Procedura: Eseguire l'associazione a una raccolta e visualizzare informazioni in base alla selezione
In un semplice scenario master-dettagli, si dispone di un ItemsControl associato a dati, come un ListBox. In base alla selezione dell'utente, vengono visualizzate altre informazioni sull'elemento selezionato. Questo esempio illustra come implementare questo scenario.
Esempio
In questo esempio, People è un ObservableCollection<T> di classi Person. Questa classe Person contiene tre proprietà: FirstName, LastNamee HomeTown, tutti di tipo string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
Il ContentControl usa le DataTemplate seguenti che definiscono come vengono presentate le informazioni di un Person:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
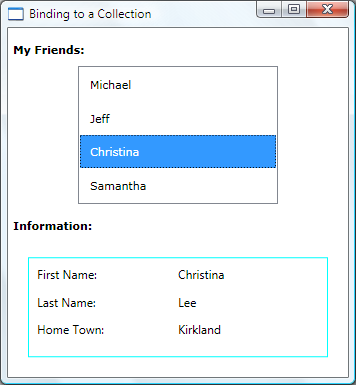
Di seguito è riportato uno screenshot di ciò che produce l'esempio. Il ContentControl mostra le altre proprietà della persona selezionata.

I due aspetti da notare in questo esempio sono:
Il ListBox e il ContentControl si associano alla stessa origine. Le proprietà Path di entrambe le associazioni non vengono specificate perché entrambi i controlli vincolano all'intero oggetto della raccolta.
È necessario impostare la proprietà IsSynchronizedWithCurrentItem su
trueaffinché funzioni. L'impostazione di questa proprietà garantisce che l'elemento selezionato sia sempre impostato come CurrentItem. In alternativa, se il ListBox ottiene i dati da un CollectionViewSource, sincronizza automaticamente la selezione e la valuta.
Si noti che la classe Person esegue l'override del metodo ToString nel modo seguente. Per impostazione predefinita, il ListBox chiama ToString e visualizza una rappresentazione di stringa di ogni oggetto nell'insieme associato. Ecco perché ogni Person compare come nome nel ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Vedere anche
.NET Desktop feedback
