Cenni preliminari sulle animazioni con fotogrammi chiave
Questo argomento presenta le animazioni con fotogrammi chiave. Le animazioni con fotogrammi chiave consentono di usare più di due valori di destinazione e di controllare il metodo di interpolazione di un'animazione.
Prerequisiti
Per comprendere questa panoramica, è necessario avere familiarità con le animazioni e le sequenze temporali di Windows Presentation Foundation (WPF). Per un'introduzione alle animazioni, vedere Cenni preliminari sull'animazione. È anche utile per acquisire familiarità con le animazioni From/To/By. Per altre informazioni, vedere Cenni preliminari sulle animazioni From/To/By.
Che cos'è un'animazione con fotogrammi chiave?
Questo tipo di animazione, così come quelle From/To/By, aggiunge un'animazione al valore di una proprietà di destinazione. Crea una transizione tra i relativi valori di destinazione su Duration. Se tuttavia un'animazione From/To/By crea una transizione tra due valori, una singola animazione con fotogrammi chiave può creare transizioni tra un qualsiasi numero di valori di destinazione. A differenza di un'animazione From/To/By , un'animazione con fotogrammi chiave non ha le proprietà From, To o By con cui impostare i relativi valori di destinazione. I valori di destinazione di un'animazione con fotogrammi chiave vengono descritti tramite oggetti fotogrammi chiave (da qui il termine "animazione con fotogrammi chiave"). Per specificare i valori di destinazione dell'animazione, creare oggetti fotogrammi chiave e aggiungerli alla raccolta dell'animazione KeyFrames . Quando viene eseguita l'animazione, viene eseguita una transizione tra i fotogrammi specificati.
Oltre a supportare più valori di destinazione, alcuni metodi di fotogrammi chiave supportano anche più metodi di interpolazione. Il metodo di interpolazione di un'animazione definisce la modalità di transizione da un valore a quello successivo. Esistono tre tipi di interpolazione: discreta, lineare e spline.
Per aggiungere un'animazione con fotogrammi chiave, completare la procedura seguente.
Dichiarare l'animazione e specificarne Duration, proprio come per un'animazione da/a/per.
Per ogni valore di destinazione, creare un fotogramma chiave del tipo appropriato, impostarne il valore e KeyTimee aggiungerlo alla raccolta dell'animazione KeyFrames .
Associare l'animazione a una proprietà, come si farebbe con un'animazione From/To/By. Per altre informazioni sull'applicazione di un'animazione a una proprietà usando uno storyboard, vedere Cenni preliminari sugli storyboard.
Nell'esempio seguente viene utilizzato un oggetto DoubleAnimationUsingKeyFrames per animare un Rectangle elemento in quattro posizioni diverse.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Come un'animazione From/To/By, un'animazione con fotogrammi chiave può essere applicata a una proprietà usando un Storyboard oggetto nel markup e il codice oppure usando il BeginAnimation metodo nel codice. È anche possibile usare un'animazione con fotogrammi chiave per creare un oggetto e applicarlo AnimationClock a una o più proprietà. Per altre informazioni sui diversi metodi per l'applicazione di animazioni, vedere Cenni preliminari sulle tecniche di animazione delle proprietà.
Tipi di animazione con fotogrammi chiave
Poiché le animazioni generano valori di proprietà, esistono diversi tipi di animazione per i diversi tipi di proprietà. Per animare una proprietà che accetta , Double ad esempio la proprietà di Width un elemento, usa un'animazione che produce Double valori. Per animare una proprietà che accetta un Pointoggetto , si usa un'animazione che produce Point valori e così via.
Le classi di animazione con fotogrammi chiave appartengono allo spazio dei System.Windows.Media.Animation nomi e rispettano la convenzione di denominazione seguente:
<Digitare>AnimationUsingKeyFrames
Dove <Type> è il tipo di valore a cui viene animata la classe .
WPF fornisce le classi di animazione con fotogrammi chiave seguenti.
