Esercitazione su Mesh 101 Capitolo 3: Aggiungere interattività con gli script visivi mesh
Nota
Microsoft apporta aggiornamenti regolari al toolkit Mesh e questo video potrebbe non riflettere tutte le modifiche più recenti. È consigliabile visualizzare il contenuto di questo articolo come fonte di verità.
Ora che abbiamo completato la fase di configurazione, passiamo a rendere interattivo il tuo GameObjects. In questo capitolo verrà illustrato lo scripting visivo mesh, che è possibile usare per aggiungere logica personalizzata all'ambiente.
Nota
Esistono due tipi di scripting mesh: scripting cloud mesh, che usa codice C# e Scripting visivo mesh, in cui si crea un grafo di script e quindi si aggiungono nodi (chiamati anche unità) in una sequenza per creare la logica di codifica. Questa versione dell'esercitazione mesh 101 usa gli script visivi mesh; la versione precedente usava Mesh Cloud Scripting.
Lo scripting mesh non è necessario per ogni ambiente, ma sarà necessario per le funzionalità che verranno aggiunte qui: rendere interattivo un pulsante, attivare un popup di testo informativo e teletrasportarsi intorno alla scena.
Stazione 3.1: Creare un pulsante interagendo
Per la prima attività, vogliamo creare un pulsante che riproduce un video quando viene premuto da un avatar. L'avatar può quindi premere lo stesso pulsante per arrestare il video.
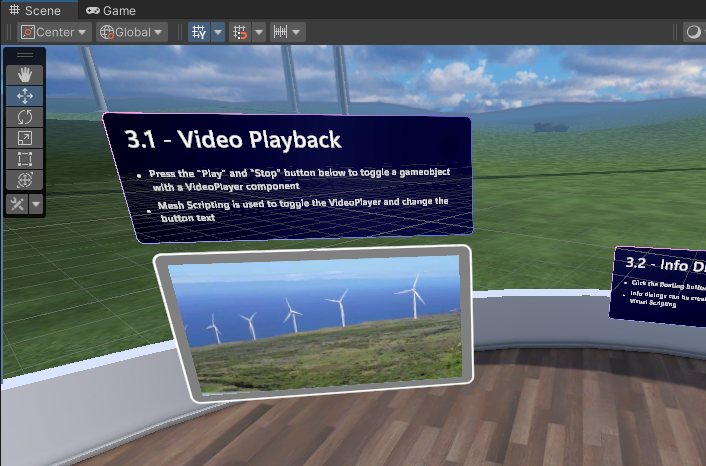
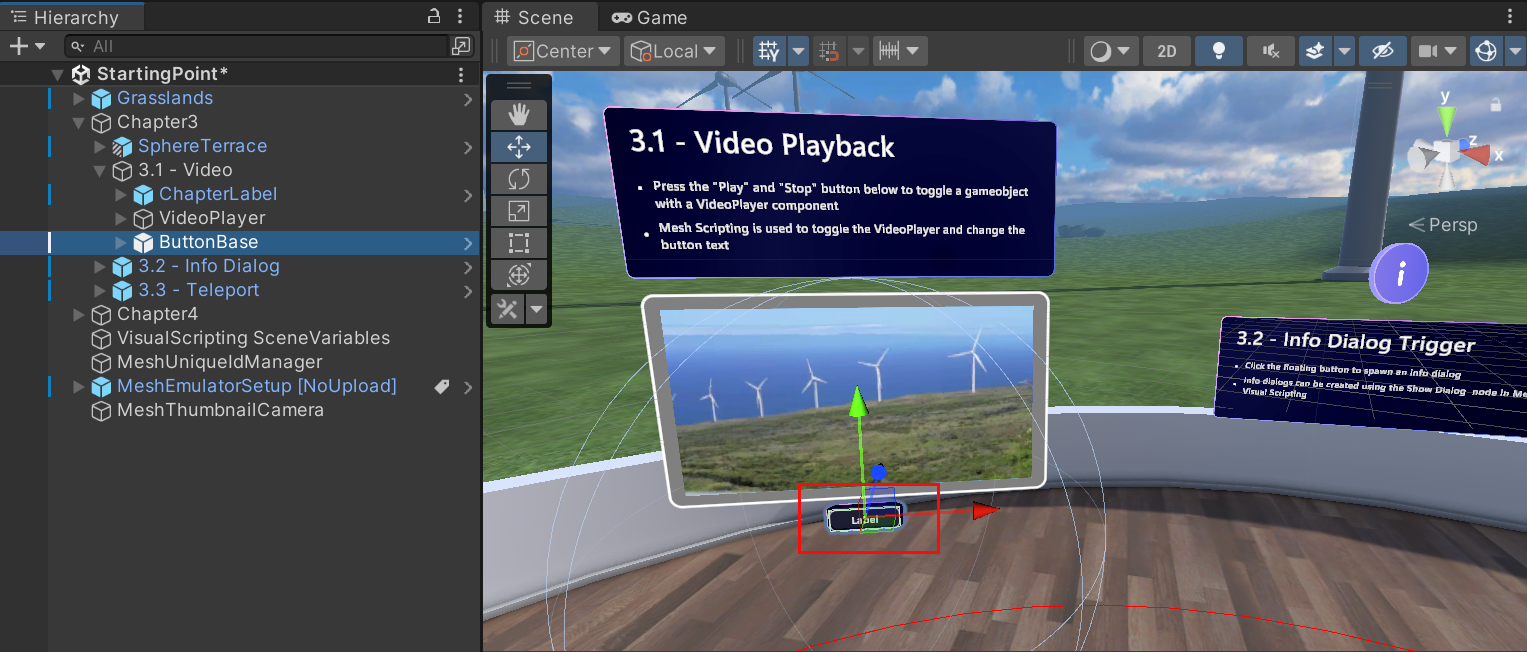
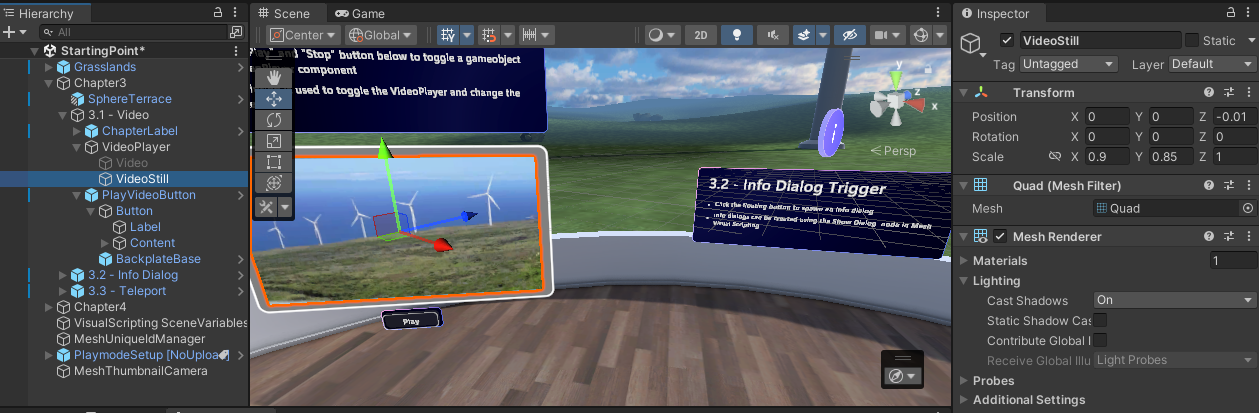
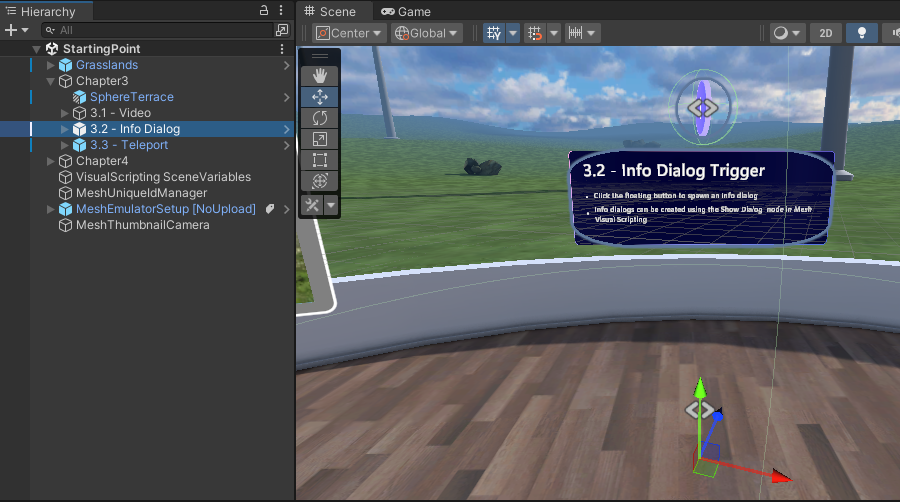
- Nella finestra Scena passare alla terrazza sphere che contiene le stazioni per il capitolo 3 e regolare la visualizzazione in modo da guardare la prima stazione, 3.1 - Riproduzione video, come illustrato di seguito.

Come puoi vedere, c'è già una schermata video sul posto, ma ha bisogno di un pulsante Riproduci/Arresta. Come spiega la casella di testo per la stazione, creeremo un grafo di script con una logica del pulsante in modo che il pulsante possa essere usato per attivare e disattivare VideoPlayer e modificare il testo del pulsante.
Aggiungere il pulsante alla scena
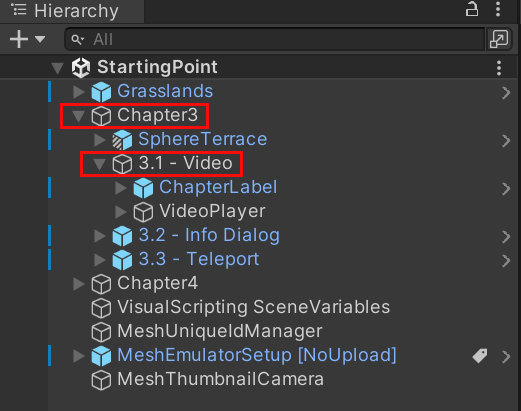
In Unity verificare che GameObject denominato Chapter3 e il relativo oggetto figlio denominato 3.1 - Video siano espansi.

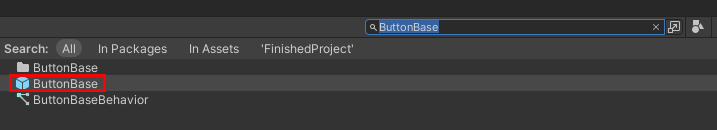
Nella finestra Progetto cercare il prefab ButtonBase. Assicurarsi di scegliere ALL per il filtro di ricerca.

