Aggiungere una schermata iniziale a un progetto di app MAUI .NET
In Android e iOS le app .NET multipiattaforma (.NET MAUI) possono visualizzare una schermata iniziale mentre il processo di inizializzazione viene completato. La schermata iniziale viene visualizzata immediatamente all'avvio di un'app, fornendo feedback immediato agli utenti durante l'inizializzazione delle risorse dell'app:

Quando l'app è pronta per l'interazione, la schermata iniziale viene chiusa.
Importante
In iOS 16.4+, i simulatori non caricheranno una schermata iniziale a meno che l'app non sia firmata. Per altre informazioni, inclusa una soluzione alternativa, vedere Problema di GitHub 18479.
In Android 12+ (API 31+), la schermata iniziale mostra un'icona centrata sullo schermo. Per altre informazioni sulle schermate iniziali in Android 12+, vedere Schermate iniziali su developer.android.com.
In un progetto di app MAUI .NET è possibile specificare una schermata iniziale in un'unica posizione nel progetto dell'app e, in fase di compilazione, può essere ridimensionata in base alla risoluzione corretta per la piattaforma di destinazione e aggiunta al pacchetto dell'app. In questo modo si evita di dover duplicare manualmente e denominare la schermata iniziale in base alla piattaforma. Per impostazione predefinita, i formati di immagine bitmap (non vettoriali) non vengono ridimensionati automaticamente da .NET MAUI.
Una schermata iniziale .NET MAUI può usare uno qualsiasi dei formati standard di immagine della piattaforma, inclusi i file SVG (Scalable Vector Graphics).
Importante
.NET MAUI converte i file SVG in file PNG. Pertanto, quando si aggiunge un file SVG al progetto di app MAUI .NET, deve essere fatto riferimento da XAML o C# con un'estensione .png. L'unico riferimento al file SVG deve essere nel file di progetto.
È possibile aggiungere una schermata iniziale al progetto dell'app trascinando un'immagine nella cartella Resources\Splash del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiSplashScreen. Verrà creata una voce corrispondente nel file di progetto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Nota
È anche possibile aggiungere una schermata iniziale ad altre cartelle del progetto dell'app. In questo scenario, tuttavia, l'azione di compilazione deve essere impostata manualmente su MauiSplashScreen nella finestra Proprietà .
Per rispettare le regole di denominazione delle risorse Android, i nomi dei file della schermata iniziale devono essere minuscoli, iniziare e terminare con un carattere lettera e contenere solo caratteri alfanumerici o caratteri di sottolineatura. Per altre informazioni, vedere Panoramica delle risorse dell'app su developer.android.com.
In fase di compilazione, l'immagine della schermata iniziale viene ridimensionata in base alle dimensioni corrette per la piattaforma e il dispositivo di destinazione. La schermata iniziale ridimensionata viene quindi aggiunta al pacchetto dell'app. Per informazioni sulla disabilitazione della creazione di pacchetti della schermata iniziale, vedere Disabilitare la creazione di pacchetti della schermata iniziale. Per informazioni sulla generazione di una schermata iniziale vuota, vedere Generare una schermata iniziale vuota.
Impostare le dimensioni di base
.NET MAUI usa la schermata iniziale su più piattaforme e può ridimensionarla per ogni piattaforma.
Le dimensioni di base di un'immagine della schermata iniziale rappresentano la densità di base dell'immagine ed è effettivamente il fattore di scala 1,0 per l'immagine (le dimensioni che in genere si userebbero nel codice per specificare le dimensioni della schermata iniziale) da cui derivano tutte le altre dimensioni. Se non si specificano le dimensioni di base per un'immagine bitmap, l'immagine non viene ridimensionata. Se non si specifica una dimensione di base per un'immagine vettoriale, ad esempio un file SVG, le dimensioni specificate nell'immagine vengono usate come dimensioni di base.
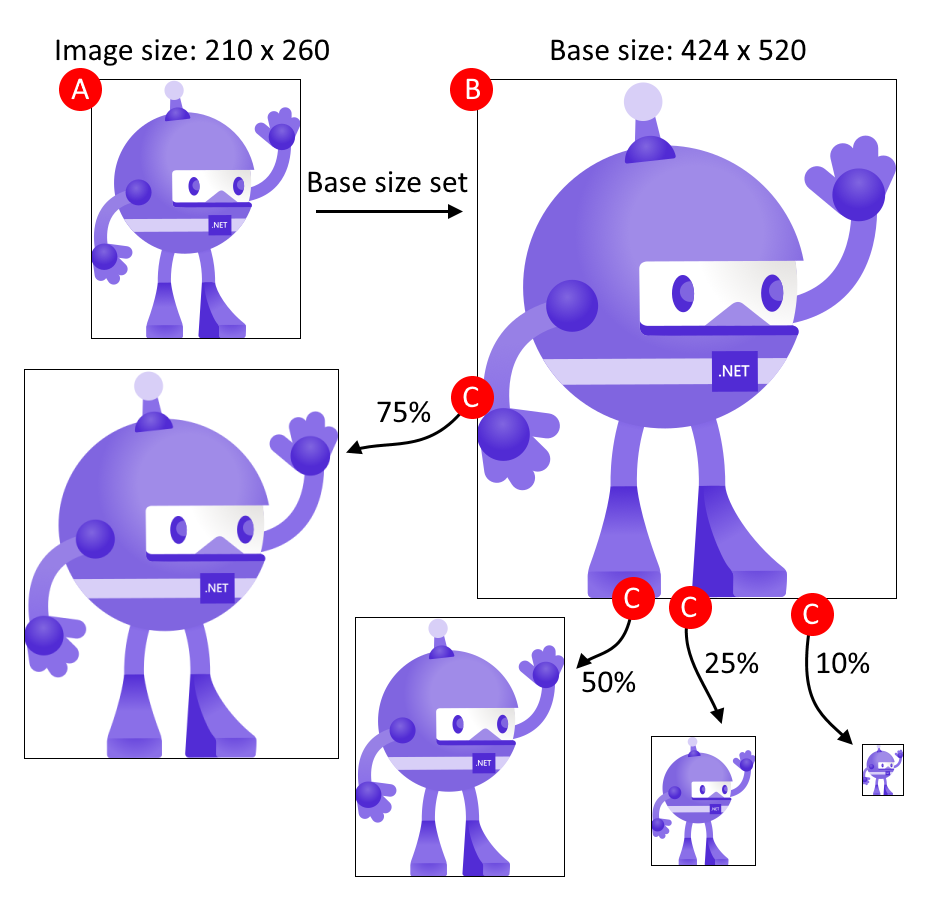
Il diagramma seguente illustra come le dimensioni di base influiscono su un'immagine:

Il processo illustrato nel diagramma segue questa procedura:
- R: L'immagine ha dimensioni di 210x260 e la dimensione di base è impostata su 424x520.
- B: .NET MAUI ridimensiona l'immagine in modo che corrisponda alle dimensioni di base di 424x520.
- C: poiché diverse piattaforme di destinazione richiedono dimensioni diverse dell'immagine, .NET MAUI ridimensiona l'immagine dalle dimensioni di base a dimensioni diverse.
Suggerimento
Usare le immagini SVG laddove possibile. Le immagini SVG possono essere di alto livello fino a dimensioni maggiori e sembrano ancora nitide e pulite. Le immagini basate su bitmap, ad esempio un'immagine PNG o JPG, sembrano sfocate quando sono di alto livello.
La dimensione di base viene specificata con l'attributo BaseSize="W,H" , dove W è la larghezza dell'immagine e H corrisponde all'altezza dell'immagine. Nell'esempio seguente vengono impostate le dimensioni di base:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
In fase di compilazione, la schermata iniziale verrà ridimensionata in base alla risoluzione corretta per la piattaforma di destinazione. La schermata iniziale risultante viene quindi aggiunta al pacchetto dell'app.
Per arrestare il ridimensionamento delle immagini vettoriali, impostare l'attributo Resize su false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
Aggiungere tinta e colore di sfondo
Per aggiungere una tinta alla schermata iniziale, utile quando si ha una semplice immagine che si vuole eseguire il rendering in un colore diverso per l'origine, impostare l'attributo TintColor :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
È anche possibile specificare un colore di sfondo per la schermata iniziale:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
I valori di colore possono essere specificati in formato esadecimale o come colore MAUI .NET. Ad esempio, Color="Red" è valido.
Configurazione specifica della piattaforma
In Android la schermata iniziale viene aggiunta al pacchetto dell'app come Risorse/valori/maui_colors.xml e Risorse/drawable/maui_splash_image.xml. Le app .NET MAUI usano per Maui.SplashTheme impostazione predefinita, che garantisce che una schermata iniziale venga visualizzata se presente. Pertanto, non è consigliabile specificare un tema diverso nel file manifesto o nella MainActivity classe:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
Per scenari più avanzati della schermata iniziale, si applicano approcci per piattaforma.