Valori di destinazione (fotogrammi chiave) e chiavi temporali
Così come esistono diversi tipi di animazioni con fotogrammi chiave per l'animazione di diversi tipi di proprietà, esistono anche diversi tipi di oggetti fotogrammi chiave: uno per ogni tipo di valore animato e metodo di interpolazione supportato. I tipi di fotogrammi chiave sono conformi alle convenzione di denominazione seguente:
> InterpolationMethodKeyFrame
Dove <InterpolationMethod> è il metodo di interpolazione usato dal fotogramma chiave e <Type> è il tipo di valore animato dalla classe. Un'animazione con fotogrammi chiave che supporta tutti e tre i metodi di interpolazione disporrà di tre tipi di fotogrammi chiave che è possibile usare. Ad esempio, è possibile usare tre tipi di fotogrammi chiave con : DoubleAnimationUsingKeyFramesDiscreteDoubleKeyFrame, LinearDoubleKeyFramee SplineDoubleKeyFrame. I metodi di interpolazione sono descritti in dettaglio in una sezione successiva.
Lo scopo principale di un fotogramma chiave è quello di specificare un KeyTime oggetto e un oggetto Value. Ogni tipo di fotogramma chiave offre queste due proprietà.
La Value proprietà specifica il valore di destinazione per tale fotogramma chiave.
La KeyTime proprietà specifica quando (all'interno dell'animazione Duration) viene raggiunto un fotogramma Value chiave.
Quando inizia un'animazione con fotogrammi chiave, scorre i fotogrammi chiave nell'ordine definito dalle relative KeyTime proprietà.
Se non è presente alcun fotogramma chiave alla volta 0, l'animazione crea una transizione tra il valore corrente della proprietà di destinazione e il Value del primo fotogramma chiave. In caso contrario, il valore di output dell'animazione diventa il valore del primo fotogramma chiave.
L'animazione crea una transizione tra il Value primo e il secondo fotogrammi chiave usando il metodo di interpolazione specificato dal secondo fotogramma chiave. La transizione inizia dal primo fotogramma KeyTime chiave e termina quando viene raggiunto il secondo fotogramma KeyTime chiave.
L'animazione continua, creando transizioni tra ogni fotogramma chiave successivo e quello precedente.
Infine, l'animazione passa al valore del fotogramma chiave con il tempo chiave più grande che è uguale o minore di quello dell'animazione Duration.
Se l'animazione Duration è Automatic o è Duration uguale all'ora dell'ultimo fotogramma chiave, l'animazione termina. In caso contrario, se l'animazione è maggiore del tempo chiave dell'ultimo fotogramma chiave, l'animazione Duration mantiene il valore del fotogramma chiave fino a quando non raggiunge la fine del relativo Duration. Come tutte le animazioni, un'animazione con fotogrammi chiave usa la relativa FillBehavior proprietà per determinare se contiene il valore finale quando raggiunge la fine del periodo attivo. Per altre informazioni, vedere Cenni preliminari sui comportamenti temporali.
Nell'esempio seguente viene utilizzato l'oggetto DoubleAnimationUsingKeyFrames definito nell'esempio precedente per illustrare il funzionamento delle Value proprietà e KeyTime .
Il primo fotogramma chiave imposta immediatamente il valore di output dell'animazione su 0.
Il secondo fotogramma chiave aggiunge un'animazione da 0 a 350. Viene avviato dopo la fine del primo fotogramma chiave (0 secondi), viene riprodotto per 2 secondi e viene terminato alle 0:0:2.
Il terzo fotogramma chiave aggiunge un'animazione da 350 a 50. Viene avviato dopo la fine del secondo fotogramma chiave (2 secondi), viene riprodotto per 5 secondi e viene terminato alle 0:0:7.
Il quarto fotogramma chiave aggiunge un'animazione da 50 a 200. Viene avviato dopo la fine del terzo fotogramma chiave (7 secondi), viene riprodotto per 1 secondo e viene terminato alle 0:0:8.
Poiché la Duration proprietà dell'animazione è stata impostata su 10 secondi, l'animazione mantiene il valore finale per due secondi prima di terminare all'ora = 0:0:10.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Metodi di interpolazione
Nelle sezioni precedenti è stato indicato che alcune animazioni con fotogrammi chiave supportano più metodi di interpolazione. L'interpolazione di un'animazione descrive la modalità di transizione di un'animazione tra valori per la relativa durata. Selezionando il tipo di fotogramma chiave da usare con l'animazione, è possibile definire il metodo di interpolazione per tale segmento di fotogrammi chiave. Esistono tre diversi tipi di metodi di interpolazione: lineare, discreta e spline.