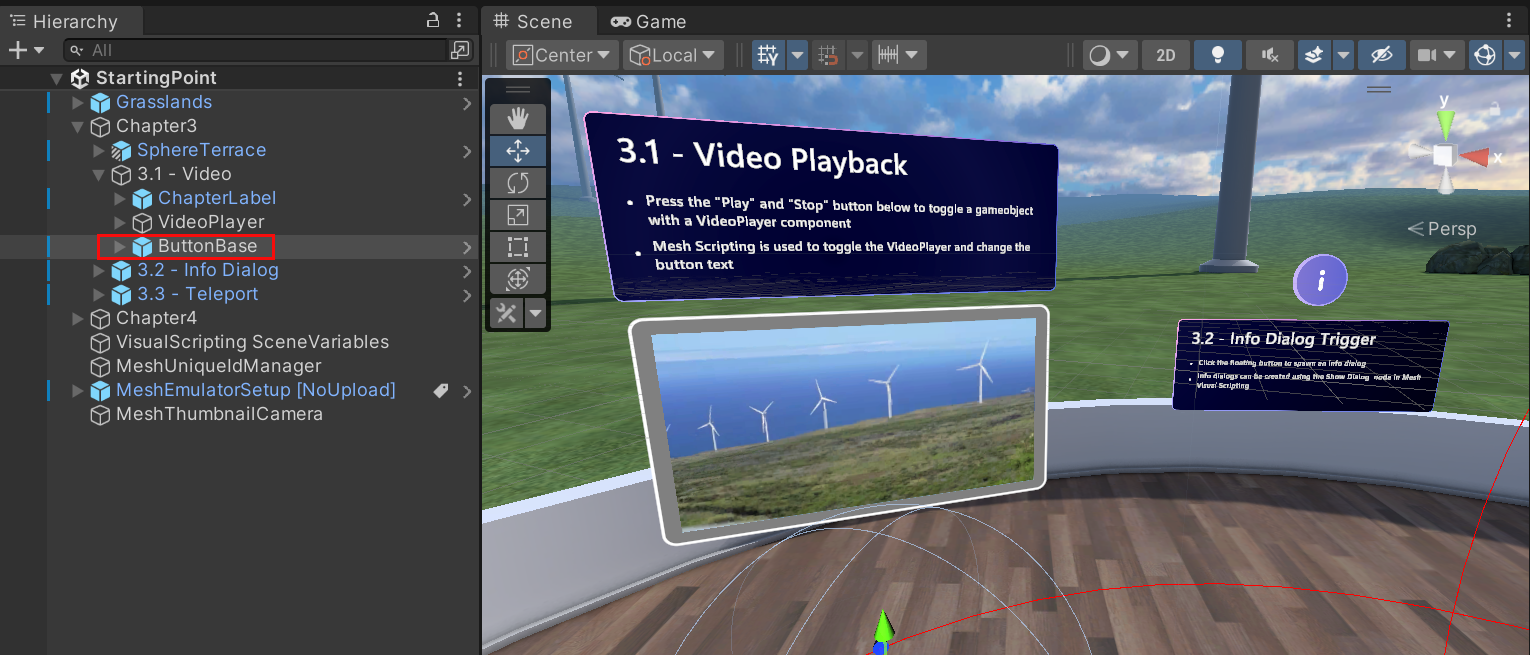
Trascinare ButtonBase dalla finestra Progetto e quindi, nella gerarchia, rilasciarlo nell'oggetto GameObject denominato 3.1 - Video in modo che ButtonBase sia posizionato come figlio a 3.1 -- Video.

Assicurarsi che i valori Transform>Position per ButtonBase siano 0, 0, 0.
ButtonBase viene posizionato nella scena un po ' inferiore rispetto a dove lo vogliamo. Ora si procederà a risolverlo.
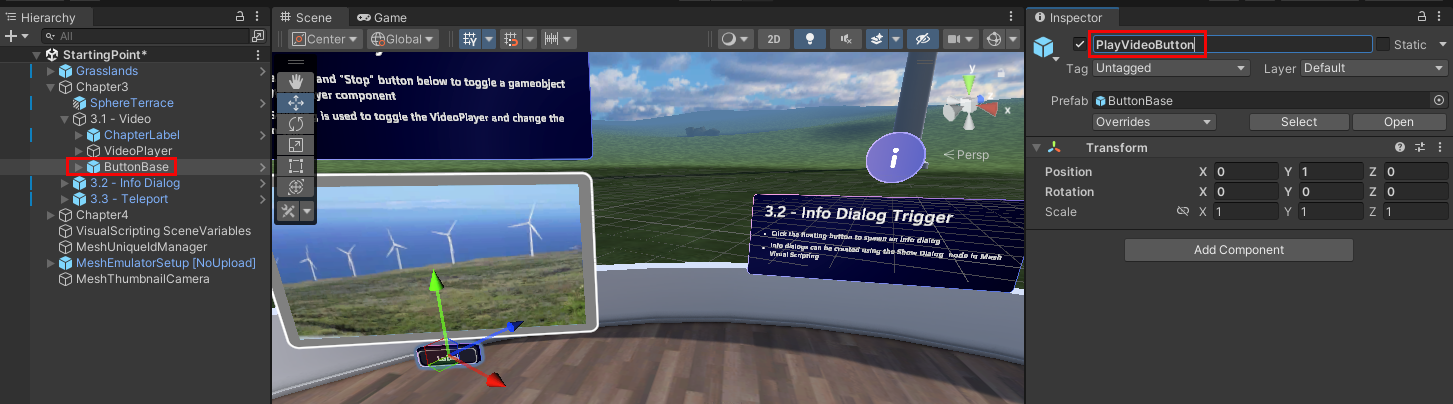
Verificare che ButtonBase sia selezionato nella gerarchia.
In Inspector (Controllo) modificare il valore Transform Position Y (Posizione>trasformazione>Y) in "1".
Risposta esatta. ButtonBase si trova ora correttamente sotto la schermata video.

Rinominare il pulsante
Con ButtonBase selezionato, in Inspector (Controllo) modificare il nome di ButtonBase in "PlayVideoButton".

Modificare l'etichetta del pulsante
Al momento, il testo sul pulsante dice Etichetta. Cambiamolo in "Riproduci".
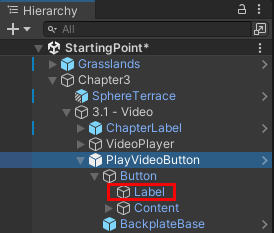
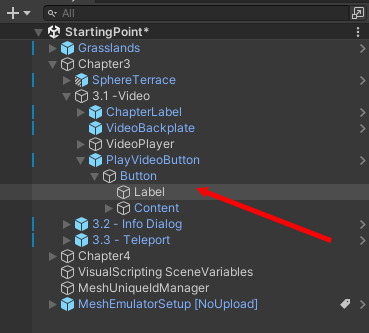
Nella gerarchia espandere PlayVideoButton GameObject per visualizzare il relativo oggetto figlio Button, quindi espandere Button per visualizzare gli oggetti figlio e quindi selezionare l'oggetto figlio Label.

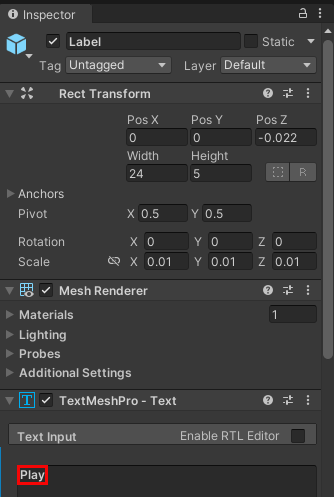
In Inspector (Controllo) passare al componente TextMeshPro -- Text e quindi, nella casella Input di testo, modificare il testo in "Riproduci".

Creare lo script visivo per il pulsante
In Hierarchy (Gerarchia) verificare che PlayVideoButton sia selezionato.
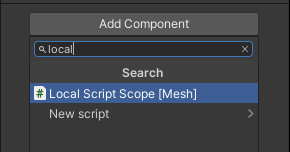
In Inspector (Controllo) fare clic su Add Component (Aggiungi componente) e quindi selezionare Script Machine (Computer script).
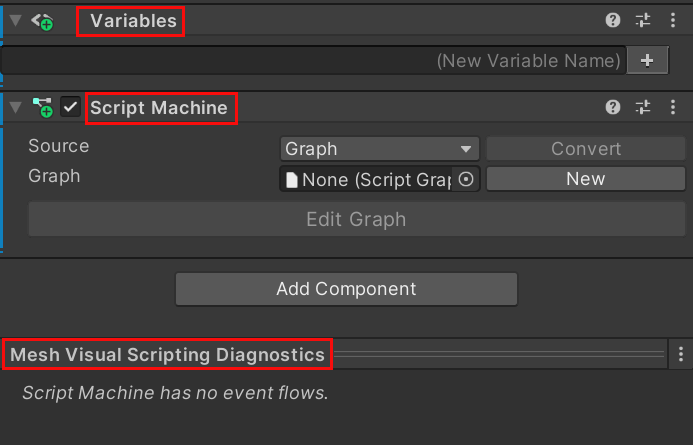
Si noti che sono stati aggiunti due nuovi componenti in Inspector: Script Machine e Variables. È disponibile anche una nuova finestra denominata Mesh Visual Scripting Diagnostics (Diagnostica scripting visual mesh) nella parte inferiore del controllo. Questa finestra fornirà commenti e suggerimenti sullo script visivo e può essere utile per la risoluzione dei problemi.

Si noti che nel componente Macchina script l'opzione Origine è impostata su Graph. Sono disponibili due opzioni per Source: Graph e Embed. Ognuno presenta vantaggi e svantaggi. Si sceglierà Graph per gli script perché uno script Graph viene salvato come file separato e offre una maggiore flessibilità.
Nel componente Macchina script fare clic sul pulsante Nuovo.
Nella finestra Salva grafico creare una nuova cartella e rinominarla in "Script".
Aprire la cartella Scripts e quindi digitare "PlayVideoButton" nella casella di testo Nome file.
Al termine, fare clic sul pulsante Salva .
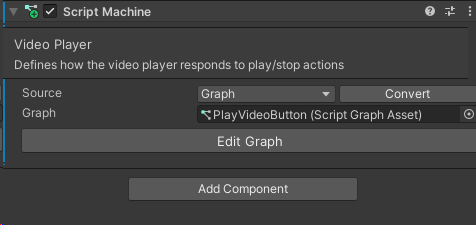
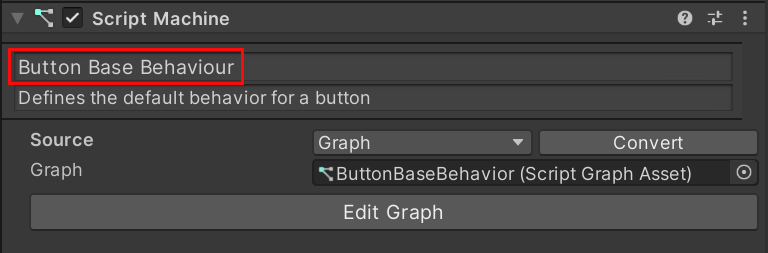
Nel componente Macchina script immettere un nome nel campo Titolo per il grafico: "Video Player".
Immettere una descrizione nel campo Riepilogo per il grafico: "Definisce il modo in cui il lettore video risponde alle azioni di riproduzione/arresto".

Configurazione di Script Graph
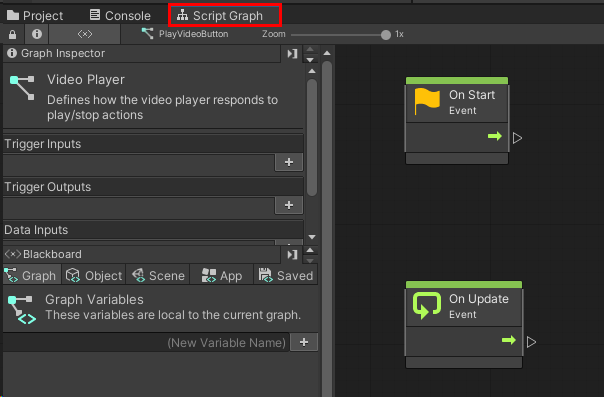
Nel componente Macchina script fare clic su Modifica grafico. Verrà visualizzata la finestra Script Graph . Trascinare e posizionarlo accanto alla scheda Progetto e Console , se non è già presente, in modo che sia possibile visualizzare la finestra Script Graph e Scene contemporaneamente.

