VerticalStackLayout
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) VerticalStackLayout organizza le visualizzazioni figlio in uno stack verticale unidimensionale ed è un'alternativa più efficiente a un oggetto StackLayout. Inoltre, un VerticalStackLayout oggetto può essere usato come layout padre che contiene altri layout figlio.
Definisce VerticalStackLayout le proprietà seguenti:
Spacing, di tipodouble, indica la quantità di spazio tra ogni vista figlio. Il valore predefinito di questa proprietà è 0.
Questa proprietà è supportata da un BindableProperty oggetto , il che significa che può essere la destinazione di data binding e stili.
Il codice XAML seguente illustra come creare un oggetto VerticalStackLayout contenente visualizzazioni figlio diverse:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
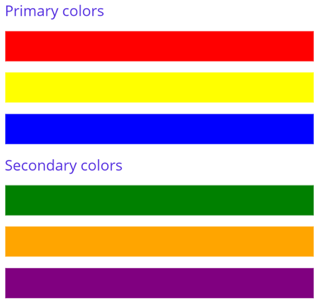
In questo esempio viene creato un oggetto VerticalStackLayout contenente Label oggetti e Rectangle . Per impostazione predefinita, non vi è spazio tra le visualizzazioni figlio:

Nota
Il valore della Margin proprietà rappresenta la distanza tra un elemento e i relativi elementi adiacenti. Per altre informazioni, vedere Controlli posizione.
Spazio tra le visualizzazioni figlio
La spaziatura tra le visualizzazioni figlio in un VerticalStackLayout oggetto può essere modificata impostando la Spacing proprietà su un double valore:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
In questo esempio viene creato un oggetto VerticalStackLayout contenente Label e Rectangle gli oggetti con dieci unità di spazio indipendenti dal dispositivo tra le visualizzazioni figlio:

Suggerimento
La Spacing proprietà può essere impostata su valori negativi per far sovrapporre le visualizzazioni figlio.
Posizionare e ridimensionare le visualizzazioni figlio
Le dimensioni e la posizione delle viste figlio all'interno di un VerticalStackLayout oggetto dipendono dai valori delle proprietà e WidthRequest delle visualizzazioni HeightRequest figlio e dai valori delle relative HorizontalOptions proprietà. In , VerticalStackLayoutle visualizzazioni figlio si espandono per riempire la larghezza disponibile quando le dimensioni non vengono impostate in modo esplicito.
Le HorizontalOptions proprietà di un VerticalStackLayoutoggetto e le relative visualizzazioni figlio possono essere impostate sui campi dello LayoutOptions struct, che incapsula una preferenza di layout di allineamento . Questa preferenza di layout determina la posizione e le dimensioni di una visualizzazione figlio all'interno del relativo layout padre.
Suggerimento
Non impostare la HorizontalOptions proprietà di un oggetto VerticalStackLayout a meno che non sia necessario. Il valore predefinito di LayoutOptions.Fill consente l'ottimizzazione del layout ottimale. La modifica di questa proprietà ha un costo e utilizza la memoria, anche quando viene impostata di nuovo sul valore predefinito.
L'esempio XAML seguente imposta le preferenze di allineamento per ogni visualizzazione figlio in VerticalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
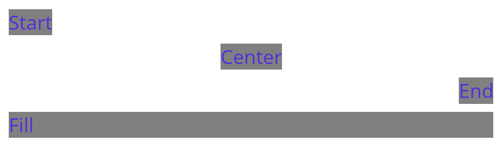
In questo esempio, le preferenze di allineamento vengono impostate sugli Label oggetti per controllarne la posizione all'interno di VerticalStackLayout. I Startcampi , EndCenter, e Fill vengono usati per definire l'allineamento degli oggetti all'interno dell'elemento Label padre VerticalStackLayout:

Un VerticalStackLayout oggetto rispetta solo le preferenze di allineamento sulle visualizzazioni figlio che si trovano nella direzione opposta all'orientamento del layout. Di conseguenza, le Label visualizzazioni figlio all'interno dell'insieme VerticalStackLayout impostano le relative HorizontalOptions proprietà su uno dei campi di allineamento:
Start, che posiziona l'oggetto Label sul lato sinistro dell'oggetto VerticalStackLayout.Center, che centra Label in VerticalStackLayout.End, che posiziona l'oggetto Label sul lato destro dell'oggetto VerticalStackLayout.Fill, con cui Label riempie la larghezza di VerticalStackLayout.
Annidare oggetti VerticalStackLayout
Un VerticalStackLayout oggetto può essere utilizzato come layout padre che contiene altri layout figlio annidati.
Il codice XAML seguente mostra un esempio di annidamento HorizontalStackLayout di oggetti in un VerticalStackLayoutoggetto :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
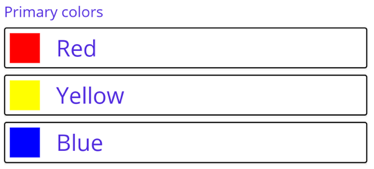
In questo esempio, l'elemento padre VerticalStackLayout contiene oggetti annidati HorizontalStackLayout all'interno Frame di oggetti :

Importante
Gli oggetti di layout annidamento più approfonditi verranno eseguiti più calcoli di layout, che potrebbero influire sulle prestazioni. Per altre informazioni, vedere Scegliere il layout corretto.
