Procedura: Usare il layout automatico per creare un pulsante
Questo esempio descrive come usare l'approccio di layout automatico per creare un pulsante in un'applicazione localizzabile.
La localizzazione di un'interfaccia utente può essere un processo dispendioso in termini di tempo. Spesso i localizzatori devono ridimensionare e riposizionare gli elementi oltre a tradurre il testo. In passato, ogni lingua per cui un'interfaccia utente veniva adattata richiedeva aggiustamenti. Ora con le funzionalità di Windows Presentation Foundation (WPF) è possibile progettare elementi che riducono la necessità di regolazione. L'approccio alla scrittura di applicazioni che possono essere ridimensionate e riposizionate più facilmente viene chiamato automatic layout.
Esempio
Gli esempi seguenti di Extensible Application Markup Language (XAML) creano applicazioni che presentano un'istanza di un pulsante; uno con testo in inglese e uno con testo in spagnolo. Si noti che il codice è lo stesso ad eccezione del testo; il pulsante si adatta al testo.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
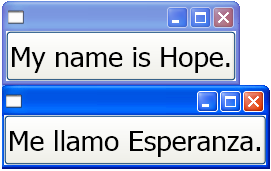
L'immagine seguente mostra l'output degli esempi di codice con pulsanti ridimensionabili automaticamente:

Vedere anche
- Usare la Panoramica del Layout Automatico
- Usare una griglia per il layout automatico
.NET Desktop feedback