Man mano che si aggiungono nodi, potrebbe essere necessario più spazio nella finestra; è possibile fare clic sul pulsante a tre punti e quindi selezionare Ingrandisci per ottenere questo risultato oppure fare clic sul pulsante Schermo intero nell'angolo in alto a destra della finestra.
Nota
Un nodo viene chiamato anche unità in Visual Scripting. In questa esercitazione si continuerà a usare il termine node.
Non sono necessari i nodi OnStart e OnUpdate predefiniti. Eliminarli.
Layout del grafico di script
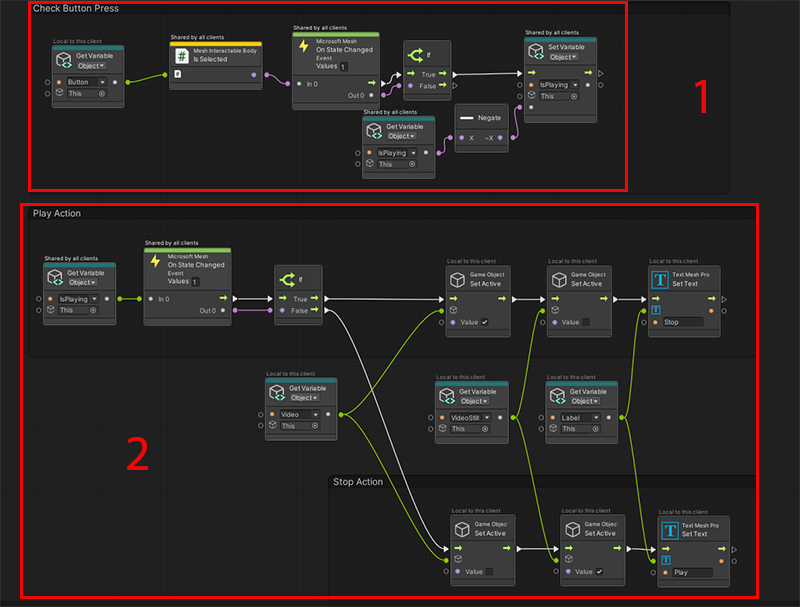
Script Graph avrà due sezioni:
Sezione 1: Rilevare quando viene fatto clic sul pulsante Riproduci/Arresta del lettore video. Sezione 2: Quando viene fatto clic, riprodurre il video. Quando viene fatto di nuovo clic, arrestare il video.
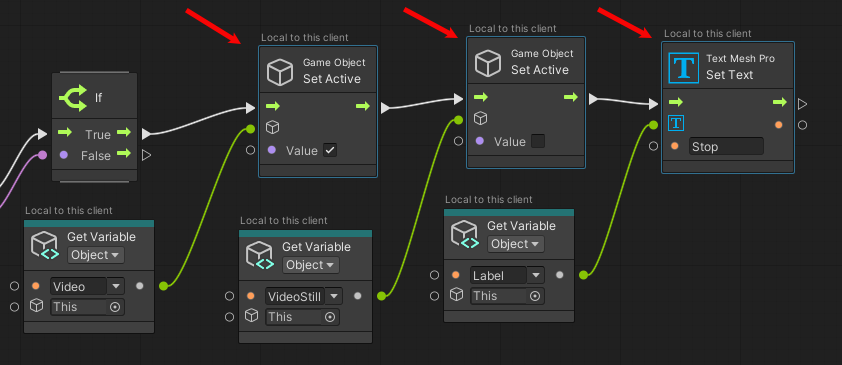
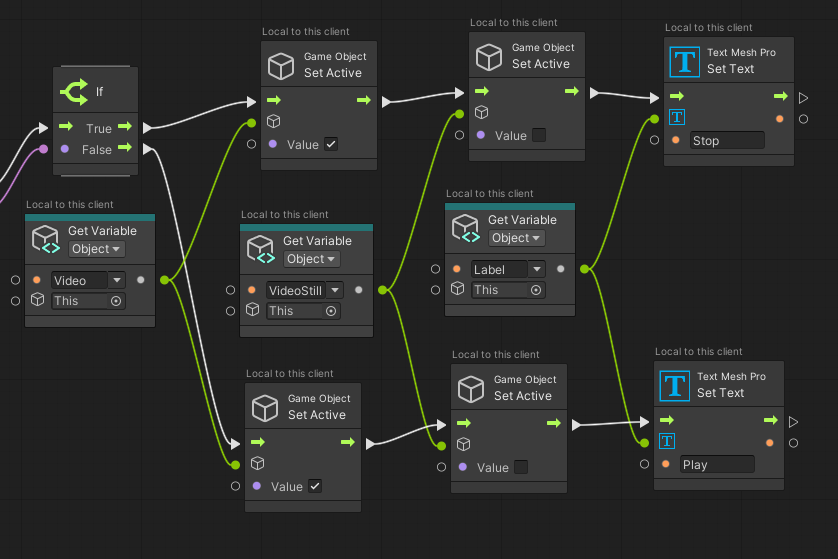
Ecco un'anteprima dell'aspetto del risultato finale:

Rilevare se si fa clic sul pulsante
La prima sezione, che rileva se si fa clic sul pulsante, richiederà tre nodi. Il GameObject nel progetto che in realtà "ascolta" e reagisce a un clic è Button. Aggiungiamolo a Script Graph.
Creare una variabile oggetto Button
Nella gerarchia espandere PlayVideoButton.
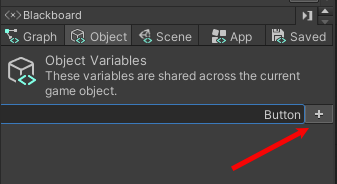
In Blackboard Script Graph creare una nuova variabile Oggetto: digitare il nome "Button" nel campo (Nuovo nome variabile) e quindi fare clic sul pulsante "+".

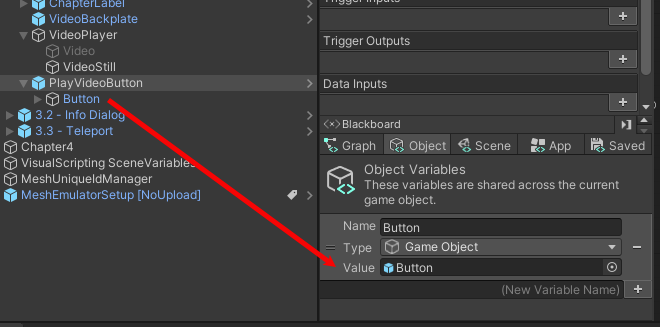
Impostare il tipo della variabile oggetto su Oggetto gioco.
Dalla gerarchia trascinare Button GameObject e rilasciarlo nel campo Valore della nuova variabile.

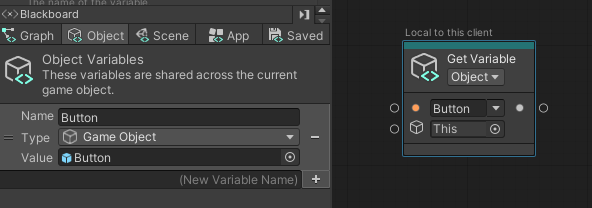
Trascinare la variabile oggetto pulsante dalla lavagna e quindi rilasciarla in Script Graph per aggiungerla come nodo.

SUGGERIMENTO: è consigliabile dedicare qualche minuto a esaminare alcuni componenti per Button GameObject:
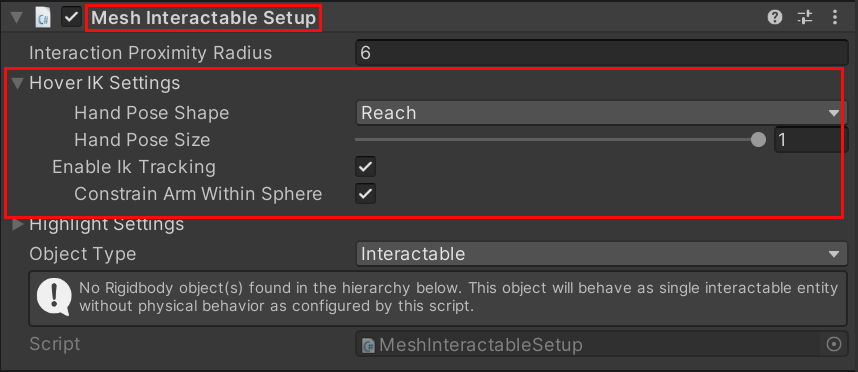
Configurazione interagendo mesh: questo componente rende Button un oggetto con cui è possibile interagire. Per altre informazioni, vedere Afferrare, tenere premuto e generare con Interactables.

Computer di script: con un grafo di script denominato Comportamento di base button.

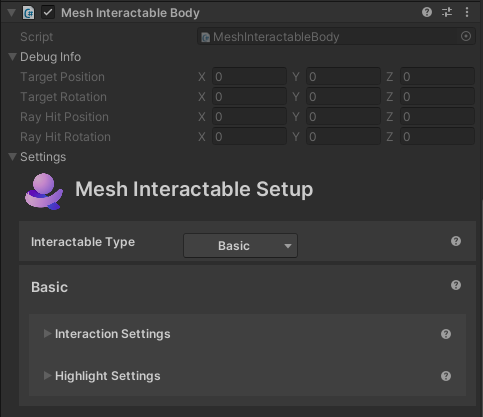
Se si passa alla modalità Di riproduzione, si noterà che un nuovo componente denominato Mesh Interactable Body viene aggiunto a Button.

Questo componente viene aggiunto automaticamente in fase di esecuzione per i corpi interagibili; espone varie proprietà a Visual Scripting, ad esempio IsHovered e IsSelected, che sarà utile in un momento.
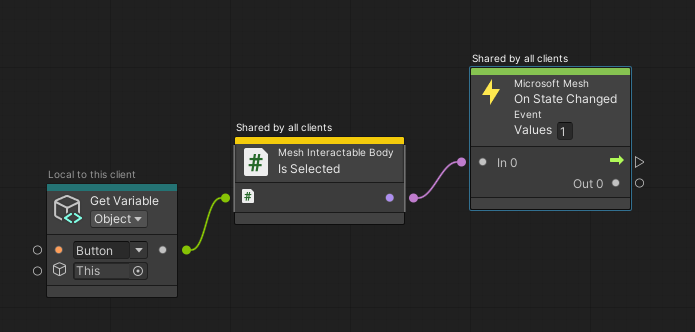
In Script Graph aggiungere un nodo che consenta di sapere quando il pulsante è selezionato.
Se è necessario, uscire dalla modalità Di riproduzione e quindi selezionare PlayVideoButton nella gerarchia per assicurarsi di visualizzarne il grafico nella finestra Script Graph .
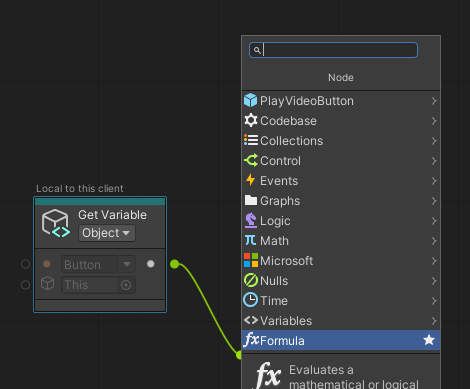
In Script Graph fare clic sulla porta outport del nodo Get Object Variable (Ottieni variabile oggetto) e quindi rilasciare il pulsante del mouse. Verrà aperto il Finder fuzzy. AVVISO: dopo aver aperto il Finder fuzzy, non fare clic in un punto qualsiasi all'esterno dell'interfaccia unity. In questo modo si chiude il Finder fuzzy e si verifica un comportamento imprevedibile in Script Graph.

