Configurare l'hub di monitoraggio dell'infrastruttura
L'hub di monitoraggio in Microsoft Fabric Workload Development Kit è il centro di monitoraggio centralizzato. L'hub di monitoraggio è progettato per consentire agli utenti di Fabric di tenere traccia dei processi in background degli elementi. Per altre informazioni, vedere Usare l'hub di monitoraggio.
Back-end
Questa sezione descrive come configurare un'implementazione back-end per l'hub di monitoraggio.
Definire la JobScheduler proprietà nel manifesto dell'elemento
Per abilitare il supporto dei processi, l'elemento deve specificare i tipi di processi supportati. Aggiungere la JobScheduler proprietà al file manifesto dell'elemento. La JobScheduler proprietà abilita i processi gestiti da Fabric per gli elementi.
La tabella seguente offre una panoramica delle proprietà di definizione supportate JobScheduler :
| Proprietà | Descrizione | Possibili valori |
|---|---|---|
OnDemandJobDeduplicateOptions |
Imposta l'opzione di deduplicazione per i processi di elementi su richiesta. | - None: non deduplicare il processo. - PerArtifact: assicurarsi che sia presente un solo processo attivo eseguito per lo stesso elemento e tipo di processo. - PerUser: assicurarsi che sia presente un solo processo attivo eseguito per lo stesso utente e elemento. |
ScheduledJobDeduplicateOptions |
Imposta l'opzione di deduplicazione per i processi di elementi su richiesta. | - None: non deduplicare il processo. - PerArtifact: verificare che sia in esecuzione un solo processo attivo per lo stesso elemento e tipo di processo. - PerUser: assicurarsi che sia presente un solo processo attivo eseguito per lo stesso utente e elemento. |
ItemJobTypes |
Elenco di tipi di processo con le proprietà specificate. | - Name: nome del tipo di processo, completamente personalizzabile dal fornitore di software indipendente (ISV). |
Implementare le API del carico di lavoro del processo
Per l'integrazione con i processi, un carico di lavoro deve implementare le API processi come definito nella specifica Swagger.
Tre API di infrastruttura sono correlate ai processi:
Avviare l'istanza del processo
Endpoint: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Questa API viene chiamata per avviare l'esecuzione di un processo.
- Risposta: l'API deve restituire uno
202 Acceptedstato, a indicare che il processo è stato pianificato correttamente dal sistema.
Ottenere lo stato dell'istanza del processo
Punto finale: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric usa un meccanismo di polling per tenere traccia dello stato dell'istanza del processo. Questa API viene chiamata ogni minuto mentre l'istanza del processo è in corso per controllarne lo stato. Il polling si arresta quando il processo viene completato, sia correttamente che a causa di un errore.
Risposta: l'API deve restituire uno
200 OKstato insieme allo stato dell'istanza del processo corrente. La risposta deve includere lo stato del processo, l'ora di inizio e l'ora di fine e i dettagli dell'errore se il processo non è riuscito.Stati dei processi supportati:
NotStartedInProgressCompletedFailedCancelled
Importante: anche se il processo non riesce, questa API deve restituire
200 OKuno stato e uno stato delFailedprocesso.
Annullare un'istanza del processo
Punto finale: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Chiamare questa API per annullare un'istanza del processo in corso.
- Risposta: l'API deve restituire uno
200 OKstato insieme allo stato corrente dell'istanza del processo. La risposta deve includere lo stato del processo, l'ora di inizio e di fine e i dettagli dell'errore se il processo non è riuscito.
Ulteriori informazioni
Conteggio dei messaggi non recapitabili del processo:
Un processo viene contrassegnato come "dead letter" dalla piattaforma Fabric se non viene avviato entro 2 ore.
Implementazione di esempio
Per un esempio di implementazione di queste API, vedere JobsControllerImpl.cs nel repository degli esempi.
Front-end
Questa sezione descrive come configurare un'implementazione front-end per l'hub di monitoraggio.
Eseguire un processo nell'interfaccia utente di Fabric
Dopo aver integrato i processi negli elementi nel back-end, gli utenti possono avviare l'esecuzione dei processi.
Gli utenti hanno due opzioni per eseguire i processi in Fabric:
- Processo pianificato automatico. Questa opzione è definita dall'utente per l'esecuzione a intervalli regolari tramite un'esperienza dell'utilità di pianificazione di Fabric condivisa.
