Creare e gestire notebook di Microsoft Fabric all'interno di Visual Studio Code per il Web
Visual Studio Code per il Web offre un'esperienza gratuita basata su browser senza alcuna installazione necessaria. Consente l'esplorazione rapida e sicura dei repository di codice e delle modifiche leggere. Per iniziare, visitare il sito sviluppo di VS Code.
L'estensione VS Code di Synapse può essere usata anche in VS Code per l'esperienza Web. L'estensione supporta l'esperienza del notebook CRUD (creazione, lettura, aggiornamento ed eliminazione) in Fabric. Le modifiche da VS Code per l'esperienza Web vengono applicate immediatamente all'area di lavoro. L'estensione supporta anche l'esecuzione di notebook in VS Code per l'esperienza Web.
Importante
L'estensione remota di VS Code di Synapse è attualmente in anteprima.
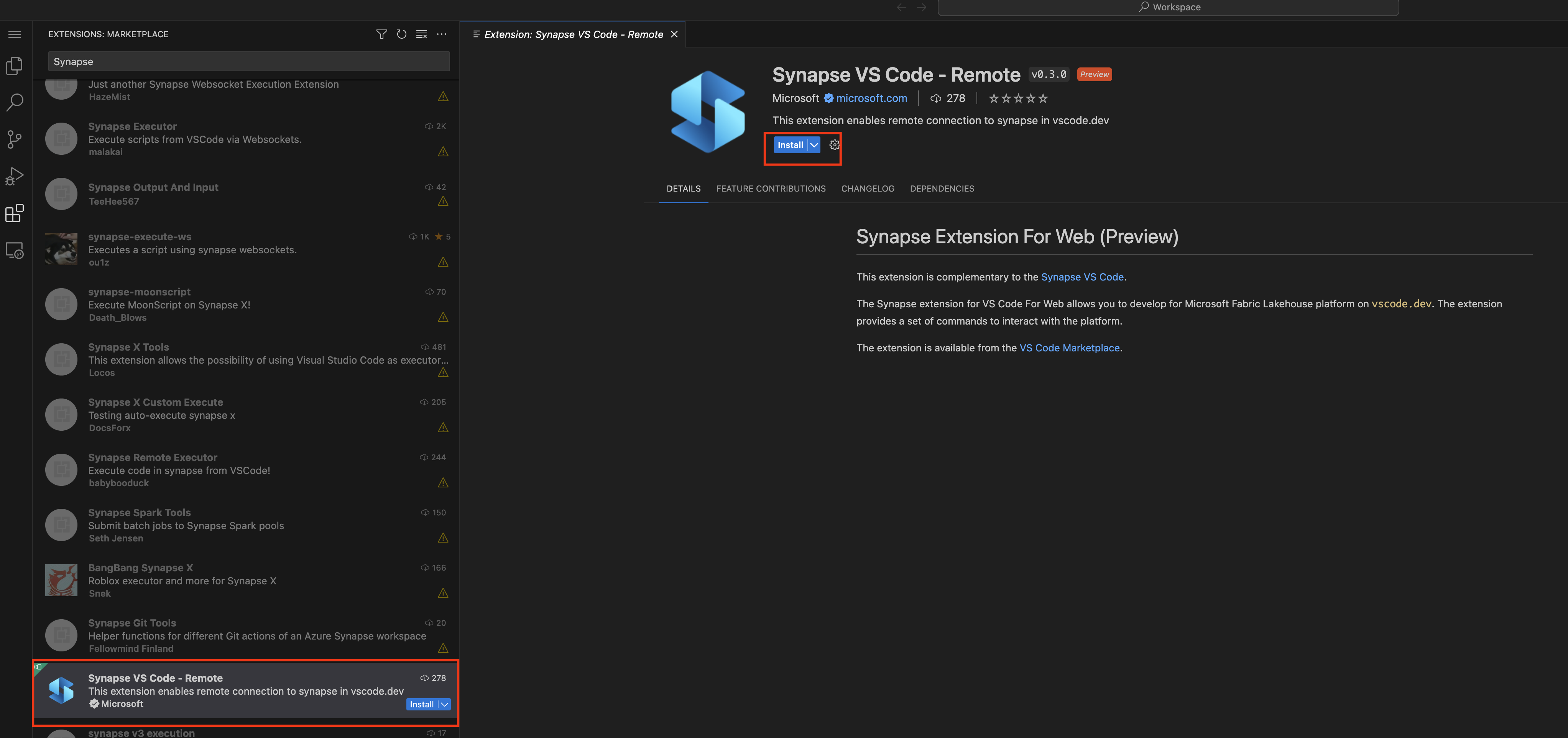
Installare l'estensione VS Code di Synapse per il Web
- Nel browser, andare su https://insider.vscode.dev.
- Nel riquadro di spostamento a sinistra selezionare l'icona Estensioni.
- Cercare Synapse e selezionare l'estensione Synapse VS Code - Remotes
- Fare clic su Installa.

