Procedura: Ricevere una notifica quando lo stato di un orologio cambia
L'evento di CurrentStateInvalidated di un orologio si verifica quando il relativo CurrentState diventa non valido, ad esempio quando l'orologio viene avviato o arrestato. È possibile registrarsi per questo evento usando direttamente un Clockoppure eseguire la registrazione usando un Timeline.
Nell'esempio seguente vengono usati un Storyboard e due oggetti DoubleAnimation per animare la larghezza di due rettangoli. L'evento CurrentStateInvalidated viene utilizzato per monitorare i cambiamenti dello stato dell'orologio.
Esempio
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
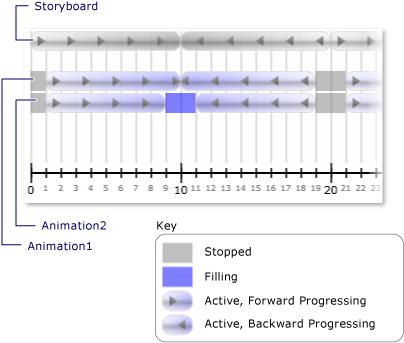
La figura seguente mostra i diversi stati che le animazioni attraversano mentre la sequenza temporale madre (Storyboard) avanza.

La tabella seguente mostra gli orari di attivazione dell'evento di Animation1CurrentStateInvalidated:
| Tempo (secondi) | Stato |
|---|---|
| 1 | Attivo |
| 10 | Attivo |
| 19 | Fermato |
| 21 | Attivo |
| 30 | Attivo |
| 39 | Fermato |
La tabella seguente mostra gli orari in cui viene attivato l'evento CurrentStateInvalidated di Animation2 di:
| Tempo (secondi) | Stato |
|---|---|
| 1 | Attivo |
| 9 | Ripieno |
| 11 | Attivo |
| 19 | Arrestato / Bloccato |
| 21 | Attivo |
| 29 | Ripieno |
| 31 | Attivo |
| 39 | Fermato |
Si noti che 'evento CurrentStateInvalidateddi Animation1 viene generato a 10 secondi, anche se il relativo stato rimane Active. Questo perché il suo stato è cambiato a 10 secondi, ma è cambiato da Active a Filling, ed è tornato a Active nello stesso intervallo di tempo.
.NET Desktop feedback
