interno del widget Markdown esegue il rendering del codice come testo preformattato normale.
Esempio:
``` sudo npm install vsoagent-installer -g ```
Risultato:
sudo npm install vsoagent-installer -g
Esempio:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Risultato:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
All'interno di un file Markdown, il testo con quattro spazi all'inizio della riga viene convertito automaticamente in un blocco di codice.
Impostare un identificatore di lingua per il blocco di codice per abilitare l'evidenziazione della sintassi per qualsiasi linguaggio supportato in highlightjs.
``` language code ```
Altri esempi:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
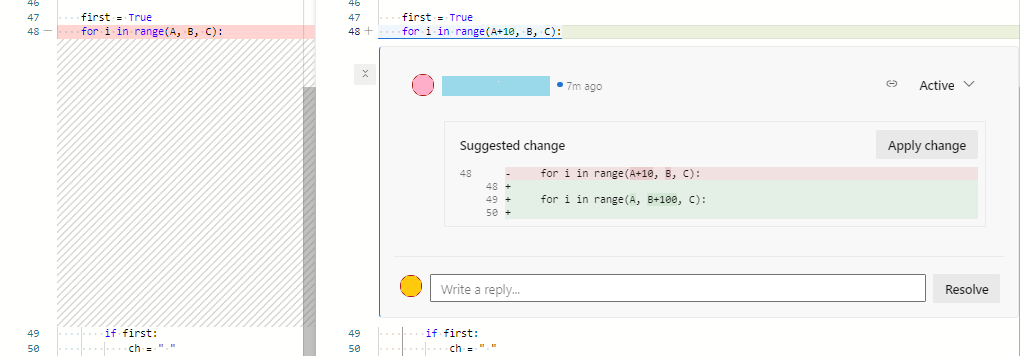
Suggerisci modifica
Nelle richieste pull è possibile usare i commenti per suggerire testo sostitutivo per una o più righe in un file. Gli utenti possono applicare facilmente la modifica suggerita selezionando Applica modifica. Questa azione comporta il commit della modifica alla richiesta pull.
L'evidenziazione del codice immessa all'interno del widget Markdown esegue il rendering del codice in formato diff con il prefisso di riga "-" e "+".
Esempio:
```suggestion for i in range(A, B+100, C): ```

Per altre informazioni, vedere Suggerire modifiche nei commenti.
Tabelle
Organizza i dati strutturati con le tabelle. Le tabelle sono particolarmente utili per descrivere parametri di funzione, metodi oggetto e altri dati con un nome chiaro per il mapping della descrizione.
- Posizionare ogni riga della tabella sulla propria riga.
- Separare le celle della tabella usando il carattere
|pipe . - Per usare un carattere pipe all'interno di una tabella, è necessario utilizzare un carattere di escape con una barra rovesciata
\|. - Le prime due righe di una tabella impostano le intestazioni di colonna e l'allineamento degli elementi nella tabella.
- Usare i due punti (
:) per dividere l'intestazione e il corpo delle tabelle per specificare l'allineamento delle colonne (a sinistra, al centro, a destra). - Per avviare una nuova riga, usare il tag di interruzione HTML () (
<br/>funziona all'interno di un wiki ma non altrove). - Assicurarsi di terminare ogni riga con ritorno a capo (CR) o avanzamento riga (LF).
- È necessario immettere uno spazio vuoto prima e dopo l'elemento di lavoro o la richiesta pull menzionata all'interno di una cella della tabella.
Esempio:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Risultato:
| Titolo 1 | Titolo 2 | Titolo 3 |
|---|---|---|
| Cella A1 | Cella A2 | Cella A3 |
| Cella B1 | Cella B2 | Cella B3 seconda riga di testo |
Elenchi
Usare gli elenchi per organizzare gli elementi correlati. È possibile aggiungere elenchi ordinati con numeri o elenchi non ordinati con solo punti elenco. Gli elenchi ordinati iniziano con un numero seguito da un punto per ogni elemento dell'elenco. Gli elenchi non ordinati iniziano con un -.
Inizia ciascun elemento dell'elenco in una nuova riga. In un file o un widget Markdown immettere due spazi prima dell'interruzione di riga per iniziare un nuovo paragrafo o immettere due interruzioni di riga consecutivamente per iniziare un nuovo paragrafo.
Elenchi ordinati o numerati
Esempio:
1. First item.
1. Second item.
1. Third item.
Risultato:
- Primo elemento.