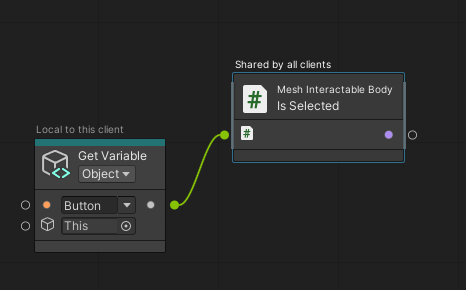
Cercare Is Selected (Selezionata) e quindi selezionare Mesh Interactable Body (Corpo interagibile mesh): IsSelected.

Nota: questo nodo restituisce un valore booleano. È possibile confermarlo in Graph Inspector.
Trascinare un connettore dalla porta di output del nodo Is Selected e quindi creare un nuovo nodo denominato Microsoft Mesh: On State Changed. (Nel Finder Fuzzy cercare in stato modificato.

Questi sono i tre nodi di rilevamento dei clic con il pulsante. Il nodo Is Selected inizia con il valore False, ma quando si fa clic sul pulsante, il valore diventa True e viene passato al nodo On State Changed . Questo nodo attiva quindi i nodi di riproduzione/arresto che verranno aggiunti successivamente.
Riprodurre o arrestare il video
Se On State Changed ha un valore true, il video verrà riprodotto. Se è già in riproduzione e il pulsante viene premuto, On State Changed passa a un valore false e il video smette di riprodurre. Ciò influisce sui nodi nella sezione 2 del grafico di script che verrà presto aggiunto per fornire il video e l'immagine che può essere visualizzata.
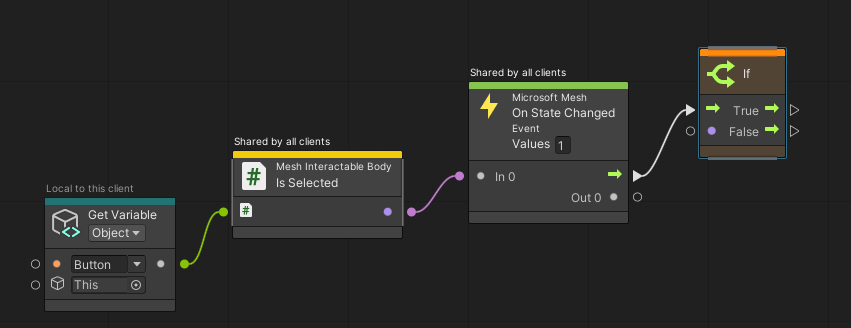
Il passaggio successivo consiste nell'aggiungere un nodo if per determinare il flusso.
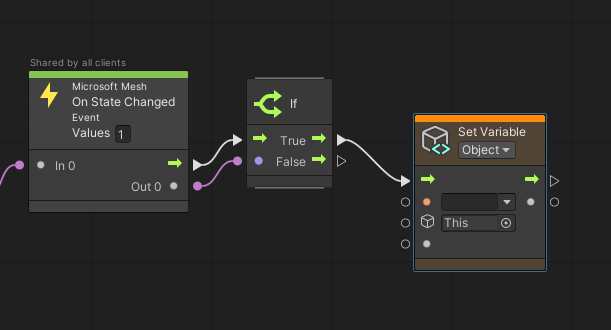
Trascinare un connettore dalla porta Output del controllo del nodo On State Changed e quindi creare un nuovo nodo if . (Nel Finder fuzzy cercare se.)

Trascinare un connettore dalla porta Output dati del nodo On State Changed alla porta Input dati del nodo if .

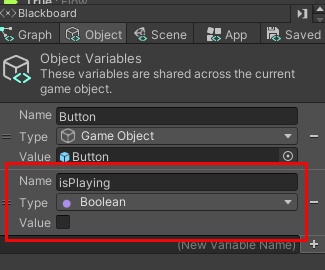
Creare una variabile per determinare se il video è in riproduzione o meno
Nella lavagna passare alla scheda Oggetto e quindi creare una variabile denominata "isPlaying". Impostare la casella di controllo Tipo "Boolean" e lasciare deselezionata la casella di controllo Valore. In questo modo viene restituito il valore predefinito booleano false.

Trascinare la variabile "isPlaying" in Script Graph e rilasciarla a destra del nodo *If .
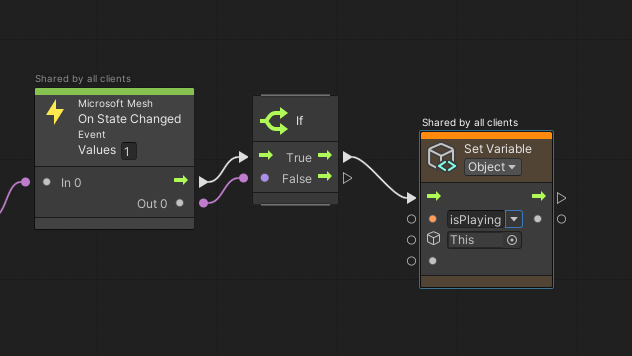
Trascinare un connettore dalla porta True Control Output del nodo If e quindi creare un nuovo nodo Imposta variabile oggetto. Nel Finder fuzzy cercare l'oggetto impostato.

Nel nodo Imposta variabile oggetto fare clic sull'elenco a discesa nome variabile e quindi selezionare IsPlaying.

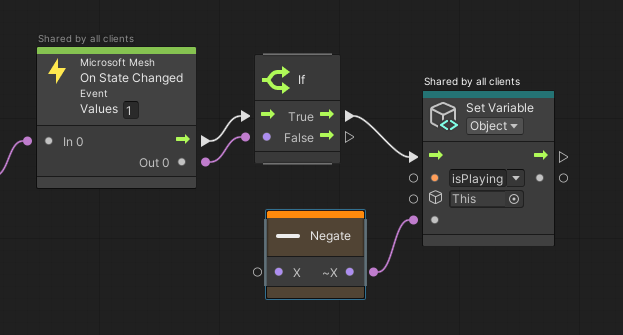
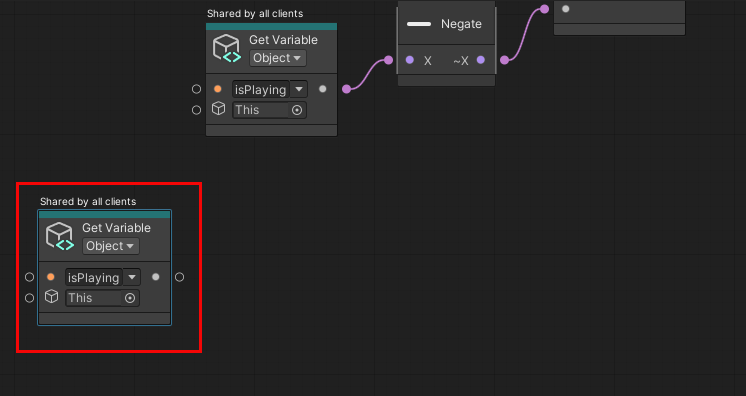
La variabile isPlaying deve eseguire il doppio compito qui. Per assicurarsi che isPlaying abbia sempre il valore corretto, assegnare l'input da un nodo Negate .
Trascinare un connettore dalla porta input dati inferiore del nodo Set Object Variable: isPlaying e quindi creare un nuovo nodo Negate . Nel Finder fuzzy cercare negate.

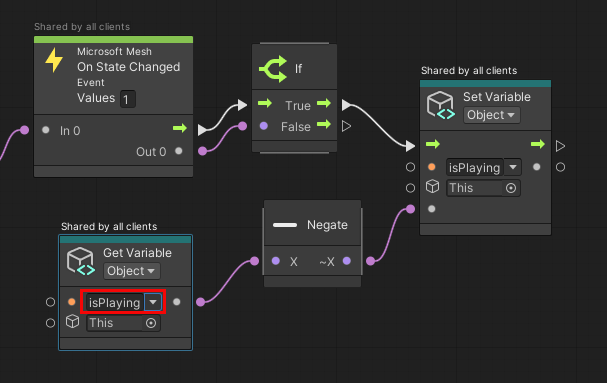
Trascinare un connettore dalla porta Input dati del nodo Negate e quindi creare un nuovo nodo Get Object Variable . (Nel Finder Fuzzy cercare get object variable.)
Nel nodo Get Object Variable (Ottieni variabile oggetto) fare clic sull'elenco a discesa nome variabile e quindi selezionare isPlaying (Riproduzione).

Il nodo Negate imposta il valore di IsPlaying sull'opposto di quello che è attualmente impostato su. All'avvio della scena, isPlaying è false (impostazione predefinita). Quando si fa clic sul pulsante Play/Stop, il nodo Negate determina l'impostazione di isPlaying nel nodo Imposta variabile oggetto su true e questo rende la riproduzione video. Quando si fa di nuovo clic sul pulsante, il nodo Negate causerà la reimpostazione di isPlay su false e in questo modo il video verrà arrestato.
Riprodurre il video o visualizzare un'immagine ancora
A questo punto si inizierà a creare la sezione 2 di Script Graph. Si aggiungeranno i nodi che rilevano se isPlaying cambia. Ciò determina se riprodurre il video o visualizzare un'immagine ancora in WebSlate di Station 3.1.
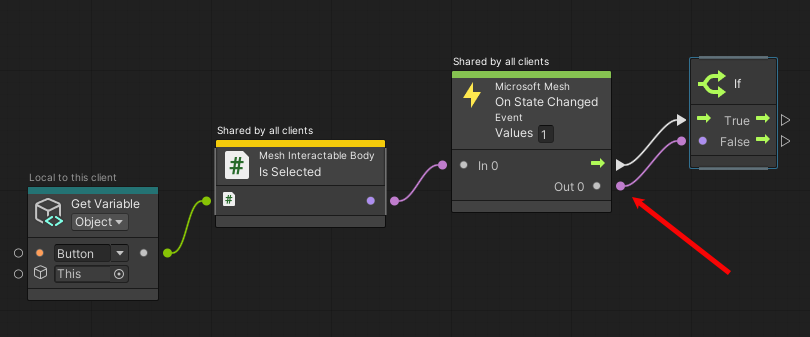
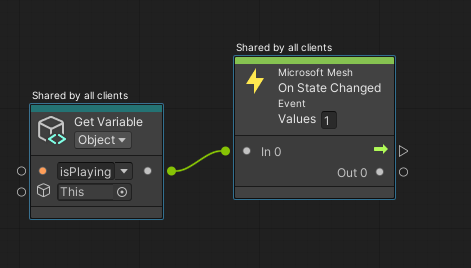
Nella parte inferiore del grafico aggiungere un nodo Get Object Variable e impostarne il valore su isPlaying. È possibile fare clic con il pulsante destro del mouse nel grafico e quindi scegliere Aggiungi nodo. Cercare l'oggetto get.

Trascinare un connettore dalla porta di output dei dati del nodo Get Object Variable: isPlaying e quindi creare un nuovo nodo On State Changed . (Nel Finder Fuzzy cercare in stato modificato.

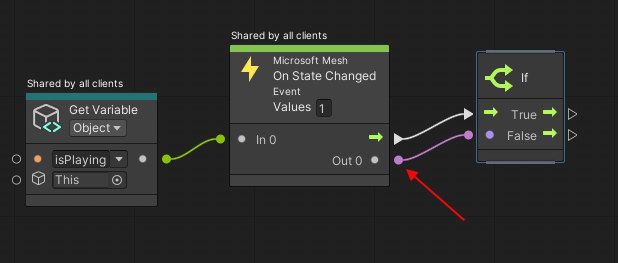
Trascinare un connettore dalla porta di output del controllo del nodo On State Changed e quindi creare un nuovo nodo If . (Nel Finder fuzzy cercare se.)
Trascinare un connettore dalla porta di output dei dati del nodo On State Changed e quindi connetterlo alla porta Input dati del nodo if .

