Cenni sul disegno con colori a tinta unita e sfumature
In questo argomento viene descritto come usare SolidColorBrushgli oggetti , LinearGradientBrushe RadialGradientBrush per disegnare con colori a tinta unita, sfumature lineari e sfumature radiali.
Disegno di un'area con un colore a tinta unita
Una delle operazioni più comuni in qualsiasi piattaforma consiste nel disegnare un'area con un solido Color. Per eseguire questa attività, Windows Presentation Foundation (WPF) fornisce la SolidColorBrush classe . Le sezioni seguenti descrivono i diversi modi per disegnare con un oggetto SolidColorBrush.
Uso di una classe SolidColorBrush in "XAML"
Per disegnare un'area con un colore a tinta unita in XAML, usa una delle opzioni seguenti.
Selezionare un pennello tinta unita predefinito in base al nome. Ad esempio, è possibile impostare un pulsante Background su "Rosso" o "MediumBlue". Per un elenco di altri pennelli a tinta unita predefiniti, vedere le proprietà statiche della Brushes classe . Di seguito viene riportato un esempio.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Scegliere un colore dalla tavolozza dei colori a 32 bit specificando la quantità di rosso, verde e blu da combinare in un solo colore a tinta unita. Il formato per specificare un colore dalla tavolozza a 32 bit è "#rrggbb", dove rr è un numero esadecimale a due cifre che specifica la quantità relativa di rosso, gg specifica la quantità di colore verde e bb specifica la quantità di blu. Il colore può essere specificato anche come "#aarrggbb" in cui aa specifica il valore alpha o la trasparenza del colore. Questo approccio consente di creare colori parzialmente trasparenti. Nell'esempio seguente, l'oggetto Background di è Button impostato su rosso completamente opaco usando la notazione esadecimale.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Usare la sintassi dei tag di proprietà per descrivere un oggetto SolidColorBrush. Questa sintassi è più dettagliata ma consente di specificare impostazioni aggiuntive, ad esempio l'opacità del pennello. Nell'esempio seguente le Background proprietà di due Button elementi vengono impostate su rosso completamente opaco. Il colore del primo pennello viene descritto usando un nome di colore predefinito. Il colore del secondo pennello viene descritto tramite notazione esadecimale.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Disegno con una classe SolidColorBrush nel codice
Per disegnare un'area con un colore a tinta unita nel codice, usare una delle opzioni seguenti.
Usare uno dei pennelli predefiniti forniti dalla Brushes classe . Nell'esempio seguente l'oggetto Background di è Button impostato su Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Creare un oggetto SolidColorBrush e impostarne la Color proprietà usando una Color struttura. È possibile usare un colore predefinito dalla Colors classe oppure creare un Color oggetto usando il metodo statico FromArgb .
Nell'esempio seguente viene illustrato come impostare la Color proprietà di un SolidColorBrush oggetto utilizzando un colore predefinito.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
L'oggetto statico FromArgb consente di specificare i valori alfa, rosso, verde e blu del colore. L'intervallo tipico per ognuno di questi valori è 0-255. Un valore alfa ad esempio pari a 0 indica che un colore è completamente trasparente e un valore pari a 255 indica che il colore è completamente opaco. Analogamente, un valore 0 relativo al colore rosso indica la totale assenza di rosso nel colore mentre un valore 255 indica la quantità di rosso massima possibile. Nell'esempio seguente viene descritto il colore di un pennello specificando i valori alfa, rosso, verde e blu.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Per altri modi per specificare il colore, vedere l'argomento di Color riferimento.
Disegno di un'area con una sfumatura
Un pennello sfumato consente di disegnare un'area con più colori che si fondono tra loro lungo un asse. È possibile usarlo per creare luci e ombre offrendo ai controlli un effetto tridimensionale. È anche possibile usarlo per simulare l'effetto cristallo, cromato, acqua e altre superfici uniformi. WPF offre due tipi di pennelli sfumato: LinearGradientBrush e RadialGradientBrush.
Sfumature lineari
Un LinearGradientBrush oggetto disegna un'area con una sfumatura definita lungo una linea, l'asse delle sfumature. Specificare i colori della sfumatura e la relativa posizione lungo l'asse delle sfumature usando GradientStop gli oggetti . È anche possibile modificare l'asse delle sfumature, che consente di creare sfumature orizzontali e verticali e di invertire la direzione della sfumatura. L'asse delle sfumature viene descritto nella sezione successiva. Per impostazione predefinita, viene creata una sfumatura diagonale.
L'esempio seguente illustra il codice che crea una sfumatura lineare con quattro colori.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
Il codice produce la sfumatura seguente:

Nota
Gli esempi di sfumatura in questo argomento usano il sistema di coordinate predefinito per impostare i punti iniziali e gli endpoint. Il sistema di coordinate predefinito è relativo a un rettangolo di selezione: 0 indica lo 0% e 1 indica il 100% del rettangolo di selezione. È possibile modificare questo sistema di coordinate impostando la MappingMode proprietà sul valore Absolute. Un sistema di coordinate assoluto non è relativo a un rettangolo di selezione. I valori vengono interpretati direttamente nello spazio locale.
GradientStop è il blocco predefinito di base di un pennello sfumato. Un punto di interruzione sfumatura specifica un oggetto Color in corrispondenza di un Offset lungo l'asse delle sfumature.
La proprietà dell'interruzione sfumatura Color specifica il colore dell'interruzione sfumatura. È possibile impostare il colore usando un colore predefinito (fornito dalla Colors classe) o specificando i valori ScRGB o ARGB. In XAML puoi anche usare la notazione esadecimale per descrivere un colore. Per altre informazioni, vedere la Color struttura .
La proprietà dell'interruzione sfumatura Offset specifica la posizione del colore dell'interruzione sfumatura sull'asse delle sfumature. L'offset è un valore Double compreso tra 0 e 1. Più il valore offset del cursore sfumatura si avvicina a 0, più il colore è vicino all'inizio della sfumatura. Più il valore offset della sfumatura si avvicina a 1, più il colore è vicino alla fine della sfumatura.
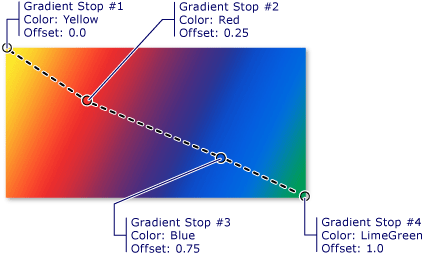
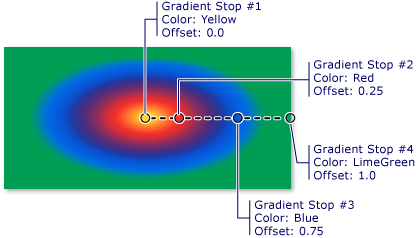
Il colore di ogni punto tra i cursori sfumatura è linearmente interpolato come combinazione del colore specificato dai due cursori sfumatura di delimitazione. L'immagine seguente illustra i cursori sfumatura dell'esempio precedente. I cerchi indicano la posizione dei cursori sfumatura e la linea tratteggiata indica l'asse delle sfumature.

Il primo cursore sfumatura specifica il colore giallo in un offset di 0.0. Il secondo cursore sfumatura specifica il colore rosso in un offset di 0.25. I punti tra questi due cursori cambiano gradualmente da giallo a rosso quando ci si sposta da sinistra a destra lungo l'asse delle sfumature. Il terzo cursore sfumatura specifica il colore blu in un offset di 0.75. I punti tra il secondo e il terzo cursore sfumatura cambiano gradualmente da rosso a blu. Il quarto cursore sfumatura specifica il colore verde lime in un offset di 1.0. I punti tra il terzo e il quarto cursore sfumatura cambiano gradualmente da blu a verde lime.
Asse delle sfumature
Come accennato in precedenza, i cursori sfumatura di un pennello sfumato lineare sono posizionati lungo una riga, l'asse delle sfumature. È possibile modificare l'orientamento e le dimensioni della linea usando le proprietà e StartPoint del EndPoint pennello. Modificando il pennello StartPoint e EndPoint, è possibile creare sfumature orizzontali e verticali, invertire la direzione della sfumatura, condensare la diffusione della sfumatura e altro ancora.
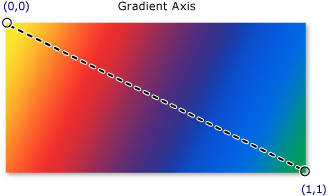
Per impostazione predefinita, il pennello sfumato StartPoint lineare e EndPoint è relativo all'area da disegnare. Il punto (0,0) rappresenta l'angolo superiore sinistro dell'area da disegnare e (1,1) rappresenta l'angolo inferiore destro dell'area da disegnare. Il valore predefinito StartPoint di un LinearGradientBrush oggetto è (0,0) e il valore predefinito EndPoint è (1,1), che crea una sfumatura diagonale a partire dall'angolo superiore sinistro e si estende all'angolo inferiore destro dell'area da disegnare. La figura seguente mostra l'asse delle sfumature di un pennello sfumatura lineare con il valore predefinito StartPoint e EndPoint.

Nell'esempio seguente viene illustrato come creare una sfumatura orizzontale specificando il pennello StartPoint e EndPoint. Si noti che i cursori sfumatura sono gli stessi degli esempi precedenti; semplicemente modificando e StartPointEndPoint, la sfumatura è stata modificata da diagonale a orizzontale.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
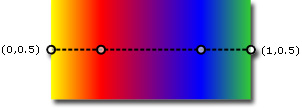
La figura seguente illustra la sfumatura che è stata creata. L'asse delle sfumature è contrassegnato con una linea tratteggiata e i cursori sfumatura sono contrassegnati con cerchi.