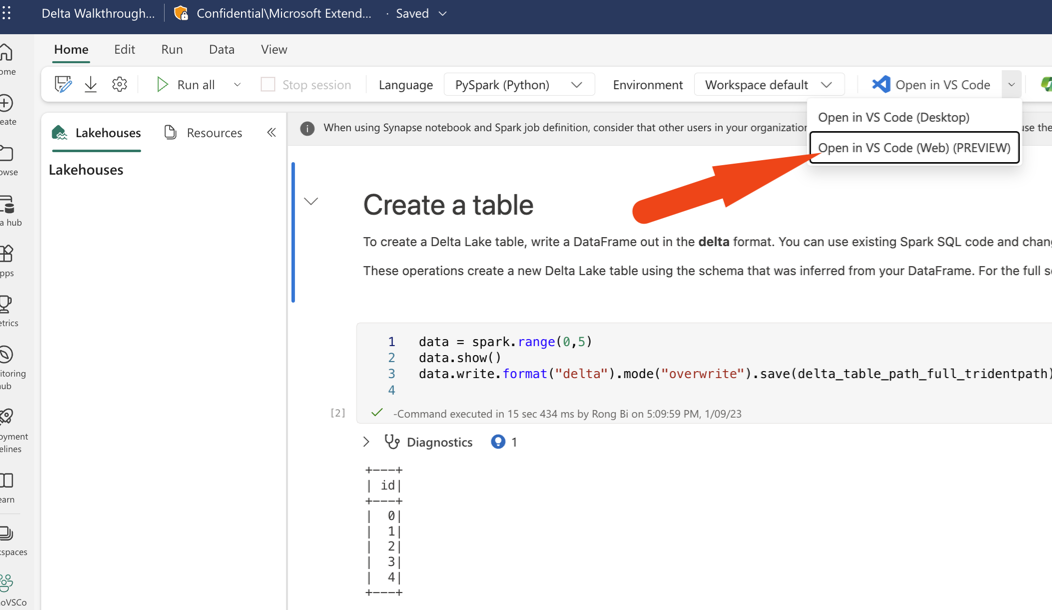
Aprire un notebook con l'estensione VS Code di Synapse per il Web
È possibile aprire un notebook in VS Code per l'esperienza Web facendo clic sul pulsante Apri in VS Code (Web) nella pagina di creazione del notebook nel portale di Fabric. Dopo aver selezionato il pulsante, si apre una scheda separata del browser con VS Code per l'esperienza Web. Se l'estensione non è già stata installata, viene installata automaticamente, e attivata, e il notebook viene aperto.

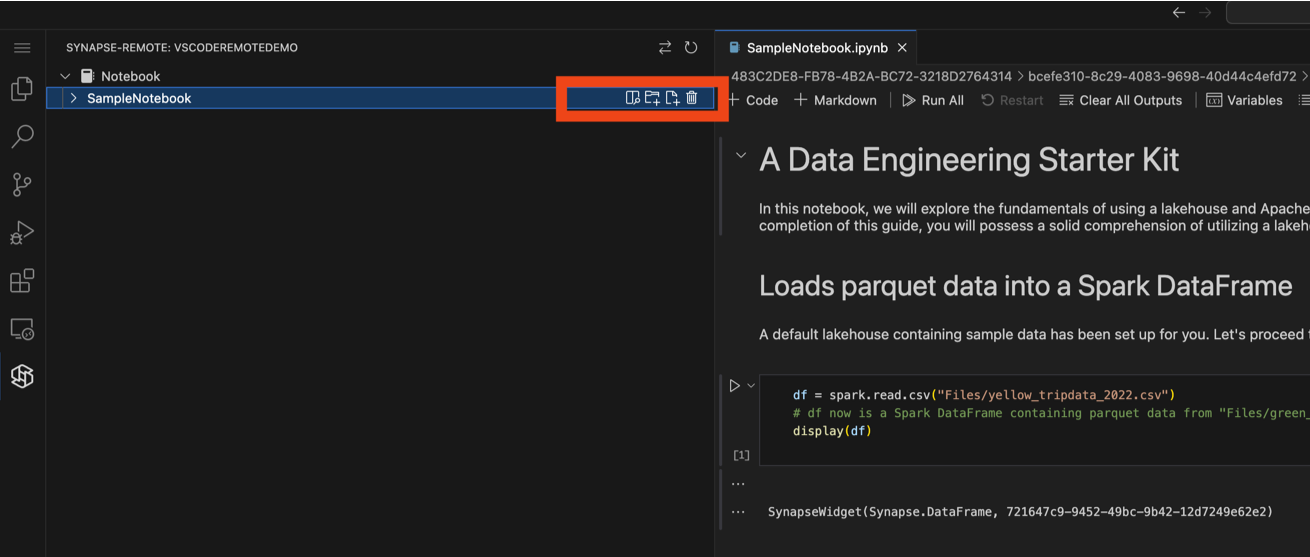
Gestire notebook e file system di notebook
Il nodo dell'albero del notebook elenca tutti gli elementi del notebook nell'area di lavoro corrente. È possibile eseguire le azioni seguenti per ogni elemento notebook:
- Aprire un notebook
- Eliminare un notebook
- Aggiungere un nuovo file di risorse.
- Aggiungere una nuova cartella di risorse.
È anche possibile eliminare qualsiasi file o cartella esistente nel file system del notebook.

