Testare un'applicazione Web lato client JavaScript che chiama Microsoft Graph
Questa esercitazione illustra come usare Dev Proxy per testare un'applicazione Web sul lato client JavaScript di esempio che chiama Microsoft Graph.
Prerequisiti
Questa parte dell'esercitazione presuppone che sia stato installato e configurato Il proxy di sviluppo nel computer. In caso contrario, farlo ora.
Per eseguire questa esercitazione, è necessario quanto segue:
- Tenant di Microsoft 365.
- Account con autorizzazioni per creare registrazioni di app Microsoft Entra.
- Git (vedere la guida per la configurazione di Git di Git).
- nodejs LTS.
Suggerimento
È consigliabile usare un tenant sviluppatore di Microsoft 365 con pacchetti di contenuto installati. Ottenere il tenant gratuito iscriversi al Programma per sviluppatori di Microsoft 365.
Clonare e configurare l'app di esempio
- Scaricare l'app di esempio
- Seguire le istruzioni per configurare l'app.
Avviare il proxy di sviluppo
Dev Proxy include una configurazione predefinita per testare le app che inviano richieste alle API microsoft Graph e SharePoint Online.
- Aprire un prompt dei comandi, immettere
devproxy --config-file "~appFolder/presets/m365.json"e premere INVIO per avviare Dev Proxy con la configurazione per Microsoft 365.
Avviare l'app di esempio
- Aprire un prompt dei comandi e modificare la
samplesdirectory. - Immettere
npx lite-servere premere INVIO per avviare il server Web dell'app di esempio.

Testare l'app di esempio
- Nell'app in esecuzione selezionare il
Without SDKpulsante .
Attenzione
Se si dispone di una pagina vuota dopo aver fatto clic sul Without SDK pulsante, verificare di aver configurato la registrazione dell'app azure AD. Il problema si verifica quando il file contenente la .envClient ID registrazione dell'app è mancante.
- Selezionare il pulsante e completare il
Loginflusso di accesso.

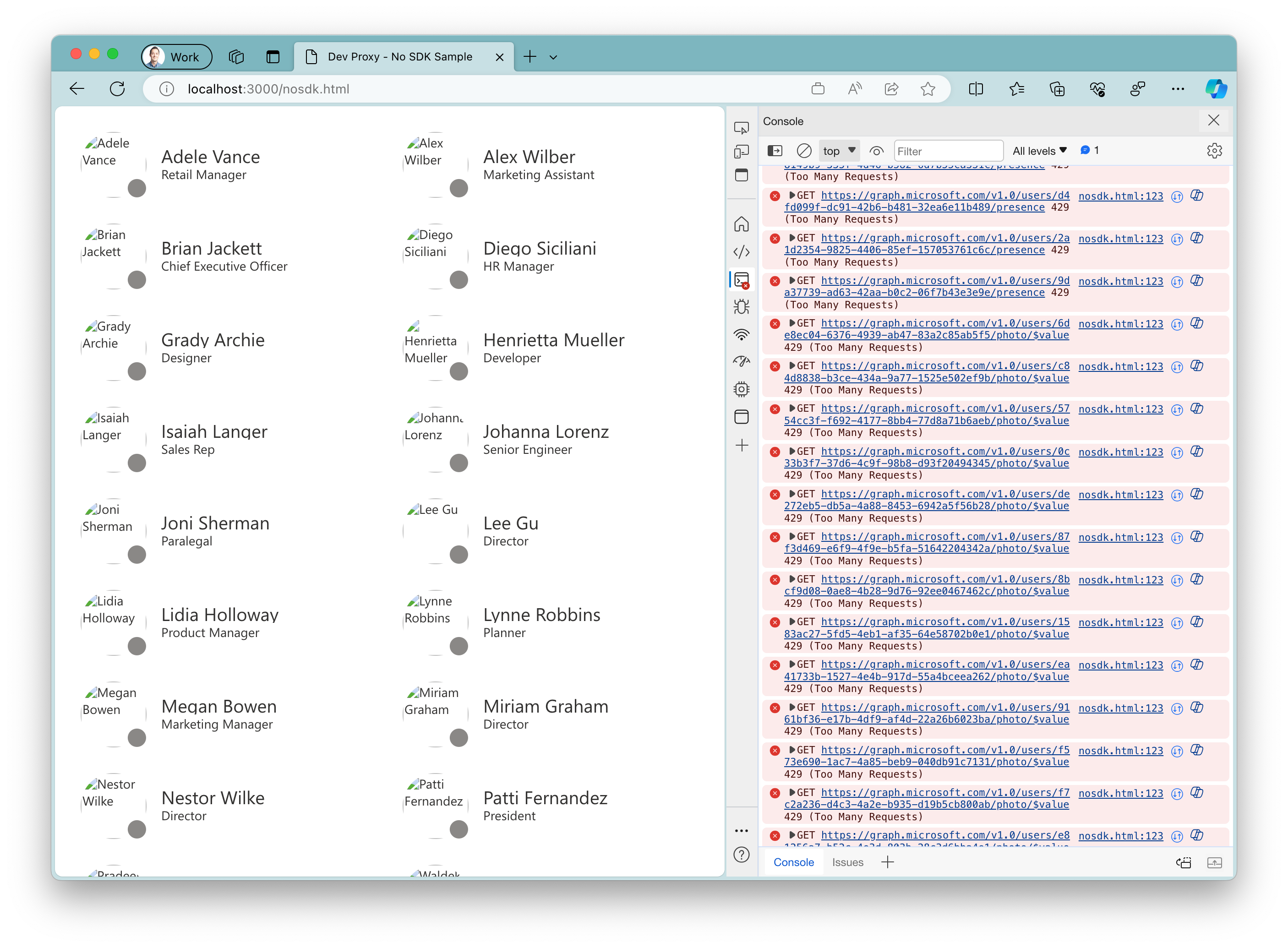
Dev Proxy introduce errori nell'applicazione intercettando le richieste a Microsoft Graph. Usa il 50% di probabilità per l'esito negativo delle richieste con un codice di stato di errore HTTP supportato casuale.
Visualizzare l'output del proxy e richiedere un momento per aggiornare l'app di esempio. Vedere come gestisce l'app di esempio (o meno, in questo caso) gli errori introdotti dal proxy.

- Premere CTRL + C per arrestare il proxy di sviluppo.