Esempio 2: associare i dati FHIR nell'app canvas utilizzando il connettore FHIRlink
Questo esempio segue Esempio 1: Configurare e connettersi al connettore FHIRlink e utilizza la stessa app FHIRlink Sample con il metodo FHIRlink ListResources. In questo esempio, viene mostrato come associare i risultati della chiamata del metodo e le voci dell'aggregazione a un controllo dell'app canvas.
Puoi anche scaricare e importare la soluzione finale come esempio di implementazione. Per ulteriori informazioni, va a Scarica esempio. Prima di iniziare o utilizzare l'esempio, vedi Presupposti per l'utilizzo dell'esempio.
Nota
FHIR® (di proprietà di Health Level Seven International), Google™ (di proprietà di Google LLC) ed EPIC® (di proprietà di Epic Systems Corporation) sono marchi registrati. L'utilizzo di questi marchi in questa pagina non costituisce approvazione da parte di Health Level Seven International, Google o Epic Systems.
Eseguire l'associazione a un controllo della raccolta
Nell'esempio precedente, hai visualizzato il valore della variabile _patientList e hai visto che conteneva un oggetto Bundle e un elenco figlio di risorse denominate entry. Questa aggregazione conteneva i risultati della seguente chiamata del metodo ListResources tramite il metodo OnSelect:
Set(_patientList, FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}));
L'elemento chiave della risorsa dell'aggregazione che contiene le risorse dei singoli pazienti è il nodo entry. La chiamata del connettore FHIRlink.ListResources restituisce un'aggregazione FHIR come tipo di dati dell'oggetto non tipizzato. Tuttavia, puoi accedere a questo elemento nella variabile dell'elenco dei pazienti utilizzando l'istruzione _patientList.entry. Questo elemento è una matrice contenente i record di risorse FHIR da visualizzare.
Suggerimento
Per ulteriori informazioni sul tipo di risorsa FHIR Aggregazione, vedi HL7 FHIR - Bundle.
Ogni risorsa entry rappresenta un record corrispondente restituito dalla chiamata ListResources, che è una risorsa FHIR Paziente. Lo schema generato include una rappresentazione della risorsa FHIR Paziente che può essere utilizzata per associare i dettagli nel controllo della raccolta. Per ulteriori informazioni sui controlli della raccolta, consulta Controllo della raccolta in Power Apps.
Prima di associare questa matrice ai controlli dell'app canvas, convertiamo innanzi tutto la matrice in un tipo di dati Tabella che puoi facilmente associare alla raccolta. Nel metodo OnSelect del pulsante Elenco risorse, aggiungi la seguente riga di codice:
ClearCollect(_patientListTable, Table(_patientList.entry));
Questo codice converte la matrice _patientList.entry in un tipo di dati Tabella e cancella la raccolta precedente. La tabella fornisce un elenco di singole righe la cui proprietà Value include la risorsa FHIR Paziente.
Per ulteriori informazioni sulle funzioni Table e ClearCollect di Power Fx, vedi:
Suggerimento
Un'altra opzione per acquisire i risultati in una tabella è utilizzare il seguente codice:
ClearCollect(_patientListTable, Table(FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}).entry));
Questo codice elimina la necessità della variabile _patientList. Tuttavia, continueremo a utilizzare questa variabile in questo esempio per visualizzare il risultato completo della chiamata del metodo ListResources.
Dopo aver convertito la matrice entry in una tabella, associa i dettagli del modello di elemento della raccolta utilizzando i seguenti passaggi:
Aggiungi una raccolta verticale alla schermata principale dell'app Esempio FHIRlink ed etichettala PatientList.
Modificare il Layout in Titolo e sottotitolo.
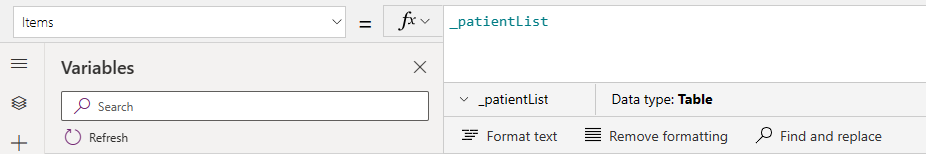
Nella proprietà Items della raccolta, modifica il valore da
CustomGallerySamplea_patientList.
Aggiornare gli elementi della raccolta
Quando imposti la proprietà Items per la raccolta PatientList, devi impostare anche i dettagli nel modello di elemento della raccolta. Per impostazione predefinita, la raccolta si associa automaticamente alla prima proprietà disponibile nella riga della tabella, ovvero Value.
Nota
Intellisense non è incluso nell'oggetto Table.Value. Devi fare riferimento alla specifica FHIR per le proprietà di un Paziente. Per ulteriori informazioni sul tipo di risorsa FHIR Paziente, vedi HL7 FHIR - Patient.
