Attention maps
Important
- Heatmap is only displayed on the site pages where the Clarity tracking code is installed. Check the Setup process to know how to install it.
Attention maps help you understand what parts of the page users spend the most time on. This is helpful when trying to understand how users really navigate a particular page.

Tip
Check the Heatmaps overview to know the types of Heatmaps Clarity support.
View Attention maps
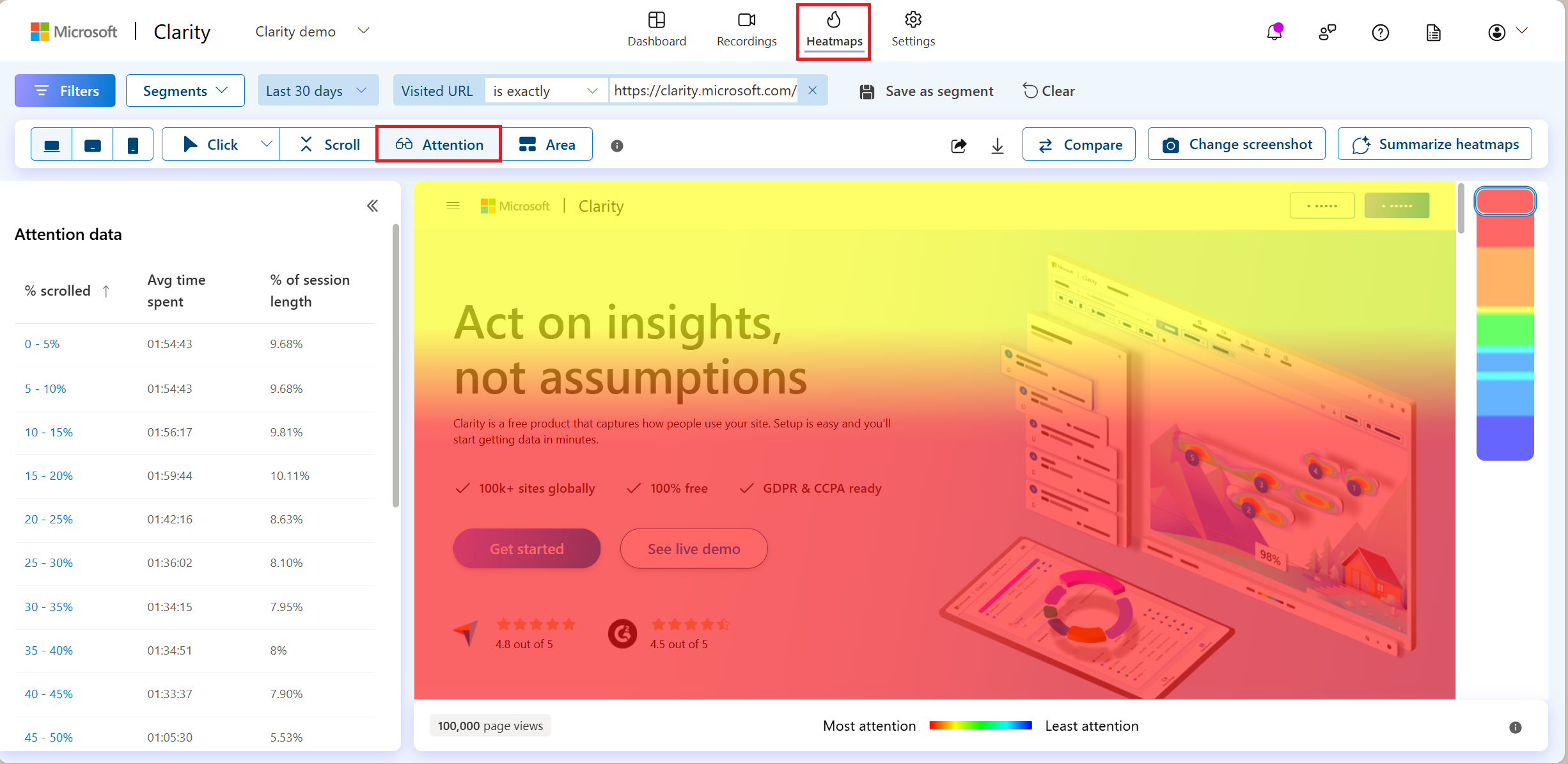
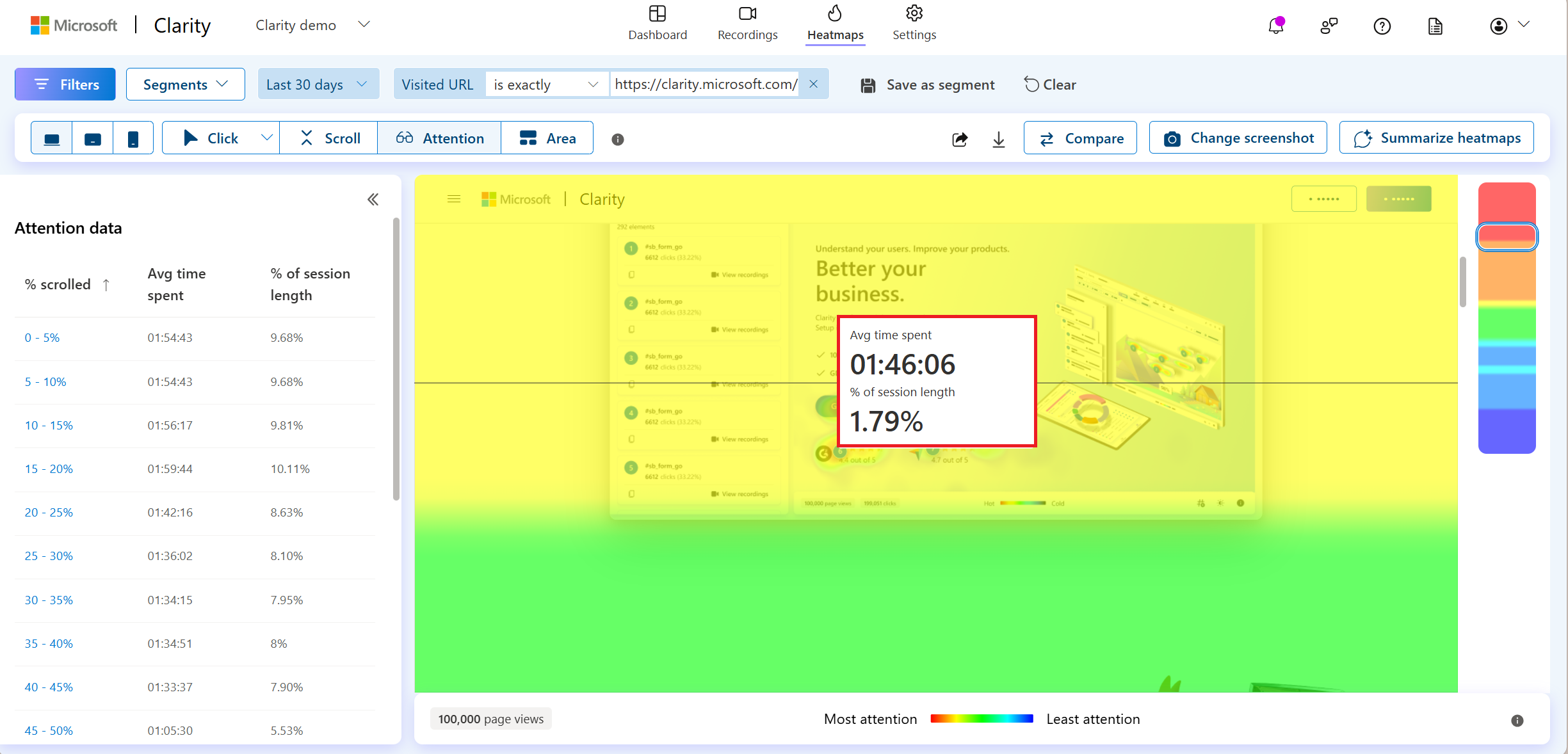
Attention maps provide data on time spent. Average time spent is the amount of time, on average, users spend on a particular part of the page, and the percentage of session length represents how long this is relative to the average session length. Warmer colors represent more time spent and cooler colors represent less. Hovering over the attention maps lets you view data for an exact location.

