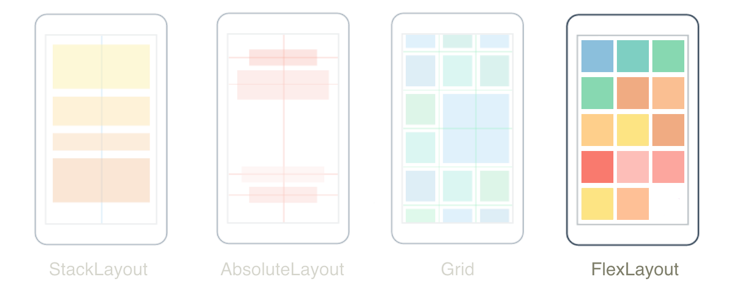
FlexLayout

L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) FlexLayout è un layout che può disporre gli elementi figlio orizzontalmente e verticalmente in uno stack e può anche eseguire il wrapping dei relativi elementi figlio se sono presenti troppi elementi per adattarsi a una singola riga o colonna. Inoltre, FlexLayout può controllare l'orientamento e l'allineamento e adattarsi a dimensioni dello schermo diverse. FlexLayout si basa sul modulo Css (Cascading Style Sheets) Flexible Box Layout.Is based on the Cascading Style Sheets (CSS) Flexible Box Layout Module.
La FlexLayout classe definisce le proprietà seguenti:
AlignContent, di tipoFlexAlignContent, che determina come il motore di layout distribuirà lo spazio tra e intorno agli elementi figlio disposti su più righe. Il valore predefinito di questa proprietà èStretch. Per altre informazioni, vedere AlignContent.AlignItems, di tipoFlexAlignItems, che indica come il motore di layout distribuirà lo spazio tra gli elementi figlio lungo l'asse incrociato. Il valore predefinito di questa proprietà èStretch. Per altre informazioni, vedere AlignItems.Direction, di tipoFlexDirection, che definisce la direzione e l'asse principale degli elementi figlio. Il valore predefinito di questa proprietà èRow. Per altre informazioni, vedere Direzione.JustifyContent, di tipoFlexJustify, che specifica la modalità di distribuzione dello spazio tra e intorno agli elementi figlio lungo l'asse principale. Il valore predefinito di questa proprietà èStart. Per altre informazioni, vedere JustifyContent.Position, di tipoFlexPosition, che determina se la posizione degli elementi figlio è relativa tra loro o utilizzando valori fissi. Il valore predefinito di questa proprietà èRelative.Wrap, di tipoFlexWrap, che controlla se gli elementi figlio sono disposti in una singola riga o in più righe. Il valore predefinito di questa proprietà èNoWrap. Per altre informazioni, vedere Eseguire il wrapping.AlignSelf, di tipoFlexAlignSelf, che è una proprietà associata che indica come il motore di layout distribuirà lo spazio tra e intorno agli elementi figlio per un figlio specifico lungo l'asse incrociato. Il valore predefinito di questa proprietà èAuto. Per altre informazioni, vedere AlignSelf.Basis, di tipoFlexBasis, che è una proprietà associata che definisce le dimensioni principali iniziali dell'elemento figlio prima che lo spazio disponibile venga distribuito in base ad altri valori di proprietà. Il valore predefinito di questa proprietà èAuto. Per altre informazioni, vedere Base.Grow, di tipofloat, che è una proprietà associata che specifica la quantità di spazio disponibile che deve essere utilizzata dall'elemento figlio sull'asse principale. Il valore predefinito di questa proprietà è 0,0. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 0. Per altre informazioni, vedere Grow.For more information, see Grow.Order, di tipoint, che è una proprietà associata che determina se l'elemento figlio deve essere disposto prima o dopo altri elementi figlio nel contenitore. Il valore predefinito di questa proprietà è 0. Per ulteriori informazioni, vedere Ordine.Shrink, di tipofloat, che è una proprietà associata che controlla la modalità di compattazione di un elemento figlio in modo che tutti gli elementi figlio possano essere inseriti all'interno del contenitore. Il valore predefinito di questa proprietà è 1,0. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 0. Per altre informazioni, vedere Compattare.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che le proprietà possono essere destinazioni di data binding e stili.
Importante
Quando gli elementi in un oggetto FlexLayout sono disposti in una colonna, ha FlexLayout un asse principale verticale e un asse incrociato orizzontale. Quando gli elementi in un oggetto FlexLayout sono disposti in una riga, ha FlexLayout un asse principale orizzontale e un asse incrociato verticale.