Ogni elemento rappresenta un elemento entry con un nodo resource che contiene i dettagli della risorsa FHIR Paziente. Utilizza la procedura seguente per aggiornare il modello di elemento da associare a questo nodo resource:
Seleziona un controllo di etichetta Title1 nella raccolta PatientList.
Visualizza la proprietà Text del controllo di etichetta Title1. Puoi vedere che la proprietà viene impostata automaticamente sul valore
ThisItem.fullUrlModifica la proprietà Text in
ThisItem.Value.resource
La proprietà resource contiene dettagli specifici della risorsa FHIR in cui il primo parametro del metodo ListResources determina il tipo di risorsa FHIR. In questo esempio, stiamo visualizzando le risorse Paziente e i valori id, name, birthDate e telecom richiesti tramite il parametro _elements.
Suggerimento
L'aggregazione FHIR restituita si basa sui campi richiesti nel parametro _elements. Se non specifichi i campi nel parametro _elements, verranno restituiti tutti i valori e lo schema rappresenterà tutti i campi disponibili nella risorsa FHIR restituita. Tuttavia, se i valori dei campi non sono presenti nei singoli record nel risultato, il risultato non include tali nodi.
Ad esempio, il parametro ListResources_elements include birthDate. Tuttavia, se un record Paziente non ha un valore per birthDate, i servizi FHIR non restituiscono tale attributo.
Quando sviluppi le tue app, ti suggeriamo di creare record che creino dati di esempio che rappresentano i dati necessari per la tua applicazione. Questo passaggio aiuta a garantire che i test coprano gli scenari previsti in produzione.
Ogni risultato resource differisce in base al tipo di risorsa richiesto nella chiamata del metodo ListResources. Il valore ThisItem.Value.resource aggiornato è ancora un oggetto ed è necessario per eseguire l'associazione ai valori dei campi. Puoi associare le etichette ai tipi di dati semplici disponibili in resource e visualizzare i valori nella raccolta.
Seleziona un controllo di etichetta Title1 nella raccolta PatientList.
Modifica la proprietà Text in
ThisItem.Value.resource.resourceTypeSeleziona un controllo di etichetta Subtitle1 nella raccolta PatientList.
Modifica la proprietà Text in
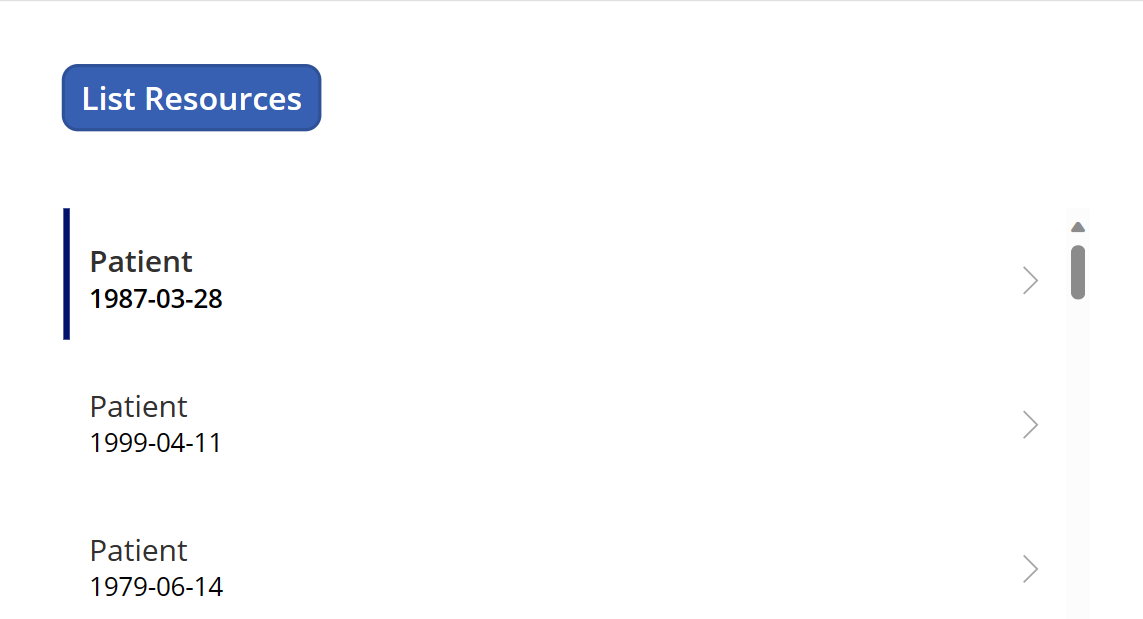
ThisItem.Value.resource.birthDateEsegui l'app in modalità anteprima e seleziona il pulsante Elenca risorse.
Ora puoi visualizzare il contenuto dell'elenco entry nell'oggetto radice dell'aggregazione, visualizzando le proprietà della proprietà resource per ogni voce restituita dalla richiesta ListResources.
