Rispondere alle modifiche del tema del sistema
I dispositivi in genere includono temi chiari e scuri, che fanno riferimento a un ampio set di preferenze di aspetto che possono essere impostate a livello di sistema operativo. Le app devono rispettare questi temi di sistema e rispondere immediatamente quando cambia il tema di sistema.
Il tema del sistema può cambiare per diversi motivi, a seconda della configurazione del dispositivo. Ciò include il tema di sistema modificato in modo esplicito dall'utente, che cambia a causa dell'ora del giorno e cambia a causa di fattori ambientali come la scarsa illuminazione.
Le app .NET multipiattaforma dell'interfaccia utente dell'app (.NET MAUI) possono rispondere alle modifiche del tema di sistema usando le risorse con l'estensione AppThemeBinding di markup e i SetAppThemeColor metodi di estensione e SetAppTheme<T> .
Nota
Le app MAUI .NET possono rispondere alle modifiche del tema di sistema in iOS 13 o versione successiva, Android 10 (API 29) o versione successiva, macOS 10.14 o versione successiva e Windows 10 o versione successiva.
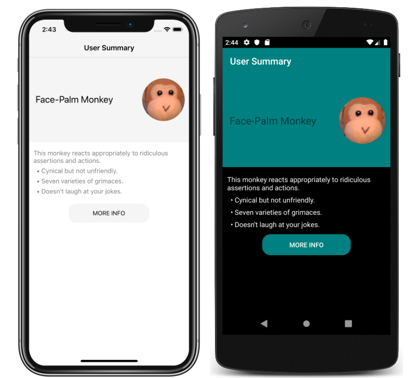
Lo screenshot seguente mostra le pagine a tema, per il tema del sistema chiaro in iOS e il tema del sistema scuro in Android:

Definire e usare le risorse del tema
Le risorse per i temi chiari e scuri possono essere utilizzate con l'estensione AppThemeBinding di markup e i SetAppThemeColor metodi di estensione e SetAppTheme<T> . Con questi approcci, le risorse vengono applicate automaticamente in base al valore del tema di sistema corrente. Inoltre, gli oggetti che utilizzano queste risorse vengono aggiornati automaticamente se il tema di sistema cambia durante l'esecuzione di un'app.
Estensione di markup AppThemeBinding
L'estensione AppThemeBinding di markup consente di utilizzare una risorsa, ad esempio un'immagine o un colore, in base al tema di sistema corrente.
L'estensione AppThemeBinding di markup è supportata dalla AppThemeBindingExtension classe , che definisce le proprietà seguenti:
Default, di tipoobject, impostato sulla risorsa da usare per impostazione predefinita.Light, di tipoobject, impostato sulla risorsa da usare quando il dispositivo usa il tema chiaro.Dark, di tipoobject, impostato sulla risorsa da usare quando il dispositivo usa il tema scuro.Value, di tipoobject, che restituisce la risorsa attualmente usata dall'estensione di markup.
Nota
Il parser XAML consente di abbreviatare la AppThemeBindingExtension classe come AppThemeBinding.
La Default proprietà è la proprietà content di AppThemeBindingExtension. Pertanto, per le espressioni di markup XAML espresse con parentesi graffe, puoi eliminare la Default= parte dell'espressione purché sia il primo argomento.
L'esempio XAML seguente illustra come usare l'estensione di AppThemeBinding markup:
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
In questo esempio, il colore del testo del primo Label è impostato su verde quando il dispositivo usa il tema chiaro e viene impostato su rosso quando il dispositivo usa il tema scuro. Analogamente, Image visualizza un file di immagine diverso in base al tema di sistema corrente.
Le risorse definite in un ResourceDictionary oggetto possono essere utilizzate in un AppThemeBinding oggetto con l'estensione StaticResource di markup:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
In questo esempio il colore di sfondo di Grid e lo Button stile cambia in base al fatto che il dispositivo usi il tema chiaro o il tema scuro.
Inoltre, le risorse definite in un ResourceDictionary oggetto possono essere utilizzate anche in un AppThemeBinding oggetto con l'estensione DynamicResource di markup:
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
Metodi di estensione
.NET MAUI include SetAppThemeColor metodi di estensione e SetAppTheme<T> che consentono VisualElement agli oggetti di rispondere alle modifiche del tema di sistema.
Il SetAppThemeColor metodo consente di Color specificare gli oggetti che verranno impostati su una proprietà di destinazione in base al tema di sistema corrente:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
In questo esempio, il colore del testo di Label è impostato su verde quando il dispositivo usa il tema chiaro e viene impostato su rosso quando il dispositivo usa il tema scuro.
Il SetAppTheme<T> metodo consente di specificare gli oggetti di tipo T che verranno impostati su una proprietà di destinazione in base al tema di sistema corrente:
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
In questo esempio, l'oggetto Image viene visualizzato lightlogo.png quando il dispositivo usa il tema chiaro e darklogo.png quando il dispositivo usa il tema scuro.
Rilevare il tema del sistema corrente
Il tema di sistema corrente può essere rilevato ottenendo il valore della Application.RequestedTheme proprietà :
AppTheme currentTheme = Application.Current.RequestedTheme;
La RequestedTheme proprietà restituisce un AppTheme membro di enumerazione. L'enumerazione AppTheme definisce i membri seguenti:
Unspecified, che indica che il dispositivo usa un tema non specificato.Light, che indica che il dispositivo usa il tema chiaro.Dark, che indica che il dispositivo usa il tema scuro.
Impostare il tema utente corrente
Il tema usato dall'app può essere impostato con la Application.UserAppTheme proprietà , che è di tipo AppTheme, indipendentemente dal tema di sistema attualmente operativo:
Application.Current.UserAppTheme = AppTheme.Dark;
In questo esempio, l'app è impostata per usare il tema definito per la modalità scura del sistema, indipendentemente dal tema di sistema attualmente operativo.
Nota
Impostare la UserAppTheme proprietà su AppTheme.Unspecified per impostazione predefinita sul tema del sistema operativo.
Reagire alle modifiche del tema
Il tema di sistema in un dispositivo può cambiare per diversi motivi, a seconda della modalità di configurazione del dispositivo. Le app MAUI .NET possono ricevere una notifica quando il tema di sistema cambia gestendo l'evento Application.RequestedThemeChanged :
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
L'oggetto AppThemeChangedEventArgs , che accompagna l'evento RequestedThemeChanged , ha una singola proprietà denominata RequestedTheme, di tipo AppTheme. Questa proprietà può essere esaminata per rilevare il tema del sistema richiesto.
Importante
Per rispondere alle modifiche del tema in Android, la MainActivity classe deve includere il ConfigChanges.UiMode flag nell'attributo Activity . Le app MAUI .NET create con i modelli di progetto di Visual Studio includono automaticamente questo flag.
 Esplorare l'esempio
Esplorare l'esempio