FlexLayout e i relativi elementi figlio possono essere parzialmente styled utilizzando css (Cascading Style Sheets). Per altre informazioni, vedere Applicazione di stili alle app con fogli di stile CSS (Cascading Style Sheets).
Orientamento e allineamento
Le Directionproprietà associabili , JustifyContentAlignItemsWrap, AlignContente Position possono essere impostate su un FlexLayout oggetto per controllare l'orientamento e l'allineamento di tutti gli elementi figlio.
Direzione
La Direction proprietà, di tipo FlexDirection, definisce la direzione e l'asse principale degli elementi figlio. L'enumerazione FlexDirection definisce i membri seguenti:
Column, che indica che gli elementi figlio devono essere impilati verticalmente.ColumnReverse(o "column-reverse" in XAML), che indica che gli elementi figlio devono essere impilati verticalmente in ordine inverso.Row, che indica che gli elementi figlio devono essere impilati orizzontalmente. Questo è il valore predefinito per la proprietàDirection.RowReverse(o "row-reverse" in XAML), che indica che gli elementi figlio devono essere impilati orizzontalmente in ordine inverso.
Quando la Direction proprietà è impostata su Columno ColumnReverse, l'asse principale sarà l'asse y e gli elementi verranno impilati verticalmente. Quando la Direction proprietà è impostata su Rowo RowReverse, l'asse principale sarà l'asse x e gli elementi figlio verranno impilati orizzontalmente.
Nota
In XAML puoi specificare il valore di questa proprietà usando i nomi dei membri di enumerazione in lettere minuscole, maiuscole o minuscole oppure puoi usare le due stringhe aggiuntive visualizzate tra parentesi.
Wrapping
La Wrap proprietà , di tipo FlexWrap, controlla se gli elementi figlio sono disposti in una singola riga o in più righe. L'enumerazione FlexWrap definisce i membri seguenti:
NoWrap, che indica che gli elementi figlio sono disposti in una singola riga. Questo è il valore predefinito per la proprietàWrap.Wrap, che indica che gli elementi sono disposti in più righe, se necessario.Reverse(o "wrap-reverse" in XAML), che indica che gli elementi sono disposti in più righe, se necessario, in ordine inverso.
Quando la Wrap proprietà è impostata su NoWrap e l'asse principale è vincolato e l'asse principale non è largo o sufficientemente alto per adattare tutti gli elementi figlio, i FlexLayout tentativi di rendere gli elementi più piccoli. È possibile controllare il fattore di compattazione degli elementi figlio con la Shrink proprietà associabile associata.
Quando la Wrap proprietà è impostata su Wrap o WrapReverse, la AlignContent proprietà può essere utilizzata per specificare la modalità di distribuzione delle righe.
JustifyContent
La JustifyContent proprietà , di tipo FlexJustify, specifica il modo in cui lo spazio viene distribuito tra e intorno agli elementi figlio lungo l'asse principale. L'enumerazione FlexJustify definisce i membri seguenti:
Start(o "flex-start" in XAML), che indica che gli elementi figlio devono essere allineati all'inizio. Questo è il valore predefinito per la proprietàJustifyContent.Center, che indica che gli elementi figlio devono essere allineati intorno al centro.End(o "flex-end" in XAML), che indica che gli elementi figlio devono essere allineati alla fine.SpaceBetween(o "space-between" in XAML), che indica che gli elementi figlio devono essere distribuiti in modo uniforme, con il primo figlio che si trova all'inizio e l'ultimo figlio alla fine.SpaceAround(o "spazio intorno" in XAML), che indica che gli elementi figlio devono essere distribuiti uniformemente, con il primo e l'ultimo figlio con uno spazio di mezza dimensione.SpaceEvenly, che indica che gli elementi figlio devono essere distribuiti uniformemente, con tutti gli elementi figlio con uguale spazio intorno a essi.
AlignItems
La AlignItems proprietà , di tipo FlexAlignItems, indica come il motore di layout distribuirà lo spazio tra e intorno agli elementi figlio lungo l'asse incrociato. L'enumerazione FlexAlignItems definisce i membri seguenti:
Stretch, che indica che gli elementi figlio devono essere estesi. Si tratta del valore predefinito dellaAlignItemsproprietà .Center, che indica che gli elementi figlio devono essere allineati intorno al centro.Start(o "flex-start" in XAML), che indica che gli elementi figlio devono essere allineati all'inizio.End(o "flex-end" in XAML), che indica che gli elementi figlio devono essere allineati alla fine.
Si tratta di una delle due proprietà che indica come gli elementi figlio sono allineati sull'asse incrociato. All'interno di ogni riga, gli elementi figlio vengono estesi o allineati all'inizio, al centro o alla fine di ogni elemento.
Per qualsiasi singolo elemento figlio, è possibile eseguire l'override dell'impostazione AlignItems con la AlignSelf proprietà associabile associata.
AlignContent
La AlignContent proprietà, di tipo FlexAlignContent, determina come il motore di layout distribuirà lo spazio tra e intorno agli elementi figlio disposti su più righe. L'enumerazione FlexAlignContent definisce i membri seguenti:
Stretch, che indica che gli elementi figlio devono essere estesi. Si tratta del valore predefinito dellaAlignContentproprietà .Center, che indica che gli elementi figlio devono essere allineati intorno al centro.Start(o "flex-start" in XAML), che indica che gli elementi figlio devono essere allineati all'inizio.End(o "flex-end" in XAML), che indica che gli elementi figlio devono essere allineati alla fine.SpaceBetween(o "space-between" in XAML), che indica che gli elementi figlio devono essere distribuiti in modo uniforme, con il primo figlio che si trova all'inizio e l'ultimo figlio alla fine.SpaceAround(o "spazio intorno" in XAML), che indica che gli elementi figlio devono essere distribuiti uniformemente, con il primo e l'ultimo figlio con uno spazio di mezza dimensione.SpaceEvenly, che indica che gli elementi figlio devono essere distribuiti uniformemente, con tutti gli elementi figlio con uguale spazio intorno a essi.
La AlignContent proprietà non ha alcun effetto quando è presente una sola riga o colonna.
Allineamento e ridimensionamento figlio
Le AlignSelfproprietà associabili , OrderGrowBasis, , e Shrink associate possono essere impostate sugli elementi figlio di per controllare l'orientamento FlexLayout figlio, l'allineamento e il ridimensionamento.
AlignSelf
La AlignSelf proprietà , di tipo FlexAlignSelf, indica come il motore di layout distribuirà lo spazio tra e intorno agli elementi figlio per un figlio specifico lungo l'asse incrociato. L'enumerazione FlexAlignSelf definisce i membri seguenti:
Auto, che indica che un elemento figlio deve essere allineato in base al valore di allineamento del relativo elemento padre. Questo è il valore predefinito per la proprietàAlignSelf.Stretch, che indica che un elemento figlio deve essere esteso.Center, che indica che un elemento figlio deve essere allineato intorno al centro.Start(o "flex-start" in XAML), che indica che un elemento figlio deve essere allineato all'inizio.End(o "flex-end" in XAML), che indica che un elemento figlio deve essere allineato alla fine.
Per qualsiasi singolo elemento figlio di FlexLayout, questa proprietà esegue l'override della AlignItems proprietà impostata su FlexLayout. L'impostazione predefinita di Auto indica l'uso dell'impostazione AlignItems .
In XAML questa proprietà viene impostata su un elemento figlio senza alcun riferimento al relativo FlexLayout elemento padre:
<Label FlexLayout.AlignSelf="Center"
... />
Il codice C# equivalente è il seguente:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Ordine
La Order proprietà , di tipo int, consente di modificare l'ordine di disposizione degli elementi figlio di FlexLayout . Il valore predefinito di questa proprietà è 0.
In genere, gli elementi figlio vengono disposti nell'ordine in cui vengono aggiunti a FlexLayout. Tuttavia, questo ordine può essere sottoposto a override impostando questa proprietà su un valore intero diverso da zero su uno o più elementi figlio. L'oggetto FlexLayout dispone quindi i relativi elementi figlio in base ai valori Order delle proprietà. Gli elementi figlio con gli stessi Order valori di proprietà vengono disposti nell'ordine in cui vengono aggiunti a FlexLayout.
Basis
La Basis proprietà di tipo FlexBasisdefinisce le dimensioni iniziali dell'elemento figlio sull'asse principale prima che lo spazio disponibile venga distribuito in base ad altri valori di proprietà. Il valore specificato da questa proprietà è la dimensione lungo l'asse principale dell'oggetto padre FlexLayout. Pertanto, questa proprietà indica la larghezza di un elemento figlio quando gli elementi figlio vengono disposti in righe o l'altezza di un elemento figlio quando gli elementi figlio vengono disposti in colonne. Questa proprietà viene chiamata base perché specifica una dimensione che è la base di tutto il layout successivo.
Il FlexBasis tipo è una struttura che consente di specificare le dimensioni in unità indipendenti dal dispositivo o come percentuale delle dimensioni di FlexLayout. Il valore predefinito della Basis proprietà è Auto, ovvero viene usata la larghezza o l'altezza richiesta dell'elemento figlio.
In XAML puoi usare un numero per una dimensione in unità indipendenti dal dispositivo:
<Label FlexLayout.Basis="40"
... />
Il codice C# equivalente è il seguente:
FlexLayout.SetBasis(label, 40);
In XAML è possibile specificare una percentuale come segue:
<Label FlexLayout.Basis="25%"
... />
Il codice C# equivalente è il seguente:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Il primo argomento del FlexBasis costruttore è un valore frazionaria float che deve essere compreso nell'intervallo compreso tra 0 e 1. Il secondo argomento indica che la dimensione è relativa, anziché assoluta.
Espansione
La Grow proprietà, di tipo float, specifica la quantità di spazio disponibile che deve essere utilizzata dall'elemento figlio sull'asse principale. Il valore predefinito di questa proprietà è 0,0 e il relativo valore deve essere maggiore o uguale a 0.
La Grow proprietà viene utilizzata quando la Wrap proprietà è impostata su NoWrap e una riga di elementi figlio ha una larghezza totale inferiore alla larghezza di FlexLayouto una colonna di elementi figlio ha un'altezza più breve rispetto a FlexLayout. La Grow proprietà indica come suddividere lo spazio rimanente tra gli elementi figlio. Se a un singolo figlio viene assegnato un valore positivo Grow , tale figlio occupa tutto lo spazio rimanente. In alternativa, lo spazio rimanente può essere allocato anche tra due o più elementi figlio.
Compatta
La Shrink proprietà , di tipo float, controlla la modalità di compattazione di un elemento figlio in modo che tutti gli elementi figlio possano rientrare all'interno del contenitore. Il valore predefinito di questa proprietà è 1,0 e il relativo valore deve essere maggiore o uguale a 0.
La Shrink proprietà viene utilizzata quando la Wrap proprietà è impostata su NoWrap e la larghezza aggregata di una riga di elementi figlio è maggiore della larghezza dell'oggetto FlexLayoutoppure l'altezza di aggregazione di una singola colonna di elementi figlio è maggiore dell'altezza di FlexLayout. Normalmente i FlexLayout bambini verranno visualizzati con una strisciazione delle dimensioni. La Shrink proprietà può indicare quali elementi figlio hanno la priorità nella visualizzazione con le dimensioni intere.
Suggerimento
I Grow valori e Shrink possono essere entrambi impostati per soddisfare le situazioni in cui le dimensioni figlio aggregate possono talvolta essere minori o talvolta maggiori delle dimensioni di FlexLayout.
Esempi
Negli esempi seguenti vengono illustrati gli usi comuni di FlexLayout.
Stack
Un FlexLayout oggetto può sostituire con un oggetto StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
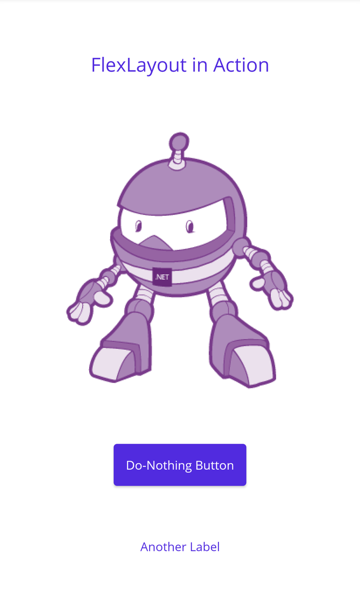
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
In questo esempio la Direction proprietà è impostata su Column, che determina la disposizione degli elementi figlio di FlexLayout in una singola colonna. La AlignItems proprietà è impostata su Center, che fa sì che ogni elemento figlio venga centrato orizzontalmente. La JustifyContent proprietà è impostata su SpaceEvenly cui alloca lo spazio verticale rimanente in modo uniforme tra tutti gli elementi figlio, sopra il primo figlio e sotto l'ultimo figlio:

Nota
La AlignSelf proprietà associata può essere utilizzata per eseguire l'override della AlignItems proprietà per un elemento figlio specifico.
