Procedura dettagliata: Ospitare un controllo composito di Windows Forms in WPF
Windows Presentation Foundation (WPF) offre un ambiente avanzato per la creazione di applicazioni. Tuttavia, quando si ha un notevole investimento nel codice Windows Form, può essere più efficace riutilizzare almeno un codice nell'applicazione WPF anziché riscriverlo da zero. Lo scenario più comune è quando sono presenti controlli Windows Forms esistenti. In alcuni casi, potrebbe non avere accesso al codice sorgente per questi controlli. WPF offre una procedura semplice per l'hosting di tali controlli in un'applicazione WPF. Ad esempio, è possibile usare WPF per la maggior parte della programmazione, mentre si ospitano i controlli DataGridView specializzati.
Questa procedura dettagliata illustra un'applicazione che ospita un controllo composito di Windows Form per eseguire l'immissione di dati in un'applicazione WPF. Il controllo composito è confezionato in una DLL. Questa procedura generale può essere estesa a applicazioni e controlli più complessi. Questa procedura dettagliata è progettata per essere quasi identica in termini di aspetto e funzionalità a Procedura dettagliata: Hosting di un controllo composito WPF in Windows Forms. La differenza principale è che lo scenario di hosting è invertito.
La guida è suddivisa in due sezioni. La prima sezione descrive brevemente l'implementazione del controllo composito di Windows Form. La seconda sezione illustra in dettaglio come ospitare il controllo composito in un'applicazione WPF, ricevere eventi dal controllo e accedere ad alcune proprietà del controllo.
Le attività illustrate in questa procedura dettagliata includono:
Implementazione del controllo composito di Windows Form.
Implementazione dell'applicazione host WPF.
Per un elenco di codice completo delle attività illustrate in questa procedura dettagliata, vedere Hosting di un Controllo Composito di Windows Forms nel campione WPF.
Prerequisiti
Per completare questa procedura dettagliata, è necessario Visual Studio.
Implementazione del controllo composito di Windows Form
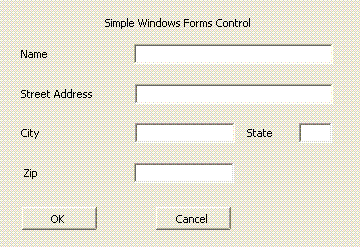
Il controllo composito windows Form usato in questo esempio è un modulo di immissione dati semplice. Questo modulo accetta il nome e l'indirizzo dell'utente e quindi usa un evento personalizzato per restituire tali informazioni all'host. Nella figura seguente viene illustrato il controllo sottoposto a rendering.
L'immagine seguente mostra un controllo composito di Windows Form:

Creazione del progetto
Per avviare il progetto:
Avviare Visual Studio e aprire la finestra di dialogo Nuovo progetto.
Nella categoria Finestra, selezionare il modello Libreria di controlli Windows Forms.
Assegnare al nuovo progetto il nome
MyControls.Per la posizione, specificare una cartella di primo livello denominata in modo pratico, ad esempio
WpfHostingWindowsFormsControl. Successivamente, l'applicazione host verrà inserita in questa cartella.Fare clic su OK per creare il progetto. Il progetto predefinito contiene un singolo controllo denominato
UserControl1.In Esplora soluzioni rinominare
UserControl1inMyControl1.
Il progetto deve avere riferimenti alle DLL di sistema seguenti. Se una di queste DLL non è inclusa per impostazione predefinita, aggiungerle al progetto.
Sistema
System.Data
System.Drawing
System.Windows.Forms
System.Xml
Aggiungere controlli al modulo
Per aggiungere controlli al form:
- Aprire
MyControl1nella finestra di progettazione.
Aggiungere cinque controlli Label e i controlli TextBox corrispondenti, ridimensionati e disposti come nella figura precedente, sul modulo. Nell'esempio i controlli TextBox sono denominati:
txtNametxtAddresstxtCitytxtStatetxtZip
Aggiungi due controlli Button etichettati OK e Annulla. Nell'esempio i nomi dei pulsanti sono rispettivamente btnOK e btnCancel.
Implementazione del codice di supporto
Aprire il modulo nella visualizzazione del codice. Il controllo restituisce i dati raccolti all'host innescando l'evento personalizzato OnButtonClick. I dati sono contenuti nell'oggetto argomento dell'evento. Il codice seguente mostra l'evento e la dichiarazione del delegato.
Aggiungere il codice seguente alla classe MyControl1.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
La classe MyControlEventArgs contiene le informazioni da restituire all'host.
