ContentPage

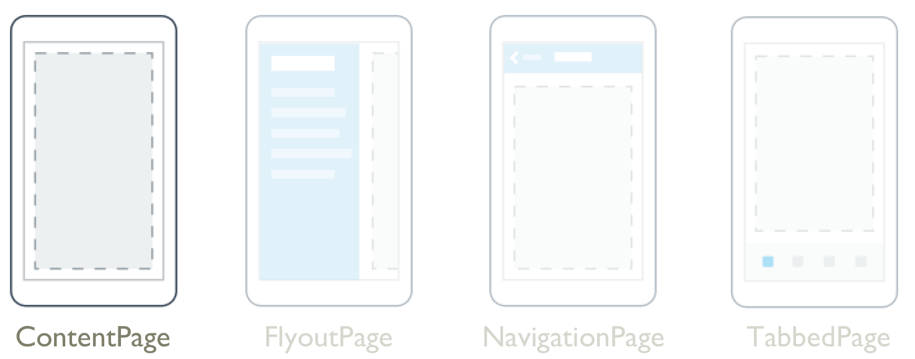
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) ContentPage visualizza una singola visualizzazione, che è spesso un layout come Grid o StackLayouted è il tipo di pagina più comune.
ContentPage definisce le proprietà seguenti:
- Content di tipo View, che definisce la visualizzazione che rappresenta il contenuto della pagina.
- HideSoftInputOnTapped, di tipo
bool, che indica se toccando un punto qualsiasi della pagina, la tastiera di input flessibile verrà nascosta se è visibile in Android e iOS.
- Content di tipo View, che definisce la visualizzazione che rappresenta il contenuto della pagina.
- HideSoftInputOnTapped, di tipo
bool, che indica se toccando un punto qualsiasi della pagina, la tastiera di input soft verrà nascosta se è visibile in Android, iOS e Mac Catalyst.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere la destinazione dei data binding e stili.
Eredita Titleinoltre ContentPage le proprietà associabili , IconImageSourceBackgroundImageSource, IsBusy, , e Padding dalla Page classe .
Nota
La Content proprietà è la proprietà content della ContentPage classe e pertanto non deve essere impostata in modo esplicito da XAML.
È possibile eseguire le app MAUI .NET che in genere contengono più pagine che derivano da ContentPagee lo spostamento tra queste pagine. Per altre informazioni sulla navigazione nella pagina, vedere NavigationPage.
Un ContentPage oggetto può essere basato su modelli con un modello di controllo. Per altre informazioni, vedere Modelli di controllo.
Creare un contentPage
Per aggiungere un oggetto ContentPage a un'app MAUI .NET:
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto o sulla cartella nel progetto e selezionare Nuovo elemento....
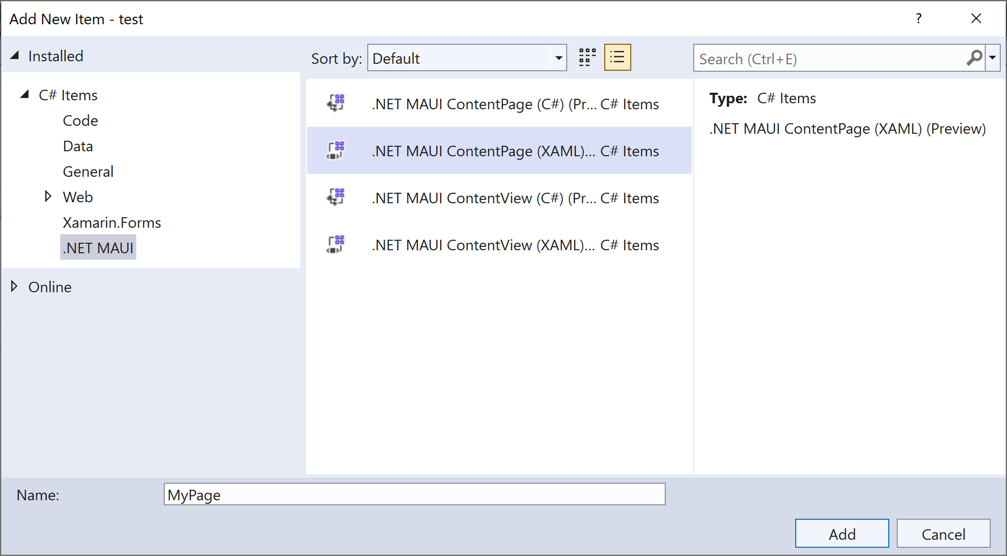
Nella finestra di dialogo Aggiungi nuovo elemento espandere Elementi C# installati>, selezionare .NET MAUI e selezionare il modello di elemento .NET MAUI ContentPage (XAML), immettere un nome di pagina appropriato e fare clic sul pulsante Aggiungi:

Visual Studio crea quindi una nuova ContentPagepagina derivata da , simile all'esempio seguente:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
L'elemento figlio di un ContentPage è in genere un layout, ad esempio Grid o StackLayout, con il layout che contiene in genere più visualizzazioni. Tuttavia, l'elemento figlio di ContentPage può essere una visualizzazione che visualizza una raccolta, ad esempio CollectionView.
Nota
Il valore della Title proprietà verrà visualizzato sulla barra di spostamento quando l'app esegue lo spostamento usando un oggetto NavigationPage. Per altre informazioni, vedere NavigationPage.
