Libreria client di autenticazione di Azure Realtà mista per JavaScript - versione 1.0.0-beta.1
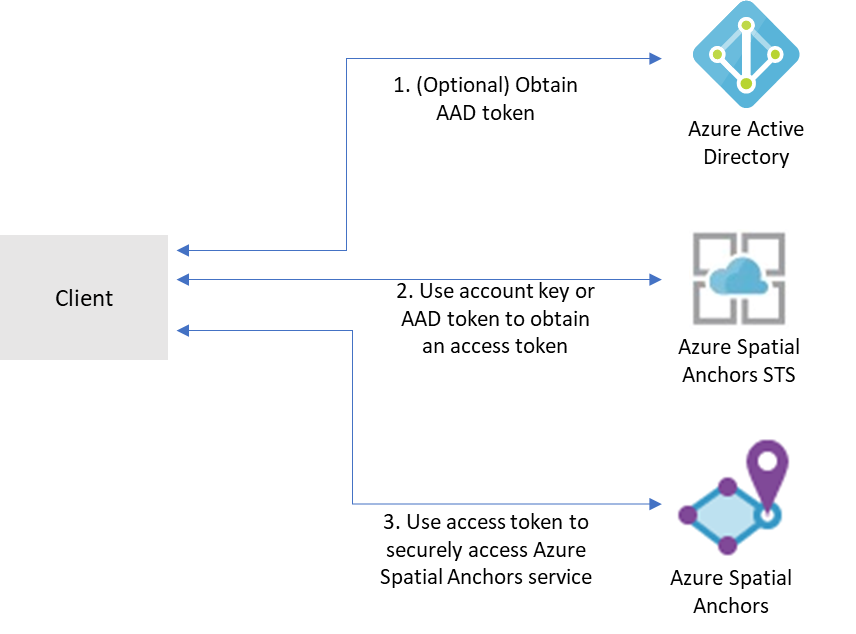
Realtà mista servizi, ad esempio ancoraggi nello spazio di Azure, Rendering remoto di Azure e altri, usare il servizio token di sicurezza Realtà mista per l'autenticazione. Questo pacchetto supporta lo scambio di credenziali dell'account Realtà mista per un token di accesso dal servizio di sicurezza di rete che può essere usato per accedere ai servizi di Realtà mista.
Collegamenti principali:

Introduzione
Ambienti attualmente supportati
Prerequisiti
- Una sottoscrizione di Azure.
- È necessario disporre di un account con un servizio di Realtà mista di Azure:
- Familiarità con i concetti relativi all'autenticazione e alle credenziali dalla libreria di identità di Azure.
Installare il pacchetto @azure/mixed-reality-authentication
Installare la libreria client di autenticazione di Azure Realtà mista per JavaScript con npm:
npm install @azure/mixed-reality-authentication
Creare e autenticare un oggetto MixedRealityStsClient
Per creare un oggetto client per richiedere un token di accesso per un servizio di Realtà mista, sarà necessario l'oggetto account identifier e account domain della risorsa del servizio Realtà mista e un credentialoggetto .
Realtà mista servizi supportano alcune diverse forme di autenticazione:
- Autenticazione della chiave dell'account
- Le chiavi dell'account consentono di iniziare rapidamente con l'uso dei servizi di Realtà mista. Prima di distribuire l'applicazione in produzione, è consigliabile aggiornare l'app per usare l'autenticazione di Azure AD.
- Autenticazione del token di Azure Active Directory (AD)
- Se si crea un'applicazione aziendale e l'azienda usa Azure AD come sistema di identità, è possibile usare l'autenticazione di Azure AD basata sull'utente nell'app. Si concede quindi l'accesso agli account di Realtà mista usando i gruppi di sicurezza di Azure AD esistenti. È anche possibile concedere l'accesso direttamente agli utenti dell'organizzazione.
- In caso contrario, è consigliabile ottenere i token di Azure AD da un servizio Web che supporta l'app. È consigliabile questo metodo per le applicazioni di produzione perché consente di evitare di incorporare le credenziali per l'accesso a un servizio Realtà mista nell'applicazione client.
Per istruzioni e informazioni dettagliate, vedere qui .
Uso dell'autenticazione della chiave dell'account
Usare il portale di Azure per passare alla risorsa del servizio Realtà mista e recuperare un account keyoggetto .
Dopo avere una chiave account, è possibile usare la classe per autenticare il AzureKeyCredential client come indicato di seguito:
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
Nota: l'autenticazione della chiave dell'account non è consigliata per le applicazioni di produzione.
Uso di credenziali di Azure Active Directory
L'autenticazione della chiave dell'account viene usata nella maggior parte degli esempi, ma è anche possibile eseguire l'autenticazione con Azure Active Directory usando la libreria di identità di Azure. Si tratta del metodo consigliato per le applicazioni di produzione. Per usare il provider DefaultAzureCredential illustrato di seguito o altri provider di credenziali forniti con Azure SDK, installare il @azure/identity pacchetto:
npm install @azure/identity
È anche necessario registrare una nuova applicazione AAD e concedere l'accesso alla risorsa Realtà mista assegnando il ruolo appropriato per il servizio Realtà mista all'entità servizio.
Impostare i valori dell'ID client, dell'ID tenant e del segreto client dell'applicazione AAD come variabili di ambiente: AZURE_CLIENT_ID, AZURE_TENANT_IDAZURE_CLIENT_SECRET.
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const { DefaultAzureCredential } = require("@azure/identity");
const client = new MixedRealityStsClient(accountId, accountDomain, new DefaultAzureCredential());
Concetti chiave
MixedRealityStsClient
È MixedRealityStsClient la libreria client usata per accedere al servizio di sicurezza di Realtà mista per ottenere un token di accesso.
I token ottenuti dal servizio di sicurezza di Realtà mista hanno una durata di 24 ore.
Valore restituito
Il valore restituito per una chiamata riuscita a getToken è un GetTokenResponseoggetto , ovvero AccessToken da @azure/core-http.
Esempio
Recuperare un token di accesso
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
const token = await client.getToken();
Per scenari di autenticazione più complessi, vedere gli esempi di autenticazione precedenti o Identità di Azure .
Uso del token di accesso in una libreria client di Realtà mista
Alcune librerie client Realtà mista potrebbero accettare un token di accesso al posto di una credenziale. Ad esempio:
// GetMixedRealityAccessTokenFromWebService is a hypothetical method that retrieves
// a Mixed Reality access token from a web service. The web service would use the
// MixedRealityStsClient and credentials to obtain an access token to be returned
// to the client.
const accessToken = await GetMixedRealityAccessTokenFromWebService();
const account = new SpatialAnchorsAccount(accountId, accountDomain);
const client = new SpatialAnchorsClient(account, accessToken);
Nota: l'utilizzo SpatialAnchorsClient precedente è ipotetico e potrebbe non riflettere la libreria effettiva. Consultare la documentazione per la libreria client usata per determinare se e come può essere supportato.
Risoluzione dei problemi
Registrazione
L'abilitazione della registrazione consente di individuare informazioni utili sugli errori. Per visualizzare un log di richieste e risposte HTTP, impostare la variabile di ambiente AZURE_LOG_LEVEL su info. In alternativa, la registrazione può essere abilitata in fase di esecuzione chiamando setLogLevel in @azure/logger:
import { setLogLevel } from "@azure/logger";
setLogLevel("info");
Per istruzioni più dettagliate su come abilitare i log, è possibile esaminare la documentazione del pacchetto @azure/logger.
Passaggi successivi
Per esempi dettagliati su come usare questa libreria, vedere la directory degli esempi .
Contributo
In questo progetto sono benvenuti i contributi e i suggerimenti. Per la maggior parte dei contenuti è necessario sottoscrivere un contratto di licenza di collaborazione (CLA, Contributor License Agreement) che stabilisce che l'utente ha il diritto di concedere, e di fatto concede a Microsoft i diritti d'uso del suo contributo. Per informazioni dettagliate, vedere https://cla.microsoft.com.
Quando si invia una richiesta pull, un bot CLA determina automaticamente se è necessario specificare un contratto CLA e completare la richiesta pull in modo appropriato (ad esempio con un'etichetta e un commento). Seguire le istruzioni specificate dal bot. È sufficiente eseguire questa operazione una sola volta per tutti i repository che usano il contratto CLA Microsoft.
Questo progetto ha adottato il Codice di comportamento di Microsoft per l'open source. Per altre informazioni, vedere Code of Conduct FAQ (Domande frequenti sul Codice di comportamento Open Source di Microsoft) oppure contattare opencode@microsoft.com per eventuali altre domande o commenti.
Per contribuire a questa libreria, leggere la guida ai contributi per altre informazioni su come compilare e testare il codice.
Progetti correlati

Azure SDK for JavaScript