- Secondo elemento.
- Terzo elemento.
Elenchi puntati
Esempio:
- Item 1
- Item 2
- Item 3
Risultato:
- Elemento 1
- Elemento 2
- Elemento 3
Elenchi annidati
Esempio:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Risultato:
- Primo elemento.
- Elemento 1
- Elemento 2
- Elemento 3
- Secondo elemento.
- Elemento annidato 1
- Elemento ulteriormente annidato 1
- Elemento ulteriormente annidato 2
- Ulteriore elemento annidato 3
- Elemento annidato 2
- Elemento annidato 3
- Elemento annidato 1
Collegamenti
Nei commenti e nei wiki delle richieste pull, gli URL HTTP e HTTPS vengono formattati automaticamente come collegamenti. È possibile collegarsi agli elementi di lavoro immettendo la # chiave e un ID elemento di lavoro e quindi scegliendo l'elemento di lavoro dall'elenco.
Evitare suggerimenti automatici per gli elementi di lavoro anteponendo una barra rovesciata # (\). Questa azione può essere utile se si desidera utilizzare # per i codici esadecimali di colore.
Nei file e nei widget Markdown è possibile impostare collegamenti ipertestuali di testo per l'URL usando la sintassi standard del collegamento Markdown:
[Link Text](Link URL)
Quando si collega a un'altra pagina Markdown nello stesso repository Git o controllo della versione di Team Foundation (TFVC), la destinazione del collegamento può essere un percorso relativo o un percorso assoluto nel repository.
Collegamenti supportati per le pagine di benvenuto:
- Percorso relativo:
[text to display](target.md) - Percorso assoluto in Git:
[text to display](/folder/target.md) - Percorso assoluto in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Collegamenti supportati per il widget Markdown:
- URL:
[text to display](http://address.com)
Collegamenti supportati per Wiki:
- Percorso assoluto delle pagine Wiki:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Nota
- I collegamenti ai documenti nelle condivisioni file che usano
file://non sono supportati a scopo di sicurezza. - Per informazioni su come specificare collegamenti relativi da una pagina di benvenuto o da un widget Markdown, vedere Collegamenti relativi al controllo del codice sorgente.
Esempio:
[C# language reference](/dotnet/csharp/language-reference/)
Risultato:
Collegamenti relativi al controllo del codice sorgente
I collegamenti ai file di controllo del codice sorgente vengono interpretati in modo diverso a seconda che vengano specificati in una pagina di benvenuto o in un widget Markdown. Il sistema interpreta i collegamenti relativi come segue:
- Pagina iniziale: relativa alla radice del repository del controllo del codice sorgente in cui è presente la pagina iniziale
- Widget Markdown: relativo alla base dell'URL della raccolta di progetti team
Ad esempio:
| Pagina di benvenuto | Equivalente widget Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Collegamenti di ancoraggio
All'interno dei file Markdown, gli ID di ancoraggio vengono assegnati a tutte le intestazioni quando ne viene eseguito il rendering come HTML. I collegamenti di ancoraggio supportano anche caratteri speciali. L'ID è il testo dell'intestazione, con gli spazi sostituiti da trattini (-) e tutte minuscole. Le convenzioni seguenti si applicano ai collegamenti di ancoraggio:
- I segni di punteggiatura e gli spazi vuoti iniziali all'interno di un nome file vengono ignorati
- Le lettere maiuscole si converteno in lettere minuscole
- Spazi tra lettere convertite in trattini (-)
Esempio:
###Link to a heading in the page
Risultato:
Sintassi per un collegamento di ancoraggio a una sezione...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
L'ID è tutto minuscolo e il collegamento fa distinzione tra maiuscole e minuscole, quindi assicurarsi di usare lettere minuscole, anche se l'intestazione usa maiuscole.
È anche possibile fare riferimento alle intestazioni all'interno di un altro file Markdown:
[text to display](./target.md#heading-id)
Nel wiki è anche possibile fare riferimento all'intestazione in un'altra pagina:
[text to display](/page-name#section-name)
Immagini
Per evidenziare i problemi o rendere le cose più interessanti, è possibile aggiungere immagini e GIF animate agli aspetti seguenti delle richieste pull.
- Commenti
- File Markdown
- Pagine wiki
Usare la sintassi seguente per aggiungere un'immagine:

Esempio:

Risultato:
Il percorso del file di immagine può essere un percorso relativo o il percorso assoluto in Git o TFVC, proprio come il percorso di un altro file Markdown in un collegamento.