- Su richiesta usando l'interfaccia utente del carico di lavoro con e l'SDK client di estensione.
Esperienza dell'utilità di pianificazione di Fabric dall'interfaccia utente
Opzioni del punto di ingresso:
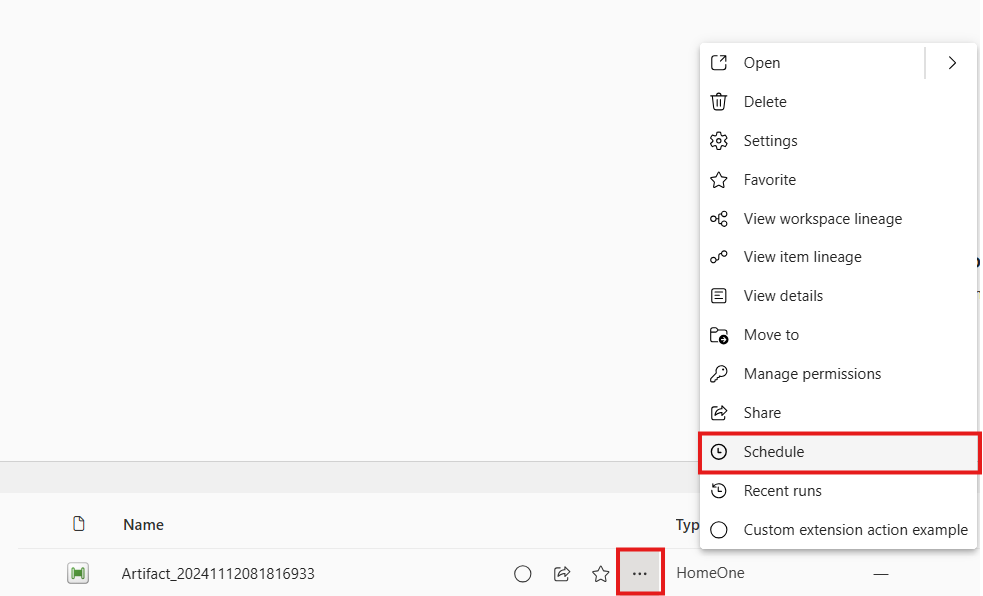
Usare la pianificazione del menu di scelta rapida.

Usare
workloadClient.itemSettings.open, dove l'ID delle impostazioni selezionato èSchedule.
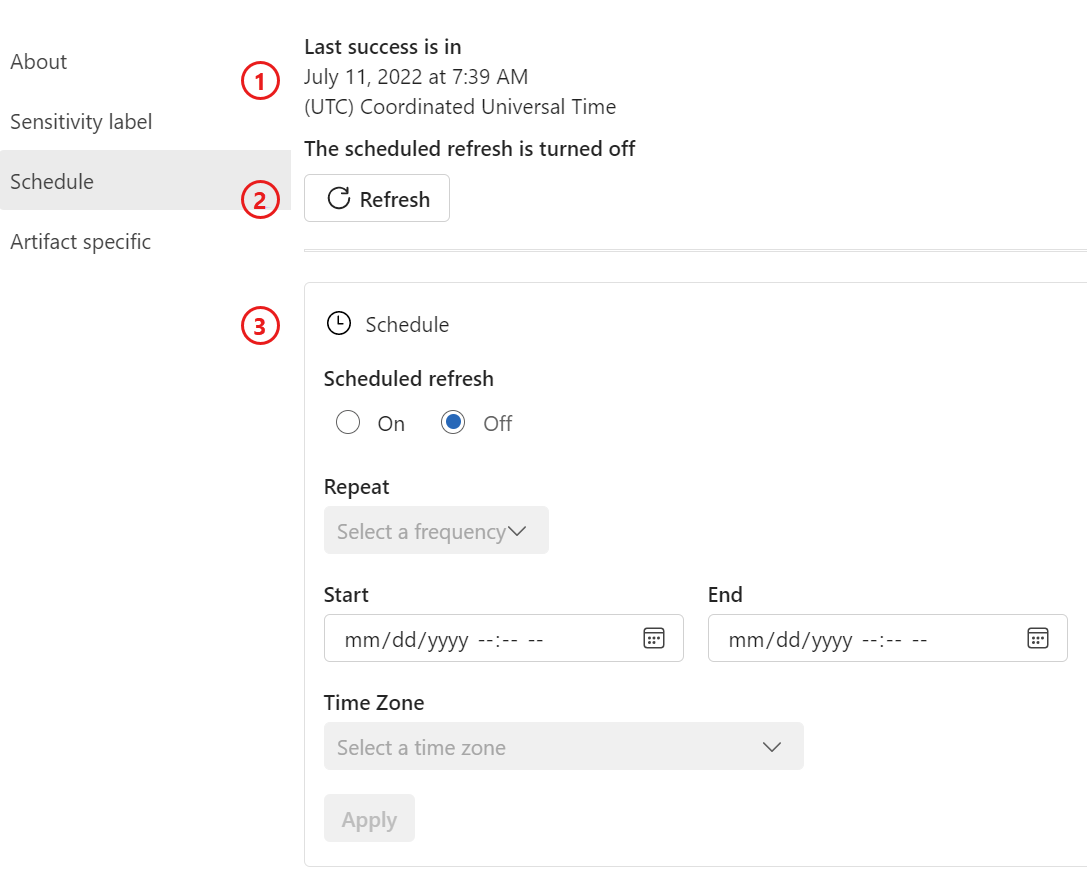
Layout

- Ora dell'ultimo aggiornamento riuscito e ora di aggiornamento successivo.