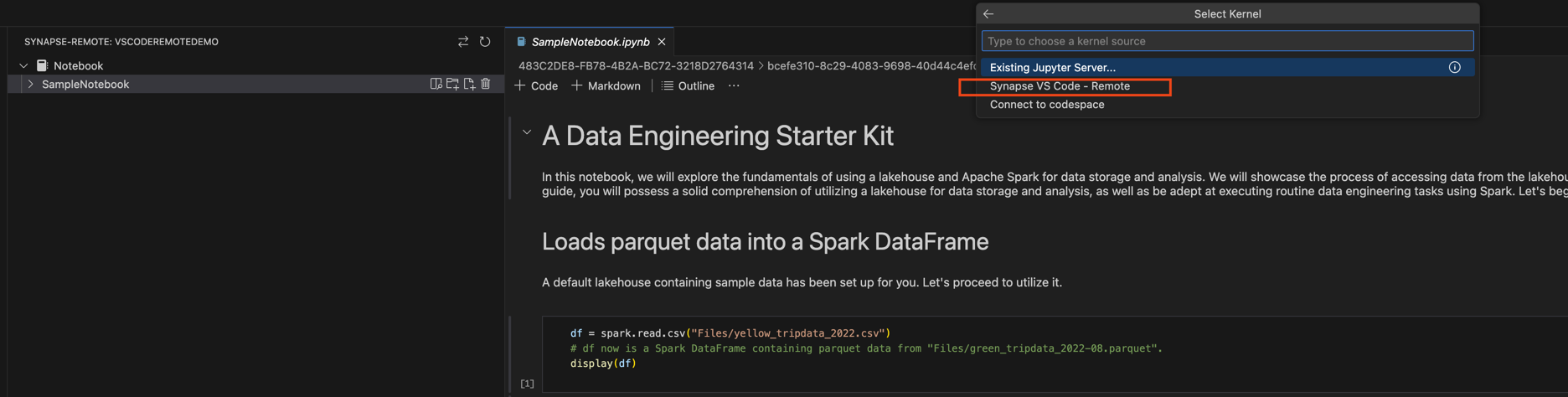
Eseguire ed eseguire il debug di notebook nell'esperienza Web di VS Code
È possibile eseguire un notebook in VS Code per l'esperienza Web selezionando il pulsante Esegui nell'editor di notebook. Prima di eseguire il notebook, assicurarsi di selezionare Synapse VS Code -Remote come kernel. È possibile selezionarlo nell'angolo superiore destro dell'editor di notebook.

Oltre a eseguire il notebook, è anche possibile eseguire il debug del notebook nell'esperienza Web di VS Code. Prima di avviare la sessione di debug, eseguire il codice seguente nel notebook per abilitare questa funzionalità.
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Nota
- Il completamento della configurazione potrebbe richiedere da 2 a 5 minuti. Per ogni sessione livy, è necessario eseguire questa configurazione una sola volta.
Dopo aver eseguito questa configurazione, è possibile impostare i punti di interruzione nell'editor del notebook ed eseguire il notebook in modalità di debug. All'avvio della sessione di debug, viene visualizzata una notifica nell'angolo inferiore destro dell'editor per indicare che viene avviata la sessione di debug.

Questa sessione di debug viene eseguita nel calcolo remoto, che richiede il traffico di rete per sincronizzare le informazioni di debug, ad esempio lo stato del punto di interruzione. Durante il processo di sincronizzazione, è possibile tenere traccia dello stato di sincronizzazione nella barra di stato dell'editor di notebook.

Importante
Attendere il completamento della sincronizzazione prima di continuare l'operazione di debug.