Eseguire il wrapping degli elementi
Un FlexLayout oggetto può eseguire il wrapping dei relativi elementi figlio in righe o colonne aggiuntive:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
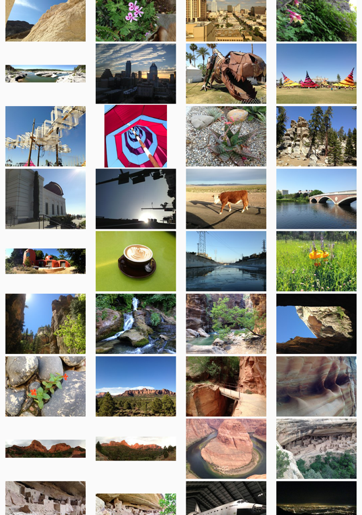
In questo esempio la Direction proprietà di FlexLayout non è impostata, pertanto ha l'impostazione predefinita di Row, il che significa che gli elementi figlio sono disposti in righe e l'asse principale è orizzontale. La Wrap proprietà è impostata su Wrap, che determina il ritorno a capo degli elementi figlio nella riga successiva se sono presenti troppi elementi figlio da adattare a una riga. La JustifyContent proprietà è impostata su SpaceAround cui alloca tutto lo spazio rimanente sull'asse principale in modo che ogni figlio sia circondato dalla stessa quantità di spazio:

Il file code-behind per questo esempio recupera una raccolta di foto e le aggiunge a FlexLayout.
Inoltre, FlexLayout è un elemento figlio di un oggetto ScrollView. Pertanto, se nella pagina sono presenti troppe righe, la proprietà ScrollView ha una proprietà predefinita Orientation di Vertical e consente lo scorrimento verticale.
Layout della pagina
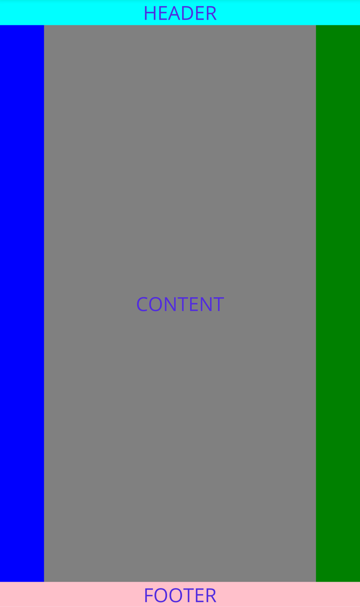
C'è un layout standard in web design chiamato santo graal perché è un formato di layout molto auspicabile, ma spesso difficile da realizzare con la perfezione. Il layout è costituito da un'intestazione nella parte superiore della pagina e da un piè di pagina nella parte inferiore, che si estende alla larghezza intera della pagina. Occupando il centro della pagina è il contenuto principale, ma spesso con un menu a colonne a sinistra del contenuto e informazioni supplementari (talvolta detta area da parte ) a destra. Questo layout può essere realizzato con un oggetto FlexLayout.
L'esempio seguente illustra un'implementazione di questo layout usando un FlexLayout annidato in un altro:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Il rendering delle aree di spostamento e di parte viene eseguito con un BoxView oggetto a sinistra e a destra. Il primo FlexLayout ha un asse principale verticale e contiene tre elementi figlio disposti in una colonna. Si tratta dell'intestazione, del corpo della pagina e del piè di pagina. L'asse principale annidato è costituito da FlexLayout tre elementi figlio disposti in una riga:

In questo esempio, la Order proprietà viene impostata sul primo BoxView su un valore minore dei relativi elementi di pari livello per far sì che venga visualizzato come primo elemento della riga. La Basis proprietà viene impostata su entrambi BoxView gli oggetti per assegnare loro una larghezza di 50 unità indipendenti dal dispositivo. La Grow proprietà è impostata sull'oggetto annidato FlexLayout per indicare che deve FlexLayout occupare tutto lo spazio verticale inutilizzato all'interno dell'oggetto esterno FlexLayout. Inoltre, la Grow proprietà è impostata su Label che rappresenta il contenuto, per indicare che questo contenuto deve occupare tutto lo spazio orizzontale inutilizzato all'interno dell'oggetto annidato FlexLayout.
Nota
Esiste anche una Shrink proprietà che è possibile usare quando le dimensioni degli elementi figlio superano le dimensioni del ma non è necessario eseguire il FlexLayout wrapping.
 Esplorare l'esempio
Esplorare l'esempio