Interpolazione lineare
Con l'interpolazione lineare, l'animazione avanza a una velocità costante della durata del segmento. Se ad esempio un segmento di fotogramma chiave esegue una transizione da 0 a 10 per una durata di 5 secondi, l'animazione restituirà i valori seguenti alle ore specificate:
| Time | Valore di output |
|---|---|
| 0 | 0 |
| 1 | 2 |
| 2 | 4 |
| 3 | 6 |
| 4 | 8 |
| 4.25 | 8,5 |
| 4.5 | 9 |
| 5 | 10 |
Interpolazione discreta
Con l'interpolazione discreta, la funzione di animazione passa da un valore a quello successivo senza interpolazione. Se un segmento di fotogramma chiave esegue una transizione da 0 a 10 per una durata di 5 secondi, l'animazione restituirà i valori seguenti alle ore specificate:
| Time | Valore di output |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 4 | 0 |
| 4.25 | 0 |
| 4.5 | 0 |
| 5 | 10 |
Si noti come l'animazione non modifica il valore di output fino alla fine della durata del segmento.
L'interpolazione spline è più complessa. e viene descritta nella sezione successiva.
Interpolazione spline
L'interpolazione spline può essere usata per ottenere effetti temporali più realistici. Poiché le animazioni vengono spesso usate per riprodurre gli effetti che si verificano nel mondo reale, gli sviluppatori potrebbero aver bisogno di controllare in modo accurato l'accelerazione e la decelerazione degli oggetti e modificare con precisione i segmenti temporali. I fotogrammi chiave spline consentono di eseguire animazioni con l'interpolazione spline. Con altri fotogrammi chiave, si specifica un Value e KeyTime. Con un fotogramma chiave spline, si specifica anche un oggetto KeySpline. Nell'esempio seguente viene illustrato un singolo fotogramma chiave spline per un oggetto DoubleAnimationUsingKeyFrames. Si noti la KeySpline proprietà , ovvero ciò che rende un fotogramma chiave spline diverso dagli altri tipi di fotogrammi chiave.
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
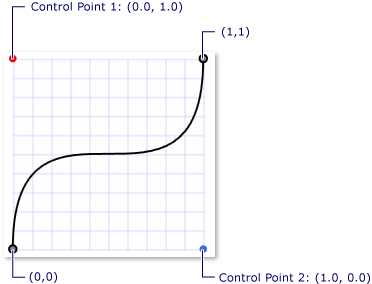
Una curva di Bézier cubica è definita da un punto iniziale, un punto finale e due punti di controllo. La KeySpline proprietà di un fotogramma chiave spline definisce i due punti di controllo di una curva di Bézier che si estende da (0,0) a (1,1). Il primo punto di controllo determina il fattore di curvatura della prima metà della curva di Bézier e il secondo punto di controllo determina il fattore di curvatura della seconda metà del segmento di Bézier. La curva risultante descrive la frequenza di modifica per quel fotogramma chiave spline. Maggiore è l'inclinazione della curva, più elevata sarà la velocità con la quale il fotogramma chiave modifica i suoi valori. Man mano che la curva si appiattisce, il fotogramma chiave modifica i valori più lentamente.
Puoi usare KeySpline per simulare traiettorie fisiche come la caduta dell'acqua o le palle di rimbalzo o applicare altri effetti di "facilità" e "facilità" alle animazioni di movimento. Per gli effetti con interazione dell'utente come le dissolvenze sullo sfondo o la riassociazione del pulsante di controllo, è possibile applicare l'interpolazione spline per aumentare o diminuire in modo specifico la velocità di modifica di un'animazione.
Nell'esempio seguente viene specificato un KeySpline valore pari a 0,1 1,0, che crea la curva di Bézier seguente.

Un key spline con punti di controllo (0.0, 1.0) e (1.0, 0.0)
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
L'animazione aggiunta a questo fotogramma chiave all'inizio è rapida, poi rallenta e quindi accelera nuovamente prima della fine.
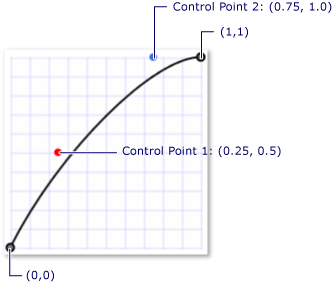
Nell'esempio seguente viene specificato un KeySpline valore pari a 0,5,0,25 0,75,1,0, che crea la curva di Bézier seguente.

Un key spline con punti di controllo (0.25, 0.5) e (0.75, 1.0)
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
Poiché la curvatura della curva di Bézier cambia molto poco, l'animazione aggiunta a questo fotogramma chiave ha una velocità quasi costante e rallenta leggermente verso la fine.
Nell'esempio seguente viene utilizzato un oggetto DoubleAnimationUsingKeyFrames per animare la posizione del rettangolo. DoubleAnimationUsingKeyFrames Poiché usa SplineDoubleKeyFrame oggetti , la transizione tra ogni valore di fotogramma chiave usa l'interpolazione splined.
<!-- This rectangle is animated using a key frame animation
with splined interpolation. -->
<Rectangle
Width="50"
Height="50"
Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="SplineAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="SplineAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:10" KeySpline="0.0,0.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
L'interpolazione spline può risultare difficile da comprendere. Può essere utile fare delle prove con impostazioni diverse. L'esempio di animazione con key spline consente di modificare i valori key spline e di visualizzarne il risultato su un'animazione.
Uso combinato dei metodi di interpolazione
È possibile usare i fotogrammi chiave con tipi di interpolazione diversi in una singola animazione con fotogrammi chiave. Quando si susseguono animazioni con due fotogrammi chiave con interpolazioni diverse, il metodo di interpolazione del secondo fotogramma chiave viene usato per creare la transizione dal primo valore al secondo.
Nell'esempio seguente viene creato un oggetto DoubleAnimationUsingKeyFrames che usa l'interpolazione lineare, splined e discreta.
<!-- This rectangle is animated using a key frame animation
with a combination of interpolation methods. -->
<Rectangle
Width="50"
Height="50"
Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="ComboAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="ComboAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15"
KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Altre informazioni sulla durata e sulle chiavi temporali
Analogamente ad altre animazioni, le animazioni con fotogrammi chiave hanno una Duration proprietà . Oltre a specificare l'animazione, Durationè necessario specificare quale parte di tale durata viene assegnata a ogni fotogramma chiave. A tale scopo, descrivere un KeyTime oggetto per ognuno dei fotogrammi chiave dell'animazione. Ogni fotogramma KeyTime chiave specifica quando termina il fotogramma chiave.
La KeyTime proprietà non specifica per quanto tempo viene riprodotto il tempo della chiave. La quantità di tempo di riproduzione di un fotogramma chiave dipende da quando termina il fotogramma chiave, da quando è terminato il fotogramma chiave precedente e dalla durata dell'animazione. I tempi chiave possono essere specificati come valore di ora, una percentuale o come valori Uniform speciali o Paced.
L'elenco seguente descrive modi diversi per specificare le chiavi temporali.
Valori TimeSpan
È possibile usare TimeSpan i valori per specificare un oggetto KeyTime. Il valore deve essere maggiore o uguale a 0 e minore o uguale alla durata dell'animazione. L'esempio seguente illustra un'animazione con una durata di 10 secondi e quattro fotogrammi chiave le cui chiavi temporali sono specificate come valori.
Il primo fotogramma chiave aggiunge un'animazione dal valore di base a 100 per i primi 3 secondi e viene terminato alle 0:0:03.
Il secondo fotogramma chiave aggiunge un'animazione da 100 a 200. Viene avviato dopo la fine del primo fotogramma chiave (3 secondi), viene riprodotto per 5 secondi e viene terminato alle 0:0:8.
Il terzo fotogramma chiave aggiunge un'animazione da 200 a 500. Viene avviato dopo la fine del secondo fotogramma chiave (8 secondi), viene riprodotto per 1 secondo e viene terminato alle 0:0:9.
Il quarto fotogramma chiave aggiunge un'animazione da 500 a 600. Viene avviato dopo la fine del terzo fotogramma chiave (9 secondi), viene riprodotto per 1 secondo e viene terminato alle 0:0:10.
<!-- This rectangle is animated with KeyTimes using TimeSpan values.