Visualizzare proprietà complesse
Le risorse FHIR sono in genere costituite da più livelli di proprietà e non sono limitate a tipi di dati semplici. Come la risorsa FHIR Paziente, gli elementi possono essere oggetti complessi o matrici di oggetti.
In questo esempio, le proprietà name e telecom sono entrambe matrici multilivello. Ogni elemento telecom è un tipo di dati ContactPoint complesso. Puoi combinare i seguenti esempi per la visualizzazione della raccolta:
Esempio 1: selezionare in base alla posizione
Puoi selezionare il primo elemento nell'elenco per una matrice figlio. Questo approccio può essere utilizzato per proprietà che spesso contengono un solo elemento. Illustriamo un esempio con la proprietà name.
Utilizza la funzione First per selezionare il primo valore
namenell'elenco. Questa funzione restituisce il primo elemento di un elenco o di una matrice. Dopo che viene restituito il primo valorename, puoi combinare le proprietàfamilyeuseper la visualizzazione.Seleziona un controllo di etichetta Title1 nella raccolta PatientList.
Modifica la proprietà Text in
First(ThisItem.Value.resource.name).family & ", (" & First(ThisItem.Value.resource.name).use & ")"
Nota
Per ulteriori informazioni sulla funzione utilizzata in questo esempio, vedi Funzioni First, FirstN, Index, Last, e LastN in Power Apps.
Esempio 2: selezionare in base a criteri
Puoi utilizzare questa opzione per visualizzare la ricerca di un singolo elemento della matrice in base alle proprietà dell'elemento.
Per mostrare il numero di telefono dell'abitazione, utilizza la funzione Filter per filtrare i valori dei campi
telecomin base ai valorisystemeuse.La proprietà
telecomè una matrice come il nodoentrynell'aggregazione. Puoi trattarla allo stesso modo convertendola in una Tabella inline. Dopo la conversione, devi anche applicare il valore ai criteri di filtro.Seleziona un controllo di etichetta Subtitle1 nella raccolta PatientList.
Modifica la proprietà Text in
First(Filter(Table(ThisItem.Value.resource.telecom), Value.use="home", Value.system="phone")).Value.value
Nota
Per ulteriori informazioni sulla funzione utilizzata in questo esempio, vedi Funzioni Filter, Search e LookUp in Power Apps.
Esempio 3: concatenare valori
Un'altra opzione per una matrice figlio consiste nel concatenare gli elementi in una stringa delimitata. Puoi comprimere tutti i valori della proprietà family in un'unica stringa utilizzando la funzione Concat. L'aggiunta del carattere di ritorno a capo visualizza ciascun nome in una nuova riga. Questa nuova formula include anche alcuni controlli null per completezza.
Come la proprietà telecom, anche la proprietà name è una matrice che dobbiamo convertire in una Tabella inline.
Aggiungi un nuovo controllo di etichetta al modello di elemento della raccolta PatientList. Etichettalo FamilyNames.
Espandi le dimensioni per consentire due o tre righe.
Seleziona un nuovo controllo di etichetta FamilyNames nella raccolta PatientList.
Modifica la proprietà Text in
Concat(Filter(Table(ThisItem.Value.resource.name), !IsBlank(Value.family)), Value.family & " (" & Value.use & ")", Char(13))Esegui l'app in modalità anteprima e seleziona il pulsante Elenca risorse.
Ogni risorsa FHIR Paziente include un campo nome, che è una matrice di valori. Questo campo consente al record di un paziente di acquisire più nomi, ad esempio il cognome attuale e il cognome da nubile.
Ecco un esempio di un campo nome di paziente:
"name": [{
"use": "official",
"family": "Grimes165",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
},
{
"use": "maiden",
"family": "Bins636",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
}]
La formula utilizza la funzione Filter per escludere i valori name senza una proprietà family. Per ciascun elemento, le proprietà family e use vengono combinate e la funzione Concat aggiunge il nuovo delimitatore di riga.
Nota
Per ulteriori informazioni su Concat e le relative funzioni, vedi Funzioni Concat e Concatenate in Power Apps.
Scarica di esempio
Puoi scaricare e importare la soluzione dell'app canvas completata da questo esempio come esempio di implementazione. L'esempio è disponibile per il download nei tre formati seguenti:
- Pacchetto zip: FHIRlink Sample2.zip
- Archivio MSAPP: FHIRlink Sample2.msapp
- Soluzione Power Platform (contiene tutti gli esempi): FHIRlinkSamples.zip
Per istruzioni su come importare ed esportare app canvas, vedi Esportare e importare pacchetti di app canvas.
Passaggi successivi
In Esempio 3: combinare metodi per visualizzare dati FHIR, scopri come utilizzare altri metodi FHIRlink e combinarli nell'app.
Altre informazioni
Per approfondire ulteriori dettagli sulle app canvas relativi a questo esempio, vedi: