SwipeView
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) SwipeView è un controllo contenitore che esegue il wrapping di un elemento di contenuto e fornisce voci di menu di scelta rapida visualizzate da un movimento di scorrimento rapido:

Importante
SwipeView è progettato per interfacce di tocco. In Windows può essere eseguito solo lo scorrimento rapido in un'interfaccia tocco e non funzionerà con un dispositivo puntatore, ad esempio un mouse.
SwipeView definisce le proprietà seguenti:
LeftItems, di tipoSwipeItems, che rappresenta gli elementi di scorrimento rapido che possono essere richiamati quando il controllo viene trascinato rapidamente dal lato sinistro.RightItems, di tipoSwipeItems, che rappresenta gli elementi di scorrimento rapido che possono essere richiamati quando il controllo viene scorrere rapidamente dal lato destro.TopItems, di tipoSwipeItems, che rappresenta gli elementi di scorrimento rapido che possono essere richiamati quando viene eseguito lo scorrimento rapido del controllo dall'alto verso il basso.BottomItems, di tipoSwipeItems, che rappresenta gli elementi di scorrimento rapido che possono essere richiamati quando il controllo viene trascinato rapidamente dal basso verso l'alto.Threshold, di tipodouble, che rappresenta il numero di unità indipendenti dal dispositivo che attivano un movimento di scorrimento rapido per visualizzare completamente gli elementi di scorrimento rapido.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Inoltre, SwipeView eredita la Content proprietà dalla ContentView classe . La Content proprietà è la proprietà content della SwipeView classe e pertanto non deve essere impostata in modo esplicito.
La SwipeView classe definisce anche tre eventi:
SwipeStartedviene generato all'avvio di uno scorrimento rapido. L'oggettoSwipeStartedEventArgsche accompagna questo evento ha unaSwipeDirectionproprietà di tipoSwipeDirection.SwipeChangingviene generato quando si sposta lo scorrimento rapido. L'oggettoSwipeChangingEventArgsche accompagna questo evento ha unaSwipeDirectionproprietà di tipoSwipeDirectione unaOffsetproprietà di tipodouble.SwipeEndedviene generato quando termina uno scorrimento rapido. L'oggettoSwipeEndedEventArgsche accompagna questo evento ha unaSwipeDirectionproprietà di tipoSwipeDirectione unaIsOpenproprietà di tipobool.
Include inoltre SwipeView Open metodi e Close , che a livello di codice aprono e chiudono gli elementi di scorrimento rapido, rispettivamente.
Nota
SwipeView dispone di una piattaforma specifica per iOS e Android, che controlla la transizione usata all'apertura di un oggetto SwipeView. Per altre informazioni, vedere SwipeView swipe transition Mode on iOS and SwipeView swipe transition mode on Android (Modalità di transizione scorrimento rapido SwipeView in iOS e SwipeView).
Creare un controllo SwipeView
Un SwipeView oggetto deve definire il contenuto che l'oggetto esegue il SwipeView wrapping e gli elementi di scorrimento rapido visualizzati dal movimento di scorrimento rapido. Gli elementi di scorrimento rapido sono uno o più SwipeItem oggetti posizionati in uno dei quattro SwipeView insiemi direzionali - LeftItems, RightItems, TopItemso BottomItems.
L'esempio seguente illustra come creare un'istanza SwipeView di in XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Il codice C# equivalente è il seguente:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
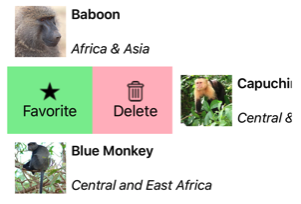
In questo esempio il SwipeView contenuto è un oggetto Grid che contiene un oggetto Label:

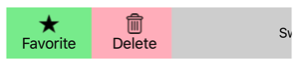
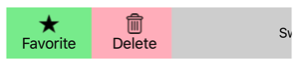
Gli elementi di scorrimento rapido vengono usati per eseguire azioni sul SwipeView contenuto e vengono visualizzati quando il controllo viene eseguito rapidamente dal lato sinistro:

Per impostazione predefinita, un elemento di scorrimento rapido viene eseguito quando viene toccato dall'utente. Tuttavia, è possibile modificare questo comportamento. Per altre informazioni, vedere Modalità scorrimento rapido.
Dopo l'esecuzione di un elemento di scorrimento rapido, gli elementi di scorrimento rapido vengono nascosti e il SwipeView contenuto viene nuovamente visualizzato. Tuttavia, è possibile modificare questo comportamento. Per altre informazioni, vedere Comportamento scorrimento rapido.
Nota
Il contenuto di scorrimento rapido e gli elementi di scorrimento rapido possono essere posizionati inline o definiti come risorse.
Scorrimento rapido elementi
Le LeftItemsraccolte , RightItems, TopItemse BottomItems sono tutte di tipo SwipeItems. La SwipeItems classe definisce le proprietà seguenti:
Mode, di tipoSwipeMode, che indica l'effetto di un'interazione di scorrimento rapido. Per altre informazioni sulla modalità scorrimento rapido, vedi Modalità scorrimento rapido.SwipeBehaviorOnInvoked, di tipoSwipeBehaviorOnInvoked, che indica il comportamento di un oggetto SwipeView dopo la chiamata di un elemento di scorrimento rapido. Per altre informazioni sul comportamento dello scorrimento rapido, vedere Comportamento scorrimento rapido.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Ogni elemento di scorrimento rapido viene definito come oggetto SwipeItem inserito in una delle quattro SwipeItems raccolte direzionali. La SwipeItem classe deriva dalla MenuItem classe e aggiunge i membri seguenti:
- Proprietà
BackgroundColordi tipo Color, che definisce il colore di sfondo dell'elemento di scorrimento rapido. Questa proprietà è supportata da una proprietà associabile. - Evento
Invokedgenerato quando viene eseguito l'elemento di scorrimento rapido.
Importante
La MenuItem classe definisce diverse proprietà, tra cui Command, CommandParameterIconImageSource, e Text. Queste proprietà possono essere impostate su un SwipeItem oggetto per definirne l'aspetto e per definire un ICommand oggetto che viene eseguito quando viene richiamato l'elemento di scorrimento rapido. Per altre informazioni, vedere Visualizzare le voci di menu.
Nell'esempio seguente vengono illustrati due SwipeItem oggetti nell'insieme LeftItems di un oggetto SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
L'aspetto di ogni SwipeItem oggetto è definito da una combinazione delle Textproprietà , IconImageSourcee BackgroundColor :

Quando un SwipeItem oggetto viene toccato, il relativo Invoked evento viene generato e gestito dal gestore eventi registrato. Inoltre, l'evento MenuItem.Clicked viene generato. In alternativa, la Command proprietà può essere impostata su un'implementazione ICommand che verrà eseguita quando SwipeItem viene richiamato .
Nota
Quando l'aspetto di un SwipeItem oggetto viene definito solo usando le Text proprietà o IconImageSource , il contenuto viene sempre centrato.
Oltre a definire gli elementi di scorrimento rapido come SwipeItem oggetti, è anche possibile definire visualizzazioni personalizzate degli elementi di scorrimento rapido. Per altre informazioni, vedere Elementi di scorrimento rapido personalizzati.
Direzione scorrimento rapido
SwipeView supporta quattro diverse direzioni di scorrimento rapido, con la direzione dello scorrimento rapido definita dalla raccolta direzionale SwipeItems a cui vengono aggiunti gli SwipeItem oggetti. Ogni direzione di scorrimento rapido può contenere i propri elementi di scorrimento rapido. Ad esempio, nell'esempio seguente viene illustrato un SwipeView oggetto i cui elementi di scorrimento rapido dipendono dalla direzione dello scorrimento rapido:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
In questo esempio è possibile scorrere rapidamente il SwipeView contenuto verso destra o sinistra. Scorrendo verso destra verrà visualizzato l'elemento Elimina scorrimento rapido, mentre si scorre verso sinistra verranno visualizzati gli elementi Preferiti e Condividi scorrimento rapido.
Avviso
È possibile impostare una sola istanza di una raccolta direzionale SwipeItems alla volta in un oggetto SwipeView. Pertanto, non è possibile avere due LeftItems definizioni in un oggetto SwipeView.
Gli SwipeStartedeventi , SwipeChanginge SwipeEnded segnalano la direzione di scorrimento rapido tramite la SwipeDirection proprietà negli argomenti dell'evento. Questa proprietà è di tipo SwipeDirection, che è un'enumerazione costituita da quattro membri:
Rightindica che si è verificato uno scorrimento rapido destro.Leftindica che si è verificato uno scorrimento rapido sinistro.Upindica che si è verificato uno scorrimento rapido verso l'alto.Downindica che si è verificato uno scorrimento rapido verso il basso.
Soglia scorrimento rapido
SwipeView include una Threshold proprietà di tipo double, che rappresenta il numero di unità indipendenti dal dispositivo che attivano un movimento di scorrimento rapido per visualizzare completamente gli elementi di scorrimento rapido.
Nell'esempio seguente viene illustrato un SwipeView oggetto che imposta la Threshold proprietà :
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In questo esempio, è necessario eseguire lo SwipeView scorrimento rapido per 200 unità indipendenti dal dispositivo prima che venga SwipeItem rivelato completamente.
Modalità scorrimento rapido
La SwipeItems classe ha una Mode proprietà , che indica l'effetto di un'interazione di scorrimento rapido. Questa proprietà deve essere impostata su uno dei membri dell'enumerazione SwipeMode :
Revealindica che uno scorrimento rapido rivela gli elementi di scorrimento rapido. Questo è il valore predefinito per la proprietàSwipeItems.Mode.Executeindica che uno scorrimento rapido esegue gli elementi di scorrimento rapido.
In modalità reveal, l'utente scorre rapidamente un SwipeView oggetto per aprire un menu costituito da uno o più elementi di scorrimento rapido e deve toccare in modo esplicito un elemento di scorrimento rapido per eseguirlo. Dopo che l'elemento di scorrimento rapido è stato eseguito, gli elementi di scorrimento rapido vengono chiusi e il SwipeView contenuto viene nuovamente visualizzato. In modalità di esecuzione, l'utente scorre rapidamente un oggetto SwipeView per aprire un menu costituito da uno più elementi di scorrimento rapido, che vengono quindi eseguiti automaticamente. Dopo l'esecuzione, gli elementi di scorrimento rapido vengono chiusi e il SwipeView contenuto viene nuovamente visualizzato.
L'esempio seguente mostra un SwipeView oggetto configurato per l'uso della modalità di esecuzione:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In questo esempio è possibile scorrere rapidamente il SwipeView contenuto verso destra per visualizzare l'elemento di scorrimento rapido, che viene eseguito immediatamente. Dopo l'esecuzione, il SwipeView contenuto viene nuovamente visualizzato.
Comportamento scorrimento rapido
La SwipeItems classe ha una SwipeBehaviorOnInvoked proprietà , che indica il comportamento di un SwipeView oggetto dopo la chiamata di un elemento di scorrimento rapido. Questa proprietà deve essere impostata su uno dei membri dell'enumerazione SwipeBehaviorOnInvoked :
Autoindica che in modalità reveal la SwipeView chiusura dopo che viene richiamato un elemento di scorrimento rapido e in modalità di esecuzione rimane SwipeView aperto dopo che viene richiamato un elemento di scorrimento rapido. Questo è il valore predefinito per la proprietàSwipeItems.SwipeBehaviorOnInvoked.Closeindica che l'oggetto SwipeView viene chiuso dopo che viene richiamato un elemento di scorrimento rapido.RemainOpenindica che rimane SwipeView aperto dopo che viene richiamato un elemento di scorrimento rapido.
L'esempio seguente mostra un SwipeView elemento configurato per rimanere aperto dopo la chiamata di un elemento swipe:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Elementi di scorrimento rapido personalizzati
Gli elementi di scorrimento rapido personalizzati possono essere definiti con il SwipeItemView tipo . La SwipeItemView classe deriva dalla ContentView classe e aggiunge le proprietà seguenti:
Command, di tipo ICommand, che viene eseguito quando viene toccato un elemento di scorrimento rapido.CommandParameter, di tipoobject, ovvero il parametro passato aCommand.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
La SwipeItemView classe definisce anche un Invoked evento generato quando viene toccato l'elemento, dopo l'esecuzione di Command .
Nell'esempio seguente viene illustrato un SwipeItemView oggetto nell'insieme LeftItems di un oggetto SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In questo esempio l'oggetto SwipeItemView è costituito da un oggetto contenente un StackLayout Entry oggetto e un oggetto Label. Dopo che l'utente immette l'input in Entry, il resto di SwipeViewItem può essere toccato che esegue l'oggetto ICommand definito dalla SwipeItemView.Command proprietà .
Aprire e chiudere un controllo SwipeView a livello di codice
SwipeView include Open metodi e Close , che aprono e chiudono rispettivamente gli elementi di scorrimento rapido a livello di codice. Per impostazione predefinita, questi metodi animano l'oggetto SwipeView quando viene aperto o chiuso.
Il Open metodo richiede un OpenSwipeItem argomento per specificare la direzione da cui verrà aperto .SwipeView L'enumerazione OpenSwipeItem ha quattro membri:
LeftItems, che indica che SwipeView verrà aperto da sinistra per visualizzare gli elementi di scorrimento rapido nellaLeftItemsraccolta.TopItems, che indica che SwipeView verrà aperto dall'alto, per visualizzare gli elementi di scorrimento rapido nellaTopItemsraccolta.RightItems, che indica che SwipeView verrà aperto da destra per visualizzare gli elementi di scorrimento rapido nellaRightItemsraccolta.BottomItems, che indica che SwipeView verrà aperto dalla parte inferiore, per visualizzare gli elementi di scorrimento rapido nellaBottomItemsraccolta.
Inoltre, il Open metodo accetta anche un argomento facoltativo bool che definisce se l'oggetto verrà animato all'apertura SwipeView .
Dato un SwipeView oggetto denominato swipeView, nell'esempio seguente viene illustrato come aprire un SwipeView oggetto per visualizzare gli elementi di scorrimento rapido nella LeftItems raccolta:
swipeView.Open(OpenSwipeItem.LeftItems);
L'oggetto swipeView può quindi essere chiuso con il Close metodo :
swipeView.Close();
Nota
Il Close metodo accetta anche un argomento facoltativo bool che definisce se l'oggetto SwipeView verrà animato quando si chiude.
Disabilitare un controllo SwipeView
Un'app può entrare in uno stato in cui lo scorrimento rapido di un elemento di contenuto non è un'operazione valida. In questi casi, l'oggetto SwipeView può essere disabilitato impostando la relativa IsEnabled proprietà su false. Ciò impedirà agli utenti di scorrere il contenuto per visualizzare gli elementi di scorrimento rapido.
Inoltre, quando si definisce la Command proprietà di un SwipeItem oggetto o SwipeItemView, è possibile specificare il CanExecute delegato di ICommand per abilitare o disabilitare l'elemento di scorrimento rapido.
 Esplorare l'esempio
Esplorare l'esempio