GameObject Video e VideoStill (image)
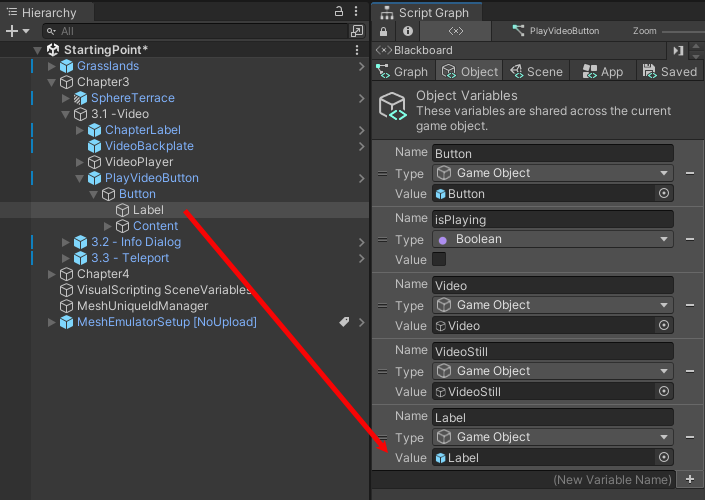
Nella gerarchia espandere VideoPlayer GameObject e notare che ha due oggetti figlio: Video e VideoStill.
Selezionare Video e quindi, nel controllo, tenere presente quanto segue:
Il video include un componente denominato Video Player, che include un collegamento a un video Wind Turbine.
Il video è inattivo (la casella di controllo accanto al nome è vuota).
In Hierarchy (Gerarchia) selezionare VideoStill GameObject e quindi nella finestra Inspector (Controllo) prendere nota del codice seguente:
VideoStill ha un'immagine ancora collegata.
VideoStill è attivo (la casella di controllo accanto al nome è selezionata).

All'avvio della scena, la schermata video visualizza un'immagine ancora (a causa dell'attivazione di VideoStill) e non riproduce un video (a causa dell'inattività video). Quando il partecipante preme il pulsante Play/Stop mentre viene visualizzato Play, rende il video attivo, che fa sì che il video venga riprodotto e contemporaneamente rende VideoStill inattivo, che nasconde l'immagine ancora. L'etichetta del pulsante cambia anche da Riproduci a Arresta quando il partecipante preme di nuovo il pulsante, Video viene reso inattivo, arrestando il video e VideoStill viene nuovamente attivato, che rende nuovamente attiva la schermata video che visualizza nuovamente l'immagine.
I nodi rimanenti nel grafico rendono tutto ciò che accade.
Creare le variabili oggetto Video e VideoStill (image)
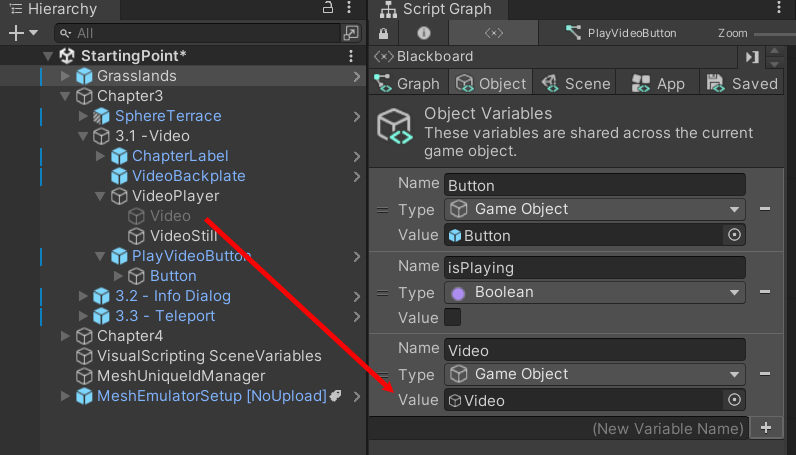
Creare le variabili oggetto che contengono i valori per Video e VideoStill GameObjects.
Nella gerarchia espandere VideoPlayer.
In Blackboard Script Graph creare una nuova variabile Oggetto: digitare il nome "Video" nel campo (Nuovo nome variabile) e quindi fare clic sul pulsante "+".
Impostare il tipo della variabile oggetto su Oggetto gioco.
Dalla gerarchia trascinare Video GameObject e rilasciarlo nel campo Valore della nuova variabile.

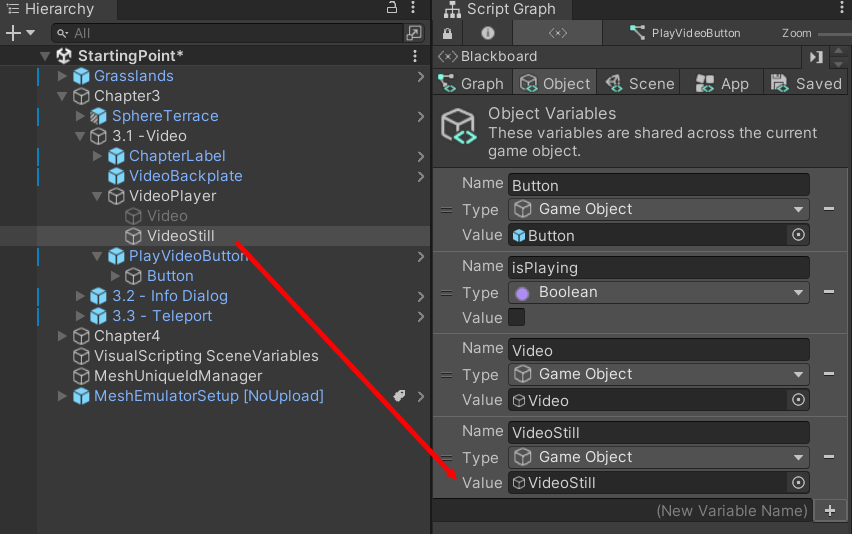
In Blackboard creare una nuova variabile Object: digitare il nome "VideoStill" nel campo (Nuovo nome variabile) e quindi fare clic sul pulsante "+".
Impostare il tipo della variabile oggetto su Oggetto gioco.
Dalla gerarchia trascinare VideoStill GameObject e rilasciarlo nel campo Valore della nuova variabile.

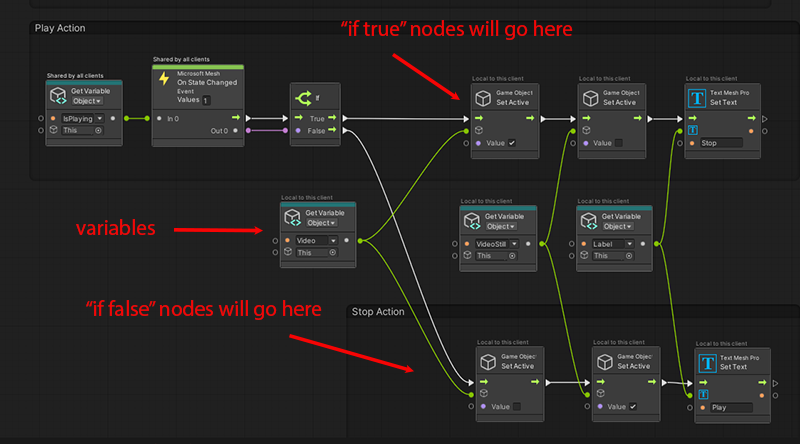
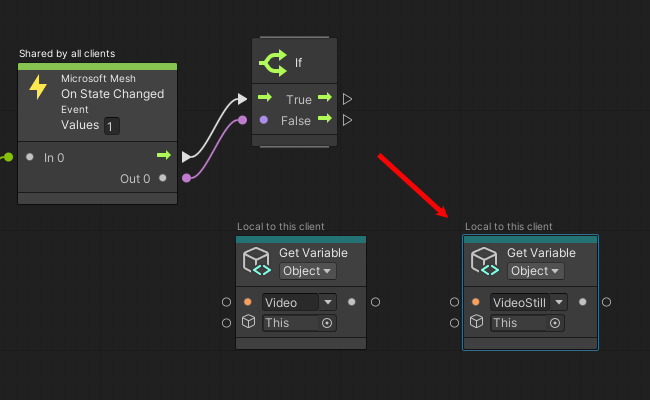
Struttura del grafo di script
Questo è un buon punto di sosta e considerare come si vuole progettare il resto della sezione 2 del grafico di script. Il nodo "If" si dirama in un flusso "true" e un flusso "false". Le variabili oggetto devono essere facilmente accessibili a entrambi i flussi, quindi verranno posizionate in una riga tra i flussi, come illustrato di seguito:

Aggiungere le variabili oggetto Video e VideoStill al grafico di script
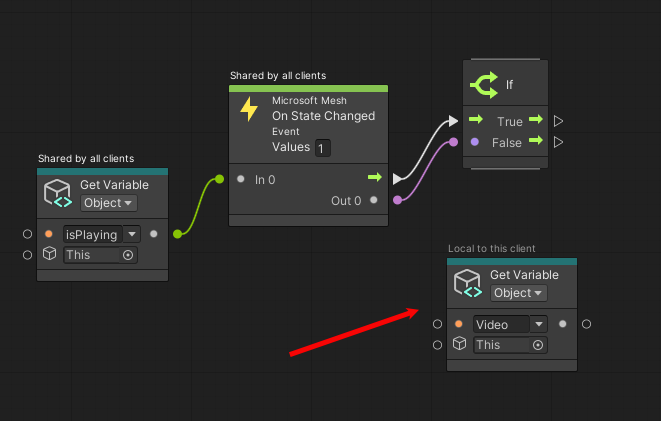
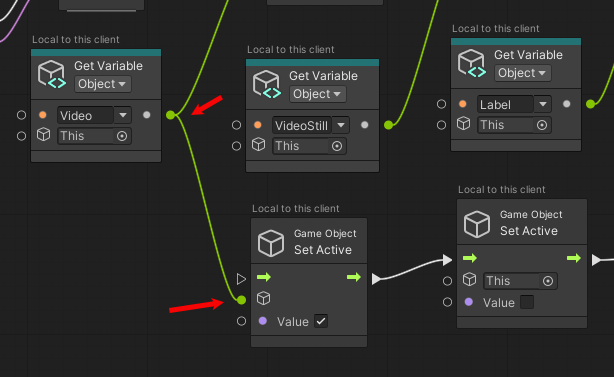
Trascinare la variabile oggetto video dalla lavagna e quindi rilasciarla in Script Graph per aggiungerla come nodo. Posizionarlo sotto il nodo If .

Trascinare la variabile oggetto VideoStill dalla lavagna e quindi rilasciarla in Script Graph per aggiungerla come nodo. Posizionarlo a destra del nodo Get Object Variable: Video .

Attivare il video
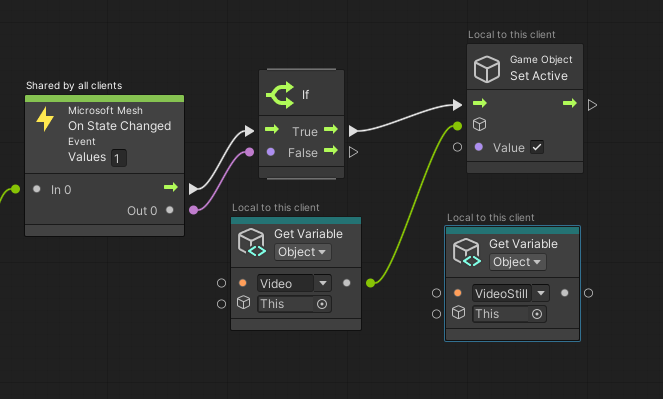
Trascinare un connettore dalla porta di output del controllo "True" del nodo If e quindi creare un nuovo oggetto Game: Imposta nodo attivo . (Nel Finder Fuzzy cercare impostato attivo.
Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: Video e quindi connetterlo alla prima porta di input dati dell'oggetto Game: Imposta nodo attivo .
Selezionare la casella di controllo Valore del nodo, che rende attivo il nodo.

Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: VideoStill e quindi connetterlo alla prima porta di input dati dell'oggetto Game: Impostare il nodo Attivo appena creato.

Mantenere deselezionata la casella di controllo Valore del nodo. In questo modo si garantisce che il nodo sia inattivo.
Ora quando si fa clic sul pulsante, il video verrà riprodotto e l'immagine ancora verrà nascosta. Abbiamo bisogno di un'altra cosa in questa sequenza. Poiché il pulsante Play/Stop è un interruttore, è necessario assicurarsi che dopo che il partecipante fa clic su Riproduci, l'etichetta del pulsante cambia in Arresta e quindi quando si fa di nuovo clic, l'etichetta viene nuovamente modificata in Riproduci. A tale scopo, è necessario creare e aggiungere una variabile oggetto e quindi aggiungere un nodo TextMeshPro .
Creare e aggiungere la variabile dell'oggetto Label
Nella gerarchia assicurarsi che PlayVideoButton e il relativo oggetto figlio Button siano espansi.

In Blackboard Script Graph creare una nuova variabile Object: digitare il nome "Label" nel campo (New Variable Name) (Nuovo nome variabile) e quindi fare clic sul pulsante "+".
Impostare il tipo della variabile oggetto su Oggetto gioco.
Dalla gerarchia trascinare l'oggetto GameObject Etichetta e rilasciarlo nel campo Valore della nuova variabile.

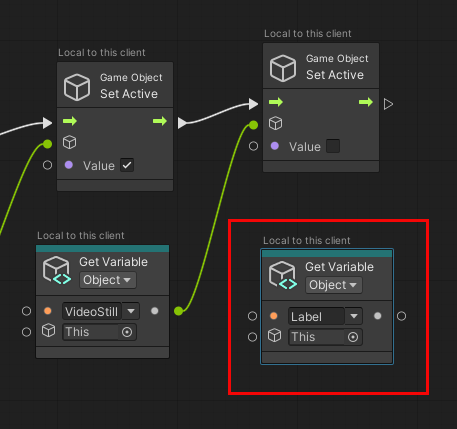
Trascinare la variabile dell'oggetto Label dalla lavagna e quindi rilasciarla in Script Graph per aggiungerla come nodo. Posizionarlo a destra del nodo Get Object Variable: VideoStill .

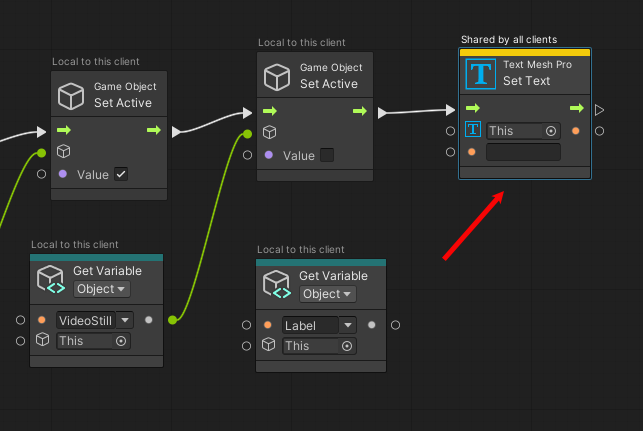
Aggiungere il nodo Text Mesh Pro
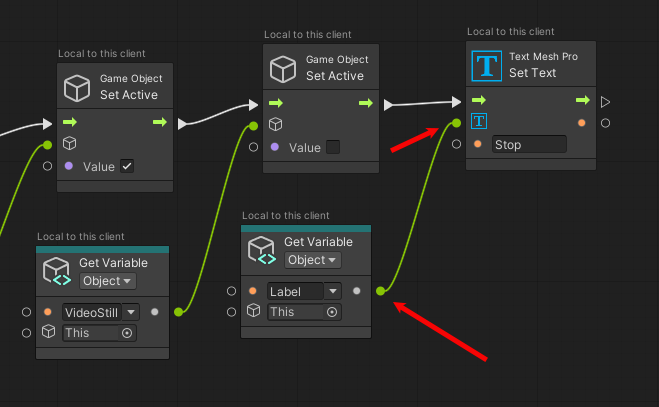
Trascinare un connettore dalla porta Di output del controllo dell'oggetto game: impostare il nodo Attivo e quindi creare un nuovo nodo Text Mesh Pro: Imposta testo . (Nel Finder fuzzy cercare testo impostato. Posizionarlo nella riga superiore a destra dell'oggetto Game: Imposta nodo attivo .

Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: Label (Ottieni variabile oggetto): etichetta e quindi connetterlo alla porta di input dati superiore nel nodo Text Mesh Pro: Imposta testo .
Nel campo di testo per il nodo digitare "Stop".

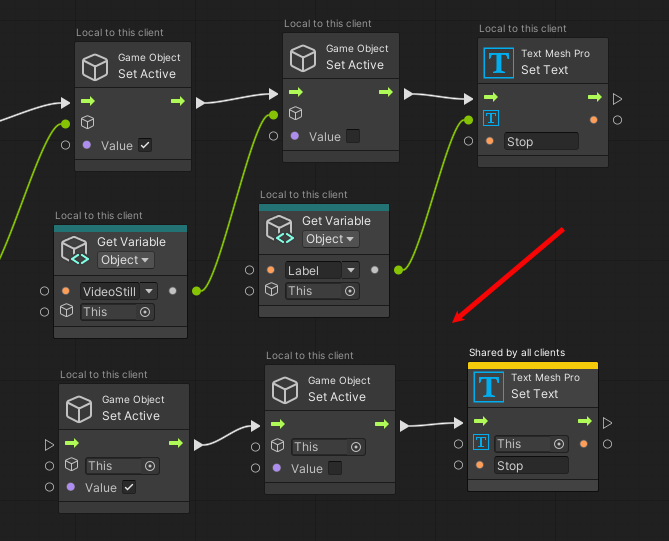
Aggiungere i nodi per arrestare il video
Solo altri tre nodi da usare per questo grafico. È necessario configurare la condizione false per il pulsante, in modo che se si fa clic sul pulsante mentre il video è in riproduzione, la variabile isPlaying diventa false e fa sì che il video si arresti e l'etichetta del pulsante cambi di nuovo su Riproduci .
Possiamo prendere una scorciatoia qui.
Fare clic sui tre nodi nella riga superiore che costituiscono il flusso "if true".

Fare clic con il pulsante destro del mouse su Script Graph e quindi scegliere Duplica selezione dal menu popup.
Trascinare i nodi duplicati nel grafico e posizionarli sotto la riga delle variabili.

Configurare i nodi "if false"
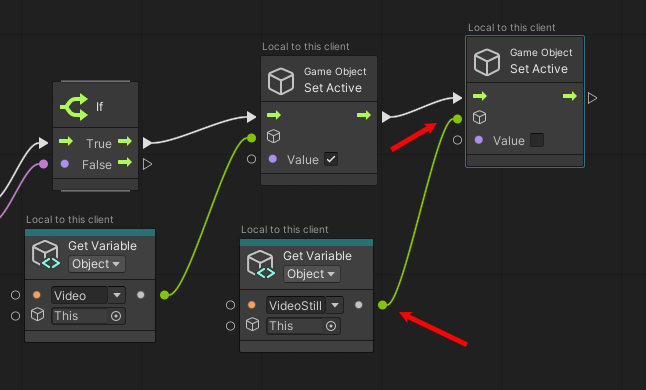
Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: Video e quindi connetterlo alla porta di input dati superiore del primo oggetto Game: Impostare il nodo Attivo nella riga inferiore dei nodi.

Nello stesso primo oggetto Game: Imposta nodo attivo deselezionare Valore.
Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: VideoStill e quindi connetterlo alla porta di input dati superiore del secondo oggetto Game: Impostare il nodo Attivo nella riga inferiore dei nodi.
In quel secondo oggetto Game: Imposta nodo attivo selezionare Valore.
Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: Label (Ottieni variabile oggetto): etichetta e quindi connetterlo alla porta di input dati superiore di Text Mesh Pro: Impostare il nodo Testo a destra.
Nello stesso Text Mesh Pro: Impostare il nodo Testo , modificare il testo da Arresta a Riproduci.
Trascinare un connettore dalla porta di output del controllo "False" del nodo If e quindi connetterla alla porta Control Input del primo oggetto Game: Imposta nodo attivo nella riga inferiore dei nodi.

Condividere le interazioni del lettore video con altri utenti nell'esperienza
In alcuni casi può essere necessario che gli eventi di uno script vengano visualizzati solo dai partecipanti che attivano gli eventi e altre volte quando si desidera che gli eventi vengano sperimentati da tutti nella scena. È possibile controllarne il controllo con il componente Ambito script locale.
In Hierarchy (Gerarchia) verificare che PlayVideoButton sia selezionato.
In Inspector (Controllo) fare clic sul pulsante Add Component (Aggiungi componente) e quindi aggiungere Local Script Scope (Ambito script locale).

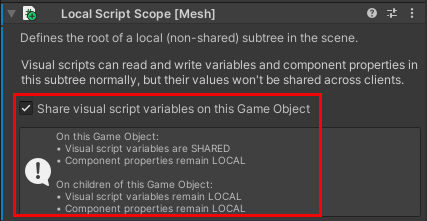
Per questa esercitazione, si vuole che tutti i partecipanti nell'esperienza siano in grado di visualizzare le interazioni con il lettore video e vedere il video stesso riprodurre e sospendere. Per assicurarsi che sia selezionata l'opzione Condividi variabili dello script visivo in questo oggetto gioco . La casella di informazioni sotto questa opzione indica cosa è condiviso e cosa rimane locale.

Testare il lavoro
In Unity salvare il progetto e quindi premere il pulsante Play dell'editor di Unity.
Nella finestra Gioco fare clic sul pulsante Riproduci sotto il lettore video. In questo modo l'etichetta sul pulsante passa a Stop e un breve video sulle turbine eoliche da riprodurre sullo schermo sopra il pulsante.

Dopo aver guardato il video, premere di nuovo il pulsante che hai modificato (ora ha l'etichetta Stop).
Premere il pulsante Play dell'editor di Unity per uscire dalla modalità di riproduzione.
Stazione 3.2: Attivare una finestra di dialogo informazioni
Per questa funzionalità, verrà migliorato uno script visivo esistente che causa la visualizzazione di una finestra di dialogo informazioni quando l'avatar preme un pulsante.
Nella gerarchia comprimere il video gameobject 3.1.
Nella finestra Scena notare che la stazione Info Dialog Trigger è a destra della stazione 3.1 - Riproduzione video. Regolare la visualizzazione in modo da poter vedere chiaramente Stazione 3.2.

