Esaminare la struttura ad albero visuale di un'app MAUI .NET
.NET Multipiattaforma App UI (.NET MAUI) Live Visual Tree è una funzionalità di Visual Studio che fornisce una visualizzazione ad albero degli elementi dell'interfaccia utente nell'app .NET MAUI in esecuzione.
Quando l'app MAUI .NET è in esecuzione nella configurazione di debug, con il debugger collegato, è possibile aprire la finestra Struttura ad albero visuale attiva selezionando Debug > albero visuale Windows > Live dalla barra dei menu di Visual Studio:

A condizione che Ricaricamento rapido sia abilitata, la finestra Struttura ad albero visuale attiva visualizzerà la gerarchia degli elementi dell'interfaccia utente dell'app indipendentemente dal fatto che l'interfaccia utente dell'app venga compilata usando XAML o C#. Tuttavia, dovrai disabilitare Just My XAML per visualizzare la gerarchia degli elementi dell'interfaccia utente dell'app per le interfacce utente compilate con C#.
Just My XAML
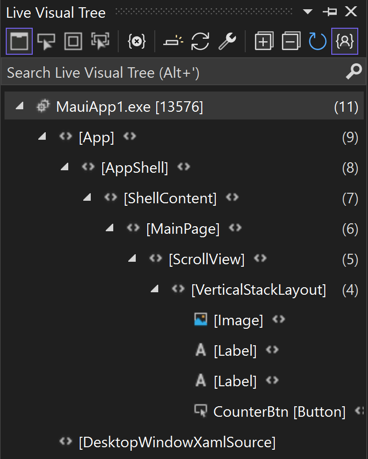
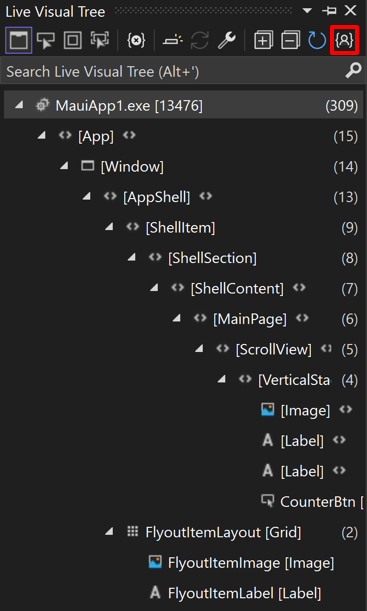
La visualizzazione degli elementi dell'interfaccia utente è semplificata per impostazione predefinita usando una funzionalità denominata Just My XAML. In Visual Studio, facendo clic sul pulsante Mostra JUST MY XAML viene disabilitata la funzionalità e vengono visualizzati tutti gli elementi dell'interfaccia utente nella struttura ad albero visuale:

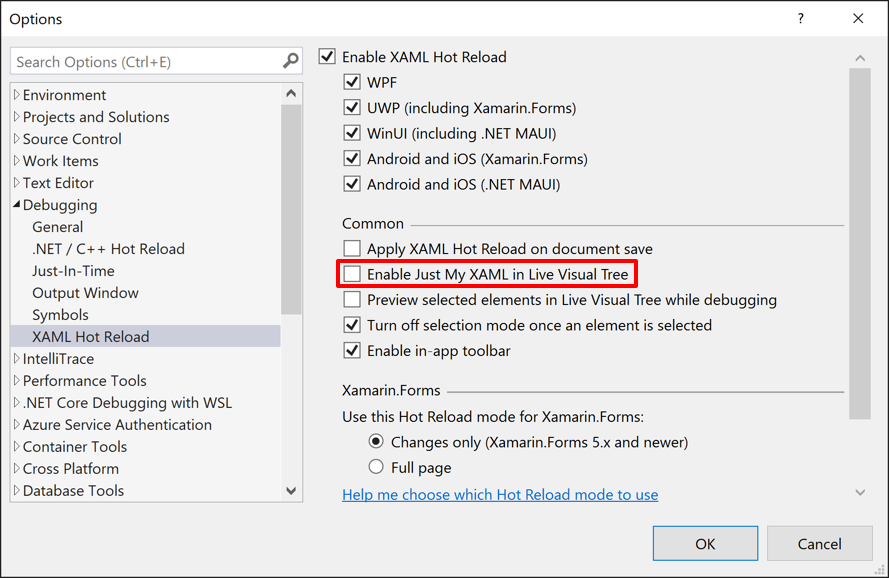
Just My XAML can be permanently disabled by select Debug > Options > XAML Ricaricamento rapido from the Visual Studio menu bar. Quindi, nella finestra di dialogo Opzioni assicurarsi che Enable Just My XAML in Live Visual Tree (Abilita JUST MY XAML nella struttura ad albero visuale attiva) sia disabilitato:

Trovare un elemento dell'interfaccia utente
La struttura di un'interfaccia utente XAML ha molti elementi che potrebbero non essere interessati e, se non si ha una conoscenza completa del codice sorgente dell'app, potrebbe essere difficile spostarsi nell'albero visuale per trovare l'elemento dell'interfaccia utente che si sta cercando. Di conseguenza, in Windows la finestra Albero visuale live ha più approcci che consentono di usare l'interfaccia utente dell'app per trovare l'elemento da esaminare:
Selezionare l'elemento nell'applicazione in esecuzione. È possibile abilitare questa modalità facendo clic sul pulsante Seleziona elemento nell'applicazione in esecuzione nella barra degli strumenti Struttura ad albero visuale attiva:

Con questa modalità abilitata, quando è possibile selezionare un elemento dell'interfaccia utente nell'app, la finestra Struttura ad albero visuale attiva viene aggiornata automaticamente per visualizzare il nodo nell'albero corrispondente a tale elemento.
Visualizza gli Adorner layout nell'applicazione in esecuzione. È possibile abilitare questa modalità facendo clic su Strumenti decorativi layout di visualizzazione nel pulsante Esecuzione dell'applicazione nella barra degli strumenti Struttura ad albero visuale attiva:

Quando questa modalità è abilitata, fa sì che la finestra dell'app visualizzi le linee orizzontali e verticali lungo i limiti dell'oggetto selezionato, in modo da visualizzare gli elementi allineati a, nonché i rettangoli che mostrano i margini.
Anteprima selezione. È possibile abilitare questa modalità facendo clic sul pulsante Anteprima elemento selezionato nella barra degli strumenti Struttura ad albero visuale attiva:

Questa modalità mostra il codice sorgente XAML in cui è stato dichiarato l'elemento, purché tu abbia accesso al codice sorgente dell'app.