Goes to 100 in the first 3 seconds, 100 to 200 in
the next 5 seconds, 300 to 500 in the next second,
and 500 to 600 in the final second. -->
<Rectangle Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform01"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as TimeSpan values
which are in the form of "hours:minutes:seconds". -->
<LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
<LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" />
<LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valori percentuali
Un valore percentuale specifica che il fotogramma chiave termina a una percentuale dell'animazione.Duration In XAML specificare la percentuale come numero seguito dal % simbolo. Nel codice si usa il FromPercent metodo e si passa un valore Double che indica la percentuale. Il valore deve essere maggiore o uguale a 0 e minore o uguale a 100%. L'esempio seguente illustra un'animazione con una durata di 10 secondi e quattro fotogrammi chiave le cui chiavi temporali sono specificate come percentuali.
Il primo fotogramma chiave aggiunge un'animazione dal valore di base a 100 per i primi 3 secondi e viene terminato alle 0:0:3.
Il secondo fotogramma chiave aggiunge un'animazione da 100 a 200. Viene avviato dopo la fine del primo fotogramma chiave (3 secondi), viene riprodotto per 5 secondi e viene terminato alle 0:0:8 (0,8 * 10 = 8).
Il terzo fotogramma chiave aggiunge un'animazione da 200 a 500. Viene avviato dopo la fine del secondo fotogramma chiave (8 secondi), viene riprodotto per 1 secondo e viene terminato alle 0:0:9 (0,9 * 10 = 9).
Il quarto fotogramma chiave aggiunge un'animazione da 500 a 600. Viene avviato dopo la fine del terzo fotogramma chiave (9 secondi), viene riprodotto per 1 secondo e viene terminato alle 0:0:10 (1 * 10 = 10).
<!-- Identical animation behavior to the previous rectangle
but using percentage values for KeyTimes rather then TimeSpan. -->
<Rectangle Height="50" Width="50" Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform02"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as Percentages. -->
<LinearDoubleKeyFrame Value="100" KeyTime="30%" />
<LinearDoubleKeyFrame Value="200" KeyTime="80%" />
<LinearDoubleKeyFrame Value="500" KeyTime="90%" />
<LinearDoubleKeyFrame Value="600" KeyTime="100%" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valore speciale, Uniform
Usare Uniform la tempistica quando si vuole che ogni fotogramma chiave assuma la stessa quantità di tempo.
Un Uniform tempo chiave divide il tempo disponibile equamente per il numero di fotogrammi chiave per determinare l'ora di fine di ogni fotogramma chiave. L'esempio seguente mostra un'animazione con una durata di 10 secondi e quattro fotogrammi chiave i cui tempi chiave sono specificati come Uniform.
Il primo fotogramma chiave aggiunge un'animazione dal valore di base a 100 per i primi 2,5 secondi e viene terminato alle 0:0:2.5.
Il secondo fotogramma chiave aggiunge un'animazione da 100 a 200. Viene avviato dopo la fine del primo fotogramma chiave (2,5 secondi), viene riprodotto per circa 2,5 secondi e viene terminato alle 0:0:5.
Il terzo fotogramma chiave aggiunge un'animazione da 200 a 500. Viene avviato dopo la fine del secondo fotogramma chiave (5 secondi), viene riprodotto per 2,5 secondi e viene terminato alle 0:0:7.5.
Il quarto fotogramma chiave aggiunge un'animazione da 500 a 600. Viene avviato dopo la fine del secondo fotogramma chiave (7,5 secondi), viene riprodotto per 2,5 secondi e viene terminato alle 0:0:1.
<!-- This rectangle is animated with KeyTimes using Uniform values. -->
<Rectangle Height="50" Width="50" Fill="Red">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform03"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Uniform.
When a key time is set to "Uniform" the total allotted
time of the animation is divided evenly between key frames.
In this example, the total duration of the animation is
ten seconds and there are four key frames each of which
are set to "Uniform", therefore, the duration of each key frame
is 3.3 seconds (10/3). -->
<LinearDoubleKeyFrame Value="100" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="200" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="500" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="600" KeyTime="Uniform" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valore speciale, Paced
Usare Paced la tempistica quando si desidera animare a una frequenza costante.
Un Paced tempo chiave alloca il tempo disponibile in base alla lunghezza di ognuno dei fotogrammi chiave per determinare la durata di ogni fotogramma. In questo modo la velocità dell'animazione rimarrà costante. L'esempio seguente mostra un'animazione con una durata di 10 secondi e tre fotogrammi chiave i cui tempi chiave sono specificati come Paced.