- Percorso relativo:
 - Percorso assoluto in Git:
 - Percorso assoluto in TFVC:
 - Ridimensiona immagine:
IMAGE_URL =WIDTHxHEIGHTNota
Assicurarsi di includere uno spazio prima del segno di uguale.
- Esempio:
 - È anche possibile specificare solo width lasciando il valore HEIGHT:
IMAGE_URL =WIDTHx
- Esempio:
Elenco di controllo o elenco attività
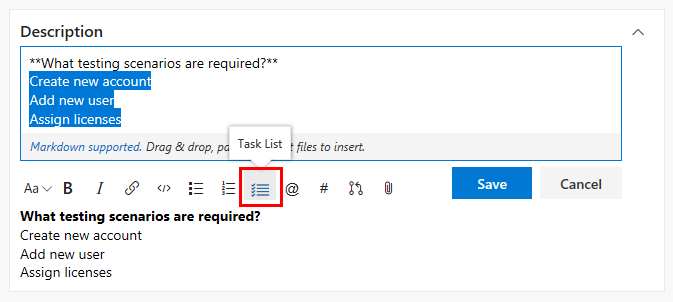
Gli elenchi di attività leggeri sono ottimi modi per tenere traccia dello stato di avanzamento delle attività come creatore di richieste pull o revisore nella descrizione della richiesta pull o in una pagina wiki. Selezionare la barra degli strumenti Markdown per iniziare o applicare il formato al testo selezionato.
Usare [ ] o [x] per supportare gli elenchi di controllo. Precedere l'elenco di controllo con -<space> o 1.<space> (qualsiasi numero).
Esempio: applicare l'elenco attività Markdown a un elenco evidenziato

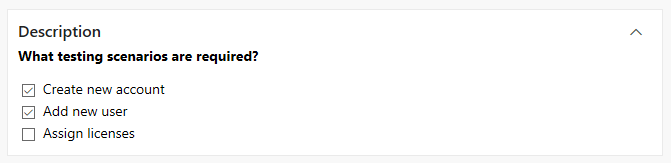
Per contrassegnare gli elementi come completati selezionando le caselle, è necessario modificare manualmente il markdown e modificare la sintassi dopo l'aggiunta di un elenco attività.

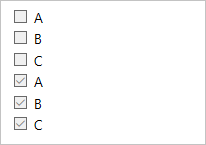
Esempio: formattare un elenco come elenco attività
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Risultato:

Nota
Un elenco di controllo all'interno di una cella di tabella non è supportato.
Emoji
Nelle pagine di richiesta pull e wiki è possibile usare emoji per aggiungere carattere e reagire ai commenti nella richiesta. Immettere ciò che si sente circondato da : caratteri per ottenere un emoji corrispondente nel testo. Supportiamo la maggior parte delle emoji.
Esempio:
:smile: :angry:
Risultato:

Per eseguire l'escape delle emoji, racchiuderle usando il carattere ' .
Esempio:
`:smile:` `:)` `:angry:`
Risultato:
:smile: :) :angry:
Ignorare o eseguire l'escape della sintassi Markdown per immettere caratteri specifici o letterali
Sintassi
Esempio/note
Per inserire uno dei caratteri seguenti, anteporre un \prefisso (barra rovesciata).
\Barra rovesciata
`, backtick
_sottolineare
{}, parentesi graffe
[]Parentesi quadre
()Parentesi
#, segno hash
+, segno più , segno -meno (trattino), .punto
!, punto *esclamativo , asterisco
Alcuni esempi sull'inserimento di caratteri speciali:
Immettere \\ per ottenere \
Immettere \_ per ottenere _
Immettere \# per ottenere #
Immettere \( per ottenere ( immettere \. per ottenere .
Immettere \! per ottenere !
Immettere \* per ottenere *
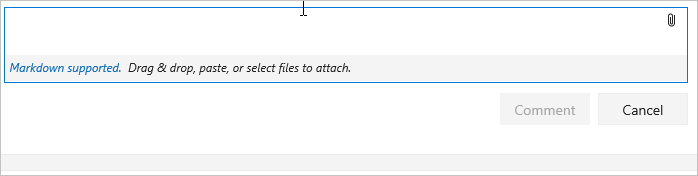
Allegati
Nelle pagine pull delle richieste e wiki puoi allegare file per illustrare il tuo punto o per fornire un ragionamento più dettagliato dietro i tuoi suggerimenti. Per allegare un file, trascinarlo nel campo del commento o nell'esperienza di modifica della pagina wiki. È anche possibile selezionare il foglio in alto a destra nella casella di commento o nel riquadro formato nella pagina wiki.