Aggiungere la seguente classe al modulo.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Quando l'utente fa clic sul pulsante OK IsOK dell'argomento dell'evento. Questa proprietà consente all'host di determinare il pulsante su cui è stato fatto clic. È impostato su true per il pulsante OK, e false per il pulsante Anulla . Il codice seguente mostra i due gestori dei pulsanti.
Aggiungere il codice seguente alla classe MyControl1.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Assegnare all'assembly un nome sicuro e compilare l'assembly
Per fare riferimento a questo assembly da un'applicazione WPF, deve avere un nome forte. Per creare un nome sicuro, creare un file di chiave con Sn.exe e aggiungerlo al progetto.
Aprire un prompt dei comandi di Visual Studio. A tale scopo, fare clic sul menu Start e quindi selezionare Tutti i programmi/Microsoft Visual Studio 2010/Visual Studio Tools/Visual Studio Command Prompt. Verrà avviata una finestra della console con variabili di ambiente personalizzate.
Al prompt dei comandi usare il comando
cdper passare alla cartella del progetto.Generare un file di chiave denominato MyControls.snk eseguendo il comando seguente.
Sn.exe -k MyControls.snkPer includere il file di chiave nel progetto, fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e quindi scegliere Proprietà. Nel Progettazione del Progetto, fare clic sulla scheda Firma, selezionare la casella di controllo Firma l'assembly e quindi selezionare il file della chiave.
Compilare la soluzione. La compilazione genererà una DLL denominata MyControls.dll.
Implementazione dell'applicazione host WPF
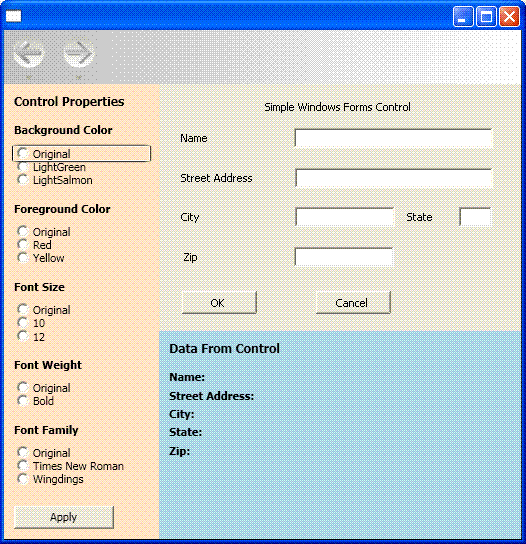
L'applicazione host WPF usa il controllo WindowsFormsHost per ospitare MyControl1. L'applicazione gestisce l'evento OnButtonClick per ricevere i dati dal controllo . Include anche una raccolta di pulsanti di opzione che consentono di modificare alcune delle proprietà del controllo dall'applicazione WPF. La figura seguente mostra l'applicazione completata.
L'immagine seguente mostra l'applicazione completa, incluso il controllo incorporato nell'applicazione WPF:

Creazione del progetto
Per avviare il progetto:
Aprire Visual Studio e selezionare Nuovo progetto.
Nella categoria Finestra, selezionare il modello applicazione WPF.
Assegnare al nuovo progetto il nome
WpfHost.Per la posizione, specificare la stessa cartella di primo livello che contiene il progetto MyControls.
Fare clic su OK per creare il progetto.
È anche necessario aggiungere un riferimento alla DLL che contiene MyControl1 e agli altri assembly.
Fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e selezionare Aggiungi riferimento.
Fare clic sulla scheda Sfoglia e navigare alla cartella contenente MyControls.dll. Per questa procedura dettagliata, questa cartella è MyControls\bin\Debug.
Selezionare MyControls.dlle quindi fare clic su OK.
Aggiungere un riferimento all'assembly WindowsFormsIntegration denominato WindowsFormsIntegration.dll.
Implementazione del layout di base
L'interfaccia utente dell'applicazione host viene implementata in MainWindow.xaml. Questo file contiene markup XAML (Extensible Application Markup Language) che definisce il layout e ospita il controllo Windows Forms. L'applicazione è suddivisa in tre aree:
Il pannello Proprietà controllo contiene una raccolta di pulsanti di opzioni, che puoi utilizzare per modificare varie proprietà del controllo ospitato.
Pannello Data from Control, che contiene diversi elementi TextBlock che visualizzano i dati restituiti dal controllo ospitato.
Controllo ospitato.
Il layout di base è illustrato nel codice XAML seguente. Il markup necessario per ospitare MyControl1 viene omesso da questo esempio, ma verrà illustrato più avanti.