<!-- Using Paced Values. Rectangle moves between key frames at
uniform rate except for first key frame
because using a Paced value on the first KeyFrame in a
collection of frames gives a time of zero. -->
<Rectangle Height="50" Width="50" Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform04"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Paced.
Paced values are used when a constant rate is desired.
The time allocated to a key frame with a KeyTime of "Paced"
is determined by the time allocated to the other key
frames of the animation. This time is calculated to
attempt to give a "paced" or "constant velocity"
for the animation. -->
<LinearDoubleKeyFrame Value="100" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="200" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="500" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="600" KeyTime="Paced" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Si noti che, se l'ora chiave dell'ultimo fotogramma chiave è Paced o Uniform, il tempo della chiave risolto verrà impostato sul 100%. Se il primo fotogramma chiave di un'animazione a più fotogrammi presenta il valore Paced, la relativa chiave temporale risolta sarà impostata su 0. (Se la raccolta di fotogrammi chiave contiene solo un singolo fotogramma chiave con valore Paced, la relativa chiave temporale risolta sarà impostata su 100%).
Fotogrammi chiave diversi in una singola animazione con fotogrammi chiave possono usare tipi diversi di chiavi temporali.
Uso combinato di chiavi temporali, fotogrammi chiave non ordinati
Puoi usare fotogrammi chiave con KeyTime diversi tipi di valore nella stessa animazione. Non è necessario ma è consigliabile aggiungere i fotogrammi chiave nell'ordine in cui devono essere riprodotti. L'animazione e il sistema di temporizzazione sono in grado di risolvere i fotogrammi chiave nell'ordine errato. I fotogrammi chiave con chiavi temporali non valide vengono ignorati.
L'elenco seguente descrive la procedura con cui vengono risolte le chiavi temporali per i fotogrammi chiave di un'animazione con fotogrammi chiave.
Determinare il tempo di interpolazione totale dell'animazione, il tempo totale che impiega l'animazione con fotogrammi chiave per completare un'iterazione in avanti.
Se l'animazione non DurationAutomatic è o Forever, il tempo di interpolazione totale è il valore della proprietà dell'animazione Duration .
In caso contrario, il tempo di interpolazione totale è il valore massimo TimeSpanKeyTime specificato tra i fotogrammi chiave, se presenti.
In caso contrario, il tempo di interpolazione totale è pari a 1 secondo.
Usare il valore del tempo di interpolazione totale per risolvere i PercentKeyTime valori.
Risolvere l'ultimo fotogramma chiave, se non è stato risolto nei passaggi precedenti. Se l'oggetto KeyTime dell'ultimo fotogramma chiave è Uniform o Paced, il tempo risolto sarà uguale al tempo di interpolazione totale.
Se la KeyTime proprietà del primo fotogramma chiave è Paced e questa animazione ha più di nei fotogrammi chiave, risolvere il KeyTime valore su zero. Se è presente un solo fotogramma chiave e il relativo KeyTime valore è Paced, viene risolto nel tempo di interpolazione totale, come descritto nel passaggio precedente.
Risolvere i valori rimanenti UniformKeyTime : ognuno ha una condivisione uguale del tempo disponibile. Durante questo processo, i valori non risolti PacedKeyTime vengono considerati temporaneamente come UniformKeyTime valori e ottengono un tempo temporaneo risolto.
Risolvere i KeyTime valori dei fotogrammi chiave con tempi di chiave non specificati usando i fotogrammi chiave dichiarati più vicini che hanno valori risolti KeyTime .
Risolvere i valori rimanenti PacedKeyTime . Paced KeyTime usare i KeyTime valori dei fotogrammi chiave adiacenti per determinare il tempo risolto. L'obiettivo è quello di garantire che la velocità dell'animazione sia costante in prossimità del tempo risolto del fotogramma chiave.
Ordinare fotogrammi chiave in ordine di tempo risolto (chiave primaria) e ordine di dichiarazione (chiave secondaria), ad esempio usare un ordinamento stabile in base ai valori dei fotogrammi KeyTime chiave risolti.
Vedi anche
.NET Desktop feedback