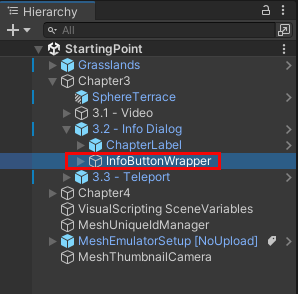
In Inspector (Controllo) espandere GameObject denominato 3.2 -- Info Dialog (Finestra di dialogo informazioni).
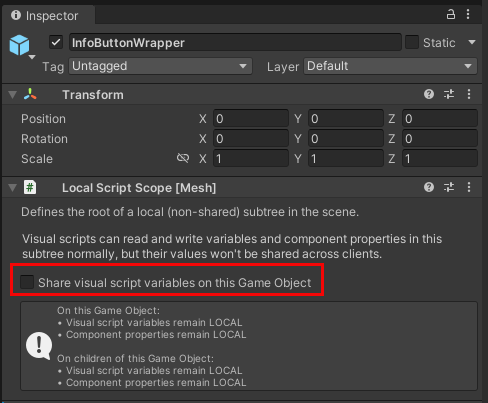
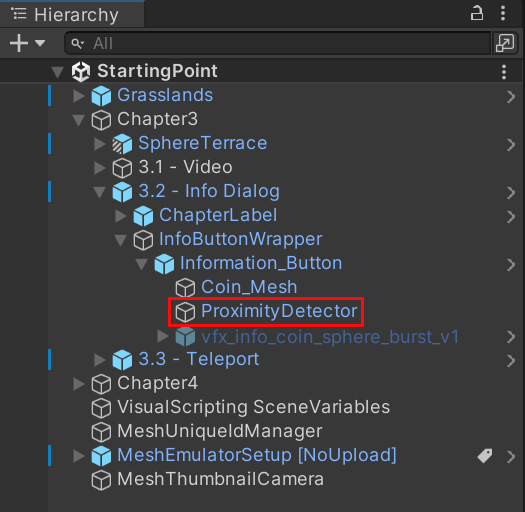
Nella gerarchia selezionare InfoButtonWrapper.

In Inspector (Controllo) notare che InfoButtonWrapper include il componente Local Script Scope (Ambito script locale) associato e che l'opzione Condividi variabili dello script visivo in questo oggetto game non è selezionata.

Questo perché dopo che un partecipante fa clic sul pulsante che rende visualizzata la finestra di dialogo informazioni, il pulsante diventa nascosto. Se questa opzione è stata selezionata, il pulsante diventa nascosto a tutti gli utenti della scena e non lo vogliamo.
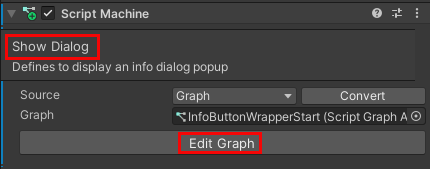
In Inspector (Controllo) passare al componente Script Machine (Computer script), che contiene il grafico Mostra finestra di dialogo, quindi fare clic sul pulsante Modifica grafico.

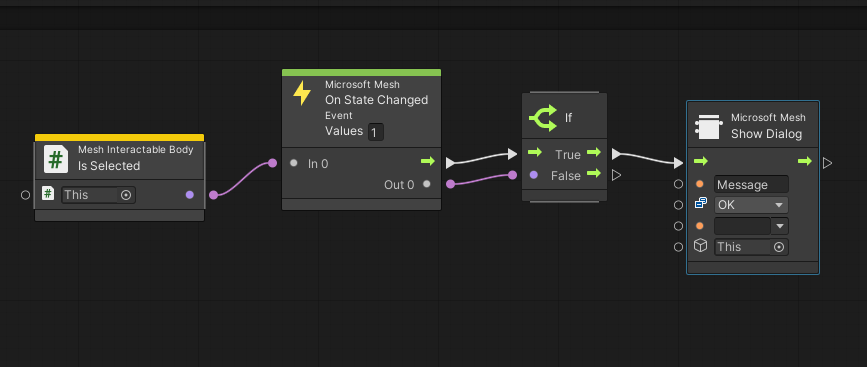
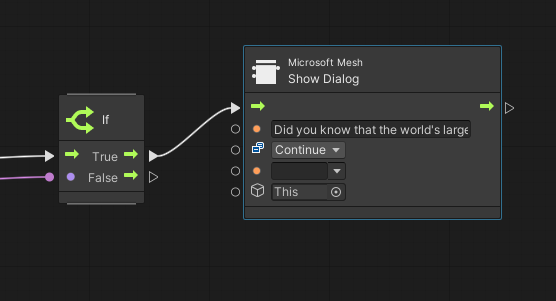
Nel grafico trascinare un connettore dalla porta True Control Output del nodo If e quindi creare un nuovo nodo Microsoft Mesh: Mostra finestra di dialogo . Nel Finder fuzzy cercare la finestra di dialogo mostra.

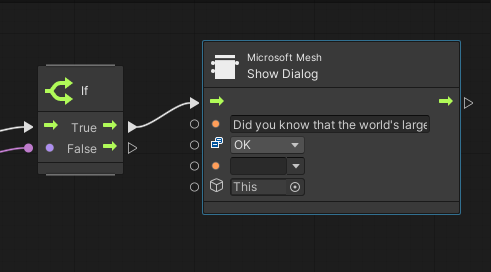
Nel nodo Mostra finestra di dialogo fare clic sul campo Messaggio e quindi sostituire la parola Messaggio con questa frase:
Sapevi che la più grande turbina eolica al mondo ha lame più lunghe di un campo da calcio?
Questo è il messaggio che verrà visualizzato nella finestra di dialogo informazioni.

Selezionare l'elenco a discesa che attualmente visualizza OK, quindi nell'elenco popup deselezionare OK e selezionare Continua. Verrà aggiunto un pulsante Continua alla finestra di dialogo informazioni su cui l'utente può fare clic per chiudere la finestra di dialogo al termine della lettura del messaggio.

Testare il lavoro
Nell'editor di Unity salvare il progetto e quindi premere il pulsante Riproduci editor Unity.
Usa i tasti di spostamento per allontanare il tuo avatar dal pulsante. Tieni presente che quando l'avatar è a una certa distanza, il pulsante ruota e non è selezionabile.
Cammina verso il pulsante. A un certo punto, il pulsante smette di ruotare, segnalando che è ora possibile selezionarlo.
Seleziona il pulsante . Viene visualizzata la finestra di dialogo informazioni e viene visualizzato il messaggio aggiunto in precedenza al nodo Mostra finestra di dialogo .
Nota
L'aspetto della finestra di dialogo informazioni in modalità Di riproduzione è diverso da come verrà visualizzato in Mesh, dove apparirà molto simile agli altri pannelli in Sphere Terrace.
Al termine della finestra di dialogo informazioni, fare clic sul pulsante Continua . Si noti che dopo aver fatto clic sul pulsante, scompare. Per usare di nuovo il pulsante, è necessario uscire e quindi riattivare la modalità di riproduzione.
Suggerimento
La distanza e l'attivazione degli elementi in questo caso sono determinati dai componenti di ProximityDetector GameObject.

Premere il pulsante Play dell'editor di Unity per uscire dalla modalità di riproduzione.
Stazione 3.3: Teleporta al generatore di turbine
Per questa funzionalità, verranno aggiunti alcuni nodi a un grafo di script che consente ai partecipanti della scena di teletrasportarsi. Quando un partecipante preme il pulsante, viene teletrasportato dalla posizione corrente alla stazione 3.3 a una piattaforma elevata collegata a un generatore di turbine eoliche. Possono quindi esaminare il generatore.

Aggiornare Script Graph
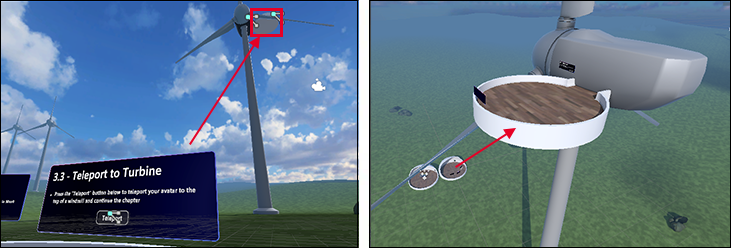
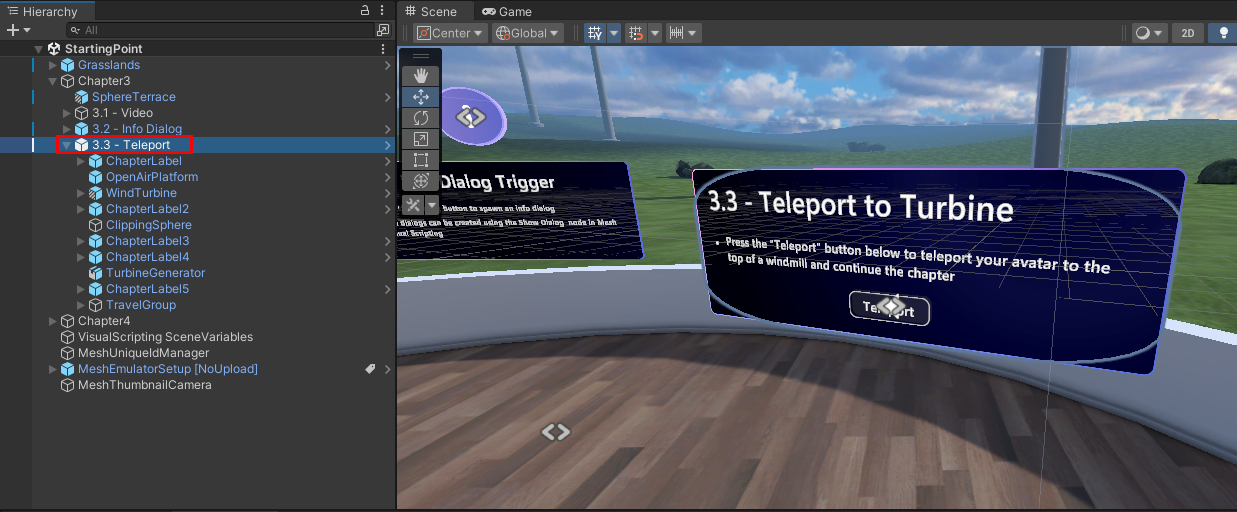
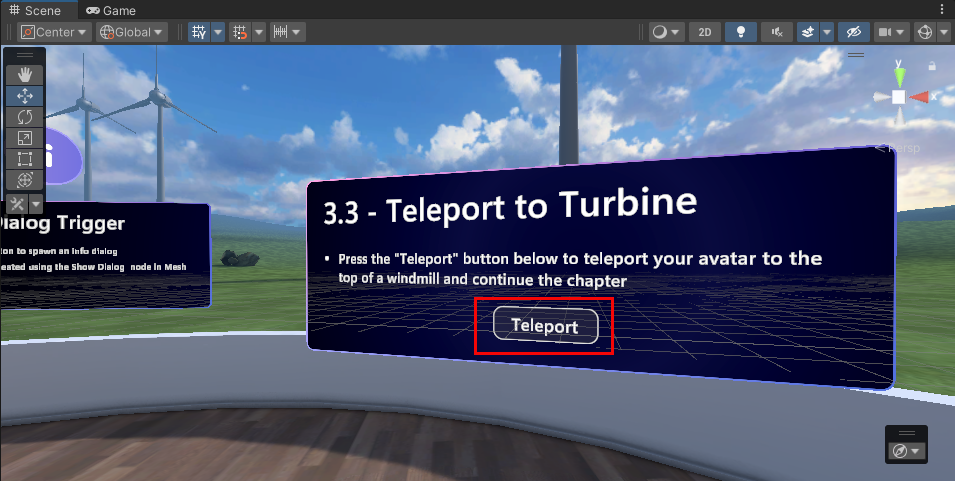
Nella finestra Scena si noti che la stazione 3.3 - Teleport to Turbine è a destra della stazione 3.2 -- Info Dialog Trigger. Regolare la visualizzazione in modo da poter vedere chiaramente Stazione 3.3.
Nella gerarchia comprimere 3.2 - Info Dialog GameObject e quindi espandere il GameObject 3.3 - Teleport.