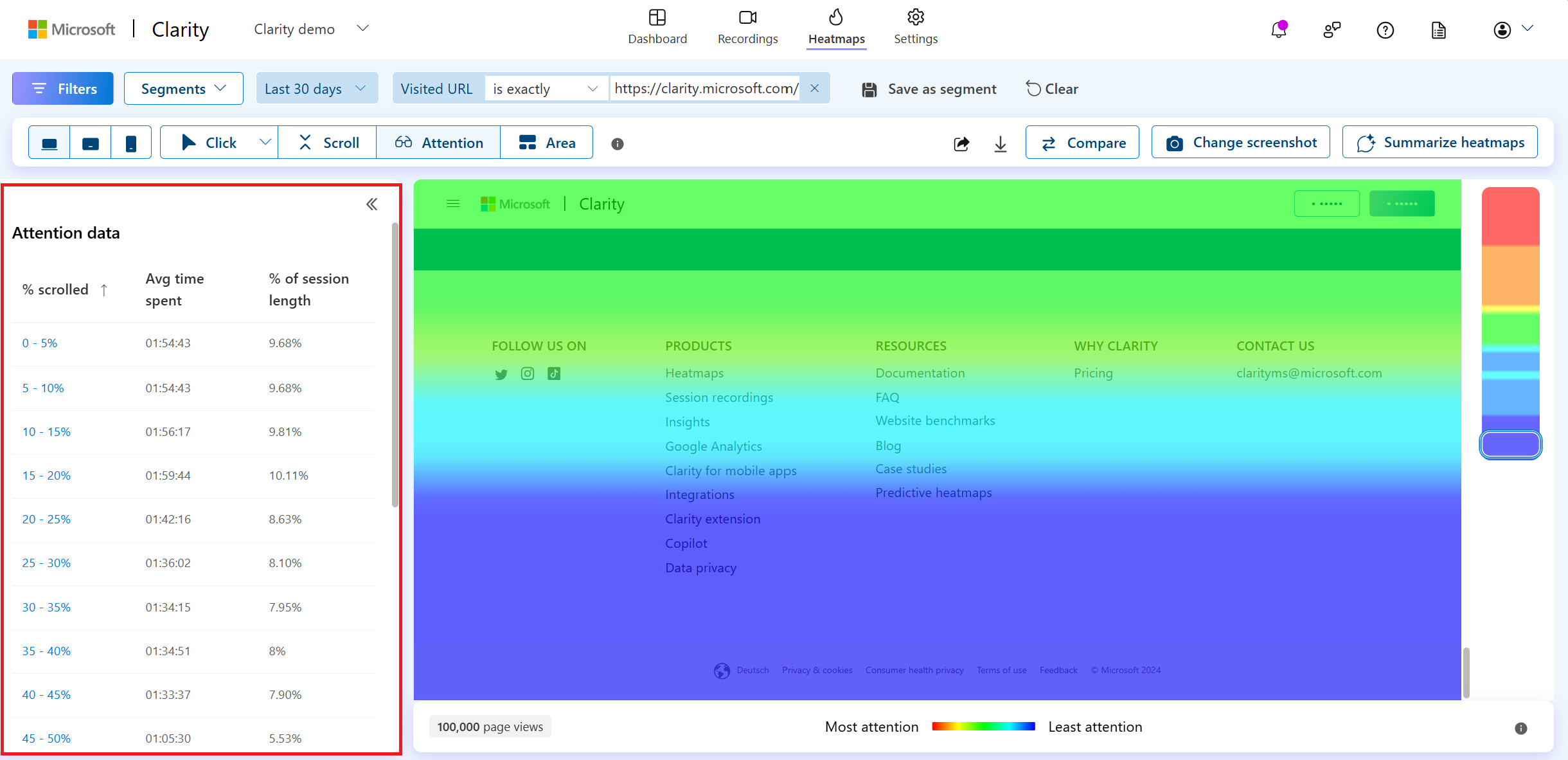
Left panel
The left panel summarizes how long users view a particular section of the page.
Expand (>>) to view or collapse (<<) to close the attention data. As you scroll to the bottom, you can see list of areas ordered by % scrolled.

% scrolled: Indicates the page location by breaking it down into separate sections. Select a percentage to directly view the data in the attention map.
Avg time spent: The amount of time, on average, users spend on a particular part of the page.
% of session length: How long users spend on a particular part of the page relative to the average session length.
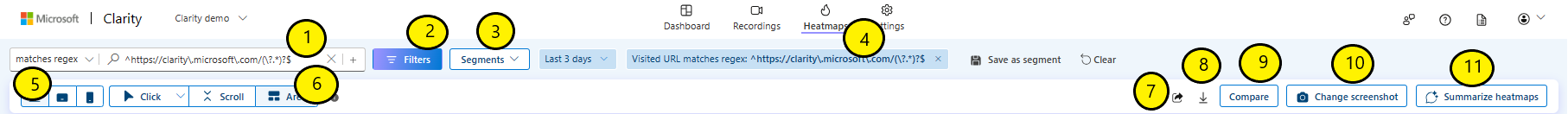
Top panel
The top panel helps you customize the attention maps visualization:

Filters: Refer to the Filters overview to learn more.
Segments: Refer to Segments to learn more.
Time frame: Edit the time frame to better view the heatmaps. You can select from today, yesterday, or custom days or time frame.
Visited URL: This autofill search bar along with regex match contains all the websites that are part of Clarity's project. You can add multiple path filters to view heatmaps for group of pages. The other applied filters are also shown here. You can also save the filters as a segment or clear it.
Supported devices: Choose PC/Tablet/Mobile view to understand user behavior on these devices.
Heatmaps types: You can switch click map types, scroll maps, area maps, and conversion maps.
Sharing: Share the click map with others.
Download: Download the click map as a CSV or PNG.
Compare: Compare two same or different heatmaps.
Change Screenshot: Select another screenshot to view click maps.
Summarize heatmaps: Summarize heatmaps to easily understand the user behaviors and trends of your website pages.
Bottom panel

Page views: The total number of page views on a page (or group of pages) for the applied filters.
Color scale: Colors get warmer as the popularity of a section increases. The warmer the colors, the more time spent on the page.
FAQ
For more answers, refer to Heatmap FAQ.