- Pulsante Aggiorna .
- Impostazioni della pianificazione dell'elemento.
Onboarding
Passaggio 1: Aggiungere una voce di menu di scelta rapida pianificazione
Per visualizzare il pulsante Pianifica nel menu di scelta rapida della voce, aggiungere una nuova voce nella contextMenuItems proprietà nel manifesto front-end dell'elemento:
{
"name": "schedule"
}
Passaggio 2: Aggiungere le impostazioni di pianificazione degli elementi
Aggiungere una nuova schedule voce alla proprietà delle impostazioni dell'elemento nel manifesto front-end:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: tipo di processo dell'elemento definito nel file XML di definizione del processo dell'elemento.refreshType: specifica la visualizzazione del pulsante Aggiorna . Scegliere tra tre opzioni: UsareRefresheRunper abilitare il pulsante di aggiornamento e il nome visualizzato oppure impostareNoneper disabilitare il pulsante Aggiorna .
Processi API JavaScript
Oltre ai processi pianificati senza intervento dell'utente, un carico di lavoro può eseguire un processo su richiesta o persino avviare un processo pianificato su richiesta. Forniamo un set di API nell'ambito del nostro client dell'estensione:
API dei processi pianificati:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
API specifiche dell'istanza del processo:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Nota
getItemJobHistory restituisce il processo con lo stato attualmente archiviato in Fabric. Poiché Fabric attualmente si basa esclusivamente sul polling, tenere presente che lo stato potrebbe non essere il più aggiornato. Se è necessario che l'interfaccia utente rifletta lo stato più accurato il prima possibile, è consigliabile ottenere lo stato direttamente dal back-end.
Eseguire l'integrazione con l'hub di monitoraggio
Quando i dati sono pronti, i processi dell'elemento vengono visualizzati automaticamente nell'hub di monitoraggio. Il passaggio successivo consiste nell'aggiungere il tipo di elemento al riquadro filtro e configurare e implementare le azioni disponibili che un utente può eseguire nei processi.
Abilitare l'elemento nel riquadro filtro dell'hub di monitoraggio
Per aggiungere l'elemento al riquadro filtro, definire una nuova proprietà nel manifesto front-end dell'elemento e impostare su supportedInMonitoringHub true.
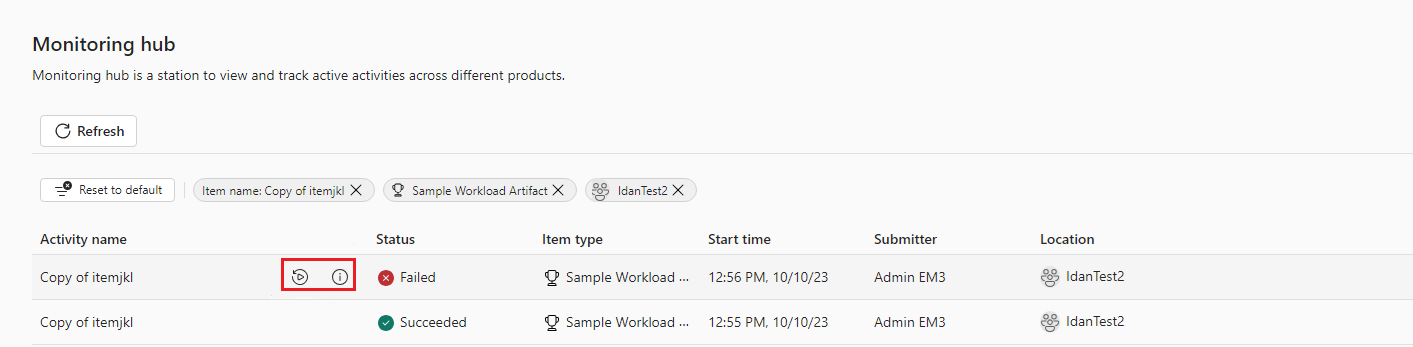
Integrare con le azioni rapide del processo

Un utente può eseguire un set di operazioni su un processo, tra cui annullamento, ripetizione dei tentativi e ottenere i dettagli.
