HorizontalStackLayout
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) HorizontalStackLayout organizza le visualizzazioni figlio in uno stack orizzontale unidimensionale ed è un'alternativa più efficiente a un oggetto StackLayout. Inoltre, un HorizontalStackLayout oggetto può essere usato come layout padre che contiene altri layout figlio.
Definisce HorizontalStackLayout le proprietà seguenti:
Spacing, di tipodouble, indica la quantità di spazio tra ogni vista figlio. Il valore predefinito di questa proprietà è 0.
Questa proprietà è supportata da un BindableProperty oggetto , il che significa che può essere la destinazione di data binding e stili.
Il codice XAML seguente illustra come creare un oggetto HorizontalStackLayout contenente visualizzazioni figlio diverse:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
In questo esempio viene creato un oggetto contenente un HorizontalStackLayout Rectangle oggetto e un Label oggetto . Per impostazione predefinita, non vi è spazio tra le visualizzazioni figlio:

Nota
Il valore della Margin proprietà rappresenta la distanza tra un elemento e i relativi elementi adiacenti. Per altre informazioni, vedere Controlli posizione.
Spazio tra le visualizzazioni figlio
La spaziatura tra le visualizzazioni figlio in un HorizontalStackLayout oggetto può essere modificata impostando la Spacing proprietà su un double valore:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
In questo esempio viene creato un oggetto HorizontalStackLayout contenente e Rectangle un Label oggetto con dieci unità di spazio indipendenti dal dispositivo tra di esse:

Suggerimento
La Spacing proprietà può essere impostata su valori negativi per far sovrapporre le visualizzazioni figlio.
Posizionare e ridimensionare le visualizzazioni figlio
Le dimensioni e la posizione delle viste figlio all'interno di un HorizontalStackLayout oggetto dipendono dai valori delle proprietà e WidthRequest delle visualizzazioni HeightRequest figlio e dai valori delle relative VerticalOptions proprietà. In , HorizontalStackLayoutle visualizzazioni figlio si espandono per riempire l'altezza disponibile quando le dimensioni non vengono impostate in modo esplicito.
Le VerticalOptions proprietà di un HorizontalStackLayoutoggetto e le relative visualizzazioni figlio possono essere impostate sui campi dello LayoutOptions struct, che incapsula una preferenza di layout di allineamento . Questa preferenza di layout determina la posizione e le dimensioni di una visualizzazione figlio all'interno del relativo layout padre.
L'esempio XAML seguente imposta le preferenze di allineamento per ogni visualizzazione figlio in HorizontalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
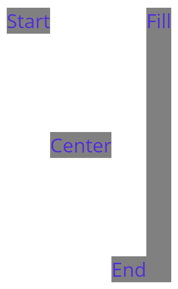
In questo esempio, le preferenze di allineamento vengono impostate sugli Label oggetti per controllarne la posizione all'interno di HorizontalStackLayout. I Startcampi , EndCenter, e Fill vengono usati per definire l'allineamento degli oggetti all'interno dell'elemento Label padre HorizontalStackLayout:

Un HorizontalStackLayout oggetto rispetta solo le preferenze di allineamento sulle visualizzazioni figlio che si trovano nella direzione opposta all'orientamento del layout. Di conseguenza, le Label visualizzazioni figlio all'interno dell'insieme HorizontalStackLayout impostano le relative VerticalOptions proprietà su uno dei campi di allineamento:
Start, che posiziona l'oggetto Label all'inizio di HorizontalStackLayout.Center, che centra verticalmente l'oggetto Label HorizontalStackLayoutin .End, che posiziona l'oggetto Label alla fine dell'oggetto HorizontalStackLayout.Fill, che garantisce che l'oggetto Label riempia l'altezza dell'oggetto HorizontalStackLayout.
Per altre informazioni sull'allineamento, vedere Allineare e posizionare i controlli MAUI .NET.
Annidare oggetti HorizontalStackLayout
Un HorizontalStackLayout oggetto può essere utilizzato come layout padre che contiene altri layout figlio annidati.
Il codice XAML seguente mostra un esempio di annidamento VerticalStackLayout di oggetti in un HorizontalStackLayoutoggetto :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
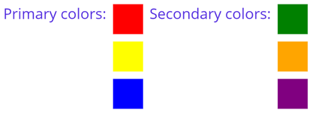
In questo esempio l'elemento padre HorizontalStackLayout contiene due oggetti annidati VerticalStackLayout :

Importante
Gli oggetti di layout annidamento più approfonditi verranno eseguiti più calcoli di layout, che potrebbero influire sulle prestazioni. Per altre informazioni, vedere Scegliere il layout corretto.
