Guida introduttiva: Consentire l'accesso agli utenti e ottenere un token di accesso in un'applicazione a pagina singola JavaScript con il flusso del codice di autorizzazione con PKCE
Benvenuto! Questa probabilmente non è la pagina che ci si aspettava. Mentre si lavora su una correzione, questo collegamento dovrebbe portare all'articolo corretto:
Ci scusiamo per l'inconveniente e ringraziamo per la pazienza mentre lavoriamo per risolvere il problema.
In questa guida di avvio rapido si scarica e si esegue un esempio di codice di un'applicazione a pagina singola JavaScript che consente agli utenti di accedere e chiamare Microsoft Graph usando il flusso del codice di autorizzazione con la chiave di prova per lo scambio del codice (PKCE). L'esempio di codice dimostra come ottenere un token di accesso per chiamare l'API Microsoft Graph o qualsiasi API Web.
Per un'illustrazione, vedere Funzionamento dell'esempio.
Prerequisiti
- Sottoscrizione di Azure - Creare una sottoscrizione di Azure gratuita
- Node.JS
- Visual Studio Code o un altro editor di codice
Passaggio 1: Configurare l'applicazione nel portale di Azure
Per il corretto funzionamento del codice di esempio in questa guida introduttiva, aggiungere un URI di reindirizzamento di http://localhost:3000/.
 L'applicazione è configurata con questi attributi.
L'applicazione è configurata con questi attributi.
Passaggio 2: Scaricare il progetto
Eseguire il progetto con un server Web usando Node.js
Nota
Enter_the_Supported_Account_Info_Here
Passaggio 3: l'app è configurata e pronta per l'esecuzione
Il progetto è stato configurato con i valori delle proprietà dell'app.
Eseguire il progetto con un server Web usandoNode.js.
Per avviare il server, eseguire i comandi seguenti nella directory del progetto:
npm install npm startVai a
http://localhost:3000/.Fare clic su Accedi per avviare il processo di accesso e quindi chiamare l'API Microsoft Graph.
Al primo accesso viene chiesto di concedere il proprio consenso per consentire all'applicazione di accedere al profilo e completare la procedura di accesso. Dopo aver effettuato l'accesso, nella pagina sono visualizzate le informazioni del profilo utente.
Ulteriori informazioni
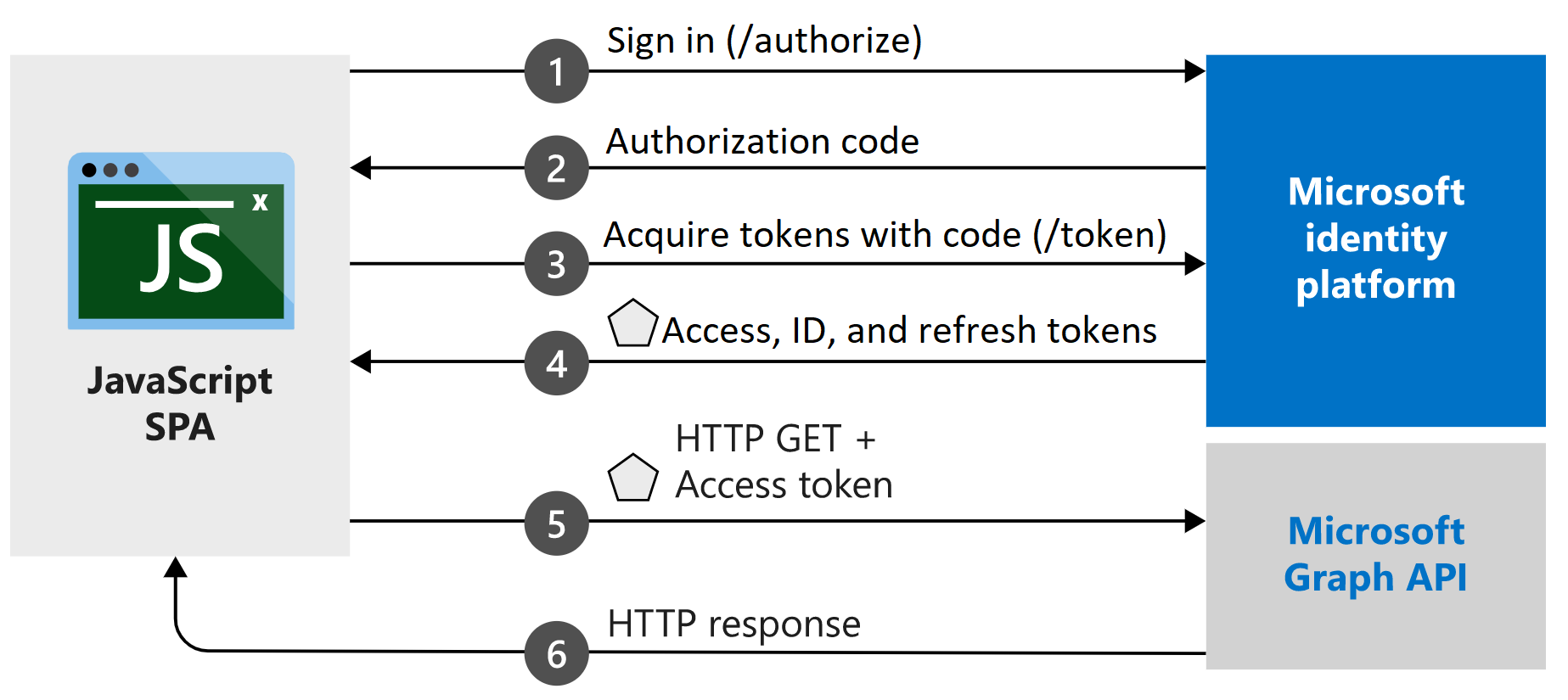
Funzionamento dell'esempio

MSAL.js
Con la libreria MSAL.js è possibile concedere l'accesso agli utenti e richiedere i token usati per accedere a un'API protetta da Microsoft > Identity Platform. Il file index.html dell'esempio contiene un riferimento alla libreria:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Se Node.js è già installato, è possibile scaricare l'ultima versione usando Node.js Package Manager (npm):
npm install @azure/msal-browser
Passaggi successivi
Per una guida dettagliata sulla compilazione dell'applicazione del flusso di codice di autenticazione con React, vedere l'esercitazione seguente: