Procedura: Creare una sfumatura lineare
GDI+ fornisce sfumature lineari orizzontali, sfumature verticali e sfumature diagonali. Per impostazione predefinita, il colore in una sfumatura lineare cambia in modo uniforme. Tuttavia, è possibile personalizzare una sfumatura lineare affinché il colore cambi in modo non uniforme.
Nota
Gli esempi in questo articolo sono metodi chiamati dal gestore eventi Paint di un controllo.
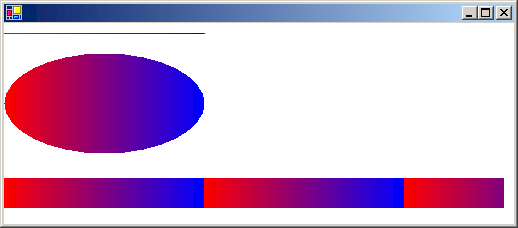
Nell'esempio seguente vengono riempiti una linea, un'ellisse e un rettangolo con un pennello sfumato lineare orizzontale.
Il costruttore LinearGradientBrush riceve quattro argomenti: due punti e due colori. Il primo punto (0, 10) è associato al primo colore (rosso) e il secondo punto (200, 10) è associato al secondo colore (blu). Come previsto, la linea disegnata da (0, 10) a (200, 10) cambia gradualmente dal rosso al blu.
I 10 nei punti (0, 10) e (200, 10) non sono importanti. È importante che i due punti abbiano la stessa seconda coordinata: la linea che le collega è orizzontale. Anche l'ellisse e il rettangolo cambiano gradualmente da rosso a blu mentre la coordinata orizzontale passa da 0 a 200.
La figura seguente mostra la linea, l'ellisse e il rettangolo. Si noti che la sfumatura di colore si ripete man mano che la coordinata orizzontale aumenta oltre 200.

Per usare sfumature lineari orizzontali
Inserisci rispettivamente "rosso opaco" e "blu opaco" come terzo e quarto argomento.
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Nell'esempio precedente, i componenti di colore cambiano in modo lineare quando si passa da una coordinata orizzontale pari a 0 a una coordinata orizzontale di 200. Ad esempio, un punto la cui prima coordinata è a metà strada tra 0 e 200 avrà un componente blu che si trova a metà strada tra 0 e 255.
GDI+ consente di regolare il modo in cui un colore varia da un bordo di una sfumatura all'altra. Si supponga di voler creare un pennello sfumato che passa da nero a rosso in base alla tabella seguente.
| Coordinata orizzontale | Componenti RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Nota che il componente rosso è a metà intensità quando la coordinata orizzontale è solo al 20% del percorso da 0 a 200.
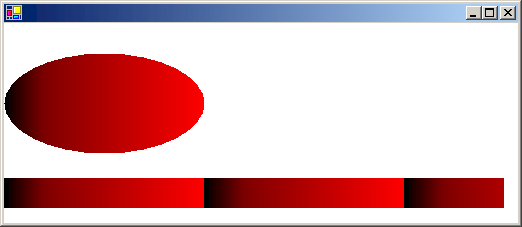
Nell'esempio seguente la proprietà LinearGradientBrush.Blend viene impostata per associare tre intensità relative a tre posizioni relative. Come nella tabella precedente, un'intensità relativa di 0,5 è associata a una posizione relativa pari a 0,2. Il codice riempie un'ellisse e un rettangolo con il pennello per sfumatura.
La figura seguente mostra l'ellisse e il rettangolo risultanti.

Per personalizzare i gradienti lineari
Passa i colori nero opaco e rosso opaco rispettivamente come terzo e quarto argomento.
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Le sfumature negli esempi precedenti sono state orizzontali; ovvero, il colore cambia gradualmente mentre si sposta lungo qualsiasi linea orizzontale. È anche possibile definire sfumature verticali e sfumature diagonali.
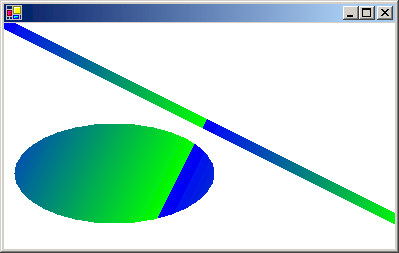
Nell'esempio seguente vengono passati i punti (0, 0) e (200, 100) a un costruttore LinearGradientBrush. Il colore blu è associato a (0, 0) e il colore verde è associato a (200, 100). Una linea (con larghezza della penna 10) e un'ellisse vengono riempite con il pennello a gradiente lineare.
La figura seguente mostra la linea e l'ellisse. Si noti che il colore nell'ellisse cambia gradualmente mentre si sposta lungo qualsiasi linea parallela alla linea che passa attraverso (0, 0) e (200, 100).

Per creare sfumature lineari diagonali
Passare rispettivamente il blu opaco e il verde opaco come terzo e quarto argomento.
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
Vedere anche
.NET Desktop feedback