L'esempio seguente illustra come creare una sfumatura verticale.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
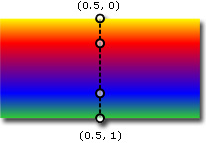
La figura seguente illustra la sfumatura che è stata creata. L'asse delle sfumature è contrassegnato con una linea tratteggiata e i cursori sfumatura sono contrassegnati con cerchi.

Sfumature radiali
LinearGradientBrushAnalogamente a , un oggetto RadialGradientBrush disegna un'area con colori che si fondono insieme lungo un asse. Negli esempi precedenti è stato illustrato come l'asse di un pennello sfumato lineare sia una linea retta. Un asse del pennello sfumato radiale è definito da un cerchio. I relativi colori di "radiate" irradiano verso l'esterno partendo dall'origine.
Nell'esempio seguente viene usato un pennello sfumato radiale per disegnare l'area interna di un rettangolo.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
La figura seguente illustra la sfumatura creata nell'esempio precedente. I cursori sfumatura del pennello sono stati evidenziati. Si noti che, anche se i risultati sono diversi, i cursori sfumatura in questo esempio sono identici a quelli degli esempi precedenti del pennello sfumato lineare.

GradientOrigin Specifica il punto iniziale dell'asse delle sfumature di un pennello sfumato radiale. L'asse delle sfumature si irradia dall'origine della sfumatura fino al cerchio della sfumatura. Il cerchio sfumato di un pennello è definito dalle Centerrelative proprietà , RadiusXe RadiusY .
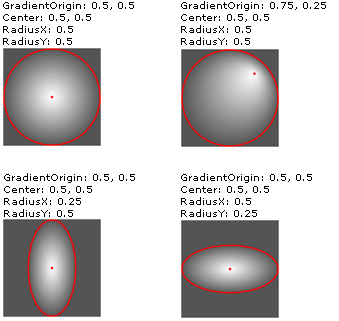
La figura seguente mostra diverse sfumature radiali con impostazioni diverseGradientOrigin, , CenterRadiusX, e RadiusY .
 RadialGradientBrushes con impostazioni GradientOrigin, Center, RadiusX e RadiusY diverse.
RadialGradientBrushes con impostazioni GradientOrigin, Center, RadiusX e RadiusY diverse.
Specifica dei cursori sfumatura trasparenti o parzialmente trasparenti
Poiché i cursori sfumatura non forniscono una proprietà di opacità, è necessario specificare il canale alfa dei colori usando la notazione esadecimale ARGB nel markup o usare il Color.FromScRgb metodo per creare interruzioni sfumature trasparenti o parzialmente trasparenti. Le sezioni seguenti illustrano come creare interruzioni sfumature parzialmente trasparenti in XAML e nel codice.
Specifica dell'opacità di colore in "XAML"
In XAML si usa la notazione esadecimale ARGB per specificare l'opacità dei singoli colori. La notazione esadecimale ARGB usa la sintassi seguente:
#
Aarrggbb
aa nella riga precedente rappresenta un valore esadecimale a due cifre usato per specificare l'opacità del colore. rr, gg e bb rappresentano un valore esadecimale a due cifre usato per specificare la quantità di rosso, verde e blu nel colore. Ogni cifra esadecimale può avere un valore compreso tra 0 e 9 o tra A e F. 0 è il valore più basso, mentre F è il più elevato. Un valore alfa pari a 00 indica un colore completamente trasparente, mentre un valore alfa pari a FF indica un colore completamente opaco. Nell'esempio seguente viene usata la notazione ARGB esadecimale per specificare due colori. Il primo è parzialmente trasparente (con valore alfa pari a x20), mentre il secondo è completamente opaco.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Specifica dell'opacità di colore nel codice
Quando si usa il codice, il metodo statico FromArgb consente di specificare un valore alfa quando si crea un colore. Il metodo accetta quattro parametri di tipo Byte. Il primo parametro specifica il canale alfa del colore. Gli altri tre parametri specificano i valori rosso, verde e blu del colore. Ogni valore deve essere compreso tra 0 e 255 inclusi. Un valore alfa pari a 0 indica che un colore è completamente trasparente e un valore alfa pari a 255 indica che il colore è completamente opaco. Nell'esempio seguente il FromArgb metodo viene usato per produrre due colori. Il primo colore è parzialmente trasparente (con valore alfa pari a 32), mentre il secondo è completamente opaco.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
In alternativa, è possibile usare il FromScRgb metodo , che consente di usare i valori ScRGB per creare un colore.
Disegno con oggetti Images, Drawings, Visuals e Patterns
ImageBrushLe classi , DrawingBrushe VisualBrush consentono di disegnare un'area con immagini, disegni o oggetti visivi. Per informazioni sul disegno con immagini, disegni e modelli, vedere Disegnare con oggetti Image, Drawing e Visual.
Vedi anche
.NET Desktop feedback