Il pulsante è tutto configurato per l'utente---we solo bisogno di aggiungere i nodi in Script Graph che forniscono il comportamento di teletrasporto.
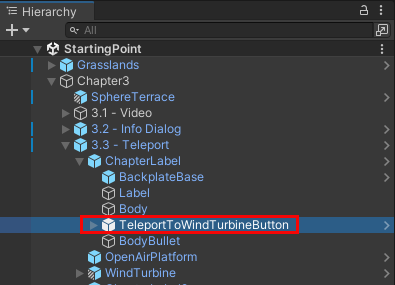
Nella gerarchia espandere ChapterLabel GameObject e quindi selezionare il GameObject TeleportToWindTurbineButton.

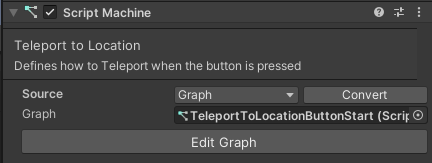
Si noti che in Inspector è presente un componente Script Machine denominato Teleport to Location con uno script collegato denominato TeleportToLocationButtonStart. L'opzione Source è impostata su Graph, il che significa che Script Graph viene archiviato nel progetto come file indipendente.

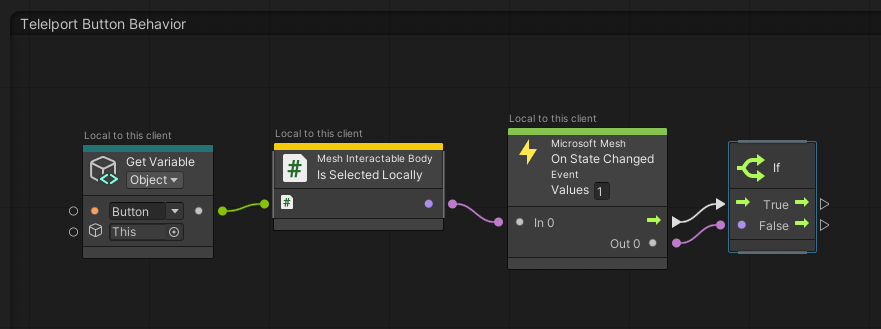
Fare clic sul pulsante Modifica grafico . Proprio come nel capitolo precedente, il grafico include già alcuni nodi configurati automaticamente.

I nodi verranno aggiunti a questo grafo di script in un momento.
Creare un punto di viaggio e aggiungervi un riferimento
Quindi che cos'è un "Punto di viaggio", potresti chiedere ... ? Fondamentalmente, si tratta di un componente che è possibile usare per definire un punto nello spazio in cui generare o teletrasportare. Normalmente, creare prima un gruppo di viaggi e quindi aggiungervi uno o più punti di viaggio. In questo progetto è già stato creato il gruppo di viaggi, quindi nei passaggi seguenti verrà aggiunto un punto di viaggio a tale gruppo. Useremo quindi il punto di viaggio come posizione in cui verrà visualizzato l'avatar quando fanno clic sul pulsante Teleport . Per altre informazioni, vedere il nostro articolo denominato Creare punti di generazione avatar e teletrasporti.
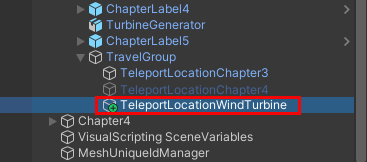
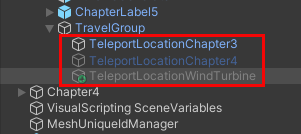
Nella gerarchia creare un nuovo GameObject vuoto come oggetto figlio in TravelGroup e rinominarlo "TeleportLocationWindTurbine".

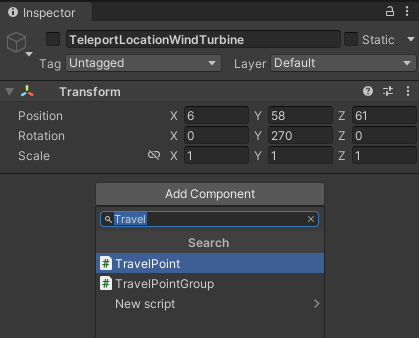
In Inspector (Controllo) fare clic sul pulsante Add Component (Aggiungi componente) e quindi cercare e aggiungere il componente Travel Point (Punto di viaggio).

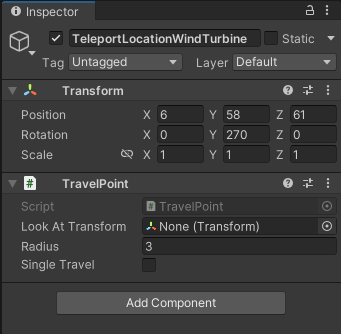
Nel componente Trasforma del controllo immettere i valori seguenti:
Position (Posizione):
X = 6
Y = 56
Z = 60Rotation (Rotazione):
X = 0
Y = 255
Z = 0
L'avatar teletrasporterà in questa posizione.
In Inspector (Controllo) impostare TeleportLocationWindTurbine GameObject inattivo deselezionando la casella di controllo accanto al nome. Se in fase di esecuzione sono attivi più oggetti TravelPoint, Unity seleziona in modo casuale uno dei punti di viaggio attivi come punto di generazione per l'avatar. Vogliamo garantire che l'avatar venga generato al punto indicato dal GameObject TeleportLocationChapter3 , in modo che sia l'unico punto di viaggio attivo. In seguito all'inattività, TeleportLocationWindTurbine viene visualizzato in grigio nella gerarchia.

Creare e aggiungere una variabile dell'oggetto Location teleport
In Blackboard Script Graph creare una nuova variabile Oggetto: digitare il nome "TeleportLocation" nel campo (Nuovo nome variabile) e quindi fare clic sul pulsante "+".
Impostare il tipo della variabile oggetto su Oggetto gioco.
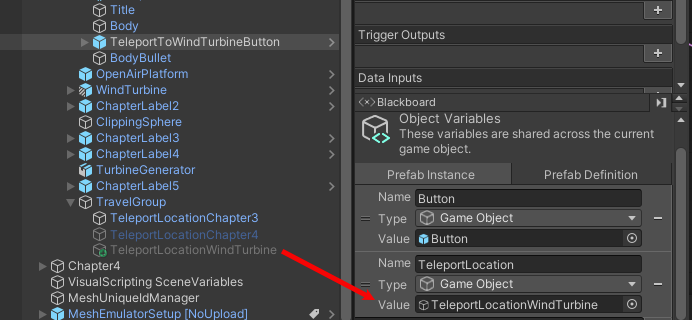
Dalla gerarchia trascinare il GameObject TeleportLocationWindTurbine e rilasciarlo nel campo Valore della nuova variabile.

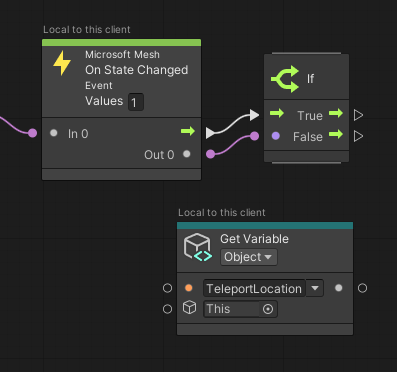
Trascinare la variabile oggetto pulsante dalla lavagna e quindi rilasciarla in Script Graph per aggiungerla come nodo. Posizionarlo sotto il nodo If .

Aggiungere i nodi di teletrasporto
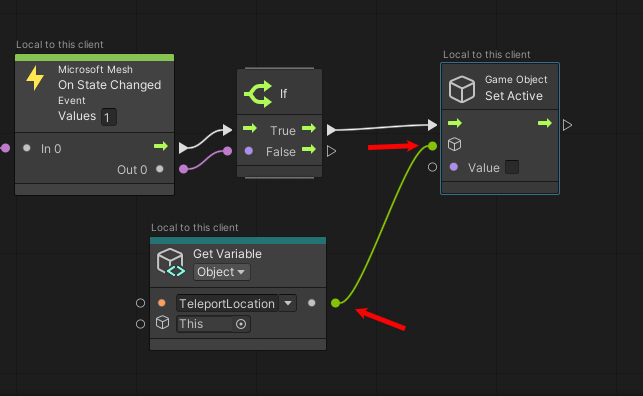
Trascinare un connettore dalla porta di controllo di output "True" del nodo If e quindi creare un nuovo nodo denominato Game Object: Set Active.Drag a connector from the "True" output control port of the If node and then create a new node called Game Object: Set Active. (Nel Finder Fuzzy cercare impostato attivo.
Trascinare un connettore dalla porta Output dati del nodo Get Object Variable: TeleportLocation e quindi connetterlo alla prima porta di input dati dell'oggetto Game: Set Active node ( Imposta nodo attivo ).

Selezionare l'opzione Valore del nodo per attivarla.
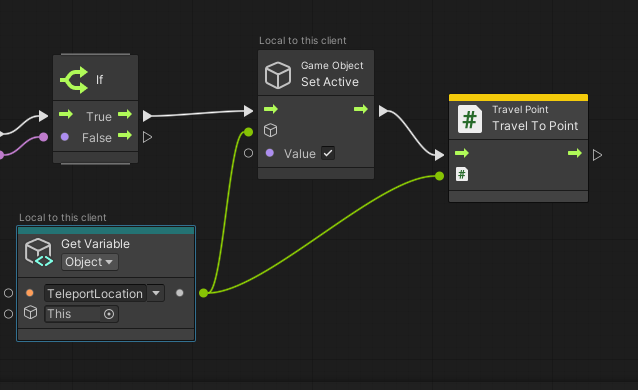
Aggiungere il nodo Punto di viaggio
Trascinare un connettore dalla porta Di output del controllo dell'oggetto game: impostare il nodo Attivo e quindi creare un nuovo nodo denominato Punto di viaggio: Sposta in punto. (Nel Finder Fuzzy cercare il punto di viaggio: viaggio.
Trascinare un connettore dalla porta di output dei dati del nodo Get Object Variable: TeleportLocation e quindi connetterlo alla porta di input dati del nodo Travel Point: Travel to Point .

In questo modo viene completato il grafico.
Testare il lavoro
Nell'editor di Unity salvare il progetto e quindi premere il pulsante Riproduci editor Unity.
Vai alla stazione 3.3 e quindi fai clic sul pulsante Teleport per teletrasportarlo fino al generatore di turbine eoliche.


Nella casella 3.3 - Informazioni sul generatore selezionare il pulsante Mostra/Nascondi generatore. Una finestra si apre sul lato della turbina eolica ed è possibile vedere il generatore all'interno.

È possibile avvicinarsi al generatore e dare un'occhiata. È piuttosto bello! Al termine, tornare indietro e quindi premere il pulsante Mostra/Nascondi generatore . Chiude la finestra.
Vai al capitolo 4
A questo punto, il partecipante dell'esperienza sarà pronto a passare al capitolo 4 e scoprire le attività della turbina eolica correlate alla fisica. Proprio come nel capitolo 3, c'è una terrazza sphere che contiene le stazioni per il capitolo 4. Procedura:
Ruotare intorno nella direzione opposta dal generatore di turbine eoliche e camminare verso la 3.3 - Andare al capitolo 4 casella informazioni.

Premere il pulsante Teleport su Capitolo 4 .

Come annunciato, questo posiziona l'avatar di fronte alle stazioni per il capitolo 4 e la fisica mesh.

Capitolo 3: Riepilogo
In questo capitolo è stato usato lo scripting di oggetti visivi mesh per aggiungere funzionalità che consentono ai partecipanti nell'esperienza di eseguire le operazioni seguenti:
Premere un pulsante che provoca la riproduzione di un video didattico sulle turbine eoliche.
Premere un pulsante che attiva la visualizzazione di una finestra di dialogo informazioni sulle turbine eoliche.
Premere un pulsante che teletrasporta il partecipante da zero a una piattaforma collegata a un generatore di turbine eoliche, in cui è possibile esaminare il generatore da vicino.