Introduzione all'inchiostro in WPF
Windows Presentation Foundation (WPF) include una funzionalità di inchiostro che semplifica l'incorporazione dell'inchiostro digitale nella tua app.
Prerequisiti
Per usare gli esempi seguenti, installare prima di tutto Visual Studio. Consente anche di sapere come scrivere app WPF di base. Per assistenza su come iniziare con WPF, vedere Procedura dettagliata: La mia prima applicazione desktop WPF.
Guida introduttiva
Questa sezione ti aiuta a scrivere una semplice applicazione WPF che raccoglie inchiostro.
Hai l'inchiostro?
Per creare un'app WPF che supporta l'input penna digitale:
Apri Visual Studio.
Creare una nuova app WPF .
Nella finestra di dialogo
Nuovo progetto espandere la categoriaInstallato Visual C# o Visual Basic Windows Desktop . Selezionare quindi il modello di app WPF (.NET Framework). Immettere un nome e quindi selezionare OK.Visual Studio crea il progetto e MainWindow.xaml viene aperto nella finestra di progettazione.
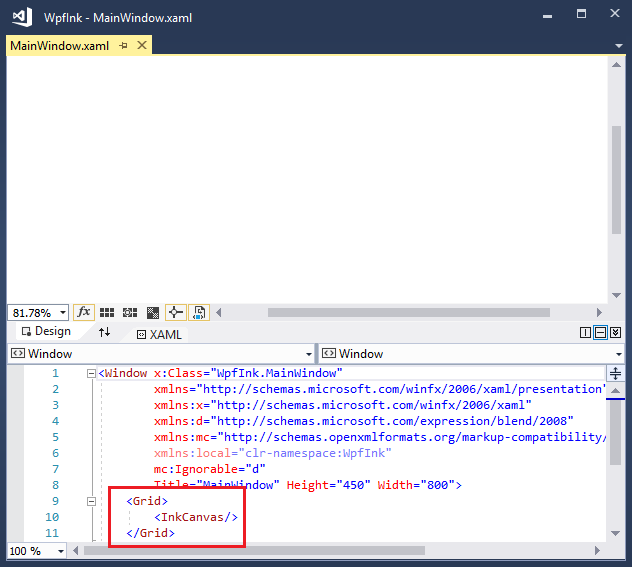
Digitare
<InkCanvas/>tra i tag<Grid>.
Premere F5 per avviare l'applicazione nel debugger.
Usando uno stilo o un mouse, scrivere hello world nella finestra.
Hai scritto l'equivalente di un programma "hello world" usando l'inchiostro, con solo 12 battute!
Dai Un Tocco di Vivacità Alla Tua App
È possibile sfruttare alcune funzionalità di WPF. Sostituire tutti gli elementi tra i tag di apertura e chiusura <Window> con il markup seguente:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Questo XAML crea uno sfondo a pennellata sfumata sulla tua superficie di inchiostrazione.

Aggiungere il code-behind al codice XAML
Anche se XAML semplifica la progettazione dell'interfaccia utente, qualsiasi applicazione reale deve aggiungere codice per gestire gli eventi. Ecco un semplice esempio che esegue lo zoom avanti sull'inchiostro in risposta a un clic con il pulsante destro del mouse.
Configura il gestore
MouseRightButtonUpnel codice XAML.<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">Nell'Esplora soluzioni , espandere MainWindow.xaml e aprire il file code-behind (MainWindow.xaml.cs o MainWindow.xaml.vb). Aggiungere il codice del seguente gestore di eventi:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubEseguire l'applicazione. Aggiungere dell'inchiostro, quindi fare clic con il tasto destro del mouse o eseguire un'operazione equivalente di pressione e tenuta con uno stilo.
La visualizzazione viene ingrandita ogni volta che si fa clic con il pulsante destro del mouse.
Usare il codice procedurale invece di XAML
È possibile accedere a tutte le funzionalità WPF dal codice procedurale. Seguire questa procedura per creare un'applicazione "Hello Ink World" per WPF che non usa affatto XAML.
Creare un nuovo progetto di applicazione console in Visual Studio.
Nella finestra di dialogo
Nuovo progetto espandere la categoriaInstallato Visual C# o Visual Basic Windows Desktop . Seleziona quindi il modello di app console (.NET Framework). Immettere un nome e quindi selezionare OK.Incollare il codice seguente nel file Program.cs o Program.vb:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAggiungi i riferimenti agli assembly PresentationCore, PresentationFramework e WindowsBase facendo clic con il pulsante destro del mouse su Riferimenti in Esplora Soluzioni e scegliendo Aggiungi Riferimento.

Compilare l'applicazione premendo F5.
Vedere anche
.NET Desktop feedback