Il team del carico di lavoro decide quale abilitare impostando la itemJobConfig proprietà nel manifesto front-end dell'elemento. Se non è impostata, l'icona non è visibile.
Ad esempio, la configurazione aggiunta all'elemento di esempio che supporta tutte le azioni del processo viene visualizzata più avanti in questa sezione.
Quando un utente seleziona l'icona Annulla del processo dell'elemento di esempio, viene chiamata l'azione item.job.cancelfornita. Il contesto correlato al processo all'estensione Fabric.WorkloadSample viene implementato dal carico di lavoro per annullare effettivamente il processo.
La piattaforma Fabric prevede inoltre una risposta da questa azione per notificare all'utente i risultati.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
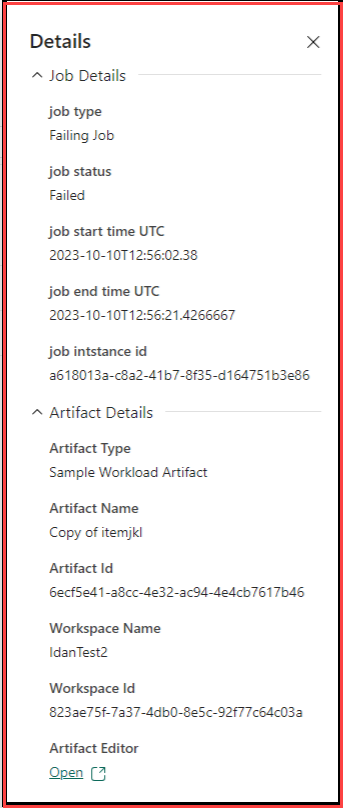
Riquadro Dettagli del processo

Quando il team del carico di lavoro registra l'azione per informazioni dettagliate, Fabric prevede che l'azione del carico di lavoro restituisca i dati in un formato specifico in modo che Fabric possa visualizzare tali informazioni nel pannello laterale.
Attualmente sono supportate coppie chiave/valore in testo normale o collegamento ipertestuale.
- Per un esempio di gestione delle azioni del processo, vedere index.worker.ts nel repository di esempio. Nel file cercare le azioni che iniziano con
item.job.
Esecuzioni recenti
Oltre a visualizzare lo stato del processo nell'hub di monitoraggio, Fabric offre un'esperienza utente condivisa per visualizzare le esecuzioni recenti di un elemento specifico.
Punti di ingresso:
Menu di scelta rapida>Esecuzioni recenti

Usare
workloadClient.itemRecentRuns.open.
Onboarding
Passaggio 1: Aggiungere la recentRuns voce di menu di scelta rapida
Per visualizzare il pulsante Esecuzioni recenti nel menu delle voci, aggiungere una nuova voce nella contextMenuItems proprietà nel manifesto front-end dell'elemento.
Esempio:
{
"name": "recentruns"
}
Passaggio 2: Aggiungere le impostazioni recentRun degli elementi
Aggiungere una nuova voce recentRun alla proprietà delle impostazioni dell'elemento nel manifesto front-end.
Esempio:
"recentRun": {
"useRecentRunsComponent": true,
}
Integrazione dei processi nella barra multifunzione degli elementi di esempio
Come parte dell'esempio di carico di lavoro dell'interfaccia utente, è stata aggiunta una sezione dedicata ai processi alla barra multifunzione dell'elemento.

Per un esempio di implementazione della barra multifunzione, vedere ItemTabToolbar.tsx nel repository di esempio.