Se hai un'immagine negli Appunti, puoi incollarla nella casella dei commenti o nella pagina wiki ed eseguirne il rendering direttamente nel commento o nella pagina wiki.
Il collegamento di file non di immagine crea un collegamento al file nel commento. Per modificare il testo visualizzato nel collegamento, aggiornare il testo della descrizione tra parentesi quadre. I file di immagine allegati vengono visualizzati direttamente nelle pagine di commento o wiki. Salvare o aggiornare il commento o la pagina wiki con un allegato. È quindi possibile visualizzare l'immagine associata e selezionare i collegamenti per scaricare i file allegati.
Gli allegati supportano i formati di file seguenti:
| Type | Formati di file |
|---|---|
| Codice | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Script di Windows PowerShell (.ps1), Archivio Roshal (.rar), Connessione Desktop remoto (.rdp), Structured Query Language (.sql) - Nota: gli allegati di codice non sono consentiti nei commenti delle richieste pull |
| File compressi | ZIP (.zip) e GZIP (.gz) |
| Documenti | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc e .docx), Excel (.xls, .xlsx e .csv) e Powerpoint (.ppt e .pptx), file di testo (.txt) e PDF (.pdf) |
| Immagini | PNG (.png), GIF (.gif), JPEG (.jpeg e .jpg), icone (.ico) |
| Visio | VSD (vsd e .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Nota
Non tutti i formati di file sono supportati all'interno delle richieste pull, ad esempio i file dei messaggi di Microsoft Office (.msg).
Notazione matematica e caratteri
Sono supportate sia la notazione inline che la notazione KaTeX nelle pagine wiki e nelle richieste pull. Vedere gli elementi supportati seguenti:
- Simboli
- Lettere greche
- Operatori matematici
- Poteri e indici
- Frazioni e binomiali
- Altri elementi supportati da KaTeX
Per includere la notazione matematica racchiudere la notazione matematica con un $ segno per inline e $$ per il blocco, come illustrato negli esempi seguenti:
Esempio: caratteri greci
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Risultato:

Esempio: notazione algebrica
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Risultato:

Esempio: Somme e integrali
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Risultato:

Usare Markdown nei wiki
Le indicazioni seguenti illustrano la sintassi markdown da usare nei wiki di Azure DevOps.
Aggiungere diagrammi Mermaid a una pagina wiki
Mermaid consente di creare diagrammi e visualizzazioni usando testo e codice.
Nota
- Non tutte le sintassi nel contenuto collegato seguente per i tipi di diagramma funzionano in Azure DevOps. Ad esempio, non sono supportati la maggior parte dei tag HTML, Font Awesome,
flowchartsyntax (graphinvece usato) o LongArrow---->. - Mermaid non è supportato nel browser Internet Explorer.
- Se si verifica un tipo di diagramma non supportato, la funzionalità potrebbe non essere ancora disponibile nell'organizzazione a causa di uno schema di distribuzione consueto.
Wiki supporta i tipi di diagramma Mermaid seguenti:
- Diagrammi di sequenza
- Diagrammi di Gantt
- Diagrammi
- Diagramma classi
- Diagramma dello stato
- Percorso utente
- Grafico a torta
- Diagramma dei requisiti
Per altre informazioni, vedere le note sulla versione di Mermaid e le richieste attive nella community degli sviluppatori.
Per aggiungere un diagramma Mermaid a una pagina wiki, usare la sintassi seguente:
::: mermaid
<mermaid diagram syntax>
:::
Esempio di diagramma sequenza
Un diagramma di sequenza è un diagramma di interazione che mostra come i processi operano tra loro e in quale ordine.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Esempio di diagramma di Gantt
Un diagramma di Gantt registra ogni attività pianificata come una barra continua che si estende da sinistra a destra. L'asse x rappresenta l'ora y e registra le diverse attività e l'ordine in cui devono essere completate.
Quando si esclude una data, un giorno o una raccolta di date specifiche di un'attività, il diagramma di Gantt supporta tali modifiche estendendo un numero uguale di giorni verso destra, non creando un gap all'interno dell'attività.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Esempio di diagramma di flusso
Un diagramma di flusso è costituito da nodi, forme geometriche e bordi e frecce o linee.
Nell'esempio seguente viene illustrato un diagramma di flusso usando graph anziché flowchart.
Nota
Non è supportata ----> né la sintassi né flowchart i collegamenti a e da subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Esempio di diagramma classi
Il diagramma classi fa parte principale della modellazione orientata agli oggetti. Il diagramma descrive gli oggetti, i relativi attributi, metodi ed ereditarietà tra di essi.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Esempio di diagramma di stato
Il diagramma di stato viene usato per descrivere il modo in cui gli stati del sistema possono cambiare da uno a un altro.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Esempio di percorso utente
Il diagramma del percorso utente descrive i passaggi necessari per completare determinate azioni o attività di livello superiore.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Esempio di grafico a torta
Il diagramma grafico a torta viene usato per visualizzare le percentuali in un grafico cerchiato.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Esempio di diagramma dei requisiti
Il diagramma dei requisiti visualizza i requisiti e le relative connessioni.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Creare un sommario (TOC) per le pagine wiki
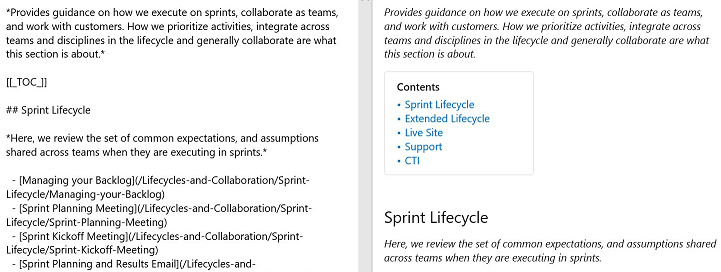
Per creare un sommario, aggiungere un [[_TOC_]]. Il sommario viene generato quando il tag viene aggiunto e nella pagina è presente almeno un'intestazione.

[[_TOC_]] può essere posizionato in qualsiasi punto della pagina per eseguire il rendering del sommario. Solo le intestazioni Markdown sono considerate per toc (i tag di intestazione HTML non vengono considerati).
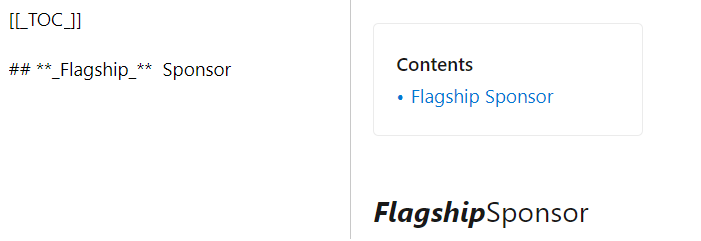
Tutti i tag HTML e Markdown vengono rimossi dalle intestazioni durante l'aggiunta all'interno del blocco TOC. Vedere l'esempio seguente di rendering del sommario quando si aggiungono grassetto e corsivo a un'intestazione.

La coerenza viene mantenuta nella formattazione del sommario.
Nota
Il tag [[_TOC_]] fa distinzione tra maiuscole e minuscole. Ad esempio, [[_toc_]] potrebbe non eseguire il rendering del sommario. Viene inoltre eseguito il rendering solo della prima istanza di [[_TOC_]] e il resto viene ignorato.
Aggiungere una tabella di pagine secondarie
Aggiungere una tabella di contenuto per le pagine secondarie (TOSP) alle pagine wiki. Questa tabella contiene collegamenti a tutte le pagine secondarie presenti nella pagina in cui viene visualizzata la tabella delle pagine secondarie.
È possibile aggiungere la tabella delle pagine secondarie inserendo manualmente il tag [[_TOSP_]] speciale o selezionando dal menu Altre opzioni . Solo il primo [[_TOSP_]] tag viene usato per creare la tabella delle pagine secondarie.

Aggiungere una sezione collapsible
Per aggiungere una sezione collapsible in una pagina wiki, usare la sintassi seguente:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Assicurarsi di aggiungere una riga vuota nelle aree seguenti:
- Dopo il tag di chiusura
</summary>, in caso contrario i blocchi markdown/codice non vengono visualizzati correttamente - Dopo il tag di chiusura
</details>se sono presenti più sezioni collapible
Incorporare video in una pagina wiki
Per incorporare video da YouTube e Microsoft Streams in una pagina wiki, usare la sintassi seguente:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
L'iframe corrisponde al blocco iframe di incorporamento di un video di YouTube o Microsoft Streams.
L'interruzione ":::" finale è necessaria per evitare un'interruzione nella pagina.
Embed Azure Boards query results in wiki (Incorporare i risultati delle query di Azure Boards in un wiki)
Per incorporare i risultati delle query di Azure Boards in una pagina wiki come tabella, usare la sintassi seguente:
::: query-table <queryid>
:::
Ad esempio:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
È anche possibile usare la barra degli strumenti e il selettore di query per incorporare i risultati della query in una pagina wiki.
![]()
Per altre informazioni su come copiare l'URL della query, che fornisce un GUID per la query, vedere Elementi di query di posta elettronica o URL di query di condivisione.
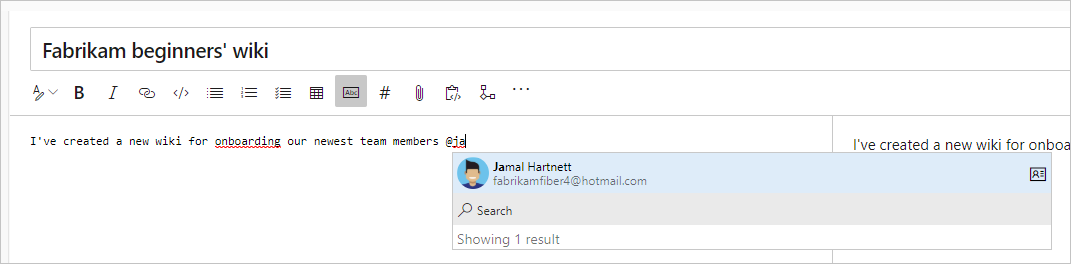
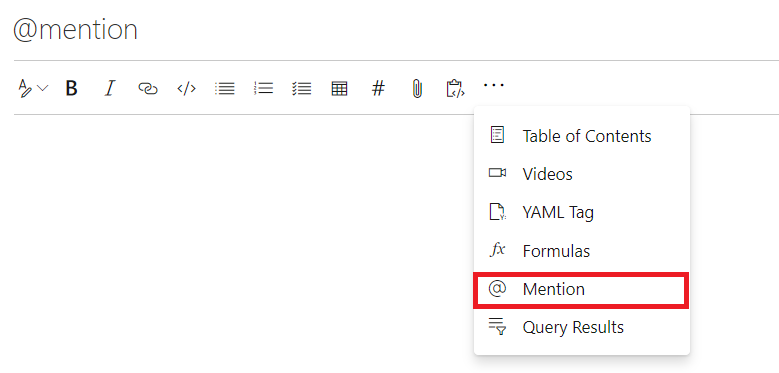
@mention utenti e gruppi
Per @mention utenti o gruppi nel wiki, chiave in "@" nell'editor wiki. Verrà @mention aperto il suggerimenti automatici da cui è possibile menzionare utenti o gruppi per ricevere una notifica tramite posta elettronica.

È anche possibile selezionare @mention dalla barra degli strumenti di modifica.

Quando si modificano le pagine direttamente nel codice, usare il modello seguente, @<{identity-guid}>.
Visualizzare le visite alle pagine wiki
Viene visualizzato automaticamente un conteggio aggregato delle visite di pagina per gli ultimi 30 giorni in ogni pagina. Una visita di pagina viene definita come visualizzazione pagina da un determinato utente in un intervallo di 15 minuti.
Usare l'API pagesBatch batch per visualizzare la quantità giornaliera di visite a tutte le pagine in modo impaginato. Tuttavia, non sono ordinati in base al numero di visite. Per i dati di oltre 30 giorni, è possibile ottenere tutte le visite di pagina usando l'API rest. Ordinare queste pagine in base al numero di visite per ottenere i primi 100. È possibile archiviare queste visite in un dashboard o in un database.

Collegamento a elementi di lavoro da una pagina wiki
Immettere il segno di cancelletto (#) e quindi immettere un ID elemento di lavoro.
Usare tag HTML nelle pagine wiki
Nelle pagine wiki è anche possibile creare contenuti avanzati usando tag HTML.
Suggerimento
È possibile annidare Markdown all'interno del codice HTML, ma è necessario includere una riga vuota tra l'elemento HTML e il markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Nota
Incollare contenuti avanzati come HTML è supportato in Azure DevOps Server 2019.1 e versioni successive.
Esempio - Video incorporato
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Esempio - Formato RTF
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Risultato:




