Libreria client PubSub Web per JavaScript
Web PubSub di Azure è un servizio cloud che consente agli sviluppatori di creare facilmente funzionalità in tempo reale nelle applicazioni Web con modelli di pubblicazione-sottoscrizione su larga scala.
Qualsiasi scenario che richiede la messaggistica in tempo reale tra server e client o tra i client che seguono modelli di pubblicazione-sottoscrizione può trarre vantaggio dall'uso di Web PubSub. Gli sviluppatori non devono più eseguire il polling del server inviando richieste HTTP ripetute a intervalli, che sono inutili e su larga scala.
Come illustrato nel diagramma seguente, i client stabiliscono connessioni WebSocket con la risorsa Web PubSub. Questa libreria client:
- semplifica la gestione delle connessioni client
- semplifica l'invio di messaggi tra i client
- tentativi automatici dopo l'eliminazione imprevista della connessione client
- recapitare in modo affidabile i messaggi in numero e in ordine dopo il ripristino da un'eliminazione della connessione

I dettagli sui termini usati qui sono descritti nella sezione concetti chiave .
Questa libreria è ospitata in NPM.
Introduzione
Ambienti attualmente supportati
Prerequisiti
1. Installare il @azure/web-pubsub-client pacchetto
npm install @azure/web-pubsub-client
2. Connettersi alla risorsa Web PubSub
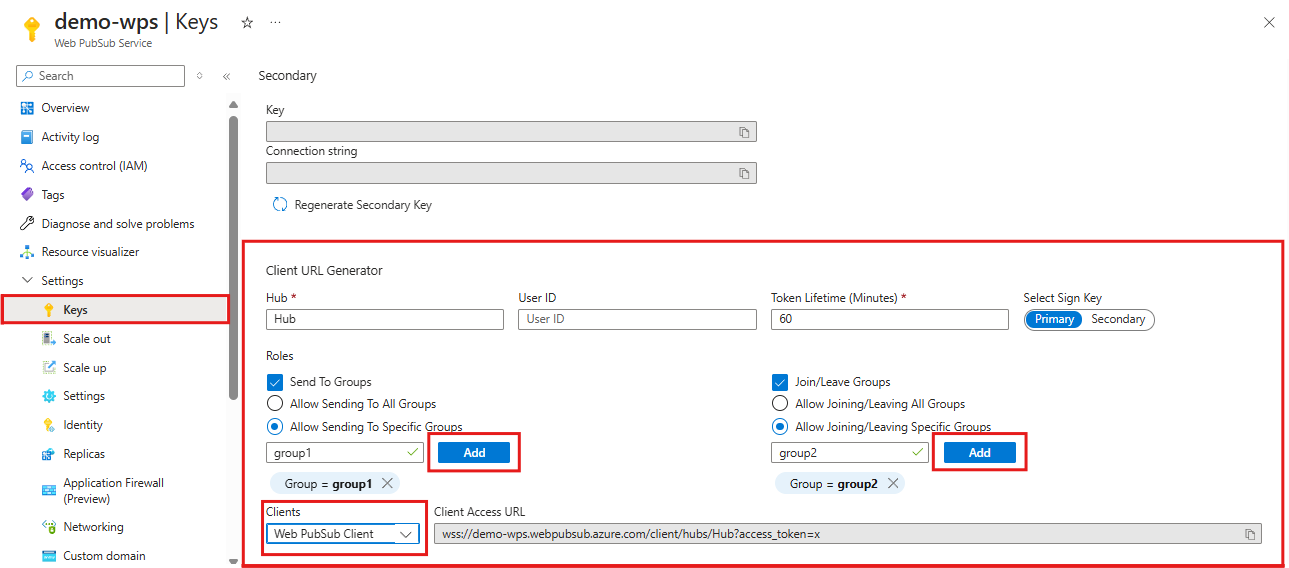
Un client usa un URL di accesso client per connettersi ed eseguire l'autenticazione con il servizio, che segue un modello di wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client può avere alcuni modi per ottenere l'URL di accesso client. Per questa guida introduttiva, è possibile copiare e incollare uno dal portale di Azure illustrato di seguito. Per la produzione, i client in genere ottengono il genegrato URL accesso client nel server applicazione. Vedere i dettagli seguenti )

Come illustrato nel diagramma precedente, il client dispone delle autorizzazioni per inviare messaggi a e aggiungere un gruppo specifico denominato "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Aggiungere gruppi
Si noti che un client può ricevere solo messaggi da gruppi aggiunti e è necessario aggiungere un callback per specificare la logica durante la ricezione di messaggi.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Inviare messaggi a un gruppo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Esempio
Aggiungere callback per eventi connessi, disconnessi e arrestati
- Quando un client è connesso correttamente alla risorsa PubSub Web, viene attivato l'evento
connected.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Quando un client viene disconnesso e non riesce a recuperare la connessione, l'evento
disconnectedviene attivato.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- L'evento
stoppedverrà attivato quando il client viene disconnesso e il client smette di tentare di riconnettersi. Questo avviene in genere dopo che vieneclient.stop()chiamato o è disabilitato oautoReconnectun limite specificato per tentare di riconnettersi è stato raggiunto. Se si vuole riavviare il client, è possibile chiamareclient.start()nell'evento arrestato.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usare un server di negoziazione per generare l'URL di accesso client a livello di programma
In produzione, i client recuperano in genere l'URL di Accesso client da un server applicazioni. Il server contiene la stringa di connessione nella risorsa PubSub Web e genera l'URL di Accesso client con la Guida dalla libreria @azure/web-pubsubserver .
1. Server applicazioni
Il frammento di codice seguente è un esempio di un server applicazioni che espone un /negotiate percorso e restituisce l'URL di Accesso client.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lato client
Il frammento di codice seguente è un esempio del lato client.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Per visualizzare il codice completo di questo esempio, vedere samples-browser.
Un client usa messaggi dal server applicazioni o dai gruppi aggiunti
Un client può aggiungere callback per l'utilizzo di messaggi dal server o dai gruppi dell'applicazione. Si noti che per group-message l'evento il client può ricevere solo messaggi di gruppo aggiunti.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Gestire l'errore di ricongiuzione
Quando un client viene disconnesso e non viene ripristinato, tutti i contesti di gruppo verranno puliti nella risorsa PubSub Web. Ciò significa che quando il client si riconnette, deve riconnettersi ai gruppi. Per impostazione predefinita, il client ha autoRejoinGroup abilitato l'opzione .
Tuttavia, si dovrebbe essere consapevoli delle autoRejoinGrouplimitazioni.
- Il client può ricongiungare solo i gruppi aggiunti originariamente dal codice client non dal codice lato server.
- Le operazioni di "rejoin group" potrebbero non riuscire a causa di vari motivi, ad esempio il client non dispone dell'autorizzazione per partecipare ai gruppi. In questi casi, è necessario aggiungere un callback per gestire questo errore.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Operazione e ripetizione dei tentativi
Per impostazione predefinita, l'operazione, client.joinGroup()ad esempio , client.leaveGroup(), client.sendToGroup()client.sendEvent() ha tre tentativi. È possibile configurare tramite .messageRetryOptions Se tutti i tentativi non sono riusciti, verrà generato un errore. È possibile continuare a ripetere i tentativi passando gli stessi ackId tentativi precedenti in modo che il servizio PubSub Web possa deduplicare l'operazione.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Specificare sottoprotocol
È possibile modificare il sottoprotocol da usare dal client. Per impostazione predefinita, il client usa json.reliable.webpubsub.azure.v1. È possibile scegliere di usare json.reliable.webpubsub.azure.v1 o json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Concetti chiave
Connessione
Una connessione, nota anche come client o una connessione client, rappresenta una singola connessione WebSocket connessa al PubSub Web. Quando si è connessi correttamente, viene assegnato un ID di connessione univoco a questa connessione da Web PubSub. Ogni WebPubSubClient crea una connessione esclusiva.
Ripristino
Se un client che usa protocolli affidabili si disconnette, un nuovo WebSocket tenta di stabilire l'uso dell'ID connessione persa. Se la nuova connessione WebSocket è stata connessa correttamente, la connessione viene ripristinata. Durante il tempo in cui un client viene disconnesso, il servizio mantiene il contesto del client e tutti i messaggi a cui è stato sottoscritto il client e quando il client viene ripristinato, il servizio invierà questi messaggi al client. Se il servizio restituisce il codice 1008 di errore WebSocket o il tentativo di ripristino dura più di 30 secondi, il ripristino ha esito negativo.
Riconnetti
La riconnessione si verifica quando la connessione client viene interrotta e non riesce a eseguire il ripristino. La riconnessione avvia una nuova connessione e la nuova connessione ha un nuovo ID connessione. A differenza del ripristino, il servizio considera il client riconnesso come nuova connessione client. La connessione client deve ricongiuscrirsi ai gruppi. Per impostazione predefinita, la libreria client riaggiunge i gruppi dopo la riconnessione.
Hub
Un hub è un concetto logico per un set di connessioni client. In genere, si usa un hub per uno scopo, ad esempio un hub di chat o un hub di notifica. Quando viene creata una connessione client, si connette a un hub e durante la sua durata appartiene a tale hub. Diverse applicazioni possono condividere un Web PubSub usando nomi di hub diversi.
Raggruppare
Un gruppo è un subset di connessioni all'hub. È possibile aggiungere una connessione client a un gruppo o rimuovere la connessione client dal gruppo in qualsiasi momento. Ad esempio, quando un client partecipa a una chat room o quando un client lascia la chat room, questa chat room può essere considerata un gruppo. Un client può partecipare a più gruppi e un gruppo può contenere più client.
Utente
Connections a Web PubSub può appartenere a un utente. Un utente potrebbe avere più connessioni, ad esempio quando un singolo utente è connesso tra più dispositivi o più schede del browser.
Durata client
Ognuno dei client Web PubSub è sicuro per memorizzare nella cache e essere usato come singleton per la durata dell'applicazione. I callback degli eventi registrati condividono la stessa durata con il client. Ciò significa che è possibile aggiungere o rimuovere callback in qualsiasi momento e lo stato di registrazione non cambierà dopo la riconnessione o il client arrestato.
JavaScript Bundle
Per usare questa libreria client nel browser, prima di tutto è necessario usare un bundler. Per informazioni dettagliate su come eseguire questa operazione, vedere la documentazione di creazione di bundle.
Risoluzione dei problemi
Abilitare i log
È possibile impostare la variabile di ambiente seguente per ottenere i log di debug quando si usa questa libreria.
export AZURE_LOG_LEVEL=verbose
Per istruzioni più dettagliate su come abilitare i log, è possibile esaminare la documentazione del pacchetto di @azure/logger.
Traccia dinamica
Usare lo strumento Live Trace dal portale Web PubSub per visualizzare il traffico live.
Risorse aggiuntive
Altre informazioni sull'autorizzazione client, vedere Autorizzazioni
Contributo
Per contribuire a questa libreria, leggere la guida ai contributi per altre informazioni su come compilare e testare il codice.
Azure SDK for JavaScript