Sostituire il codice XAML nel file MainWindow.xaml con il seguente. Usa Visual Basic per modificare la classe in x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
Il primo elemento StackPanel contiene diversi set di controlli RadioButton che consentono di modificare varie proprietà predefinite del controllo ospitato. Seguito da un elemento WindowsFormsHost che ospita MyControl1. L'elemento StackPanel finale contiene diversi elementi TextBlock che visualizzano i dati restituiti dal controllo ospitato. La disposizione degli elementi e le impostazioni degli attributi Dock e Height integrano il controllo ospitato nella finestra senza spazi o distorsioni.
Gestione del controllo
La versione modificata seguente del codice XAML precedente è incentrata sugli elementi necessari per ospitare MyControl1.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
L'attributo di mapping dello spazio dei nomi xmlns crea un riferimento allo spazio dei nomi MyControls che contiene il controllo ospitato. Questo mapping consente di rappresentare MyControl1 in XAML come <mcl:MyControl1>.
Due elementi nel codice XAML gestiscono l'hosting:
WindowsFormsHostrappresenta l'elemento WindowsFormsHost che consente di ospitare un controllo Windows Form in un'applicazione WPF.mcl:MyControl1, che rappresentaMyControl1, viene aggiunto alla raccolta di elementi figlio dell'elemento WindowsFormsHost. Di conseguenza, il rendering di questo controllo Windows Forms viene eseguito come parte della finestra WPF ed è possibile comunicare con il controllo dall'applicazione.
Implementazione del file Code-Behind
Il file code-behind, MainWindow.xaml.vb o MainWindow.xaml.cs, contiene il codice procedurale che implementa la funzionalità dell'interfaccia utente descritta nella sezione precedente. Le attività principali sono:
Collegamento di un gestore eventi all'evento
OnButtonClickdiMyControl1.Modifica di varie proprietà di
MyControl1, a seconda di come è impostato l'insieme di pulsanti di opzione.Visualizzazione dei dati raccolti dal controllo .
Inizializzazione dell'applicazione
Il codice di inizializzazione è contenuto in un gestore eventi per l'evento Loaded della finestra e associa un gestore eventi all'evento OnButtonClick del controllo.
In MainWindow.xaml.vb o MainWindow.xaml.cs aggiungere il codice seguente alla classe MainWindow.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Poiché il codice XAML descritto in precedenza ha aggiunto MyControl1 alla raccolta di elementi figlio dell'elemento WindowsFormsHost, è possibile eseguire il cast del Child dell'elemento WindowsFormsHost per ottenere il riferimento a MyControl1. È quindi possibile usare tale riferimento per associare un gestore eventi a OnButtonClick.
Oltre a fornire un riferimento al controllo stesso, WindowsFormsHost espone una serie di proprietà del controllo, che è possibile modificare dall'applicazione. Il codice di inizializzazione assegna tali valori alle variabili globali private per un uso successivo nell'applicazione.
In modo da poter accedere facilmente ai tipi nella DLL MyControls, aggiungere l'istruzione Imports o using seguente all'inizio del file.
Imports MyControls
using MyControls;
Gestione dell'evento OnButtonClick
MyControl1 genera l'evento OnButtonClick quando l'utente fa clic su uno dei pulsanti del controllo.
Aggiungere il codice seguente alla classe MainWindow.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
I dati nelle caselle di testo vengono compressi nell'oggetto MyControlEventArgs. Se l'utente fa clic sul pulsante OK, il gestore eventi estrae i dati e lo visualizza nel pannello seguente MyControl1.
Modifica delle proprietà del controllo
L'elemento WindowsFormsHost espone diverse proprietà predefinite del controllo ospitato. Di conseguenza, è possibile modificare l'aspetto del controllo in modo che corrisponda allo stile dell'applicazione più strettamente. I set di pulsanti di opzione nel pannello sinistro consentono all'utente di modificare diverse proprietà di colore e carattere. Ogni set di pulsanti dispone di un gestore per l'evento Click, che rileva le selezioni del pulsante di opzione dell'utente e modifica la proprietà corrispondente nel controllo.
Aggiungere il codice seguente alla classe MainWindow.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Compilare ed eseguire l'applicazione. Aggiungere del testo nei controlli compositi Windows Forms e quindi fare clic su OK. Il testo viene visualizzato nelle etichette. Fare clic sui diversi pulsanti di opzione per visualizzare l'effetto sul controllo.
Vedere anche
.NET Desktop feedback
